Web Design e HTML avançado(pgs 24-45)
Ferramentas de Desenvolvimento em HTML:
Nós utilizadores podemos criar páginas web com um editor de texto simples, mas para sites que exigem mais complexidade, existem muitas ferramentas de desenvolvimento. Editores visuais como por exemplo o Microsoft FrontPage, Macromedia DreamWeaver, Corel WebMaster e Adobe GoLive fornecem recursos como edição direta de código, pesquisa e substituição em todo o site, modelos e visualizações e muito mais, sem a necessidade de um navegador. Outros tipos de editores como Hot Dog, Hot Metal, HomeSite e BareBones são editores de código HTML mais simples.
Editores Gráficos:
Os editores WYSIWYG são ferramentas visuais que exibem páginas da web na tela do computador de maneira semelhante à impressão. No entanto, a fidelidade online pode variar devido à diversidade do navegador e da plataforma. Os editores gráficos de sites costumam ser WYSISWIG, e os designers precisam considerar a diversidade de ambientes na Internet.
Editores de Texto:
Existem alguns editores de texto muito conhecidos, como Windows Notepad, WordPad, EditPad, WinEdit, etc., são usados para criar páginas HTML. A capacidade de salvar arquivos como texto simples é essencial. A seção afirma que você pode usar qualquer editor de texto para criar uma página HTML, desde que atenda aos requisitos de formatação.
Editores HTML:
Um editor HTML é semelhante a um editor de texto, mas com atalhos para acelerar a entrada do código HTML e evitar erros gramaticais. Editores inteligentes têm mais recursos, como visualizações integradas, definições de amostra, suporte a macro e vários arquivos de pesquisa e substituição. Algumas recomendações incluem Allaire HomeSite.
Browsers e Servidores:
Esta seção enfatiza a importância de testar suas páginas em diferentes navegadores e plataformas antes de publicar. Ele também alerta que você deve considerar versões de navegadores populares, como Netscape Communicator e Microsoft Internet Explorer. É importante testar múltiplos sistemas para garantir acessibilidade à informação, identidade visual e navegação na web.
Por que os utilizadores devem aprender HTML?
Novas ferramentas permitem criar um site sem escrever HTML, mas aprender essa linguagem é benéfico para quem deseja ter mais controle sobre o design da página, interação com outros programas e usar recursos avançados como HTML dinâmico, JavaScript e folhas de estilo. útil para HTML é considerado simples porque possui marcação de texto simples e controla a estrutura da página.
HTML
Fundamentos do HTML:
Esta seção descreve a estrutura e a sintaxe da HyperText MarkUp Language (HTML), uma linguagem declarativa que fornece estrutura a arquivos de texto, especifica a função de suas partes e vincula páginas usando sobrescritos. HTML não é uma linguagem de programação, mas sim uma marcação para formatação e criação de páginas web. Até hoje é muito popular no mundo.
TAGS :
Um ficheiro HTML é um texto que é marcado com descritores HTML que descrevem a estrutura da página. Os elementos HTML são definições iniciais e finais que circundam o texto exibido e determinam sua função. Alguns elementos podem conter outros blocos e a ordem de fechamento deve ser considerada. Além disso, alguns elementos, como parágrafos, não requerem definições finais.
Atributos:
Alguns elementos podem ou não ter componentes que podem alterar a aparência do texto exibido ou fornecer informações adicionais. A sintaxe básica é propriedade=”valor”. A ordem dos elementos não é importante, aparece apenas na primeira imagem do item.
Caracteres “<>”:
Com os caracteres “<>”, não é possível imprimir diretamente na tela do navegador com uma sequência de escape que inclua “&”. Um código numérico para caracteres especiais. Editores inteligentes podem gerar essas strings automaticamente, mas é importante digitá-las corretamente para que sejam exibidas corretamente no navegador.
Comentarios:
Em HTML, seu código pode incluir comentários, elementos que os navegadores ignoram. Para isso, utilizamos os símbolos <!– para iniciar o diálogo e os símbolos –>, fecha. Esta informação não é visível na página renderizada, por isso é útil para adicionar notas ou comentários ao seu código.
Estrutura Básica do Documento HTML:
A estrutura básica de uma página HTML segue uma estrutura hierárquica que consiste em HTML e HEAD. O primeiro elemento <HTML>, representa o início e o fim do arquivo. Dentro está o cabeçalho (<HEAD>), que contém informações como títulos, fontes e scripts, e o corpo (<BODY>), que contém todas as informações visíveis na página.
Cabeçalho (HEAD):
<TITLE>: Obrigatório no cabeçalho e define o título da página que aparece na barra de título do navegador e linhas diretas/índices.
<META>;: Usado para inserir meta informações, como palavras-chave, descrição, etc. Também pode ser usado para adicionar ou definir cabeçalhos HTTP.
<LINK>: vincula uma página a outro recurso, como uma planilha de imagens. É amplamente utilizado para melhorar a indexação e gerenciamento de sites.
<BASE>: Você pode definir o URL base para imagens e links alterando a fonte e os links na janela.
Corpo (BODY):
Bloco marcado com <BODY> </BODY> contém informações visíveis sobre a página. Este bloco contém muitos elementos diferentes, incluindo parágrafos, cabeçalhos, linhas, imagens e muito mais.<BLOCKQUOTE>: Utilizado para dar destaque a blocos de citação em um texto. Atualmente, é comum o uso de folhas de estilo para o mesmo propósito.
Elementos de Texto e Formatação
<BLOCKQUOTE>: Utilizado para dar destaque a blocos de citação em um texto. Atualmente, é comum o uso de folhas de estilo para o mesmo propósito.
<PRE>: Preserva a formatação original de um bloco de texto, considerando espaços, tabulações e novas-linhas. É útil quando se deseja manter um formato específico.
<DIV>: Este elemento é usado para criar divisões na página, permitindo a aplicação de estilos diferentes a seções específicas
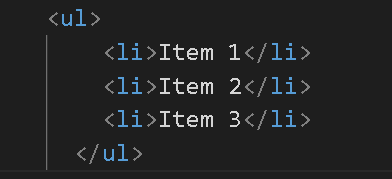
Lista Não-Ordenada:

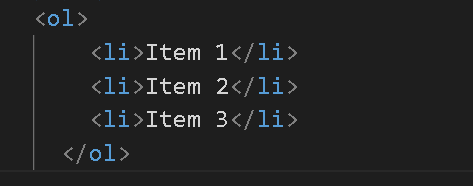
Lista Ordenada

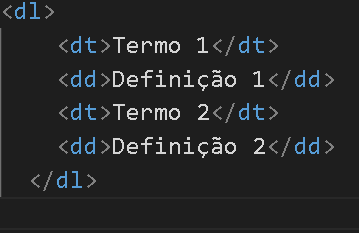
Lista de Definições: