PRINCIPIOS DE DESIGN DE NORMAN
Autilização de objetos no nosso dia-dia, como portas, tornriras ou secadores de mão devia ser
o mais simples possivel. No entanto , várias pessoas continuam a ter problemas de interraçao com estes objectos.
Empurram portas que deviam portas que deviam ser puxadas ,não se consegue sbrir as torneiras ou tiram água fria em vez de água quente.
Estes são alguns exemplos de interação causados por mau design.
E 1998, Dom Norman identificou um conjunto de princípios e conceitos de design que atualmente são considerados essenciais, quer para garantir uma boa usabilidade, quer para perceber porque é que alguns designs de interface são mais que outros.
Este conceitos são:
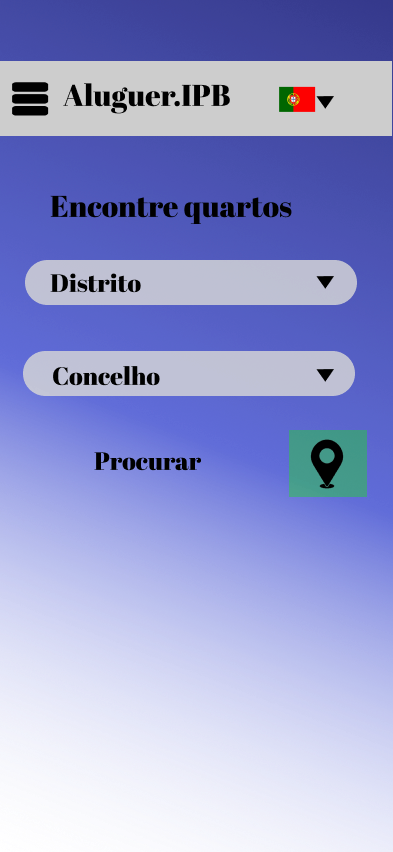
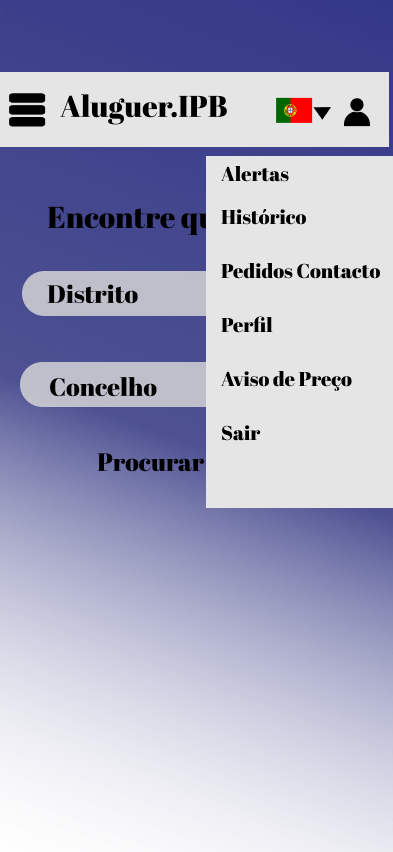
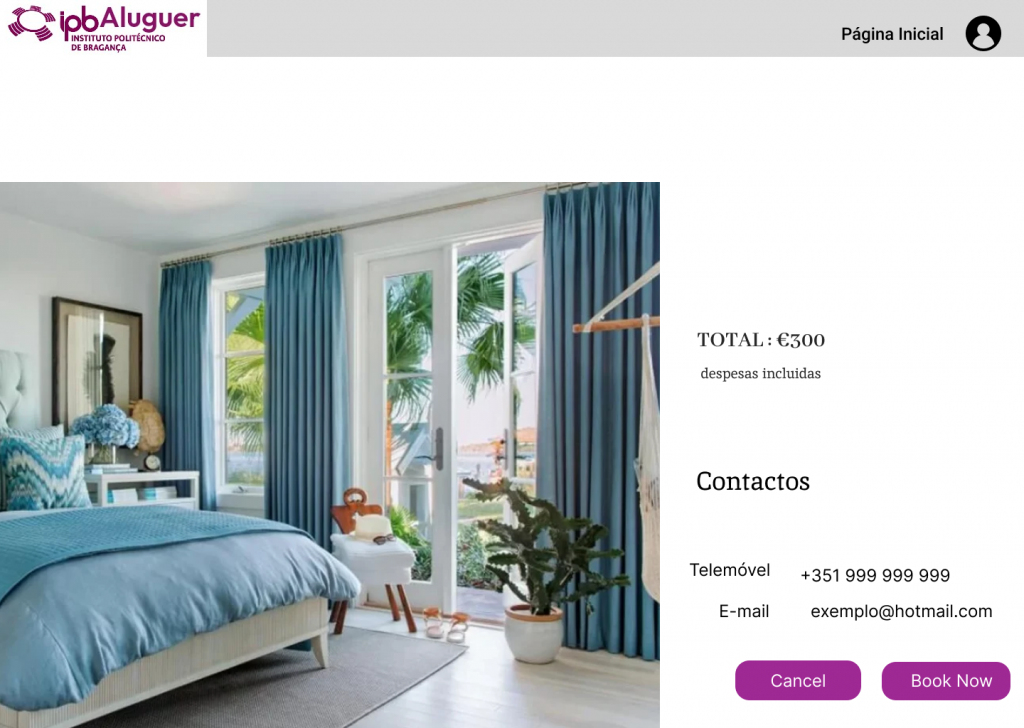
Visibilidade: Está relacionada com aquilo que se consegue ver num determinado passo de interação.
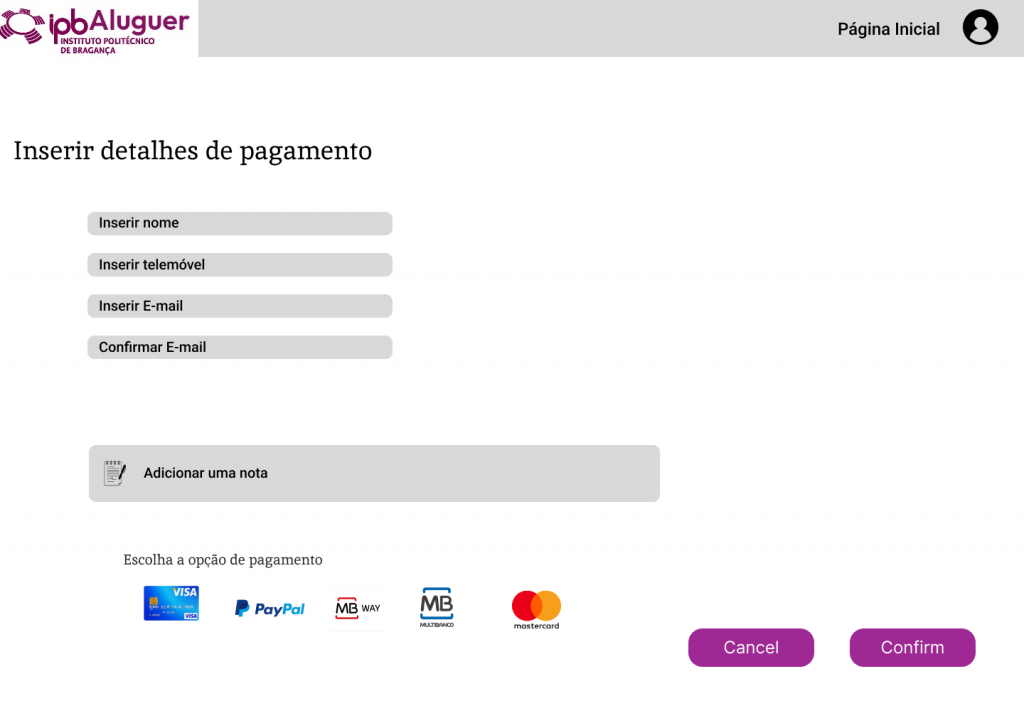
Retorno: Este princípio está relacionado com enviar de volta para o utilizador informação que este realizou e sobre os resultados que esta produziu. O retorno pode ser usado na combinação de mensagens ,sons, animações, vibrações e/ou realces e pode ser de dois tipos: Retorno de ação e Retorno de reação.
Restrições: As restrições impedem de fazer outras coisas que não a ação certa do modo correto.
Coerência: o princípio da coerência está relacionado com o uso de operações similares e operações similares para alcançar tarefas similares. Existem quarto tipos de coerência: Etética, funcional , interna e Externa.
Mapeamento: O mapeamento refere-se a duas coisas. No caso da interface , á relação entre os controlos desta e os resultados da sua atuação. Este mapeamento deve ser capaz de produzir o resultado que o utilizador está a espera.
A ALMA DO LÍDER
Um líder não pode cometer o erro de saltar por cima das necessidades básicas antes de antes que todas acharem que essas necessidades foram atendidas.
E isso requer que mergulhe na situação para que consiga compreender o que está passar em sua volta. Para ser a alma do grupo um líder tem de perceber exatamente quais as necessidades de cada um e de colocar as duas perceções em ação.
Eis algumas situações comuns que andam em torno das sete necessidades:
Segurança
Êxito
Cooperação
Inclusão, valorização
Criatividade ,Progresso
Valores morais
Realização espiritual
Em qualquer enumeração das características que um líder deve possuir surge sempre a referência a uma qualidade específica: tem de ser um bom ouvinte Existem muita perícia por detrás dos grandes ouvintes. Por norma todos eles apresentam os seguintes fatores:
1-Não interrompe.
2-Mostra ser empático, não criticam não discute nem trata ninguém com condescendência.
3-Estabelce uma proximidade física
sem invadir espaços pessoais.
4-Observa a linguagem corporal dos outros e faz com que a sua demonstre que não está distraído , mas atento.
5-Oferece as suas próprias opiniões , mas não demasiadas nem demasiado cedo.
6-Compreende o contexto em que o outros estão inseridos.
7-Ouve com o corpo, a mente , o Carção e a alma.
Cássia Afonso-a43351