- 2.1.1.5 DESENVOLVIMENTO
- PROCESSO DE PROGRAMAÇÃO
- No desenvolvimento da aplicação Boonzi Mobile, a escolha da framework Phonegap permitiu uma abordagem híbrida em HTML5 e CSS. A implementação inicial, liderada por Filipe Freitas, focou-se nas ligações para exibir informações de transações. A introdução dos estilos (CSS), a cargo de André Gavino e João Saleiro, trouxe coerência gráfica e considerações para melhorar a experiência do usuário, destacando a importância do menu consistente nas aplicações.
O processo envolveu revisões contínuas, com a equipe realizando testes beta restritos para identificar erros e melhorias de usabilidade. Os feedbacks incluíram sugestões, como tornar contas desativadas cinza para aumentar o contraste e ordenar alfanumericamente as contas na lista. Além disso, foram abordados bugs e ajustes de usabilidade ao longo do desenvolvimento da versão beta. Esse ciclo permitiu refinamentos contínuos, resultando em uma experiência mais polida para os usuários finais, mantendo a familiaridade com o Boonzi Desktop.
2.1.1.6 CONCLUSÕES / RESULTADOS DOS TESTES
O desenvolvimento do Boonzi Mobile enfrentou desafios que impulsionaram melhorias significativas. Ao seguir o esquema de Alan Cooper, percebe-se a complexidade na construção do produto digital. A colaboração e esforço da pequena equipe foram essenciais para o sucesso, permitindo o lançamento eficiente da aplicação em grandes lojas online para diversos dispositivos. Os feedbacks dos testes de usabilidade contribuíram para superar desafios e aprimorar a aplicação. O Boonzi Mobile representa um novo mercado, fortalecendo a marca e originando o lançamento do serviço Boonzi Premium.
2.1.2 BOONZI CLOUD
2.1.2.1 INTRODUÇÃO
O Boonzi Cloud é parte integrante do serviço Boonzi Premium, facilitando a comunicação entre as aplicações Boonzi Desktop e Boonzi Mobile por meio de um sistema de sincronização nativa. Esse sistema envolve o envio de informações do perfil do usuário para a Cloud do Boonzi. Novas interfaces foram criadas na aplicação para computador, destacando as vantagens do serviço ao usuário quando confrontado pela primeira vez com a área de sincronização.
2.1.2.2 OBJECTIVOS
Os objetivos gerais na criação de interfaces para o serviço de sincronização do Boonzi Premium incluíram a diferenciação da área de sincronização em relação ao Boonzi Desktop, mantendo o mesmo ambiente gráfico. As metas abrangiam a criação e gestão de perfis na nuvem, simplificação do processo de criação de perfil no Boonzi Premium e a implementação de um processo de sincronização simples e compreensível.
As interfaces projetadas abrangeram:
- Um ecrã comercial explicativo do serviço;
- Um ecrã comercial destacando todas as vantagens do serviço Premium;
- Um ecrã para criar um novo perfil na nuvem com diversas opções;
- Um ecrã de visão geral com informações sobre os perfis na nuvem;
- Um ecrã para gerir todos os perfis na nuvem.
Essas interfaces permitiram aos usuários gerir seus perfis via Boonzi Desktop, garantindo coerência gráfica e abordando o desafio adicional de tornar as interfaces de sincronização distintas do Boonzi Desktop.
2.1.2.3 PRÉ-DESENVOLVIMENTO
Antes do desenvolvimento da sincronização nativa do Boonzi, João Saleiro e Alberto Rodrigues iniciaram o processo de discussão de ideias e esboços. Uma reunião de briefing envolveu toda a equipe, contribuindo com ideias para as interfaces dessa nova funcionalidade. Destaca-se a colaboração coletiva no processo de esboços e ideias, enfatizando a abordagem colaborativa na concepção da sincronização nativa.

2.1.2.4 DESENVOLVIMENTO – PROCESSO DE DESIGN
Durante o desenvolvimento das interfaces de sincronização do Boonzi Premium, os wireframes foram cruciais para definir a estrutura final, utilizando grelhas para organizar visualmente o conteúdo, alinhando-se com as interfaces do Boonzi Desktop. Os wireframes destacam o posicionamento e tamanho do conteúdo, sem uso de cor para enfatizar esses aspectos.
As guidelines do Boonzi foram seguidas rigorosamente, aplicando o mesmo tipo de letra e suas variantes para manter a coerência gráfica. A única alteração nas cores foi a adição de um gradiente, criando um ambiente de nuvem, conforme proposto nos objetivos do projeto.
2.1.2.5 DESENVOLVIMENTO — PROCESSO DE PROGRAMAÇÃO
No desenvolvimento da sincronização do Boonzi Premium, o Boonzi Desktop utilizou o Apache Flex como framework base, com códigos em Actionscript e MXML. Destaca-se o primeiro momento, onde João Saleiro e Alberto Rodrigues desenvolveram o sistema de sincronização, enquanto o designer trabalhava nas interfaces gráficas. Num segundo momento, durante a implementação das interfaces, o designer orientou o programador para garantir a melhor experiência do usuário.
Após a conclusão do desenvolvimento e implementação gráfica, a aplicação foi lançada em modo beta no blog do Boonzi, permitindo que os clientes participassem no projeto, identificassem erros e avaliassem a usabilidade. Após a revisão e aprimoramento com base no feedback dos beta testers, a versão beta foi introduzida no sistema de atualizações do Boonzi para todos os clientes, ainda com melhorias planejadas.
2.1.2.6 CONCLUSÕES / RESULTADOS
A funcionalidade de sincronização entre dispositivos, lançada em 2014 em versão beta, foi um passo crucial para o posicionamento da marca Boonzi. Desenvolvida em resposta a pedidos de usuários, essa funcionalidade foi um caso de sucesso, superando a sincronização anterior através de serviços externos como Dropbox ou Google Drive. A coerência gráfica com o restante aplicativo era essencial, mantendo as diretrizes, mas destacando a introdução de um novo serviço no Boonzi Cloud. A abordagem comercial, com imagens e explicações, contribuiu para a maturidade do produto. A versão beta do Boonzi Cloud permanecerá até a conclusão do plano de negócios, especialmente o serviço Boonzi Premium.
2.1.3 RE-DESIGN DO PROCESSO DE COMPRA EM BOONZI.PT
2.1.3.1 INTRODUÇÃO
O re-design da página de compra no site Boonzi é um passo crucial na remodelação do plano de negócios, permitindo aos clientes escolherem entre os planos disponíveis. A revisão da arquitetura de informação e o planejamento do processo de compra visam garantir uma navegação fácil e natural para os usuários, conforme discutido no enquadramento teórico.
2.1.3.2 OBJECTIVOS
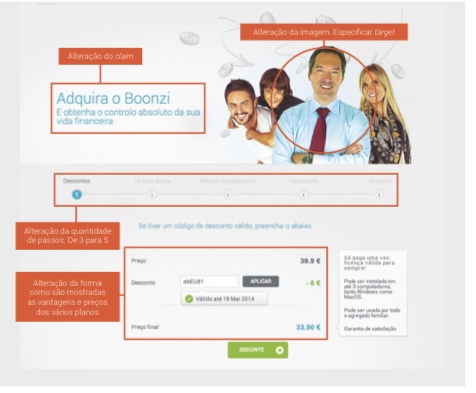
O re-design da página de compra do Boonzi (www.boonzi.pt) é crucial para a evolução do produto e a introdução do novo serviço, Boonzi Premium. Os principais objetivos incluem a clara apresentação do novo plano, Boonzi Premium, destacando os benefícios comparativos. Procura-se reduzir e simplificar os passos de compra, com a redefinição do público-alvo por meio de imagens para aumentar a conversão. Além disso, a presença constante de uma frase de venda durante a compra é uma prioridade para melhorar a experiência do usuário.
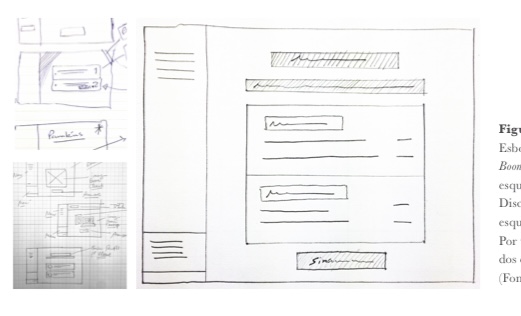
No pré-desenvolvimento do re-design da página de compra do Boonzi, a discussão de ideias envolveu principalmente três colaboradores: André Gavino, João Saleiro e Alberto Rodrigues. Durante essa troca de ideias, foram estabelecidos objetivos e levantadas questões cruciais relacionadas à usabilidade, como a necessidade de manter os 5 passos na compra e como aumentar a percepção dos planos disponíveis. As anotações e esboços, destacados na figura abaixo , refletem esses objetivos para orientar as alterações necessárias.

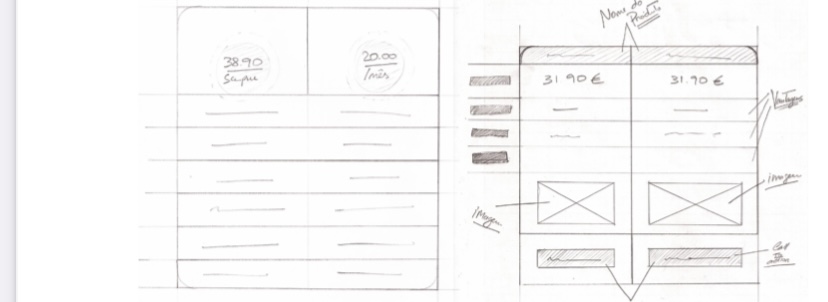
No desenvolvimento das interfaces da página de compra, foram criadas duas versões complementares. A primeira versão focou-se principalmente na tabela de planos, comparando suas vantagens lado a lado, conforme esboçado na primeira figura e demonstrado em dois wireframes na segunda figura . Na segunda versão, a tabela foi eliminada para simplificar o processo, substituindo-a por duas caixas com vantagens, facilitando a escolha do plano desejado. Esta abordagem foi resultado de ajustes e melhorias nos esboços iniciais.

2.1.3.5 DESENVOLVIMENTO — PROCESSO DE PROGRAMAÇÃO
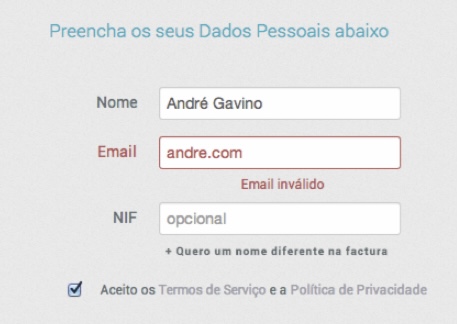
A programação da página de compra do Boonzi foi conduzida em equipe, utilizando HTML, CSS e Javascript. O desenvolvimento incluiu a criação de formulários, animações em Javascript e estilização da página. Destaca-se a melhoria na experiência do usuário com transições suaves entre fases e avisos visuais para preenchimento incorreto de formulários.

Testes vs Feedback
Devido aos prazos reduzidos no projeto de re-design da página de compra, a equipa do Boonzi conduziu internamente os testes de usabilidade e experiência do utilizador. A ênfase recaiu sobre essas áreas críticas relacionadas diretamente com o utilizador. Após os testes internos, a página de compra foi lançada com sucesso.
2.1.3.6 CONCLUSÕES / RESULTADOS
O foco principal da equipe do Boonzi no projeto de re-design da página de compra foi oferecer ao utilizador um processo de compra simplificado. A coerência gráfica do site e o re-design da página de compra foram prioridades mantidas durante todo o processo. A página de compra do Boonzi desempenha um papel crucial na decisão do utilizador, e os principais objetivos foram claramente alcançados, incluindo a percepção clara dos benefícios entre os planos e a redução dos passos necessários para a compra. Além dos objetivos relacionados ao Boonzi, o mestrando também atingiu metas pessoais, como aprofundamento de técnicas de conversão em páginas de compra e o aumento de conhecimentos em programação HTML e CSS.
