Resumo: Páginas 11-18
Neste conteúdo, são abordados diversos aspectos relacionados às etiquetas básicas do HTML.
As etiquetas básicas do HTML desempenham um papel fundamental na criação de páginas da web estruturadas e bem formatadas. A importância dessas etiquetas reside em várias áreas:
.Estruturação do Conteúdo;
.Acessibilidade;
.Legibilidade;
.Marcação Estrutural;
.SEO (Otimização para Mecanismos de Busca);
.Consistência;
.Facilidade de Manutenção
.Compatibilidade;
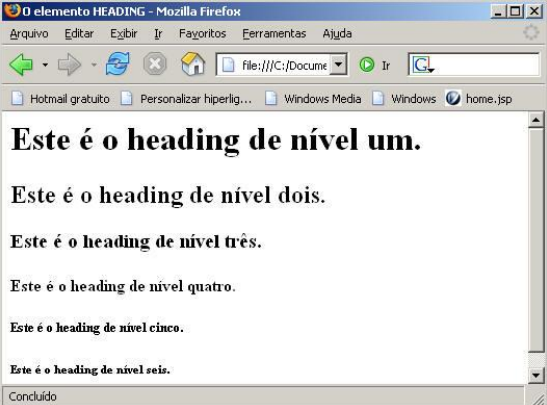
-Títulos(Headings)
Os cabeçalhos desempenham um papel fundamental na estruturação do conteúdo de uma página da web. O HTML oferece seis níveis de cabeçalhos, de <h1> a <h6>, onde <h1> representa o nível mais alto e <h6> o nível mais baixo. Eles são usados para indicar a hierarquia das seções em um documento, o que é crucial para a acessibilidade e a organização do conteúdo. É importante observar que a formatação específica dos cabeçalhos pode variar dependendo do CSS aplicado ao documento, mas sua função principal é de hierarquizar o conteúdo.

-Divisão do Texto
No HTML o texto pode ser dividido de 4 maneiras possíveis:
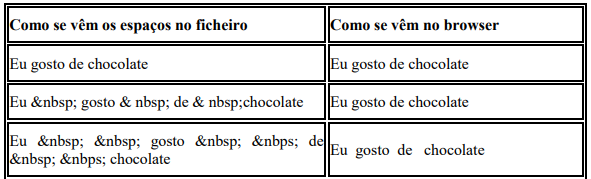
Espaçamento entre palavras: No HTML, os espaços em branco adicionais são ignorados, o que significa que múltiplos espaços consecutivos são tratados como um único espaço em branco. Para forçar a exibição de múltiplos espaços, a entidade pode ser usada.
OBS: Em algumas páginas podem reparar que tem muitos espaçamentos desses, se quiser verificar isso em sites, pressione “Ctrl+U” e irá exibir o código fonte dá página do site.

Parágrafos: A tag <p> é usada para criar parágrafos. Ela não apenas insere uma linha em branco, mas também inicia um novo parágrafo, tornando o texto mais legível e organizado. Lembre-se de que, em HTML, é uma prática recomendada sempre fechar as tags que são abertas.

Linhas horizontais: A tag <hr> é útil para separar claramente diferentes seções de um documento. Ela insere uma linha horizontal e não possui uma tag de fechamento correspondente. Pode ser personalizada com atributos como size e width.

Nova linha: A tag <br> força uma quebra de linha, mas não inicia um novo parágrafo. Ela é usada quando se deseja adicionar uma nova linha no meio de um texto sem criar um novo parágrafo. Essta tag não precisa de ser fechada, assim como <hr> também não precisa.
-Estilos no Texto
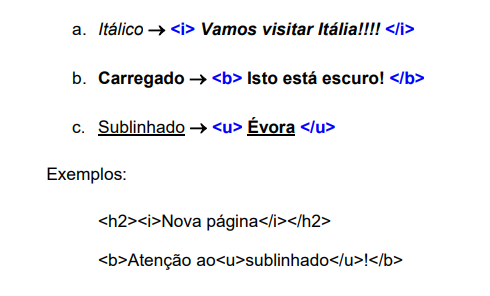
- Formatações Básicas: O HTML oferece formatações básicas de texto, como itálico (
<i>), negrito (<b>), e sublinhado (<u>). Embora esses elementos ainda sejam usados em alguns casos, é importante ressaltar que o HTML é principalmente destinado à marcação estrutural e não à formatação. A formatação mais avançada é geralmente aplicada por meio de folhas de estilo CSS, permitindo um controle mais preciso do design.

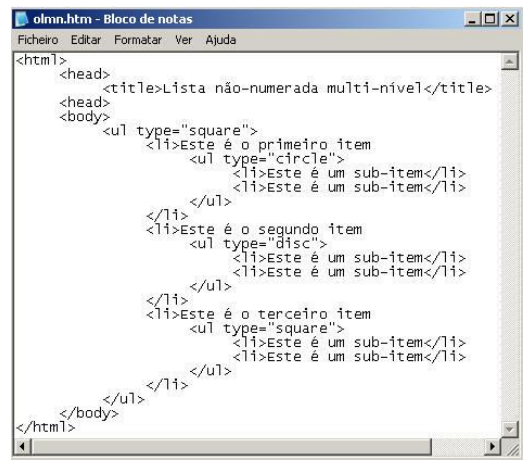
-Formatação de Listas
Listas não-numeradas: As listas não numeradas são frequentemente usadas para apresentar informações em itens de lista com marcadores. A tag <ul> é usada para criar esse tipo de lista, e cada item da lista é definido com a tag <li>. Pode-se personalizar a aparência dos marcadores de lista usando o atributo type.