
Livro 1 – introdução a engenharia software


Laboratório de Computação Gráfica e Ambientes Virtuais



O autor do livro se chama Grabiel Silvestri e ele se diz um apaixonado por aprender e ensinar
Desing e ao longo do livro ele fala de como engressar no mundo de UI Desing de uma forma
bem simples e clara.
“Dúvidas frequentes sobre UI Design”
Nesse titulo ele começa solucionando as principais duvidas que ele recebe nas suas redes socias
e divide isso em alguns titulos começando por:
“Qual o salário de um UI Designer?”
Aqui ele fala dos salários no brasil e por isso os valores estão expressos em Reais.
De acordo com as vagas que são postadas no trampos.co e the bridge, a média salarial
de um designer de interfaces é a seguinte:
Júnior (Tem experiência teórica, mas não tem prática/portfólio): R$ 1.000,00 à R$
1.500,00;
Pleno (Tem experiência teórica e mais de 1 ano de prática): R$ 2.500,00 à R$ 5.000,00;
Sênior (Tem muita experiência teórica, mais de 4 anos de prática e também tem
outras skills mais avançadas de liderança e gestão): R$ 6.500,00 à R$ 9.800,00.
Um outro tema que ele abordou também foi “Qual tamanho de tela eu devo utilizar no meu projeto?”
E ele fala que na web não existe um tamanho certo ou errado, mas que a mais utilizada é de
1366×768. E que em mobile existem vários dispositivos diferentes e que ele costuma usar a resolução
de 375×667.
Mas ele fala que quando um desenvolvedor for trabalhar no seu layout ele automaticamente
vai fazer com que a interface seja responsiva ou adaptável, esse é o padrão de hoje
em dia.
Depois ele fala de quais as melhores ferramentas para fazer os design de interfaces que são:
Sketch (É a mais robusta, somente para MAC, licença anual paga);
Adobe XD (Em desenvolvimento, windows e mac, assinatura mensal);
Figma (100% grátis, roda em qualquer plataforma inclusive na web);
InVision Studio (Em desenvolvimento, somente MAC, assinatura mensal).
E ele diz que todos eles fazem basicamente a mesma coisa e que só bastam 40 minutos para aprender
a usar um deles, e também todos eles possuem 8 indispensáveis funções que são:
01- Frame: Também conhecida como artboard ou quadro;
02- Formas geométricas: Retângulo, elipse, polígono, etc;
03- Modelo de cores em HSB: Muito útil pra criar variações e paletas;
04- Pentool: Manipular vértices e vetores;
05- Texto: Posicionar textos;
06- Operações booleanas: Unir, excluir, subtrair, etc;
07- Camadas e modificadores: Organizar objetos na tela;
08- Efeitos: Sombras, gradientes, etc.
Outra duvida que ele recebeu foi “É necessário saber programar para trabalhar com UI Design?”
E ele diz que não é preciso saber nenhum linguagem de programação para trabalhar com Design UI,
mas ele também acredita que vale a pena dominar HTML, CSS e Java script e assim você conseguira
criar interfaces mais viáveis.
pág 6-9 07/11/2022
Continuando com as duvidas da Ui Desing temos agora os quatro erros que os iniciantes cometem
ao começam em UI Design, e temos o primeiro que é:
“Começar a criar uma interface já pensando em todos os aspectos visuais de cores, tipografia, estilos e efeitos”
A grande maioria das pessoas tenta criar interfaces já usando cores, tipografias,
efeitos e etc, e acaba sempre do mesmo jeito, com bloqueio criativo e sem ideias, e isso acontece
porque eles estão ignorado um processo criativo que é extremamente necessário para criar
interfaces, ou seja, o autor quer dizer que no inicio do processo e necessário diminuir a complexidade das coisas.
Segundo erro: “Aprender somente sobre como usar softwares de UI Design”
Ele diz que não é errado, porém que ficar fazendo curso atrás de curso sobre Adobe XD, Figma, Sketch não vai te fazer ser
um UI Designer melhor que vai criar telas mais criativas e funcionais. E ele diz que muitas pessoa lhe perguntam
que o melhor software para usar e ele diz tanto faz porque embora eles têm algumas diferenças todos contem as ferramentas básicas.
O terceiro erro: “Não coletar e analisar boas referências de interfaces”
Não adianta você só ter uma ideia genial e já sair criando sem nem ao menos buscar
por referências ou inspirações, então ele recomenda fortemente que sempre antes de você sair criando algo do zero,
você consulte referências e inspirações.
E o quarto e ultimo erro: Não entender qual a diferença entre UX e UI Design.
Se você só cria a parte estética de uma interface você não é um UX/UI Designer e sim
um UI Designer, ou seja, a diferença é que UX Design diz respeito ao comportamento enquanto que
UI Design é sobre a aparência/estética.
Agora vamos falar em como aprender e por onde começar no mundo do UI Design, e ele divide isso em 3 partes em que o primeiro é
aceitar que criatividade e senso estético é algo que você desenvolve e não algo que você nasce sabendo, ou seja ele basicamente diz que
a criatividade vai aparecendo tendo em conta a tua dedicação. No segundo ponto ele fala para começar em UI Design é preciso
compreender e saber aplicar os princípios básicos de UI Design, ou seja, não adianta nada você querer criar interfaces elegantes e perfeitas se você nem ao
menos sabe quais são as boas práticas ao criar elas, ou seja, a solução é dominar os princípios básicos e saber aplicar eles com maestria. E por ultimo temos o terceiro ponto
em que ele diz não existe perfeição e sim o exercício da prática constante e
interminável, ou seja, o caminho da maestria é composto por vários platôs e picos de aprendizado. Você
nunca terá aprendido o suficiente, sempre vai ter alguma coisa pra melhorar e evoluir. Não adianta você fazer 1 ou 2 cursos e aceitar que já aprendeu o sufi ciente. Você
precisa continuar buscando por conhecimento, aprendendo e praticando cada vez e
cada vez mais.
Pág 10-16 21/11/2022
Agora vamos falar sobre os 6 Princípios fundamentais de UI
Design. Essa é uma parte muito importante, porque não da para fazer uma interface se não soubermos como alinhar ou hierarquizar os elementos, seria como se um engenheiro fosse fazer uma ponte sem saber fazer os cálculos necessários.
Primeiro principio é o espaço, que é também conhecido como espaço negativo ou espaço em branco. Esse princípio diz a respeito do espaço que você define entre os demais elementos de uma interface. É através da aplicação de espaço que você consegue definir com maestria, ordem, organização e ênfase nos elementos de uma interface. Existem dois principais tipos de espaço: O espaço micro e o espaço macro, em que espaço micro diz respeito ao espaço interno dos elementos de uma interface e o espaço macro diz respeito ao espaço entre grupos de elementos.
Segundo principio é o grids e alinhamento, que é como se fosse o esqueleto de uma interface. O principal uso de um grid é definir uma regra de organização e alinhamento dos diversos elementos que uma interface possui. Grids em interfaces digitais é um assunto que pode chegar à níveis mais complexos de cálculos, breakpoints e responsividade adaptativa, por isso ao invés de focar em tentar entender como grids funcionam, foque em aprender a alinhar elementos com base em uma estrutura simples de grid. E o autor fala de duas estruturas de grid que ele mais gosta de utilizar que são:
A estrutura de 3 linhas que consiste em você criar 3 linhas guia na sua interface. Uma no canto direito com uma pequena margem de 30px, uma no centro e outra no canto esquerdo também com 30px, e essa estrutura serve tanto para mobile quanto desktop. E ai já não é preciso estressar em fazer cálculos complexos, somente 3 linhas que servem como estrutura.
A estrutura de 12 colunas
Essa estrutura o autor utiliza especificamente para interfaces desktop. Primeiro criou
um frame novo com o tamanho de 1260×2500 e defina um grid com as seguintes
especificações:
12 Colunas
70 Width
30 Gutter
Alinhado ao centro
Essa é uma estrutura bastante versátil e fácil de utilizar e que grande parte dos
desenvolvedores front-end já estão acostumados a trabalhar com essa estrutura o
que facilita ainda mais o fluxo de trabalho.
Terceiro principio é a consistência que é algo que diz respeito de alguma coisa que segue um determinado padrão ou ordem pré estabelecida. E a definição desse padrão ou ordem pode ser atingida através da manipulação de elementos como:
Espaço e escala de tamanhos – em que de maneira inconsistente é a utilização de tamanhos aleatórios entre os elementos de uma interface e de maneira consistente é definir uma hierarquia de escala e tamanhos para cada elemento da interface.
Cores – em que de maneira inconsistente é usar cores “semelhantes” aleatoriamente e de maneira consistente é usar uma paleta de cores funcional e selecionada.
Tipografia – em que de maneira inconsistente e não definir uma escala tipográfica, escolher os tamanhos de maneira aleatória toda vez que for posicionar um texto e de maneira consistente é definir uma escala tipográfica e documentar, definir famílias de
fontes para sua interface.
Pág 16-25 28/11/2022
Quarto principio é a hierarquia visual que consiste em definir o que é mais importante em
uma interface. Essa hierarquização é aplicada da mesma maneira que o princípio da
consistência. Ou seja, você vai dar menos e mais destaque aos seguintes elementos:
• Tipografi a (peso)
• Cores (contraste)
• Escala de tamanhos
• Espaço
• Agrupamento
Quinto principio é a usabilidade que consiste em o site ter a capacidade de possibilitar que você consiga fazer o que você quer fazer. E é por isso que você precisa dominar os seguintes assuntos caso você queira criar interfaces que sejam úteis, usáveis e agradáveis:
Affordances – É uma pista da função ou forma de como alguma coisa deve funcionar. É basicamente um empurrãozinho gentil que você precisar dar no seu usuário, assim mostrando o que pode ser feito com algum elemento.
Signifiers – É literalmente algo que dá significado e explica o que é uma determinada função, botão ou elemento.
Efetividade de usabilidade – É algo que diz a respeito sobre se o usuário consegue atingir seus objetivos com precisão. Quanto mais complexo, menos efetivo.
Eficiência – Se trata sobre a velocidade que o usuário consegue atingir os seus objetivos,
interfaces com maior eficiência são na sua essência simples e com poucos passos.
Engajamento – Diz a respeito do quão entretido um usuário fica ao utilizar uma determinada interface, a Netflix e YouTube são mestres do engajamento.
Tolerância de erros – É praticamente impossível você evitar que um ser humano cometa um erro ao utilizar uma interface. O que nós podemos fazer é contornar essas situações e apresentar maneiras de ajudar o usuário à evitar esses erros. Basicamente é o CTRL+Z.
Facilidade de aprendizado – O quão fácil uma interface é de aprender a usar? É aqui que as convenções são tão poderosas, se você cria algo que as pessoas já estão acostumadas a utilizar a sua interface tende a ser fácil de utilizar.
E o sexto principio é o design visual em interfaces em que o autor considera que existem 3 principais elementos do Design visual em interfaces: Cores, Tipografia, Componentes. Ou seja, toda vez que você for criar uma nova paleta de cores, um botão ou até mesmo selecionar uma família de fontes você deverá levar em consideração os aspectos de consistência, hierarquia visual, espaço, etc.
Pág 26-32 05/12/2022

O livro fala de um atirador da elite da America que se chama Chris Kyle, e no livro ele contam as suas experiencias e vivencias como operador dos SEALS da Marinha Americana.
Na primeira parte do livro que ele intitula como “Prolongo: O Mal na Mira”, em que ele faz meio que uma introdução ao livro em que ele diz que foi para o Iraque em missão depois de mais de 3 anos
a treinar para ser um operador dos SEALS, ou seja, ele era um novato/calouro e essa missão era para ele provar o seu valor.
Ele pertencia A equipe “Charlie” da equipe SEAL 3, e eles chegaram no Iraque no dia 20 Março na penisula de Al-Faw e tomaram o terminal petrolífero de lá e impedir que Saddam a pessoa
que estava no dominio do pais o incendiasse assim como fez durante a Primeira Guerra do Golfo. Depois de completar essa missão eles tinham outro que era ajudar os fuzileiros a marchar em direção
a BAgdá, e nisso como ele era um Sniper ele estava dando a cobertura para que os fuzileiros pudessem marchar em segurança com o seu rifle .300 Win Mag que é uma arma por ação de ferrolho de
atiradores de elite e essa arma era do seu Sargento que lhe confiou a arma. Essa era oportunidade para ele provar o seu valor como Guerreiro visto que era a sua primeira missão e também ainda
não tinha sido treinado como atirador de elite dos seals (coisa que ele queria muito), então com isso ele estava no telhado de um velho predio que estva a cair aos pedaços no limite de uma cidade
onde os fuzileiros passariam. Quando os fuzileiros estavam perto dele a rua estava deserta e ai apareceu uma senhora na rua com a sua filha e essa senhora tirou uma coisa amarela do bolso e até então ele não sabia o que era
até que ele apercebeu que erauma granada chinesa então ele teve que abater a senhora em que ele realizou 3 disparos para neutralizar a ameaça e manter os fuzileiro que ja estavam perto a salvos, e esse foi a primeira vez que ele matou
uma pessoa.
Ai que ele justifica o titulo deste capitulo, porque era através da sua luneta que ele via toda a maldade na cara das pessoas que saiam a rua para sacrificar a própria vida para matar militares sem importar com
as suas próprias famílias, vizinhos, etc. Embora ele não aceitasse ele era considerado o melhor atirador da historia da Marinha Americana com 160 abates registados na sua carreira embora esse numero varia
muito dependendo da fonte, porem no livro o número que vão utilizar é o 160, e ele diz que de todos esses abates a pessoas já estavam mortas visto que eles já estavam decididos a tirar a própria vida
e levar com eles o máximo de militares Americanos possível e que ele simplesmente fazia com que eles morressem sozinhos sem levar ninguém com eles.
Lhe perguntam se ele arrepende das pessoas que matou e ele responde que não e que fazia tudo isso de novo para salvaguardar a vida dos seus compatriotas.
pag: 13-17 31/10/2022

Resumo do dia 03/11
Página 3-7
A interação pessoa máquina é a disciplina que estuda o design, a avaliação e a implementação de sistemas computacionais para a utilização humana, como os fenómenos principais que acompanham esta utilização.
Existem 3 pilares fundamentais da interação: os humanos, os computadores e os fenómenos que acontecem a partir da interação entre duas espécies. Tem como objetivo compreender os aspetos do sistema com os quais o utilizador contacta, que podem ser sumarizados como:
-o desenvolvimento e melhoria da utilização, utilidade, segurança, eficiência e eficácia dos sistemas;
-a melhoria da usabilidade dos produtos, a qual tem como objetivo tornar os sistemas mais fáceis de utilizar e aprender.
Todos nos, vivemos na chamada era digital, onde estamos conscientes dos riscos e das dificuldades que a nova tecnologia trás consigo. Esses riscos partem de diversos fatores, como por exemplo: assumir que os engenheiros são capazes de construir sistemas “a prova de balas”, a atribuição leviana do “erro humano”, e até a falta de legislação de normas neste contexto.
Desenhar interfaces corretamente deve ser prioridade no quotidiano de qualquer profissional desta área.
A Engenharia da Usabilidade pretende estabelecer o design de sistemas fácies de usar como uma disciplina de engenharia. Hoje em dia, temos evidência de que a mesma oferece benefícios importantes em termos de custo, qualidade do produto e satisfação do cliente. A usabilidade pode melhorar a produtividade através de designs mais eficientes, que suportam melhor as tarefas dos utilizadores.
Resumo do dia 14/11
Página 8-9
O objetivo ao estudar princípios de design de interfaces, para também por evitar o “sobre design” que conduz a “funcionalidade aguda”, centrando-se apenas nas funcionalidades que realmente vão ao encontro das verdadeiras necessidades dos nossos utilizadores.
A usabilidade faz poupar dinheiro ao produtor de software porque defeitos de design conseguem ser detectados precocemente, poupando-se assim tempo e esforço de implementação. A usabilidade pode trazer benefícios a longo prazo também, através de custos de formação e manutenção mais baixos que advirão de o sistema ser fácil de usar, que traduzira numa maior satisfação do cliente.
Para compreender os interfaces atuais, e útil estudar a sua evolução ao longo das últimas décadas. Podemos considerar que houve 5 gerações de Interfaces Pessoa-Máquina, que dividimos por décadas. As primeiras interfaces, tal como os primeiros computadores, surgiram na década de 1950. Era baseada em código e cartões perfurados que eram inseridos na máquina, onde os interfaces eram de nível do hardware.
Nas décadas de 1960 e 1970, a interface evoluiu para um nível de programação. COBOL e FORTRAN eram as duas linguagens de programação mais populares, e aprender a programar era um requisito para aprender a utilizar o computador.
Resumo do dia 20/11
Página 10
Na década de 1990, surge outra classe de interfaces, as interfaces ao nível do trabalho, com sistemas baseados em rede, de suporte ao trabalho colaborativo, o chamado CSCW.
Atualmente assiste-se a um progredir emocionante das interfaces, que inspiradas em filmes de ficção científica, fazem uso de tecnologia avançada, como as grandes superfícies interativas , as redes sem fios, os telemóveis e os sistemas embebidos, para tentar tornar a interação do utilizador com a máquina o mais natural possível.
Até aos anos, que ficaram conhecidos na história da psicologia como os anos da revolução cognitiva.
A revolução cognitiva foi um movimento intelectual iniciado nos anos 1950 através de uma combinação de áreas bem estabelecidas como a psicologia, antropologia e linguística com áreas que então se encontravam a nascer, como a inteligência artificial, a computação e a neurociência. Noam Chomsky- um dos principais líderes deste movimento- diria mesmo que “definir a psicologia como a ciência do comportamento era como definir a física como a ciência de leitura de medições” (Chomsky, 1959). Este movimento era, portanto, uma resposta ao comportamentalismo que até então reinava e foi determinante para a surgimento da Interação Pessoa-Máquina como disciplina, como veremos mais adiante.
Então, a 4 de Outubro de 1957, um acontecimento iria definitivamente mudar o rumo da estratégia norte-americana para a informática: o Sputnik 1 , o primeiro satélite artificial, é lançado que consequentemente tem muito haver com as Interfaces.
Resumo do dia 27/11
Página 11
Quando a Rússia apresentou o Sputnik em 1957, os EUA sentiram uma forte ameaça ao seu papel de superpotência tecnológica líder. Assim, o governo norte-americano decidiu investir enormes quantias de dinheiro em programas de inovação científica na área da informática. Criou-se o objetivo de capacitar “generais, almirantes e crianças de 7 anos” para a utilização das máquinas. A NASA fundou várias instituições de investigação dentro da ARPA( Advanced Research Projects Agency) e captou o interesse dos melhores cientistas de todo o país.
Entre esses cientistas estava Douglas Engelbart, que passou a liderar o ARC( Augementation Research Center) no início dos anos 1960, no qual foram inventados conceitos que ainda hoje são totalmente atuais.
L.R,C.Licklider também foi um dos primeiros nesta área.
Em 1962 surge o primeiro sistema gráfico, o Sketchpad, de Ivan Sutherland. O Sketchpad foi considerado o “pai” dos modernos programas de CAD(computer-aided design) e das modernas interfaces gráficas.
Já em 1967, Engelbart apresenta o oN-Line System (NLS). Este sistema apresentava como caraterista principal o rato. Sim, o rato que tal como conhecemos hoje, foi inventado em 1967, 40 anos antes da data em que este livro se encontra a ser escrito.
Resumo do dia 03/12
Página 12-13
Entre esses investigadores encontrava-se Alan Kay. É no PARC que Kay e colegas inventam a maior parte das tecnologias sem as quais não haveria interfaces amigáveis hoje em dia, como o próprio conceito de PC (personal computer), a Internet, a impressão a laser, o desktop publishing.
Pode- se dizer que o primeiro computador pessoal foi o Xerox Alto. Se chamava Alto tinha como principal objetivo a edição gráfica de revistas e livros, dai o ecrã em formato de página de livro que melhor se aproximava da real página que o utilizador criava e editava, conceito que ficou conhecido como WYSIWYG (what you see is what you get). O Alto era o primeiro computador com ecrã bitmapped, ou seja baseado em pixéis em vez de caracteres, mais especificamente as janelas sobrepostas e movíveis, exatamente iguais as que utilizamos nos sistemas operativos atuais.
Na história e evolução das interfaces com o utilizador, não poderíamos omitir um computador que foi também um marco: o Xerox 810 Star, construído em 1981.
Smith et al 1990 descrevem a criação daquela que foi a primeira interface a implementar o paradigma WIMP e um estilo de interação com a interface gráfica que assenta em 4 elementos: Windows, icons, menus e Pointing Device (usualmente o rato).
Resumo do dia 11/12
Pagina 14-15
David Liddle, líder do projeto Star, afirmaria mais tarde o seguinte:
“Em sistemas posteriores, como o Macintosh e o Windows, as pessoas faziam coisas estranhas com os ícones, como utilizá-los para representar uma aplicação. O utilizador nunca deveria operar diretamente nos programas. Não era isso que acontecia porque os designers posteriores limitavam-se a encaixar os conceitos do Star sobre as ideias existentes. No caso do Windows, os designers encaixaram os conceitos sobre o MS-DOS”.
Se trabalha com documentos e não com aplicações.
Surge, em 1984 o primeiro Apple Macintosh, que entrou na história da IPM como o primeiro computador pessoal com interface gráfica verdadeiramente popular.
Em vez de ser necessário aprender um conjunto complexo de comandos, o utilizador semelhante. O sucesso da interface do Macintosh conduziu a uma nova era de aplicações e sistemas operativos gráficos e mais fáceis de usar.
O Windows 3.0 foi bastante bem sucedido. Tornou-se o standard dos sistemas operativos no mercado dos computadores pessoais e foi mais tarde sucedido pelo Windows 95.
Resumo do dia 06/01
Página 16-17
Consideremos os conhecidos LCD- ecrãs de cristais líquidos. Esta é uma tecnologia ainda mais omnipotente do que os computadores em sí, pois existe nos nossos relógios digitais, telemóveis, computadores, e cada vez mais nas televisões.
Aconteceu em relação a televisão: a era dourada da TV só aconteceu 20 anos depois da invenção registada em 1935.
Um exemplo de inovações emergentes consiste nas plasmas, na tinta eletrônica e nos quadros inteligentes. Da mesma maneira que os quadros pretos revolucionaram as salas de aulas dos mais velhos, também com a diminuição dos preços destas superfícies colaborativas inteligentes se poderá antecipar uma pequena revolução de forma como atualmente aprendemos, reunimos e planeamos.
Caraterísticas que deverá possuir um Designer de Interação;
-Deve ser capaz de identificar e resolver corretamente problemas de design;
-Capaz de compreender as pessoas para as quais se está a desenhar um produto;
-Ser um profissional excelente, tanto no design de alto nível, conceptual e detalhado.

Resumo do dia 03/11
Página 25-29
O Sistema Nacional de Acolhimento de crianças e jovens em situação de perigo possui várias portas de entrada devido a problemática detetada, com acolhimento temporário até 6 meses para as crianças e jovens, nas quais se diagnosticou a necessidade de afastamento temporário das famílias de origem.
Os Lares de Infância e Juventude assumem um papel determinante enquanto agentes de socialização das suas crianças e jovens , uma vez que substituem total ou parcialmente a sua família de origem.
E e com base nisso e nas condições legalmente atribuídas que garantem o desenvolvimento físico, intelectual, moral e social das crianças que prepuseram a analisar o processo de socialização dos jovens acolhidos dos anos em Lar de Infância e Juventude.
Uma vez que em estudos desta natureza a palavra dada aos adultos responsáveis das instituições, equipas técnicas e educativas, dessa vez essa função seria passada prás próprias crianças e jovens.
No sentido de aferir as condições adequadas de funcionamento institucional e os resultados que desta podem advir, foi necessário fazer uma abordagem no meio institucional e da população a que se dirigem.
Por isso, a seleção de 7 lares de Infância e Juventude com diferentes modelos de intervenção e de organização e dentro de cada instituição foram selecionados 4 jovens, num total de 28.
Isso incide exatamente no seu caráter específico de permanência mais alargada no tempo que irá permitir a criança/jovem aprender e viver o modelo de funcionamento da instituição, enquanto esta assume a responsabilidade, ainda que mais ou menos limitada no tempo, de agente de socialização.
Resumo do dia 14/11
Página 30-31
Com base na estrutura de seleção definida, e depois de proceder a uma pesquisa de instituições a nível nacional, foram selecionadas 3 Lares do distrito de Setúbal, 2 do distrito do Porto e 2 do distrito de Lisboa.
Em termos de tradição institucional de acolhimento, patente na data de fundação dos próprios Lares, a variedade é evidente, uma vez que o Lar mais antigo foi aberto há mais de 100 anos, no final do século XIX, e o mais recente data de 2021, ou seja, tem apenas 5 anos de funcionamento.
Em termos de faixas etárias acolhidas, a maioria providencia o acolhimento de crianças desde idades muito precoces, a partir dos 3/4 anos.
Apenas 3 Lares se destinam à jovens a partir dos 10/12 até aos 18 anos. Nestes Lares foram entrevistados 28 jovens, entre os 16 e os 18 anos e distribuídos equitativamente em termos de gênero.
Resumo do dia 20/11
Página 32-33
Foi defenido um plano de cruzamento de variáveis dos dois guiões de entrevista , permitindo uma contraposição imediata dos dados recolhidos nas entrevistas aos jovens e os responsáveis institucionais.
A análise dos dados incidiu em duas vertentes:
– comparação das perspectiva, dentro da mesma instituição, dos jovens e do responsável institucional;
-aferição de estratégias e procedimentos próprios de cada modelo de funcionamento.
-comparação entre as várias estruturas e filosofias de acolhimento;
-análise transversal das caraterísticas da socialização dos jovens em diferentes contextos institucionais.
Os objetivos do presente estudo são, conhecer o processo de socialização de jovens, num ambiente específico, diferente da família, mas com orientações formais para a esta se assemelhar, através da sua auto-percepção e da percepção dos responsáveis institucionais.
Com vista a podermos proceder ao seu estudo, o plano metodológico baseou-se ema)
a) Definição das unidades de observação:
-7 lares de infância e juventude
-28 jovens acolhidos
b) Técnicas de recolha dos dados:
-Entrevistas semi-diretivas de aprofundamento aos jovens
-Entrevistas semi-diretivas de verificação aos responsáveis institucionais dos Lares selecionados
c) Análise de dados:
Resumo do dia 27/11
Página 37-38
A noção da adolescência e de juventude enquanto grupo com caraterísticas específicas adquiriu visibilidade e consistência, a partir do momento em que se começou a verificar um prolongamento entre a infância e a idade adulta, relacionado com a passagem das funções de socialização das crianças das sociabilidades alargadas e de caráter comunitário para a família e para escola.
Trata-se efetivamente de um período etário alargado que compreende idades entre o fim da infância e o início da idade adulta, mas igualmente acelerado em termos de mudanças ocorridas.
A sua percepção enquanto grupo tem variado, como já dissemos, ao longo dos tempos: idolatrada, invejada, mas também minimizada ou desprezada tem dado origem a diversas análises teóricas e conceptuais tanto na área da Psicologia, como da Sociologia.
Efetivamente, a adolescência pode designar-se como o período cronológico de aceleradas mutações físicas e emocionais que levarão a maturidade psicológica e sexual. Inicia-se, geralmente, aos 11/12 anos e termina quando o indivíduo se torna social e economicamente independente.
Resumo do dia 03/11
Página 39-40
De forma sintética e transversal as várias perspetivas teóricas, entende-se por Socialização:
-Processo contínuo de interiorização dos elementos socio-culturais do meio, interiorização dos elementos socio-culturais do meio, integrando-se na estrutura da personalidade;
-Aquisição da identidade pessoal;
-Processo através do qual os indivíduos aprendem a pensar, sentir, avaliar e comportar-se numa relação com outros indivíduos e outros sistemas sociais;
-Aprendizagem das normas, valores, comportamentos e competências sociais adequadas ao funcionamento do grupo e ao papel social que desempenha;
-Processo sob a influência das experiências dos agentes sociais significativos
Grupo 1- Concorrentes teóricas assentes nos aspetos da estrutura social que influenciam o processo de socialização
Neste primeiro grupo destacam-se vários autores, como por exemplo, WEBER, que distingue 2 tipos de socialização:
-Comunitária: pressupõe uma coletividade de pertença.
-Societária: baseada em regras estabelecidas de forma puramente racional, no ambiente da empresa ou instituição.
Grupo 2- Correntes teóricas assentes no processo de socialização, tal como ocorre para o indivíduo
Neste grupo de teorias, a sua característica transversal e a do entendimento da Socialização enquanto processo ativo, de transmissão bilateral entre os agentes de socialização e o indivíduo, que vai gerindo e adaptando que recebe.
Durkheim quando se refere a “socialização metódica da geração jovem” que não depende exclusivamente da geração precedente, mas também dos próprios indivíduos.
Outro conceito importante , introduzido por Merton, e o de Socialização antecipatória, em que se verifica a interiorização dos valores e modelos de um grupo de referência ao qual o indivíduo não pertence, mas deseja pertencer.
Resumo do dia 11/12
Página 41
Fases distintas consoantes a a fase de desenvolvimento em que o indivíduo se encontra. Se não, vejamos:
1-Tomada de consciência pela crianças dos papéis sociais desempenhados por aqueles que a rodeiam: a criança começa a socializar-se não imitando passivamente os pais , mas recriando, através de gestos organizados , os hábitos de ambos. Por isso, inventa personagens, troca de papéis, assume diferentes atitudes.
2- Passagem do jogo livre para os jogos com regras: interiorização das regras do jogo.
3- Reconhecimento do Eu enquanto membro da comunidade: processo ativo em que o indivíduo, interioriza os valores gerias do grupo, desempenha igualmente um papel útil e reconhecido.
Uma análise mais específica relativamente ao processo de desenvolvimento e de socialização verificado na fase da adolescência. Mudanças verificadas durante este período, torna-se necessário abordados aspetos mais importantes destas mudanças, nem sempre pacíficas, mas não obrigatoriamente turbulentas.
Trata-se, de um período de grande desenvolvimento a todos níveis, sendo que, nesta fase, se da uma aprendizagem acelerada das competências necessárias para que o jovem se integre no mundo dos adultos.
Resumo do dia 06/01
Página 42-43
O desenvolvimento do jovem trata-se de um processo deveras interativo onde jovens e adultos dão e recebem, recusam e aceitam numa ação constante de ajuste e de ensaio.
Assim se afirma que o desenvolvimento ocorre através de interações recíprocas e dinâmicas entre o indivíduo (caraterísticas psicológicas, biológicas, intelectuais e de personalidade) e os contextos envolventes (outras pessoas, os grupos, a cultura, a comunidade e a sociedade).
Através deste, o jovem leva a cabo vários ensaios práticos, com êxito algumas vezes em retrocessos num processo tentativa-erro. Dentre varias competências, podemos destacar as seguintes:
-Competências sociais;
-Competência de controlo emocional e de resolução de problemas.

Livro 2 – 20 000 léguas submarinas

No ano de 1866 vários livros de bordo falam de uma criatura misteriosa maior e mais veloz que uma baleia e tinha uma força espantosa. 0 que fez com que vários navios naufragassem, o que gerou um grande alvoroço na população principalmente na classe do marítimos. Os Homens da ciência juntaram-se numa missão para localizar e apanhar o monstro misterioso o que causou um alvoroço pelo mundo inteiro desde o Brasil, a França, Alemanha e na Inglaterra, a empresa nanica respondia com sátira o que fez com que a ideia do monstro fosse esquecida por uns tempos. Nos primeiros meses de 1867 o assunto parecia enterrado porém um novo navio foi atacado.
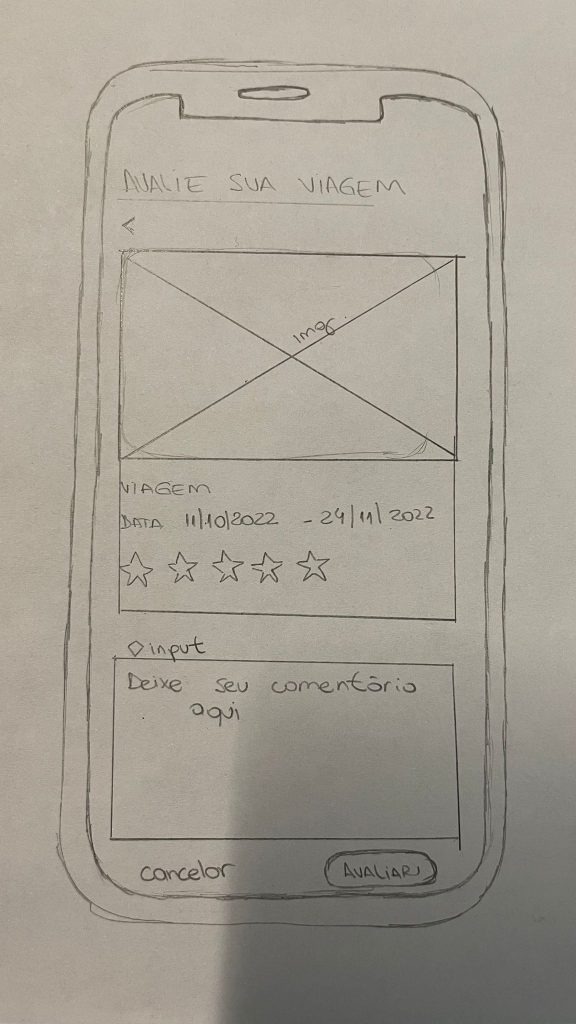
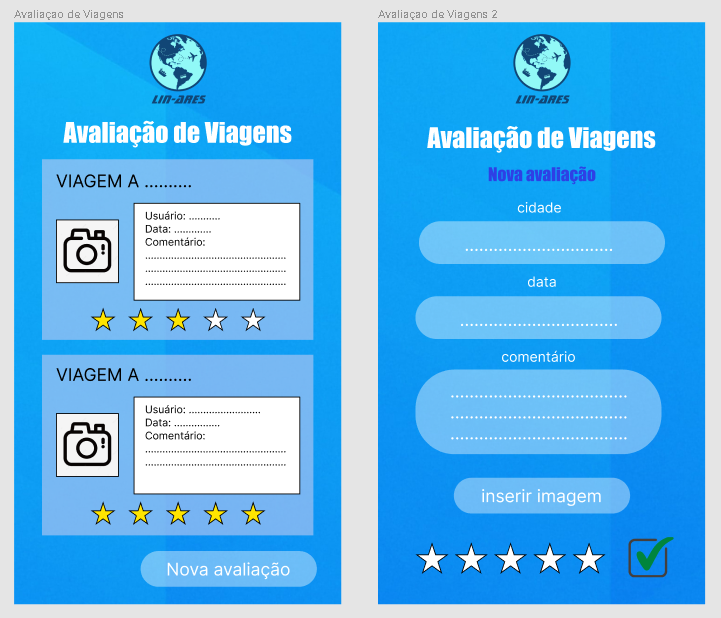
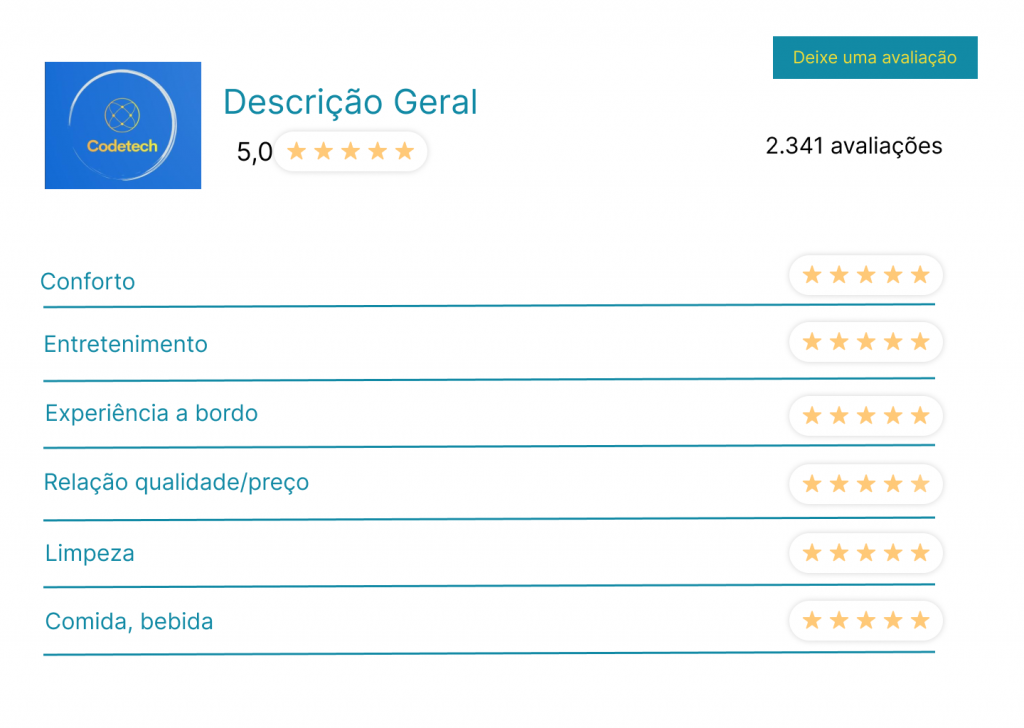
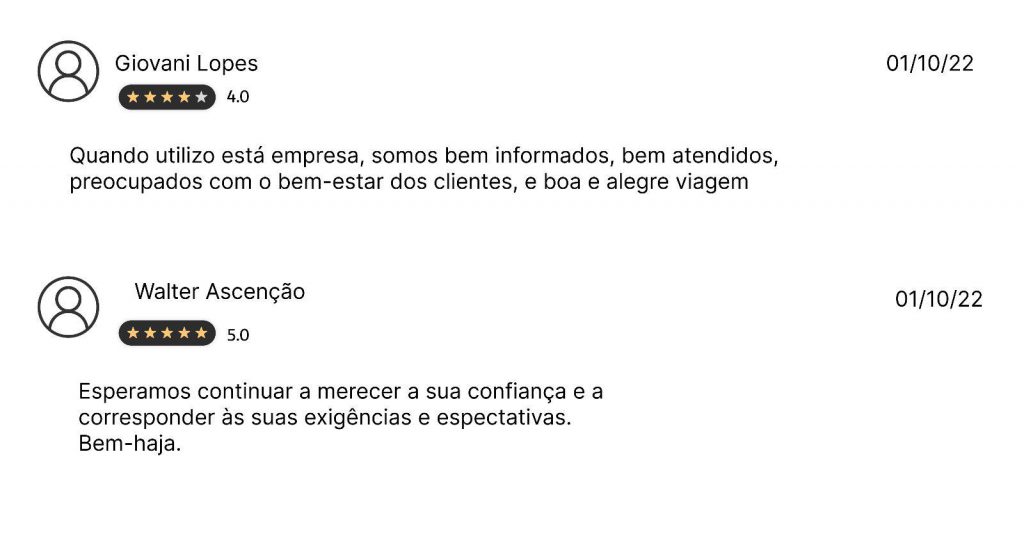
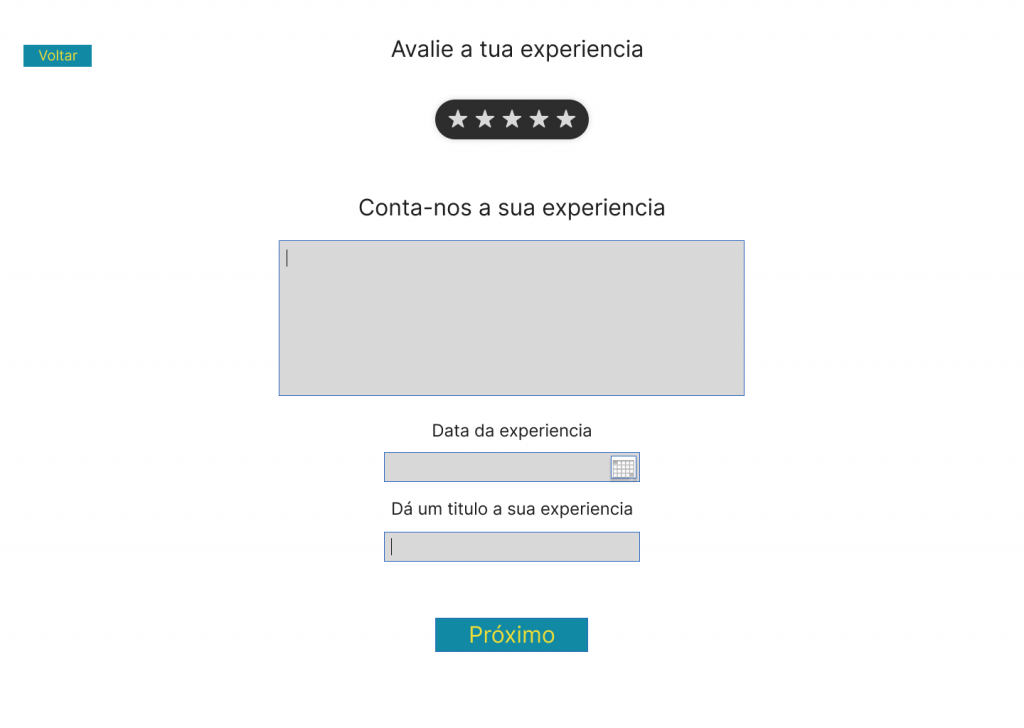
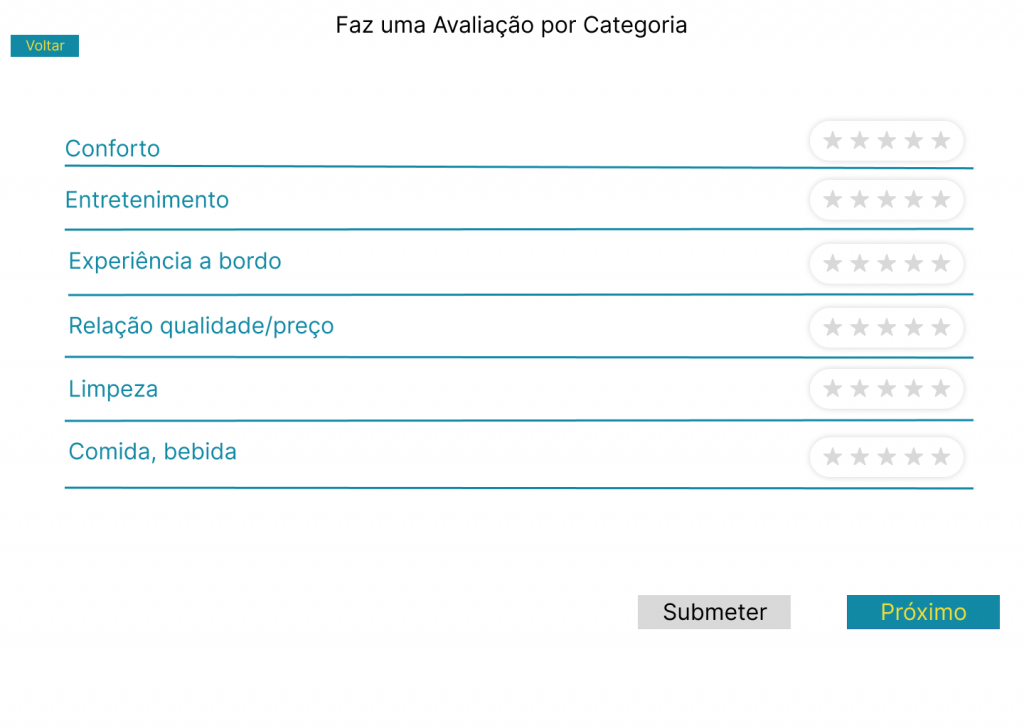
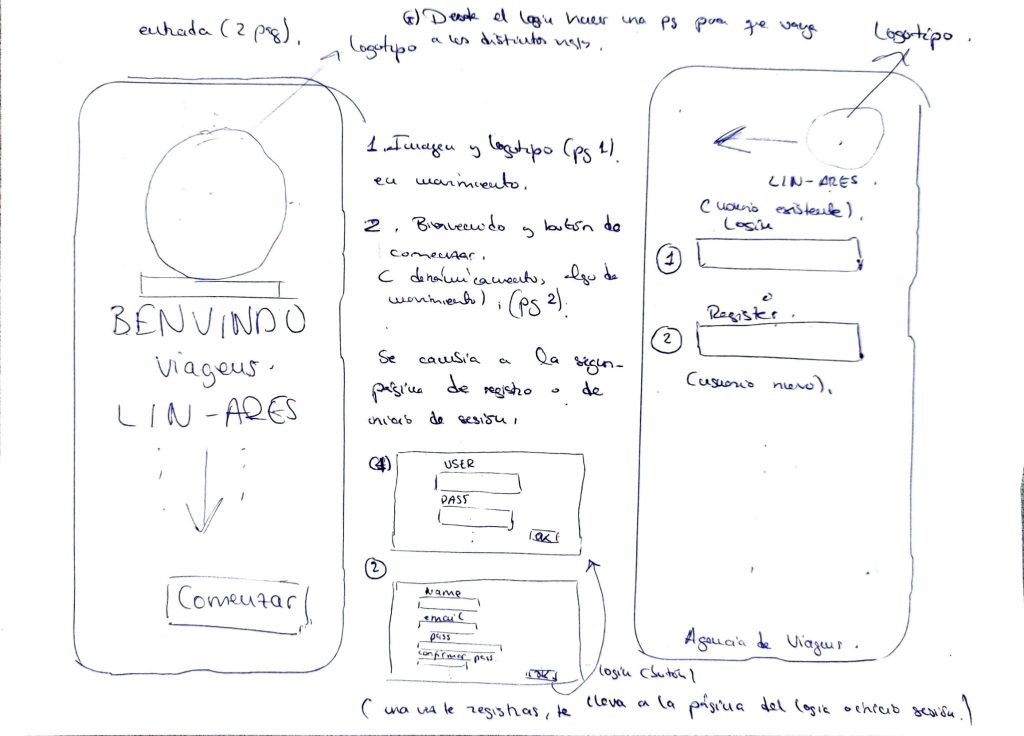
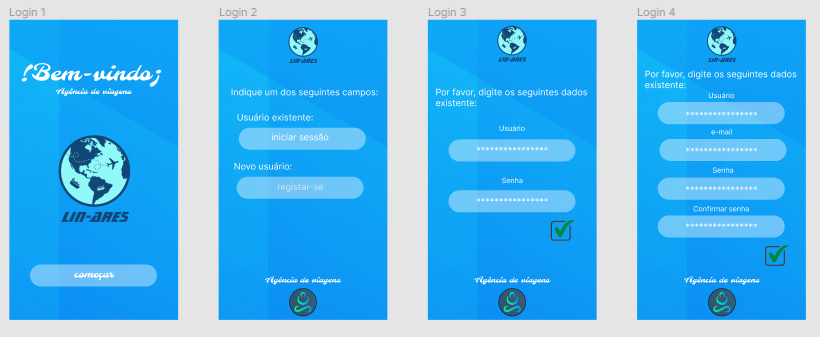
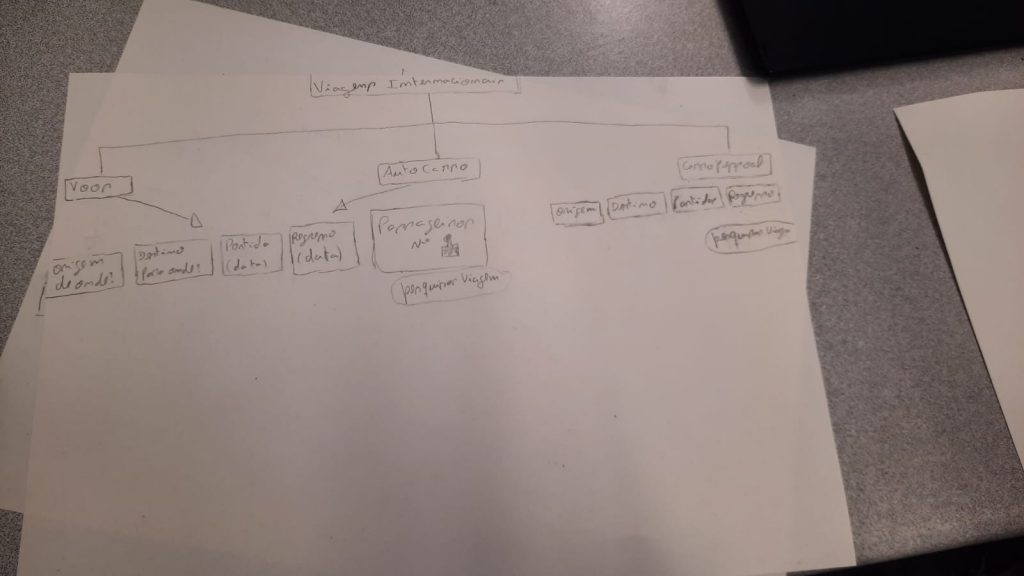
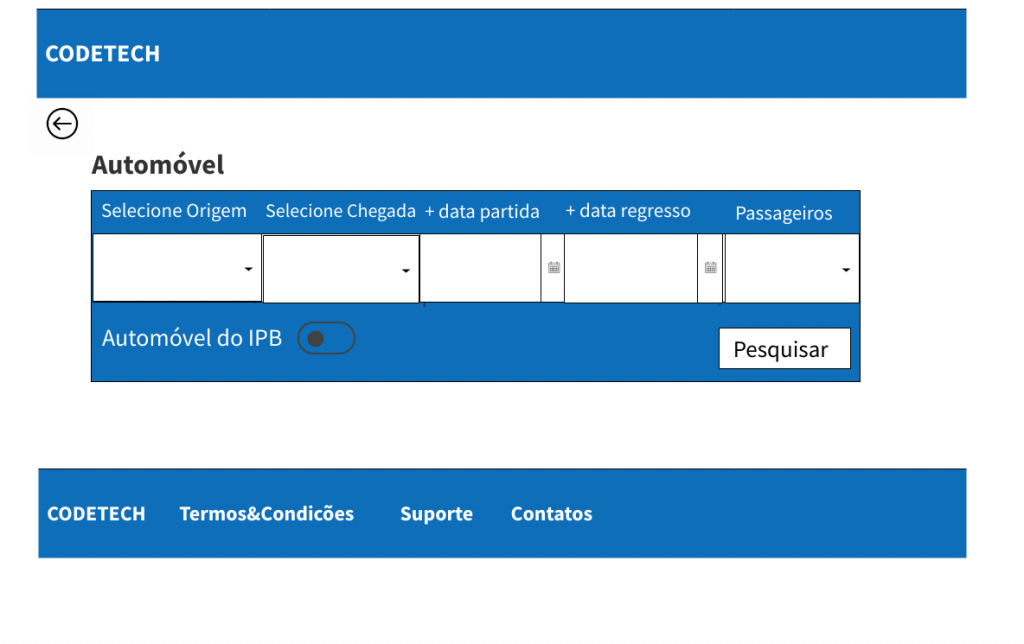
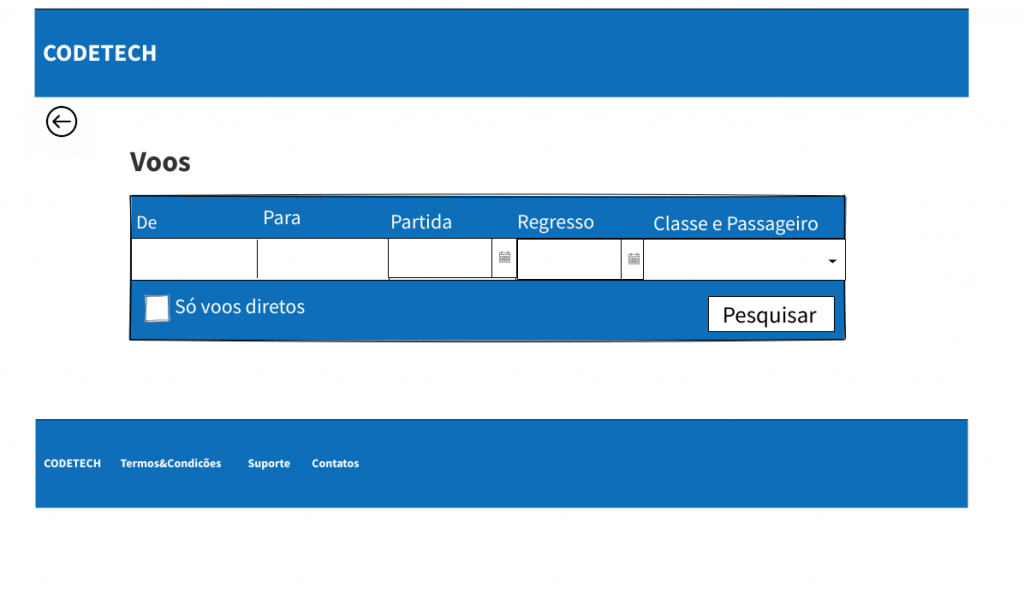
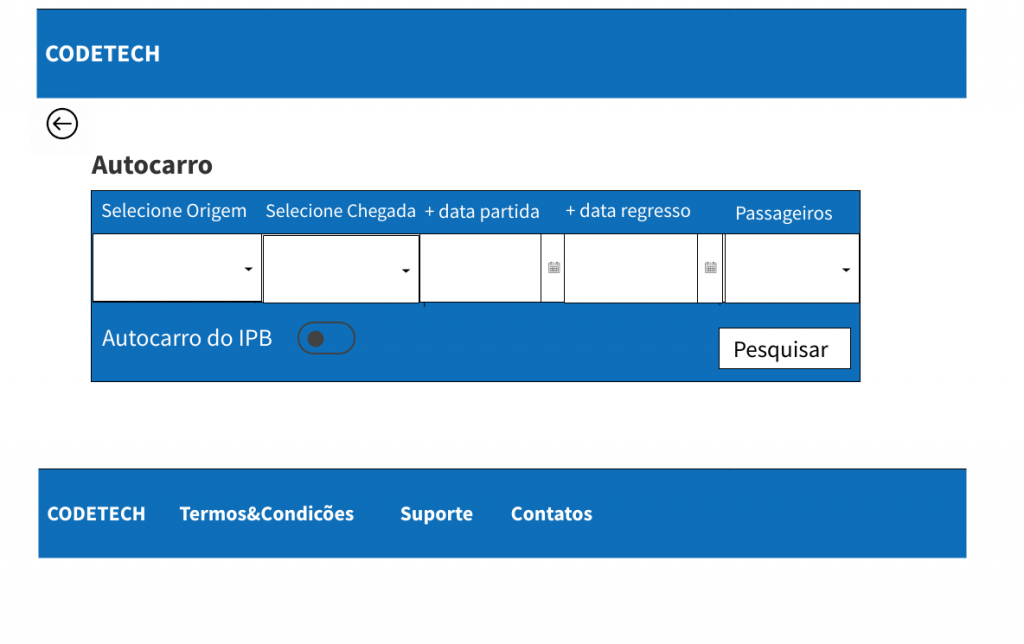
Prototipo de Baixa Fidelidade


m312470 – Sergio Delgado Rodriguez
a46092 – Isha Sillah
a312024 – Thais Karolina Fragoso Caetano
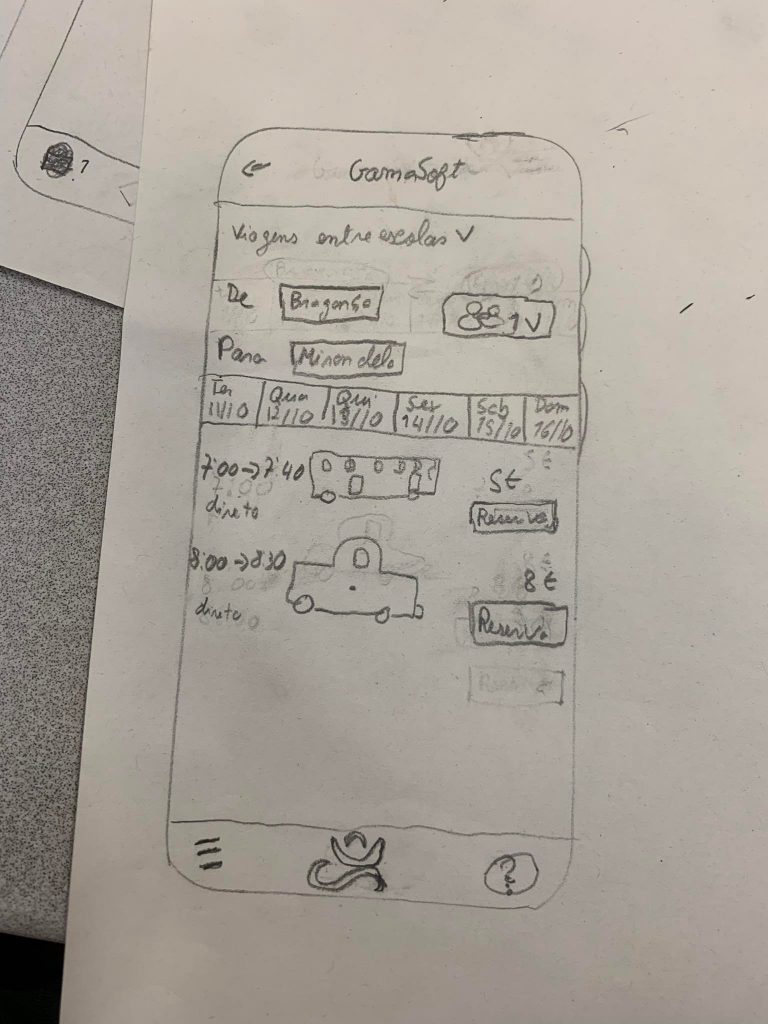
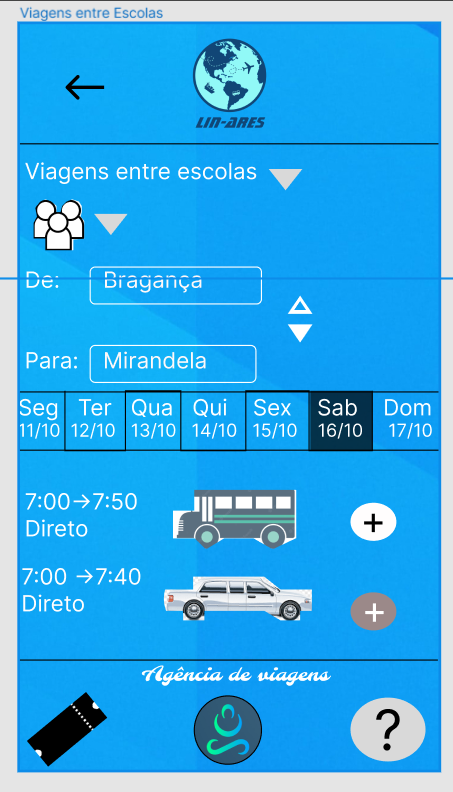
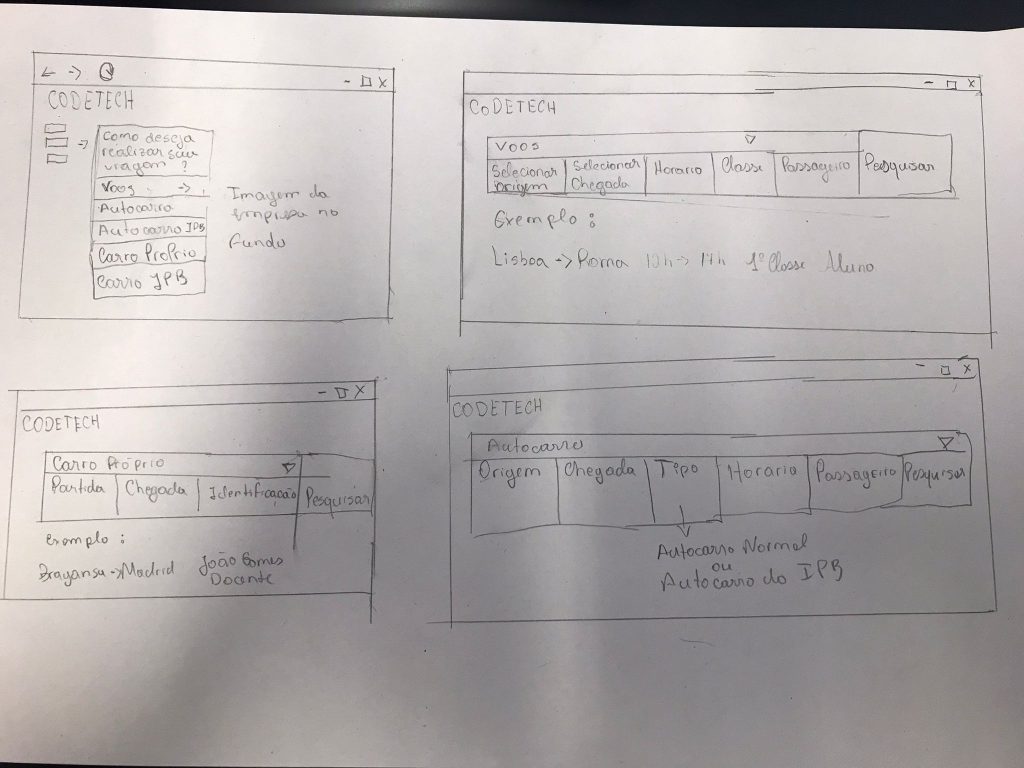
Protótipo Baixa Fidelização
Mobile


a47479 – Guilherme Marçal
a47480 – Vasco Borges





a46706-Walter Ascenção
a46040-Giovani Lopes
a42746-Leonardo Pereira
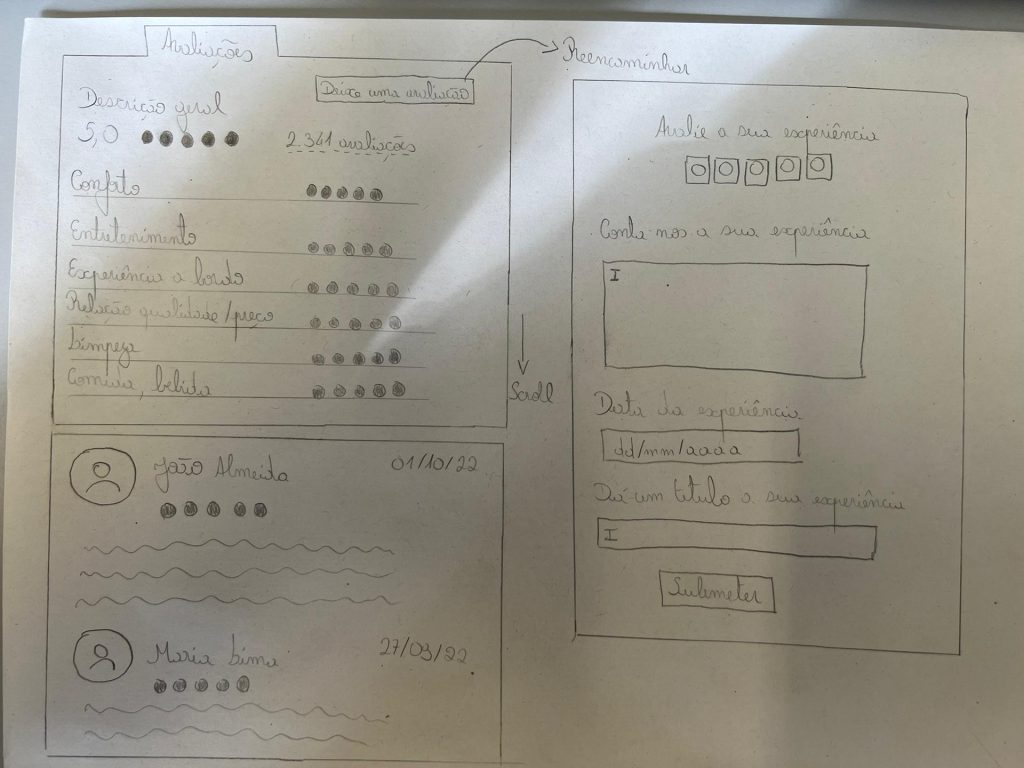
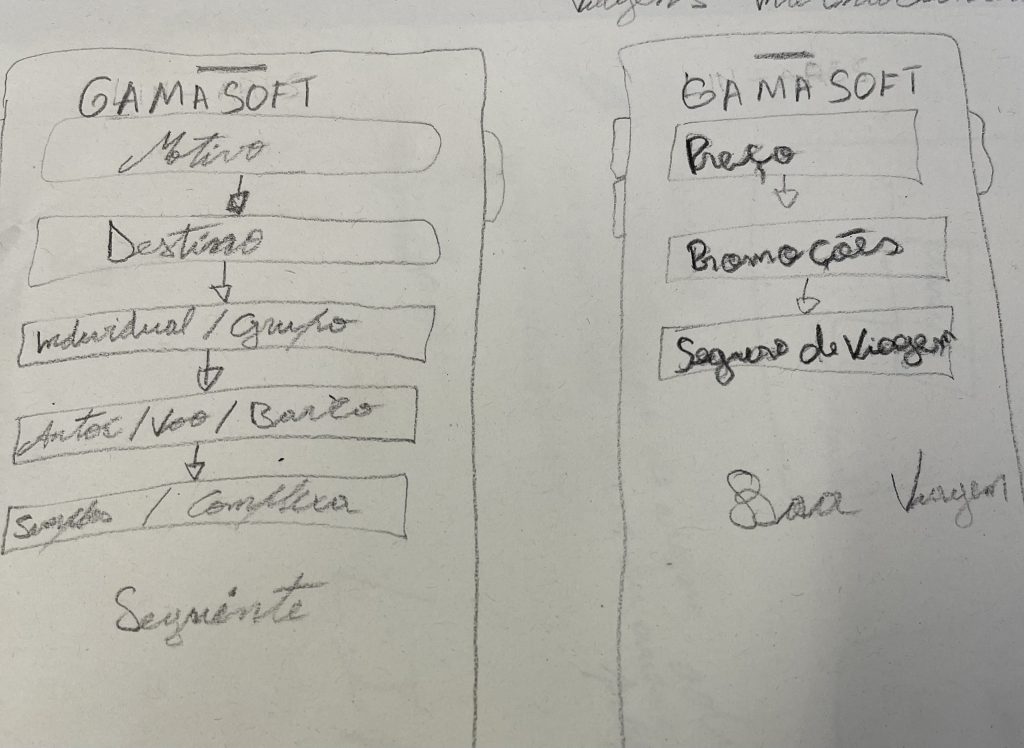
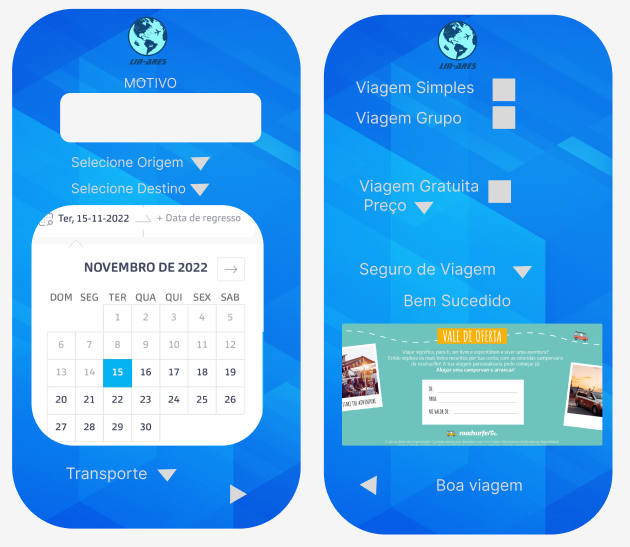
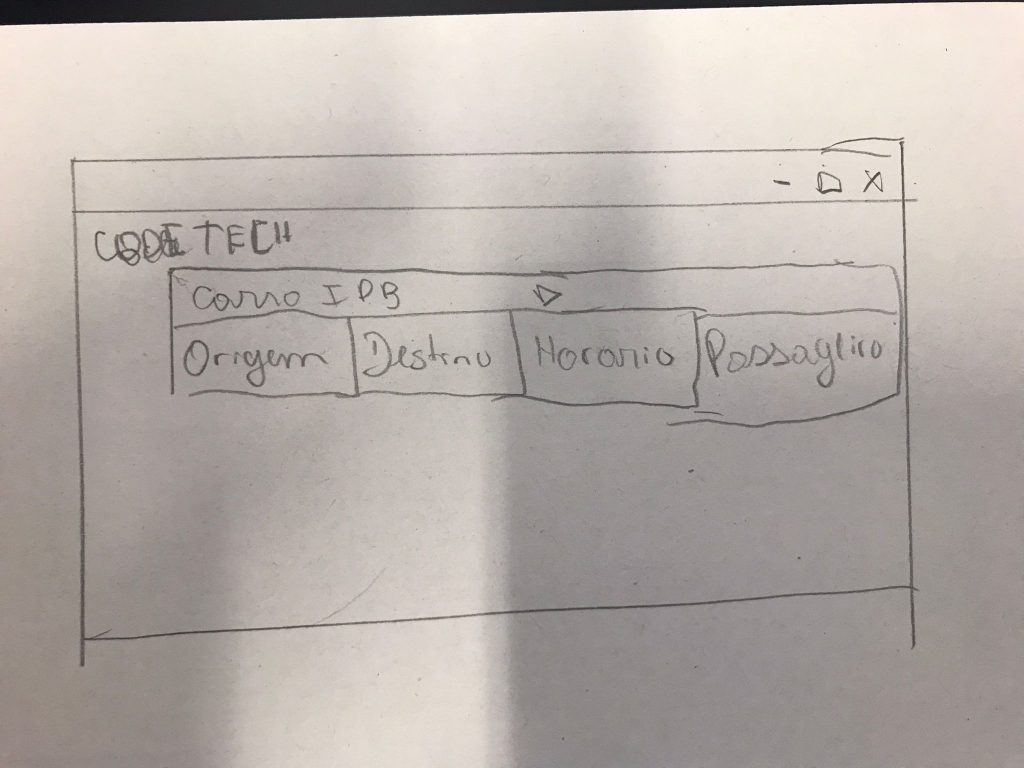
Prototipo de Baixa Fidelidade

m312468 – Raúl Gómez Ruíz
m312467 – Alex Gómez Jiménez


Protótipo de baixa qualidade
a50182Alexandrina Diogo
a50235 Pedro Ngoi

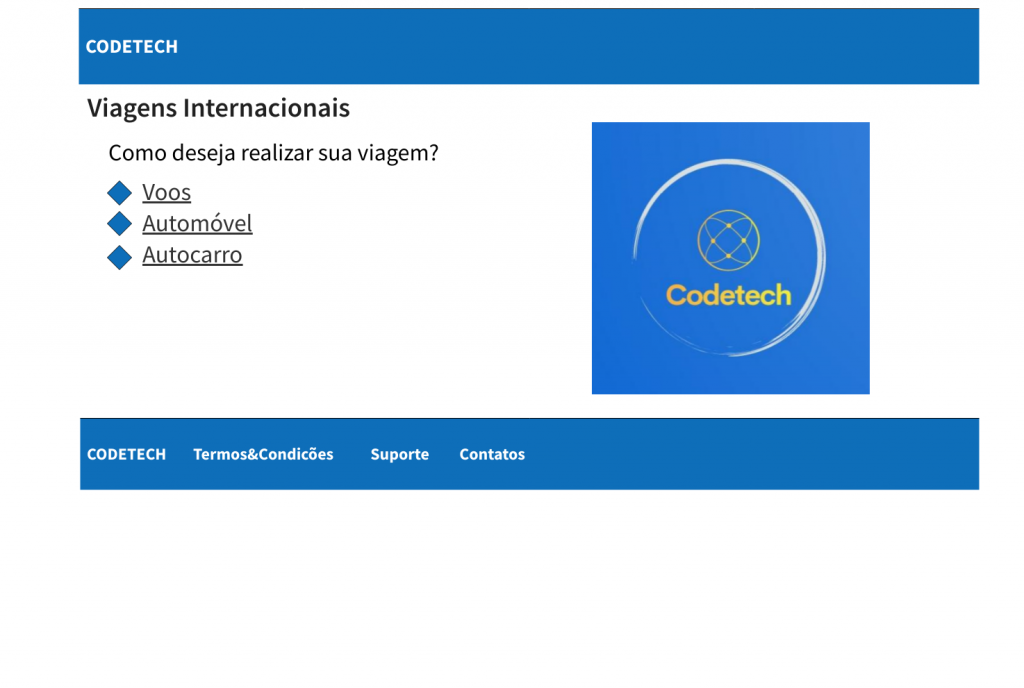
Protótipo de alta qualidade

Desktop







a43051 Dalton Martins
a48859 Elton Rodrigues