grupo 5
a48946-Ulai a49765-Yolanda a57162- Diogo a52450 -Maria a46411-Ricardo

Laboratório de Computação Gráfica e Ambientes Virtuais
grupo 5
a48946-Ulai a49765-Yolanda a57162- Diogo a52450 -Maria a46411-Ricardo

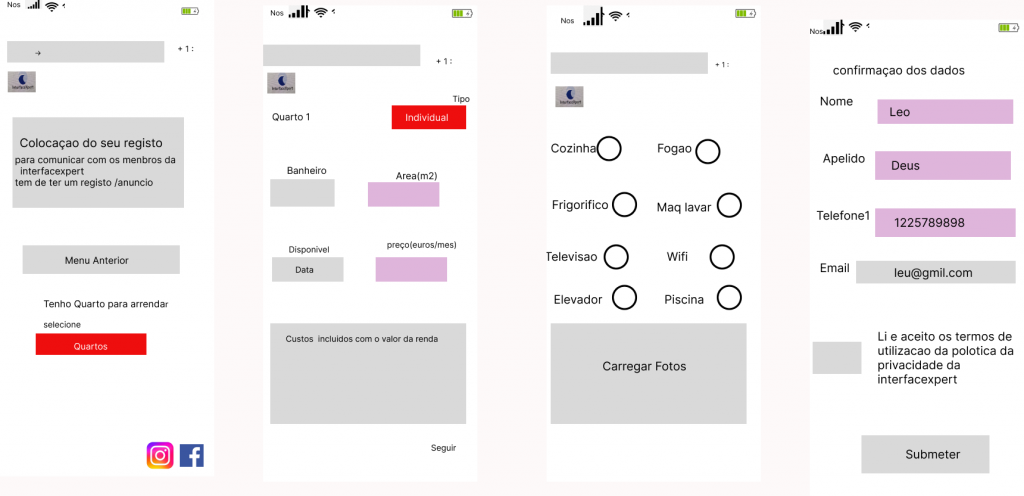
Página Dados e Pagamento:

Página Confirmação de Submissão de Contrato:

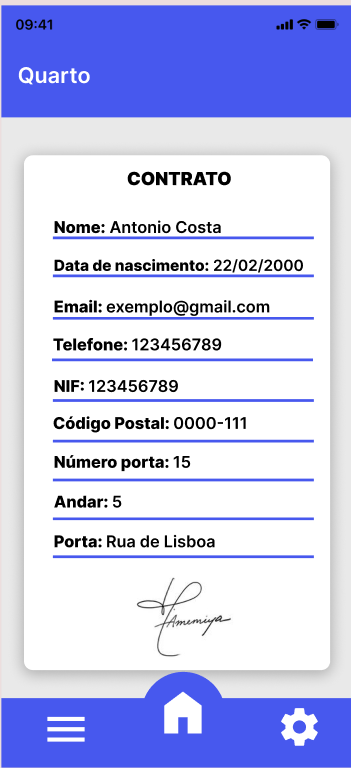
Página Contrato:

Feito por:
Beatriz Alves – a48520
Pedro Rocha – a46161
Davide Moreno – a24717
Geovani Elber Fortes Pires – a49545
Feito por:
Adjel Soares
Eliandro Chinhama
Eudes dos Espírito Santo
Ivanilson Francisco


Autor: Steven Johnson
Resumo 1
O livro esforça-se por pensar o mundo objeto da tecnologia incluindo-o ao mundo da cultura explicando a união entre os dois mundos.
Na ideologia da autor o mundo tem dois campos: Os que habitam nas margens da tecnologia e os que habitam nas margens da cultura.
Os analistas profissionais afirmam que o mundo da tecnologia e da cultura estão colidindo e o que surpreende não é a própria colisão e sim o fato dela ser considerada noviadade.
O Leonardo da Vinci e o Thomas Edison mostram que uma mente criativa e uma mente técnica coabitam de longa data. O mundo digital pode estar conectado a uma rede e ser inicializado e ter placa de som, mas é surdo para a história.
A fusão da tecnologia e da cultura faz parte da experiência humana desde o primeiro pintor das cavernas, mas as pessoas tem tido muita dificuldade em vê-la até agora.
Em 1922 James Joyce revolucionou todas as expectativas quando fez experiências com uma “máquina-livro” , transmitindo os seus contemporâneos passando a ser visto como um artista ou como um “obsceno” por muitos, mas do seu ponto de observação ele poderia perfeitamente ser visto como programador que escreveu os códigos para a plataforma da máquina impressora.
O Joyce escreveu um software para um hardware originalmente materializado por Gutenberg.
Gutenberg contruiu uma máquina que Joyce “envenenou” com uma programação inovadora, ambos eram artistas e engenheiros.
Resumo da pagina 12 até 22.
Este livro aborda a experiência do usuário ( UX), e sua importância no design de produtos e tecnologias.
Páginas 12-13:
O livro introduz o conceito de Experiência do Usuário (UX) e sua relação com o design de produtos e tecnologias. Destaca que a UX não se limita ao contexto da web e que Donald Norman é frequentemente citado como o responsável por popularizar o termo décadas atrás. A UX envolve a interação entre o usuário e um artefato, seja digital ou físico.
Páginas 14-15:
A UX começa com a necessidade ou problema que motiva o uso de um produto, indo além das interações com o artefato. Os contextos influenciam as experiências dos usuários, e os designers devem considerar o que as pessoas procuram e o que as motiva.
Páginas 16-17:
Muitos produtos e tecnologias atuais têm contribuído para divulgar a disciplina UX, oferecendo novas maneiras de atender às necessidades dos usuários. O sucesso de um produto está ligado à forma como a experiência do usuário é pensada. No entanto, é impossível projetar uma experiência exata, uma vez que cada usuário é único.
Páginas 18-19:
A UX é um fenômeno observável que pode ser avaliado e aprimorado pelos designers. Os designers não projetam a experiência, mas trabalham para aprimorá-la. Eles usam técnicas de mapeamento da experiência e dados dos usuários para entender como a experiência ocorre.
Páginas20 -21:
O design de um produto influencia diretamente a experiência do usuário. O design não se limita à estética, mas também considera os aspectos intangíveis da interação entre as pessoas e os objetos. O design é fundamental para a criação de uma interação eficaz que atenda às necessidades dos usuários.
Páginas 21-22:
O entendimento da experiência do usuário é baseado em observações antes, durante e depois do uso do produto. O aprimoramento da experiência do usuário envolve o envolvimento de diversos profissionais, incluindo designers, engenheiros e desenvolvedores, que trabalham em equipe para centrar o projeto no usuário.
Este livro explora a relação entre design e experiência do usuário, destacando a importância de considerar o usuário e suas necessidades ao criar produtos e tecnologias. A UX é um fenômeno complexo e observável que requer a colaboração de vários profissionais para ser aprimorado.
Data de publicação: 02/11/2023
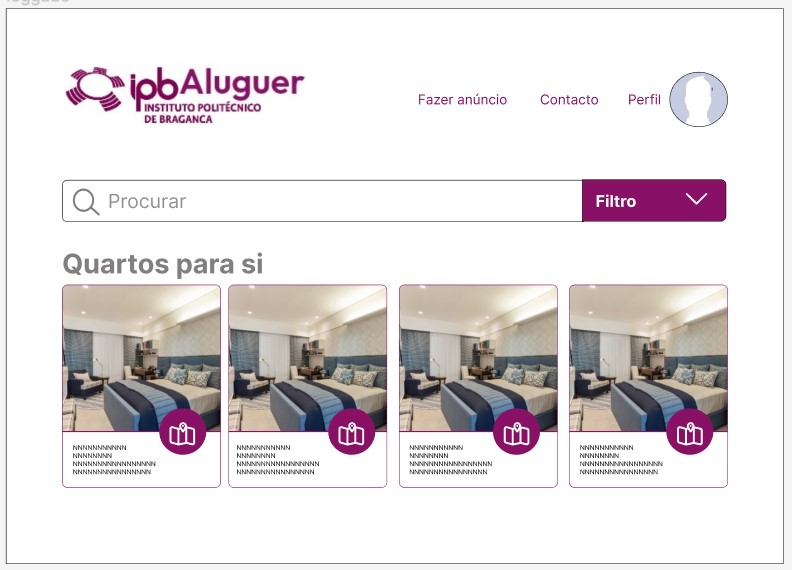
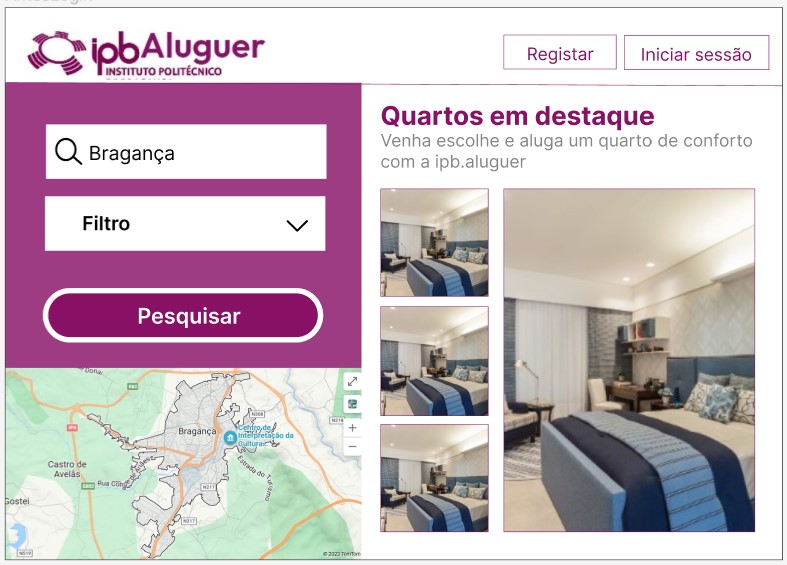
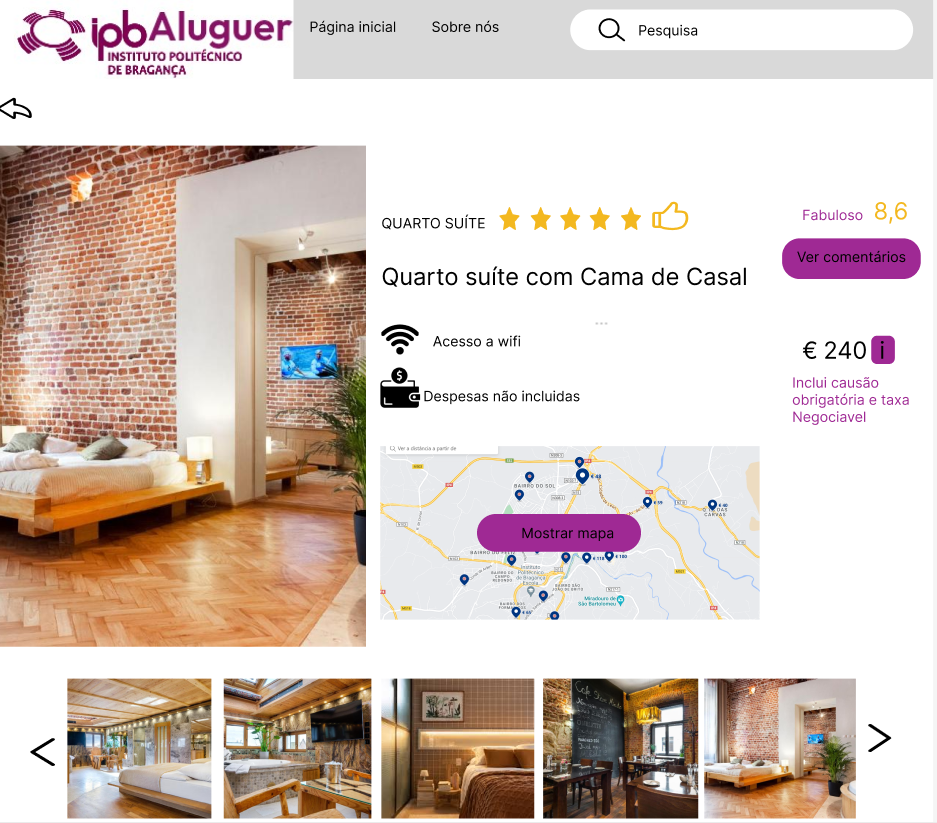
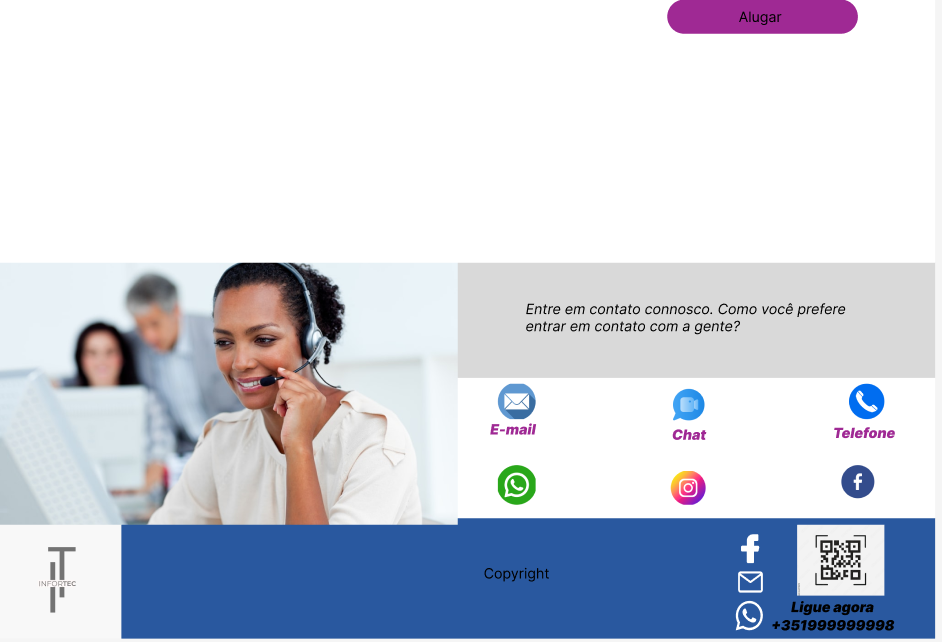
Página para contatos e informações de um quarto Selecionados.
Empresa Infortec.
Página inicial de informações do quarto selecionado


Página de contatos e informações do quarto selecionado.
Este trabalho foi realizado por : Munsiesi Pedro, Emília Nunes e Ana Francisca.
Login e Logout


Participantes
Admylza Barros – a56213
Fernanda Ramos -m318783
Jeniffer Batalha a52678
Resumo: Páginas 11-18
Neste conteúdo, são abordados diversos aspectos relacionados às etiquetas básicas do HTML.
As etiquetas básicas do HTML desempenham um papel fundamental na criação de páginas da web estruturadas e bem formatadas. A importância dessas etiquetas reside em várias áreas:
.Estruturação do Conteúdo;
.Acessibilidade;
.Legibilidade;
.Marcação Estrutural;
.SEO (Otimização para Mecanismos de Busca);
.Consistência;
.Facilidade de Manutenção
.Compatibilidade;
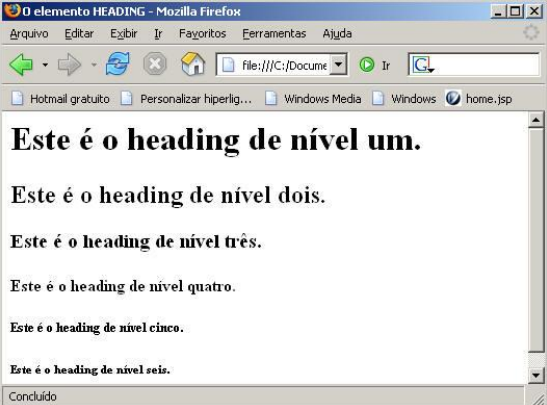
-Títulos(Headings)
Os cabeçalhos desempenham um papel fundamental na estruturação do conteúdo de uma página da web. O HTML oferece seis níveis de cabeçalhos, de <h1> a <h6>, onde <h1> representa o nível mais alto e <h6> o nível mais baixo. Eles são usados para indicar a hierarquia das seções em um documento, o que é crucial para a acessibilidade e a organização do conteúdo. É importante observar que a formatação específica dos cabeçalhos pode variar dependendo do CSS aplicado ao documento, mas sua função principal é de hierarquizar o conteúdo.

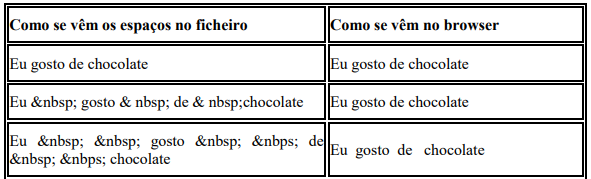
-Divisão do Texto
No HTML o texto pode ser dividido de 4 maneiras possíveis:
Espaçamento entre palavras: No HTML, os espaços em branco adicionais são ignorados, o que significa que múltiplos espaços consecutivos são tratados como um único espaço em branco. Para forçar a exibição de múltiplos espaços, a entidade pode ser usada.
OBS: Em algumas páginas podem reparar que tem muitos espaçamentos desses, se quiser verificar isso em sites, pressione “Ctrl+U” e irá exibir o código fonte dá página do site.

Parágrafos: A tag <p> é usada para criar parágrafos. Ela não apenas insere uma linha em branco, mas também inicia um novo parágrafo, tornando o texto mais legível e organizado. Lembre-se de que, em HTML, é uma prática recomendada sempre fechar as tags que são abertas.

Linhas horizontais: A tag <hr> é útil para separar claramente diferentes seções de um documento. Ela insere uma linha horizontal e não possui uma tag de fechamento correspondente. Pode ser personalizada com atributos como size e width.

Nova linha: A tag <br> força uma quebra de linha, mas não inicia um novo parágrafo. Ela é usada quando se deseja adicionar uma nova linha no meio de um texto sem criar um novo parágrafo. Essta tag não precisa de ser fechada, assim como <hr> também não precisa.
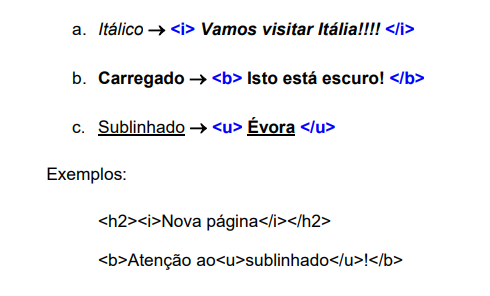
-Estilos no Texto
<i>), negrito (<b>), e sublinhado (<u>). Embora esses elementos ainda sejam usados em alguns casos, é importante ressaltar que o HTML é principalmente destinado à marcação estrutural e não à formatação. A formatação mais avançada é geralmente aplicada por meio de folhas de estilo CSS, permitindo um controle mais preciso do design.
-Formatação de Listas
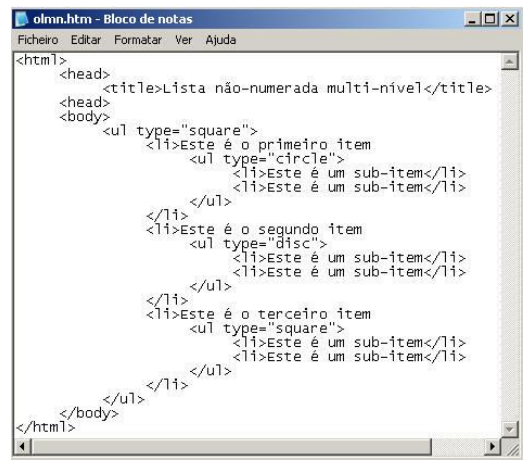
Listas não-numeradas: As listas não numeradas são frequentemente usadas para apresentar informações em itens de lista com marcadores. A tag <ul> é usada para criar esse tipo de lista, e cada item da lista é definido com a tag <li>. Pode-se personalizar a aparência dos marcadores de lista usando o atributo type.

Pagina 0-10
Resumo
Resumo do Livro Design de Interação
Página 0-10
Autor: Jennifer Preece
Resumo:
Bem-vindo a Design de Interação: alem de Interação Homem-computador e ao nosso site interativo ID-Book.com.
Este livro e direcionado a estudantes de graduação e mestrado, com diferentes formações, que já tenham frequentado ou estejam frequentando disciplinas de interação homem-computador, design de interação, web design, etc. Muitos outros profissionais e usuários de tecnologias verão este como um livro útil, e o mesmo ocorrer” com os estudantes de graduação, ao que chegarem a essa área via disciplinas relacionadas.
A presente obra conta com 15 capítulos e inclui discussões a respeito de como questões cognitivas, sociais e afetivas aplicam-se ao design de interação. Uma das ideias centrais é a de que design e avaliação são processos intercalados, altamente, com algumas raízes na teoria, mas que se dependem muito de uma boa prática para criação de produtos utilizáveis. O livro apresenta uma orientação pratica e explica como aplicar uma serie de técnicas. Contam também com um forte projeto pedagógico e inclui várias atividades (com comentários Detalhados), tarefas e algumas caraterísticas didáticas e especiais que destacamos a seguir.
Destaques
Utilizamos tanto o livro-texto como o site para ensinar design de interação. Visando a
promover uma boa pratica pedagógica, incluímos a seguinte metodologia de apresentação:
Capítulos
Cada capítulo foi projetado para motivar e apoiar o aprendizado:
• Objetivos -são apontados para que os leitores saibam o que esperar de cada capítulo.
• Pontos principais -resumem o que há de mais importante, ao final de cada capítulo.
• Atividades -estão incluídas em todo o livro e são consideradas um ingrediente
essencial para o aprendizado. Estimulam os leitores a ampliar e aplicar seus co
nhecimentos. Logo apos as apresentações das atividades estão incluídos comen
tarios, pois a pesquisa pedagógica indica que fazer os leitores retornarem ao
texto os aborrece e desencoraja o aprendizado.
• Tarefas -ao final de cada capítulo apresentamos uma tarefa, que pode ser reali
Zada em grupo ou individualmente. O objetivo e que os estudantes coloquem
em prática e consolidem 0 conhecimento e as habilidades contidos no capítulo
recém-estudado e em outros também. Algumas tarefas baseiam-se em outras e
envolvem o desenvolvimento e a avaliação de design ou produtos atuais. Di
cas e maiores orientações podem ser encontradas no website.
• Quadros -trazem informações adicionais e de destaque, para que os leitores
possam refletir sobre aquele assunto com maior profundidade.
• Dilemas -oferecem uma abordagem honesta e provocadora de questões contro
versas ou problemáticas.
• Leituras adicionais -sugest6es de leituras adicionais são dadas ao final de cada
capítulo. Referem-se a trabalhos fundamentais na área, a material extra ou a
trabalhos que embasaram o texto.
• Entrevistas -realizadas com nove profissionais e visionários da área, elas pos
sibilista aos Leitores dispor de sua própria perspetiva a respeito do trabalho
dos entrevistados, de suas filosofias, de ideias sobre o que é importante e de
suas contribuições para a área.
• Charges -foram incluídas de modo a tomar o livro mais agradável.
Público-alvo
Este livro será útil a leitores com diferentes necessidades e aspirações.
Estudantes de curso como ciência da computação, informática, engenharia da computação, sistemas de informação, psicologia, sociologia e de áreas relacionadas que estiverem cursando disciplinas de design de interação e interação homem-computador irão adquirir o conhecimento, as habilidades e técnicas para projetar e avaliar produtos e websites mais atuais ou de vanguarda, Bem como sistemas computacionais mais tradicionais.
Sugestões para estudantes de sistemas de informação
Os estudantes de sistemas de informações aproveitarão a leitura de todo o texto, os instrutores, no entanto, poderão decidir apresentar outros exemplos que ilustrem como as questões são empregados com relação a aplicações de negócios (business applications). Alguns estudantes poderão sentir-se tentados a pular os Capítulos 3-5, mas recomendamos que os mesmos sejam lidos, uma vez que apresentam material básico importante. Este livro não aborda como desenvolver casos de negócios ou marketing.
Sugestões para estudantes de psicologia e ciência cognitivas
Os Capítulos 3-5 apresentam como a teoria e os resultados de pesquisa vem sendo aplicados ao design de interação. Discutem questões relevantes e apresentam uma ampla variedade de estudos e sistemas desenvolvidos a partir de questões cognitivas, sociais e afetivas. Os Capítulos 1 e 2 também tratam de conhecimentos conceituais importantes, necessários para se ter uma boa base em design de interação.
OBS: Este é o resumo das primeiras páginas sobre o livro a introdução e os temas mais importantes deste livor começa a partir das próximas páginas onde vou iniciar com o capítulo 1
Neste trabalho (livro) tinha como objectivo o estudo e análise da coerência gráfica de uma marca que tem como software que desenvolve tambem sua comunicação visual.Foi realizado um estágio onde que teve um estudo mais profundo e que o foco era o estudo tópico investigativo para Design de interfaces relacionado com a marca e com seu produto digital(outros produtos ou elementos gráficos desenvolvidos nessa empresa).Onde desenhavam novas funcionalidades para o software boonzi (software que controla a vida financeira do utilizador, organizando as suas despesas e categorizando-as de forma a gerir todo o seu património financeiro e que funciona pc e telemóvel que a empresa desenvolveu de forma a chegar mais utilizadores e maior valor da marca),reformular interfaces ,Design de uma nova aplicação para moveis e a criação de novos elementos gráficos.
Este estágio teve a importância que o design de Interfaces tem na relação utilizador e qual impacto na difusão gráfica de marca.
INTRODUÇÃO
A investigação teve Design de Comunicação (de gráfico) onde divide-se em várias áreas sendo focado em Design de Interfaces. Onde pretende-se adquirir conhecimentos na area de interfaces, usabilidade ,acessibilidade…,bem como algumas técnicas de marketing. No Design de Interfaces, os princípios e regras podem ser decisivos para o sucesso de um produto que depende do utilizador, em que os Designers são uma peça fundamental no processo de desenvolvimento de produtos digitais e que aparecem como guias, conselheiros que apoiam numa pratica e experiencia aprofundadas.
É crucial perceber a importância do designer gráfico na sociedade actual. A sua presença é tão intensa que não somos capazes de imaginar uma cidade que não comunique visualmente com as pessoas. Este relatório de estágio está dividido em quatro partes. Cada uma das partes está divida em capítulos, perfazendo no seu todo catorze capítulos. A estes, juntam-se todos os subcapítulos respectivos.
Parte 1
Primeiro ponto começamos a importãncia de um design de comunicação e o seu papel na comunicação do ponto de vista de autores como Donald Norman e Jorge Frascara. A introdução da ‘Marca’ é feita através de um breve enquadramento histórico, onde referimos marcas como AEG … e invocando que os valores da marca devem ir ao encontro dos valores das pessoas, criando uma relação de confiança. Esta relação da marca com o utilizador é explicada no seguimento mas do ponto de vista digital. O Design de interfaces e a evolução do processo de desenvolvimento de software são abordados, e posteriormente sucede-se, o utilizador e o formato digital, onde nos focamos num utilizador mais selectivo e exigente. Identificados os elementos e os princípios do Grafismo no Design de Interfaces como a cor, Botões, Tipografia no ecrã e Alinhamento e Grelhas. A usabilidade, é introduzida com apoio da legibilidade e da acessibilidade e a parte 1 é finalizada pela tecnologia.
O Design de Interfaces é um elemento-chave na difusão e valorização de uma marca. Através da coerência gráfica entre os vários produtos digitais e não só, o utilizador reconhece importantes elementos de usabilidade e formula emoções que desenvolvem uma ligação com a marca. Quanto mais forte é esta ligação mais eficaz será a mensagem e comunicação. A ligação de um utilizador a uma interface poderá ser a chave para o seu sucesso e é construída através de várias fases que representam diferentes áreas de estudo inerentes ao Design de Interacção. A ligação gráfica entre os vários suportes de comunicação de uma empresa (aplicação digital, website, produto, entre outros) determina também o valor da marca. É, por isso, importante reforçar este elemento como fundamental na sua comunicação. Procura-se demonstrar e reforçar esta ligação num contexto de estágio.
Ate pagina 8