Página 233-275
Resumen
Capítulo 5: El diseño
Es muy importante el diseño de la interfaz de usuario desde el principio en el desarrollo de aplicaciones interactivas. Además, la percepción del usuario se ve influenciada por la interfaz, aunque le diseño no debe dejarse para el final del proceso. Es muy importante destacar la dificultad de cambiar la interacción después de la implementación del código y se hace hincapié en a necesidad de tener una idea desde el principio.
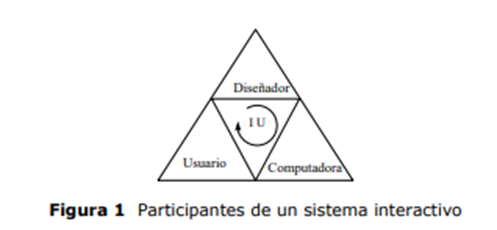
Asimismo, se enfoca en la aplicación de técnicas de ingeniería de software en el desarrollo de aplicaciones interactivas como la necesidad de modificar algunos de los aspectos de los métodos del diseño clásico. Cabe destacar, la importancia del análisis y diseño de la parte interactiva, considerando a los siguientes participantes: usuario (tiene la capacidad de elección y actuación), ordenador (ofrece programas y mecanismos para el acceso) y diseñador (encargado de anticipar las acciones del usuario y codificarlas).

También, cada vez las interfaces tienen mas complejidad a la hora de diseño de las interfaces ya que deben ser fáciles de usar y se critican las limitaciones de las herramientas para abordar el comportamiento dinámico; introduciéndose la idea de una aproximación de ingeniería para el diseño de sistemas interactivos.
1. Análisis centrado en el usuario
El diseño de un sistema interactivo debe cumplir con las necesidades del usuario. Para poder tener un diseño efectivo, es fundamental realizar un análisis del contexto laboral, considerando las características del usuario, actividades que va a realizar y el entorno laboral. Con este enfoque, nos permite identificar los requisitos clave que deben ser atendidos.
Los usuarios El proceso para el diseño de un sistema, es importante considerar cuales son las peculiaridades de los usuarios potenciales. La incorporación del factor humano surge del reconocimiento de los diseños malos en las aplicaciones previas y el deseo de crear productos que sean efectivos para los usuarios. Además, las características individuales de los usuarios pueden influir en el modo de trabajo y en el proceso de comunicación del sistema, afectando a aspectos como: tiempo de aprendizaje, rendimiento, frecuencia de errores, retención de información y satisfacción del usuario.
El diseño de aplicaciones puede ser dirigido a un cliente especifico o un grupo más amplio de usuarios potenciales. El análisis de usuario implica considerar:
- Habilidades físicas y sensoriales
- Habilidades cognitivas
- Diferencias de personalidad
- Variedades culturales
Estos aspectos son fundamentales para diseñar un sistema que satisfaga con las necesidades y preferencias de los usuarios. La recopilación de esta información puede hacerse mediante una tabla que enumere a los usuarios y las características mas relevantes.
Las tareas
Es un factor fundamental en el diseño de los sistemas interactivos. Al diseñarlos, es esencial que las tareas sean familiares para el usuario, manteniendo una similitud en la forma de realizarlas, su representación y la secuencia de acciones respecto al entorno real. Si no se cumple, el usuario puede enfrentarse a dificultades adicionales para comprender las tareas.
El escenario
Las personas no realizan su trabajo de forma individual, si no que se ven influenciadas por el entorno en el que se llevan a cabo. Algunos de los aspectos, son:
- Entorno físico: es esencial para la productividad. Algunos factores para tener en cuenta son: ubicación, iluminación, espacio; además de características específicas como: ruido, polución o condiciones extremas.
- Entorno social: implica trabajar dentro de un grupo con normas de comportamiento establecidas. Hay situaciones que requieren cooperación de trabajo, intercambio de datos o recursos, y jerarquías que deben considerarse en el diseño de sistemas interactivos. En entornos de trabajo que son muy colaborativos, puede ser necesario utilizar aplicaciones de groupware para el trabajo en grupo.
2. Ciclo de vida de la interfaz de usuario
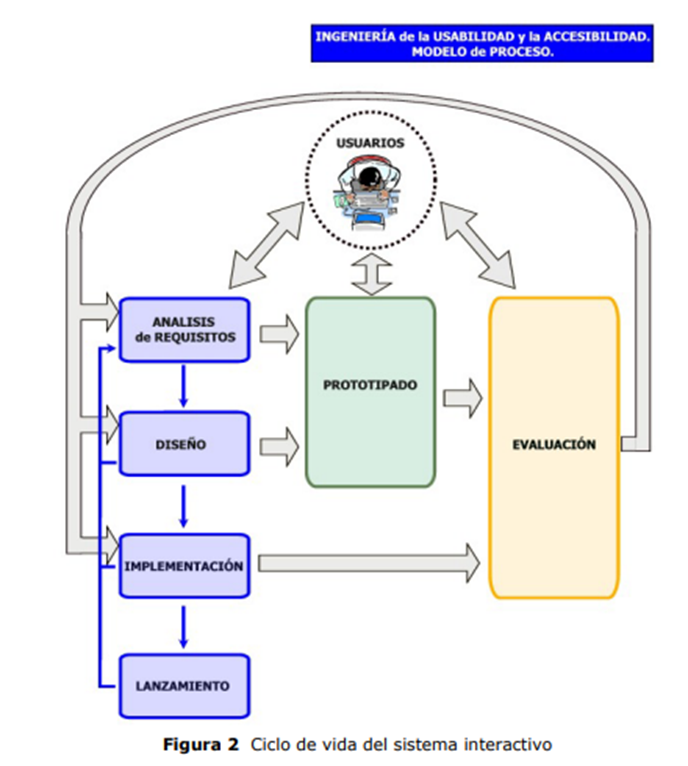
La construcción de un sistema interactivo involucra un ciclo continuo de diseño, desarrollo y evaluación, donde los comentarios de los usuarios son esenciales para refinar el sistema. Es fundamental que consideremos al usuario desde las primeras etapas del diseño.

Las interfaces iniciales eran creadas por los propios programadores para su uso personal, pero los diseños actuales deben ser accesibles para distintos usuarios. El diseño debe basarse en:
- Principios: que son los objetivos generales que pueden ser útiles para organizar el diseño. Aconsejan al diseñador para como se debe hacer. Sin embargo. No especifican métodos para obtener los objetivos y esta limitado al uso práctico.
- Guías (guidelines): es el conjunto de recomendaciones que deben ser aplicados a la interfaz y son cuantificables. Deben ser generales para aplicarlos a diferentes contextos y pueden deducirse de distintas teorías
- Estándares: son los principios guías que se deben seguir. Existen los estándares de facto que son los que se encargan de diseñar para proteger la uniformidad y línea de productos desarrollados para mejorar la eficiencia del usuario. Además, existen distintos estándares en otros ámbitos: ANSI, ISO, DIN, MIL–STD, NASA–STD.
Un buen diseño depende del conocimiento y la experiencia del diseñador, los cuales pueden utilizar principios, pautas y estándares para organizar el diseño. Esta información se organiza para que sea útil para otros diseñadores y fuentes.
El diseño centrado en el usuario requiere tener una evaluación continua, utilizando:
- Métodos formales: permiten una especificación precisa y sin ambigüedad, además de la verificación formal de propiedades y en algunos casos se pueden generar la implementación de forma automática.
- Herramientas de desarrollo de interfaces modelados: obtienen el interfaz a partir del análisis de requisitos del usuario. Su labor fundamental es la generación de aplicaciones a partir del diseño, aunque también se pueden considerar como herramientas de prototipado. En la actualidad, los lenguajes de programación visuales también tienen librerias que permiten implementar las técnicas de interacción y presentación de la información.
- Prototipado: son documentos, diseños o sistemas que simulan o tienen implementadas partes del sistema final. Es una herramienta útil para anticipar al usuario en el desarrollo y así poder evaluar el producto en las primeras fases del diseño
Sin embargo, sigue siendo desafiante a la necesidad de adaptarse a una amplia variedad de usuarios, tareas y contextos.
3. Aproximaciones al diseño
El desarrollo de los sistemas interactivos es complejo y requiere herramientas y metodologías para lograr un diseño centrado en el usuario. Se emplea dos enfoques:
- Aproximación empírica: se basa en la experiencia del diseñador o en los compendios de recomendados por estudios de usabilidad.
- Aproximación metodológica: se funda en teorías cognitivas y sigue pasos específicos para el diseño. Incorpora diversas disciplinas, sobretodo teorías cognitivas que proporcionan mecanismos para describir el conocimiento del usuario sobre el sistema
En los sistemas interactivos, el concepto diseño abarca desde aspectos de análisis (usuarios, tareas y entorno) y modelado hasta cuestiones propias del diseño como apariencia y codificación.
Modelo mental y modelo conceptual
En el diseño de los sistemas interactivos, el factor humano es crucial y se emplean modelos cognitivos para estudiar como las personas asimilan y procesan la información. Se utilizan dos términos clave para describir el conocimiento del usuario sobre una aplicación, estos son:
- Modelo conceptual: se refiere a la abstracción externa creada por el analista mediante diagramas y notaciones. Debe ser completo, consistente y preciso. Se basa en elementos y relaciones observables en el sistema, así sirve de guía para que cualquier usuario comprenda el sistema. Tiene que tener una notación especifica para evitar ambigüedades. Es importante que este modelo facilite el aprendizaje, prediga el comportamiento del sistema y ayude al usuario a resolver problemas, basándose en los principios de asimilación, consistencia y simplicidad.
- Modelo mental o modelo de usuario: representa la abstracción del conocimiento interno que posee el usuario sobre el sistema, intenta guiar las intenciones del usuario al interactuar con el sistema y puede modificarse con la interacción
Modelo de procesador humano
CARD y MORAN presentan un modelo que describe la percepción, procesamiento y manipulación de la información; este identifica distintos procesadores y sistemas de memoria, asignado parámetros cuantitativos. Consta de tres sistemas principales:
- Perceptual: maneja estímulos externos
- Motor: controla acciones
- Cognitivo: suministra el conocimiento necesario para conectar los dos anteriores.
Modelo de desarrollo de tareas
Norman, propone un modelo de desarrollo de tareas que idéntica siete etapas de ejecución y evaluación del usuario, estas son:
- Establecer el objetivo que se quiere alcanzar
- Formalizar la intención para la acción correspondiente a la intención
- Especificar la secuencia de acción correspondiente a la intención
- Ejecutar la acción
- Percibir el estado del sistema
- Interpretar el estado
- Evaluar la interpretación del estado con respecto al objetivo inicial
Modelo objeto-sintáctico-semántico (SSOA)
Sugiere a los usuarios que posean un conocimiento sintáctico y semántico del problema y los mecanismos de interacción. Este conocimiento incluye detalles sobre los dispositivos y conocimientos semánticos de actividades y conceptos sobre el ordenador. Se organiza a través de una colección de objetos que componen el sistema y las acciones que se pueden realizar sobre cada uno de esos objetos
Estructura del modelo conceptual
Como ya hemos comentado, el modelo conceptual es fundamental para identificar, organizar y razonar sobre los componentes y comportamientos de un sistema interactivo. Sirve como guía del proceso de diseño del software y como referencia para evaluar y razonar sobre soluciones. La correcta especificación es fundamental en todas las etapas de diseño. Algunas notaciones se basan en métodos formales.
Existen distintas notaciones para el modelo conceptual, basadas en métodos formales que permiten una descripción precisa y sin ambigüedades. Algunos de los enfoques son:
- Modelo de Caja Negra: los usuarios conocen las entradas y salidas del sistema, pero no saben cuál es su funcionamiento interno. Solo se centra en los resultados y puede resultar en una visión “mágica” del sistema para el usuario.
- Modelo Funcional Jerárquico: las funciones se agrupan jerárquicamente, reduciendo la complejidad mediane la partición del problema.
- Modelo Basado en Estados: el sistema es un conjunto de estados con transiciones claras y eventos definidos. Los usuarios pueden observar y comprender los cambios en el estado del sistema.
- Modelo Basado en Objetos y Acciones: se trabaja sobre entidades que realizan acciones. Los usuarios deben saber que existen objetos, atributos y acciones asociadas.
La descripción del conocimiento del usuario y la del sistema pueden ser complementarias, ya que os modelos de tareas se centran en el conocimiento del usuario y describen el proceso de adquisición de información y el rendimiento humano en actividades específicas.
Los modelos arquitectónicos representan la estructura interna del sistema. Además, existen modelos abstractos basados en la caja negra, los cuales describen propiedades relevantes del sistema sin considerar la estructura interna. Estos no son excluyentes y se diferencian en los aspectos estudiados y el nivel de abstracción del sistema.
4.
- Análisis de tareas
Introducción
Es una metodología que implica diversas técnicas para describir de forma sistemática la interacción de la persona y su entorno. Se centra en comprender las acciones y procesos cognitivos que los usuarios realizan para alcanzar los objetivos específicos. La obtención de información y su representación son fases clave.
Los conceptos iniciales incluyen:
- Conocimiento del usuario
- Tarea
El análisis de tareas proporciona información crucial sobre el sistema que se va a diseñar, complementando las técnicas de requisitos tradicionales. Las fases fundamentales son:
- Obtención de la información: es la recopilación de información de los datos necesarios para entender las actividades del usuario.
- Modelado: implica representar esta información en un modelo adecuado.
Los métodos se basan en teorías cognitivas y permiten la representación del usuario y su interacción con la interfaz, abordando comprensión, conocimiento, intenciones y mecanismos de procesamiento. La representación puede variar en nivel, desde tareas y objetivos hasta el análisis de actividades motoras. La información obtenida es importante para:
- Comprender el dominio de la actividad: identificar las actividades importantes y sus relaciones.
- Facilitar discusiones interdisciplinares
- Disponibilidad de aplicaciones: asegurar la consistencia con el modelo conceptual actual
- Análisis y Evaluación de la usabilidad: predecir el rendimiento humano e identificar posibles problemas de uso
Algunas definiciones básicas son:
- Objetivo: estado o logro que el usuario busca alcanzar en una aplicación.
- Tarea: actividad necesaria para lograr un objetivo
- Acción: son los pasos necesarios para completar una tarea.
Proceso de obtención y análisis
En el análisis de tareas, la identificación de tareas más relevante del sistema se lleva a cabo mediante diversas técnicas, en las que incluyen:
- Entrevistas y reuniones
- Cuestionarios
- Observación del usuario en su trabajo
- Estudio de la documentación actual, programas de formación, etc.
Al emplear estas técnicas, podemos recopilar información esencial, que se centra en:
- Información que necesita el usuario para realizar la tarea
- Terminología y símbolos del dominio del problema
- Descripción de cómo las tareas se realizan
- Casos de uso
- Tipos de usuarios
El resultado del análisis es una lista de tareas que tiene información adicional como atributos, restricciones y preferencias. A partir de esta información, se abstraen conceptos esenciales para el diseño, algunos de ellos son:
- Modelo del Diálogo: es decir la comunicación entre la persona y el ordenador, con los paradigmas y los estilos que se van a utilizar.
- Modelo de Tareas: son las tareas del sistema nuevo
- Dominio del Sistema: es la descripción de los componentes y arquitectura del sistema.
- Modelo de los Usuarios: identifica al tipo de usuarios, el papel que desempeña cada uno y sus interrelaciones.
- Propiedades del sistema: es el estudio de las características del sistema
Método de análisis de tareas
Podemos utiliza distintos métodos:
– Métodos de competencia o cognitivos: identifican las secuencias de comportamiento correctas y representa el conocimiento necesario para usar el sistema, generando una especificación del conocimiento.
– Métodos predictivos para la evaluación del rendimiento humano: describen las secuencias de comportamiento y conocimiento requerido para que pueda ser ejecutado. Se enfoca en el análisis de rutinas de comportamiento.
– Métodos descriptivos: permiten obtener una descripción completa o parcial del sistema partir de la información obtenida por las tareas. Estos métodos son diferentes en su formalidad, capacidad expresiva y objetivos. En la siguiente table, se describen algunos de estos métodos:

Análisis jerárquico de tareas (HTA)
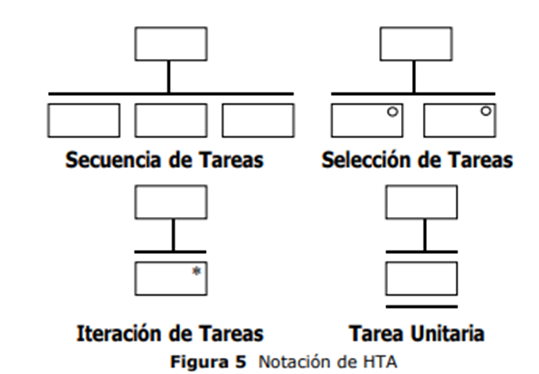
Es una técnica muy conocida y antigua para el análisis de tareas. Se describe la ejecución de tareas en términos de operaciones y planes. Las operaciones representan las actividades que las personas realizan para lograr un objetivo, mientras que los planes describen las condiciones asociadas a cada actividad. La representación jerárquica de las operaciones se representa en forma de árbol con ramificaciones y subramificaciones. A la hora de describir la descomposición de una tarea lo podemos representar con cuatro tipos de descomposiciones:
- Secuencia: conjunto ordenado de forma temporal
- Selección: elección entre varias tareas
- Iteración: repetición de un subconjunto de tareas
- Tarea unitaria: actividad indivisible según el nivel de detalle

Implica tres etapas interconectadas: recopilación de información (incluyendo la revisión de documentación, entrevistas y cuestionarios), diagramación y análisis. Todos estos procedimientos permiten entender cómo las personas realizan las tareas en distintas circunstancias y proporcionan una base sólida para el diseño en el usuario.
Algunas de las tareas se desglosan en secuencias, y los planes describen las operaciones necesarias o las circunstancias que determinan el orden de ejecutar las operaciones. Estos incorporan tablas jerárquicas o diagrama de árbol que representan la relacion entre las tareas y las subtareas.
La fase final implica analizar toda la información recopilad. Utilizando esta base para tomar decisiones de diseño y proporcionando una guía valiosa para las actividades de diseño. La metodología sigue los siguientes pasos:
- Etapa inicial: define la tarea principal, la cual puede dividirse de cuatro a ocho subtareas.
- Etapa intermedia: decide el nivel de detalle necesario y determina en qué punto finaliza la descomposición
- Parte final: revisa y evalúa el trabajo realizado para asegurar su consistencia.
GOMS
Es un modelo que considera al usuario como un sistema procesador de información. Se basa en el mecanismo de razonamiento humano para resolver problemas y formalizar las actividades tanto físicas como mentales. Se compone de:
- Goals (Metas): representa los objetivos que el usuario desea alcanzar, sirviendo como referencia si hay errores.
- Operators (Operadores): son las operaciones fundamentales de percepción, motoras o cognitivas que modifican el modelo mental del usuario o del entorno.
- Methods (Métodos): describe la forma de llevar a cabo las operaciones para alcanzar un objetivo.
- Selection (Selección): reglas para determinar la mejor operación cuando hay varias.
La descomposición de tareas se presenta de forma jerárquica, donde los objetivos se descomponen en subobjetivos, las tareas en subtareas primitivas. Permite la especificación de condiciones y reglas para elegir la mejor alternativa en ciertos casos. Sin embargo, uno de sus puntos débiles fue considerar comportamientos sin errores y tareas secuenciales.
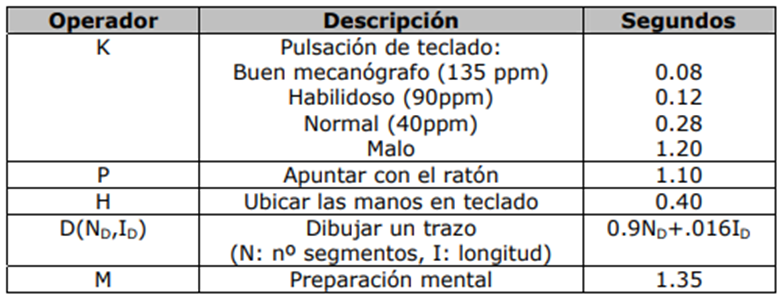
KLM (KeyStroke Level Model)
Es una versión simplificada de GOMS que se centra en operaciones como pulsaciones de teclas y movimiento de ratón para prever el tiempo que tardará en completar una tarea. También, utiliza valores experimentales para estimar los tiempos asociados a las operaciones elementales.
Algunas estimaciones promedio basadas en experimentos incluyen:
- Tiempo de planificación de una tarea: si la tarea está definida entre 2-3 segundos, y si requiere pensar entre 5-30 segundos.
- Tiempo de respuesta del usuario: varía dependiendo del dispositivo y la agilidad del usuario.

TAG (Task Action Grammar)
Representa el conocimiento del usuario al realizar una tarea mediante una gramática estructurada, es decir, utiliza un esquema compuesto por reglas que describen la tarea del usuario de manera sintáctica y semántica.
Los pasos para especificar una interfaz con este método son:
- Identificar tareas simples que los usuarios puedan resolver sin problemas
- Describir estas tareas en un diccionario donde se refleje la categoría y los componentes semánticos de la misma
- Definir las reglas de reescritura que transformen tareas simples en acciones, con la utilización de tokens etiquetados con características semánticas del diccionario.
Se utiliza para el análisis de la consistencia de un grupo de ordenes de un sistema operativo. Además, no realiza predicciones absolutas de rendimiento, pero pueden generar hipótesis que pueden ser probadas de manera experimental.
La consistencia que evalúa TAG puede ser clave para la facilidad de aprendizaje. Por lo que podríamos estimar una relacion directa entre el tiempo de aprendizaje y el número de esquemas utilizados.
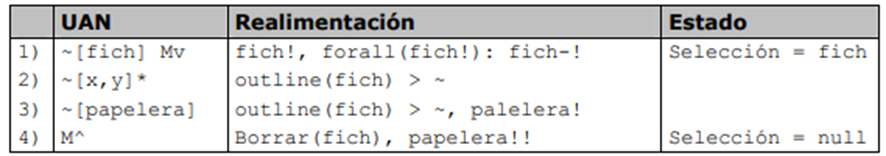
UAN (User Action Notation)
Es una notación centrada en el usuario, y esta diseñada para describir tareas de las interfaces gráficas de usuario que estan basadas en el paradigma de manipulación directa. Destaca por su capacidad para describir la realimentación visual del sistema durante las interacciones.
Utiliza una tabla con tres columnas que detallan las acciones del usuario, la realimentación de la interfaz y el estado del sistema después de cada acción. Ambas se expresan con una notación que describe la manipulación de objetos de la interfaz.

CTT (ConcurTaskTress)
Es una notación desarrollada por Fabio Paternò. Su objetivo es representar las relaciones temporales entre actividades y usuarios necesarias para llevar a cabo tareas, especialmente en aplicaciones de Trabajo Cooperativo con Ordenador (CSCW). Las principales características son:
- Facilidad de uso: destaca por la sencillez.
- Representación gráfica en forma de árbol: la representación gráfica es en forma de árbol y representa la descomposición jerárquica de las tareas en el sistema.
- Operadores temporales de LOTOS (Language Of Temporal Ordering Specification): utilizados para describir las relaciones entre las tareas.
- Categoría de tareas: podemos distinguir:
- Tareas del usuario: donde se integran las tareas cignitivas o físicas realizadas por el usuario sin interactuar con el sistema
- Tareas de la aplicación: realizadas por la aplicación
- Tareas de Interacción: tareas realizadas por el usuario interactuando con la aplicación utilizando técnicas de interacción.
- Tareas abstractas: son las tareas complejas que se descomponen en subtareas.
- Objetos manipulados por tareas: podemos distinguir:
- Objetos perceptibles: son los utilizados para presentarle información al usuario
- Objetos de aplicación: son elementos que pertenecen a la aplicación y deben ser mapeados y percibidos por el usuario
- Tareas Cooperativas: se pueden describir utilizando un árbol especial donde se identifican las tareas cooperativas y se denotan con un identificador especial.
5. Modelos arquitectónicos
Representan una alternativa, en algunos casos que es complementaria para la descripción de sistemas interactivos. Su objetivo es obtener un modelo del sistema, centrándose en los aspectos computacionales.
Los primeros modelos propuestos son para describir los sistemas interactivos en su totalidad. Sin embargo, las últimas propuestas definen una arquitectura modular basada en componentes como Modelo-Vista-Controlador) o PAC (Presentación-Abstracción-Control). También encontramos propuestas que se basan en herramientas para la obtención automática.
Todas ellas se centran en la modelización de los componentes interactivos (estructura) y mecanismo de interacción (diálogo)
Modelos de componentes interactivos
Describen el sistema como una colección de interactores, que son elementos básicos que encapsulan interacciones elementales. Además, definen las características de objetos con los que interactúa el usuario. Su arquitectura es modular, permitiendo la composición de componentes para crear sistemas más complejos.
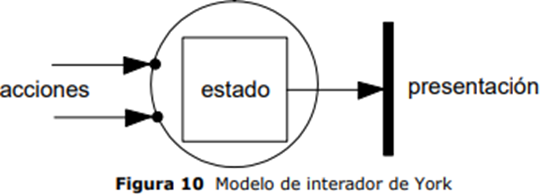
Uno de los modelos más utilizado es el interador de York, que es un estado y un conjunto de acciones que puede percibir e invocar el entorno a través de una interfaz bien definida; con esto se recoge los elementos esenciales y es perceptible por el usuario en el sistema.

Una definición más detallada de un interador es que es un modelo abstracto basado en procesos, canales de comunicación y señales de control que definen un componente interactivo con capacidad de representación gráfica y modificación dinámica. Su estructura favorece a la interconexión para realizar modelos de interacción complejos.
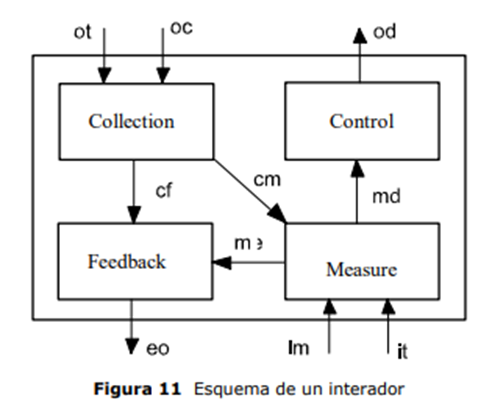
Los procesos de un interador son los siguiente:
- Collection: es la descripción de alto nivel de la apariencia gráfica del objeto
- Feddback: es la que dice la apariencia externa del objeto
- Measure: obtiene los datos de un nivel inferior
- Control: genera una nueva medida para el nivel superior
Las entradas y salidas se definen por medio de canales de comunicación: im,oc,od,eo. La sincronización se realiza mediante dos señales de control: it, ot.

Se han desarrollado metodologías para diseñar los sistemas interactivos utilizando los interadores donde se describen las distintas formas de conexión para describir interacciones complejas.
Se pueden utilizar formalismos como la lógica temporal
Modelos de diálogo
Es un aspecto fundamental; siendo la descripción de la comunicación de cada participante.
Gramáticas
Tiene un aspecto importante en la descripción de diálogos, ya que utilizan distintas herramientas para crear prototipos de comunicación. La notación BNF es útil para establecer la relacion entre sintaxis y las acciones en la realización de órdenes. La gramática incluye símbolos terminales, no terminales y metasimbolos para definición, alternancia, agrupación y opcionalidad.
Esto es apto para diálogos basados en ordenes, con una extensión para gramáticas multiparte (usuario y ordenador). El inconveniente es la incapacidad de representar conceptos contextuales y la dificultad de comprensión en especificaciones extensas.
Diagramas de transición de estados (STN)
Es uno de los primeros utilizados para describir diálogos. Se expresan los posibles estados del sistema y las transiciones entre ellos. Los nodos representan estados, y los enlaces las transiciones. Con este enfoque se muestra el flujo de acciones y determina el estado después de una acción, esto es útil para describir acciones de usuario y estados críticos del sistema.
Redes de Petri
Son representaciones gráficas de actividades concurrentes con lugares (círculos), transiciones (rectángulos) y marcas. Es útil para especificar la concurrencia de opciones con acciones del usuario explicitas y el estado del sistema representado por las marcas
Diseño orientado a objetos
Se basan en el paradigma de objetos, donde el sistema se compone de componentes manipuladores interactivos con representación gráfica y vinculación mediante la herencia. El modelo conceptual se organiza en un conjunto de objetos capaces de realizar acciones, siguiendo el modelo objeto-acción.
Tiene la estructura típica del modelo conceptual, donde los objetos representan elementos de información sobre los cuales el usuario tiene control, y las acciones son operaciones que el usuario puede realizar con dichos objetos.
Distinguimos dos tipos de objetos:
- Comunicación entre el usuario y el sistema (objetos de control)
- Propios de la aplicación (objetos intrínsecos)
Se pueden utilizar metáforas para facilitar la comprensión y se aborda la descripción de objetos mediante la identificación de atributos.
Lenguaje de órdenes
En un sistema interactivo basado en objetos, se pueden identificar varias órdenes necesarias para representar y manipular objetos de manera gráfica e interactivas. Algunas de ellas son:
- Selección/deselección de objetos
- Búsqueda/Identificación de un objeto
- Creación/eliminación de objetos
- Mover/copiar objetos
- Obtener/cambiar valores de los atributos
- Visualización del objeto
También, pueden existir objetos complejos que poseen acciones específicas:
- Agrupación: es un objeto formado por otros objetos. Se pueden ubicar y eliminar componentes, así como saber cuáles son sus valores.
- Colección: es un objeto que contiene un número variable de objetos.
Lenguaje modal
El concepto de modo se refiere a un estado o conjunto de estados en el que un usuario puede realizar tareas de interacción.
La presencia de modos puede estar vinculada a la estructura del lenguaje de órdenes. Dos posibles sintaxis son:
- Acción-Objeto
- Objeto-Accción
Donde en ambas la interpretación de una entrada depende del estado previo de la aplicación
Los modos pueden ser buenos o malos según su implementación. Los diálogos modales invisibles o sin un significado coherente aumentan la probabilidad de error y la dificultad de aprendizaje. Un diálogo modal bien diseñado deberá indicar el modo actual, proporcionar información sobre las órdenes y tener significados intuitivos para las acciones.
6.
- Modelos abstractos
El análisis de sistemas interactivos como sistemas reactivos se enfoca en propiedades como la ausencia de interbloqueos o inanición. Sin embargo, desde la perspectiva de la interacción con el usuario, las propiedades deseables se centran en aspectos como la capacidad de reiniciar (Restartability), deshacer la última acción en cualquier momento (Undo), aprovechar toda la funcionalidad de la aplicación (completitud), la capacidad de cancelar tareas en cualquier momento y la observación constante del estado del sistema (Observabilidad).
Estas propiedades se resumen en dos casos principales:
- Predecibilidad: implica reconocer y prever los efectos futuros del sistema ante nuevas interacciones, pudiendo medir la consistencia del sistema.
- Alcanzabilidad: permite razonar y determinar si el usuario tiene acceso en todo momento a la funcionalidad del sistema.
Por lo que los métodos utilizados son descriptivos, y la notación y el fundamento matemático subyacente permiten expresa, razonar y verificar las propiedades.
Modelo PIE (Programa, Interpretación, Efecto)
Ofrece una visión externa del sistema, considerandose como una caja negra y describiendo su comportamiento observable por el usuario. Por lo que, las entradas de usuario (P) son un conjunto de órdenes que forman parte de un programa. El efecto observado (E) es el resultado de un proceso de interpretación (I), que transforma las entradas al dominio de los efectos.
Un problema de predecibilidad se aborda formalmente mediante la propiedad de monotonía. Si dos entradas de usuario tienen la misma interpretación, se espera que sus efectos sean equivalentes, independientemente del estado previo del sistema. Si esta propiedad no se cumple, el sistema es considerado no determinista.
El modelo se amplía con la red-PIE, diferenciando entre el efecto percibido por el usuario (D) y el resultado alcanzado por el sistema (R). Esto permite establecer relaciones entre el estado del sistema y la observación del usuario.
La propiedad de alcanzabilidad garantiza que se puede realizar cualquier tarea en la interfaz de usuario, independientemente del estado. Aunque el modelo es poderoso para hablar de propiedades, es demasiado abstracto para el diseño y desarrollo prácticos de sistemas interactivos, y no es adecuado para describir sistemas asíncronos debido a su carácter determinista.
7.
- Estrategia de diseño
Al diseñar la implementación de un sistema interactivo, se deben utilizar los modelos disponibles de las tareas y la arquitectura del sistema como guía. Aunque en algunos casos el proceso puede ser automático, en la mayoría de los casos requerirá un profundo entendimiento de los aspectos críticos del diseño, especialmente aquellos relacionados con el diálogo con la máquina y la presentación de la información. El enfoque se centrará en los mecanismos básicos de interacción, el diálogo con la aplicación y la capa de presentación.
Tareas de interacción
Cuando el usuario interactúa con el ordenador, introduce información con significado para la aplicación. Por lo que, distinguimos los siguientes tipos de tareas:
- Posicionamiento: implica obtener una posición u orientación, ya sea en 2D o 3D. que se obtienen realizando un movimiento con el cursor en pantalla para introducir un valor o directamente ingresando la coordenada. Algunos aspectos a considerar incluyen:
- Sistema de coordenadas: el movimiento del objeto puede depender del sistema de coordenadas del objeto, de la pantalla o del mundo, siendo crucial en sistemas de modelado 3D.
- Resolución: en el caso de movimiento con un dispositivo, las posiciones pueden ser discretas o continuas. La relación Control/Display (C/D) es importante para mecanismos de posicionamiento indirecto.
- Restricciones: se pueden usar elementos que faciliten el posicionamiento, como la rejilla (grid), que puede ser direccional, modular o gravitacional, ayudando a ajustar puntos a valores específicos.
- Realimentación: la realimentación puede ser espacial o lingüística, representando el valor numérico en coordenadas cartesianas. También puede estar relacionada con otros elementos en la interfaz.
- Selección: implica elegir un elemento de entre un conjunto, ya sea:
- Tamaño fijo (elementos invariables): la selección se organiza mediante listas dinámicas o ventanas que actúan como contenedores, presentando elementos con diversas alternativas de presentación (gráfica, textual, icónica) y modos de ordenación.
- Tamaño variable (elementos de la aplicación): la representación común es mediante menús, utilizados para la selección de órdenes. Cada orden se presenta como un ítem dentro del menú, y se pueden aplicar diferentes técnicas de estructuración, como jerarquías, separaciones y atajos.
Puede realizarse mediante identificador, introduciendo el nombre del objeto, o apuntando al objeto.
Otras representaciones para la selección pueden ser:
- Botones (ya sea con representación gráfica icónica o basada en texto): pueden ser inhabilitados si la orden no está activa en ese momento. También se pueden utilizar listas en diferentes formas, como desplegables o fijas.
Para la selección de valores lógicos, se emplean elementos que representan dos estados posibles como:
- Casillas de verificación: indican un valor lógico (pulsada equivale a verdadero/sí) y pueden ser parte de conjuntos de opciones mutuamente excluyentes, diferenciadas gráficamente por una representación circular o cuadrada.
- Introducción del texto: implica introducir información en forma de texto. Además del teclado, existen alternativas como reconocedores de caracteres (OCR) y de gestos. Un aspecto importante es la resolución del texto en pantalla, medida en puntos o píxeles, con tamaños y tipos de letra legibles y proporcionales a la resolución del usuario. El texto puede tener longitud variable y ocupar múltiples líneas, por lo que se consideran dos tipos de presentación: entrada de tamaño fijo con posible control del formato y área de texto con el uso de deslizadores.
- Introducción de valor: implica la introducción de un dato cuantificable, que puede ser:
Numérico:la forma común de introducción es mediante el teclado numérico. Sin embargo, también se utilizan representaciones gráficas como diales o deslizadores que permiten una introducción más intuitiva a través del ratón.
- Porcentual: como indicadores de progreso, también se pueden utilizar representaciones gráficas. Sin embargo, en este contexto, dichas representaciones son informativas y no se manipulan directamente por el usuario.
- Arrastre: implica la ejecución de una secuencia de posiciones entre una posición inicial y otra final. Este proceso se utiliza comúnmente para describir manipulaciones explícitas de objetos gráficos. El arrastre ha sido implementado en sistemas de escritorio mediante la técnica conocida como “drag and drop”, siendo también utilizado en operaciones de diseño gráfico.
Durante esta tarea, es crucial proporcionar una realimentación continua del objeto desplazado. Este tipo de interacción permite al usuario realizar acciones intuitivas de manipulación directa sobre elementos visuales en la interfaz del sistema.
Gestión de entradas del usuario
Se puede llevar a cabo mediante técnicas de interacción entre la aplicación y el dispositivo. La interacción puede adoptar diferentes modos. Los eventos son el principal mecanismo de comunicación entre el usuario y el sistema interactivo. Cuando el usuario interactúa con los dispositivos, estas acciones se traducen en eventos de software que se distribuyen a la ventana correspondiente en un sistema de ventanas.Existen tres mecanismos de comunicación entre el usuario y la aplicación:
- Petición (request): El programa espera hasta que se produce una entrada. Los dispositivos están en espera, y es un diálogo dirigido por la aplicación.
- Muestreo (sample): Ambos trabajan concurrentemente, con la consulta del estado del dispositivo al realizar una petición. Los datos no se almacenan, y se consulta el estado actual.
- Evento (event): Se provee una cola de sucesos por parte del dispositivo. La aplicación está dirigida por los datos y permite entradas asíncronas.
Los sistemas interactivos son programas dirigidos por eventos, la estructura difiere de las aplicaciones tradicionales de procesamiento y cálculo. El cuerpo principal del programa suele ser un ciclo que obtiene eventos continuamente. Se utiliza una cola de eventos para distribuir los eventos a los objetos, y existen mecanismos de filtrado para eliminar eventos no significativos. Algunos tipos de eventos incluyen:
- Eventos de entrada generados por el usuario, como eventos del ratón y del teclado
- Eventos de las ventanas, que provienen de la propia ventana y pueden incluir acciones como crear/destruir, abrir/cerrar, iconificar/deiconificar, redimensionar, mover, etc.
- Eventos definidos por el usuario, que son eventos de alto nivel creados por el software.
Comunicación entre objetos
La gestión de eventos en sistemas interactivos implica la comunicación entre diferentes objetos interactivos. Existen tres modelos básicos para la comunicación de eventos en sistemas de ventanas no orientados a objetos:
- Modelo de llamadas (callbacks): permite asociar un procedimiento a un widget en tiempo de ejecución. Un callback es un procedimiento que se ejecuta inmediatamente después de que se produce el evento
- Modelo de notificación: cada componente interactivo notifica a su ventana padre sobre la ocurrencia de un evento significativo. Este modelo se emplea en las primeras versiones de MS Windows. Proporciona un mecanismo más estructurado, donde los componentes notifican a la ventana de nivel superior sobre el evento sucedido, y la ventana padre decide cómo manejar los eventos.
- Modelo de conexión o delegación: permite que un objeto se comunique con cualquier otro objeto mediante el registro de objetos receptores para un evento específico. Los objetos pueden comunicarse directamente entre ellos.
La organización de la información en el nivel de presentación afecta la impresión general del interfaz e incluye elementos como diseño, representación de la información, realimentación y comunicación con el usuario. En el diseño, se debe mostrar la información de manera comprensible y asimilable, evitando el exceso o la falta de información. La distribución de la información es crucial, y se pueden utilizar diferentes tipos de diseño, como el uso de zonas fijas o dinámicas. La representación de objetos debe ser identificable, económica en recursos y consistente.
Diseño de la presentación
El diseño visual en interfaces gráficas se beneficia de la claridad visual para que el observador perciba fácilmente el significado de una imagen. La aplicación de reglas de Gestalt es una estrategia efectiva para mejorar la organización lógica de la información, que se basan en cómo el observador organiza estímulos visuales y se resumen en los siguientes principios:
- Similitud: los objetos similares próximos se interpretan como una representación conjunta o agrupada.
- Proximidad: los elementos visuales con propiedades comunes se interpretan como agrupados.
- Cierre (Clausura): los elementos visuales que tienden a cerrar un área se interpretan como cerrados.
- Continuidad: discriminación de elementos diferentes según la continuidad natural.
Estas reglas se aplican al diseño visual de sistemas gráficos, ya que la claridad visual impacta en la impresión general de la interfaz, fortaleciendo las relaciones lógicas entre elementos y minimizando el movimiento ocular para obtener información.
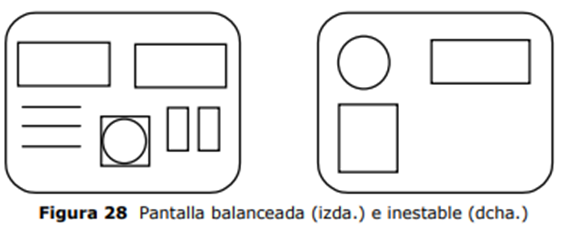
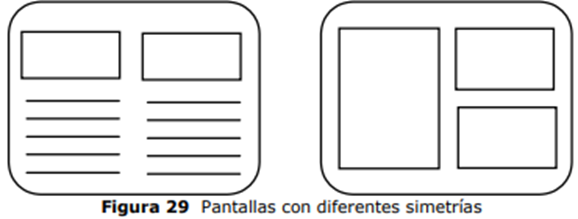
Al organizar la pantalla de la interfaz, se pueden seguir reglas efectivas de diseño:
- Balanceado: es el ajuste de la visión con el área de visualización para lograr equilibrio entre los ejes horizontal y vertical.

- Simetría: duplicación de la imagen visual a lo largo de un eje de simetría para asegurar automáticamente el balance.

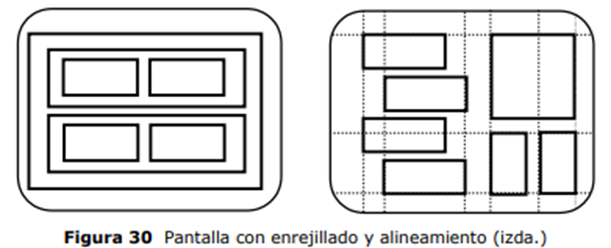
- Regularidad: establecimiento de uniformidad colocando elementos de acuerdo con una distribución regular en filas y columnas.
- Alineamiento: minimización de puntos de alineación existentes en el diseño.
- Enrejillado: separación y acentuación de la organización entre áreas.

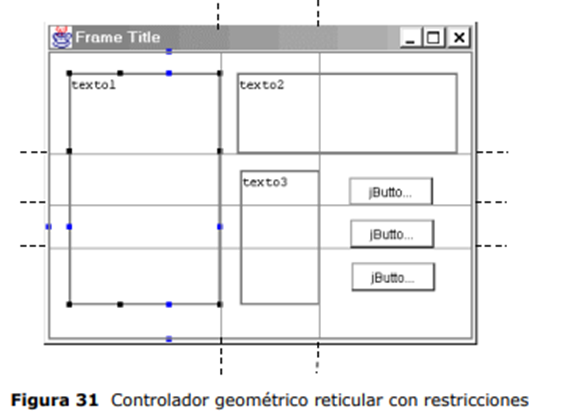
Para lograr estas distribuciones en la pantalla, se utilizan controladores geométricos (layout managers) disponibles en las librerías de diseño de interfaces. Estos pueden ir desde los más simples hasta los más complejos.

Realimentación
Es crucial en los sistemas interactivos para informar al usuario sobre las acciones que realiza, ya que es esencial proporcionar mensajes o indicadores que mantengan al usuario informado, especialmente cuando una tarea lleva más tiempo del esperado. Debe gestionarse de manera rápida para que coincida con las acciones del usuario. Algunos ejemplos de realimentación incluyen mostrar efectos, errores, confirmaciones y resaltar de manera clara la orden activa en la selección.
Para diseñar la realimentación de manera efectiva, se debe fomentar la consistencia y, en algunos casos, ajustar la estructura de datos del modelo para almacenar información adicional necesaria para el feedback. Puede utilizar diversos canales sensoriales.
En cuanto a la dimensión temporal, se puede clasificar en:
- Futura: informa sobre una acción antes de llevarse a cabo, indicando qué sucederá al realizarla.
- Presente: proporciona realimentación durante la interacción, indicando lo que está ocurriendo en ese momento.
- Pasada: ofrece información sobre lo que ha sucedido y cómo ha cambiado el sistema.
Gestión de errores
Es crítica desde la perspectiva del usuario, y estos errores suelen originarse por desconocimiento del usuario, causado por diversas causas:
- Errores por acciones del usuario: ocurren debido a la falta de concordancia entre la intención del usuario y la acción realizada, donde la intención es correcta pero la ejecución es incorrecta. La solución implica mejorar el diseño ergonómico y aspectos físicos.
- Errores por las intenciones del usuario: surgen cuando el usuario realiza una acción equivocada debido a un modelo mental incorrecto. La solución radica en mejorar el modelo mental del usuario, identificando y corrigiendo posibles causas de malentendidos.
Cuando se presenta un error, es crucial que el usuario comprenda lo sucedido para evitar confusiones. Se deben evitar ciertas técnicas en los mensajes de error.
