

m318543 – Eduardo Lunar Baricellis

Laboratório de Computação Gráfica e Ambientes Virtuais


m318543 – Eduardo Lunar Baricellis
Leitura paginas 10-16
A colaboração entre cientistas da computação e psicólogos é fundamental para compreender não apenas como funcionam os computadores, mas também como funcionam os humanos. A interação humano-computador teve um grande impacto nos avanços da computação, como o sucesso das redes sociais e a popularidade das interfaces gestuais em dispositivos móveis.
O texto destaca oportunidades para trabalhar a acessibilidade na interação humano-computador, projetando interfaces que atendam às necessidades de pessoas com deficiências sensoriais ou limitações de interação devido à idade. Mencione a mudança do modelo WIMP para interfaces multimodais, onde os usuários usam múltiplos sentidos.
No Capítulo 2 é apresentado o objetivo de maximizar o desempenho humano em interfaces interativas de alta qualidade. É enfatizada a importância de um planeamento cuidadoso, da sensibilidade às necessidades do usuário e de testes rigorosos. O artigo menciona os objetivos definidos pelos padrões militares de design ergonómico dos EUA, como alcançar o desempenho exigido, minimizar o tempo de treinamento, garantir a confiabilidade homem-máquina e promover a padronização entre sistemas.
Em resumo, este artigo discute a evolução da interação humano-computador, sua importância e desafios na criação de interfaces eficientes, enfatizando a colaboração entre disciplinas e a necessidade de considerar a diversidade de usuários.
O texto trata da engenharia de sistemas e enfatiza a importância da funcionalidade, confiabilidade, disponibilidade e segurança adequadas. Discuta a necessidade de identificar as tarefas do usuário, especialmente aquelas executadas em situações de emergência, e a importância de projetar operações reversíveis para lidar com erros.
Enfatiza a confiança do usuário no sistema, a disponibilidade contínua de informações e a segurança. Explore a padronização, a consistência, a integração e a portabilidade como elementos-chave para sistemas interativos bem-sucedidos. Ele destaca a relevância da consistência entre as versões dos aplicativos e a importância da portabilidade na era da computação em nuvem.
Além disso, o texto discute prazos e orçamentos, destacando o impacto negativo de atrasos e excessos orçamentários em projetos de sistemas interativos.
Resumo Páginas 4-10:
O HTML (HyperText Markup Language) é uma linguagem de marcação estruturada que utiliza etiquetas para instruir um navegador sobre como renderizar uma página da web. Essas etiquetas estão contidas em arquivos de texto simples, sem formatação especial. Existem quatro conceitos fundamentais no HTML: elementos, etiquetas ou tags, atributos e valores, e aninhamento (nesting).

OBS: HTML não é uma linguagem de programação.
Exemplos:
<p>Paragrafo</p> <h1>Título</h1>
<ul><li>Lista nao ordenada</li></ul>
<ol><li>Lista ordenada</li></ol>
Etiquetas ou tags: São usadas para marcar elementos no HTML. Cada elemento possui uma etiqueta de abertura (<tag>) e uma de fechamento (</tag>), com o conteúdo entre elas.
Atributos e valores: Atributos são usados para definir as características de um elemento, inseridos na etiqueta de abertura. Valores são atribuídos aos atributos usando um sinal de igual (=) e aspas.
Aninhamento (Nesting): Elementos HTML devem ser aninhados corretamente, evitando sobreposição. O aninhamento adequado garante que os elementos sejam independentes uns dos outros.
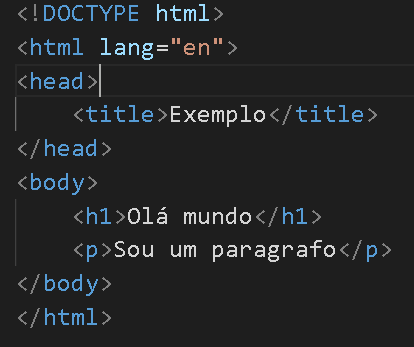
A estrutura básica de um programa HTML inclui elementos como <html>, <head>, <title>, <body>, e comentários. Um documento mínimo em HTML segue essa estrutura.
Exemplo:

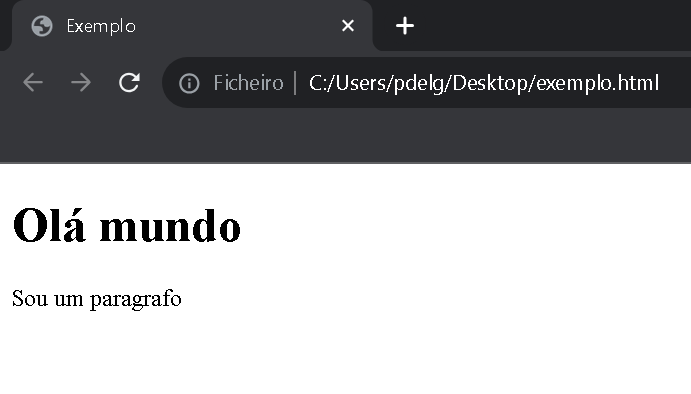
Para criar uma página HTML, é possível usar editores de texto simples, como o Notepad, onde as etiquetas HTML são escritas manualmente. Para visualizar a página em um navegador, salve o arquivo com uma extensão .htm ou .html e abra-o no navegador.

Um editor muito bom para utilizar hoje em dia é o VS Code, pois é muito prático e muito fácil de se utilizar, muitas empresas trabalham com esse editor para desenvolvimentos de websites e aplicações móveis.
A página HTML básica serve como um ponto de partida para a criação de páginas da web mais complexas, e os elementos essenciais incluem <html>, <head>, <title>, <body>, e a capacidade de adicionar comentários.

Resumindo, o HTML é uma linguagem que permite criar páginas da web estruturadas usando etiquetas e elementos específicos, e um editor de texto simples, como o Notepad, ou editor mais profissional como o VS Code podem ser usados para a criação de páginas HTML.
Pagina 1-13
Resumo:



Resumindo: O poder da informação não esta contido nos dados, mas sim nas ideias, emoções e ações de individuos.
Como descrita no resumo acima
O poder da multimédia é Sinérgico um dado conjunto inertes são compativéis e ainda causam uma pontencialização dos mecanismos de acção.
Página 1-20
Resumo:
pagina1-20
Resumo

Participantes:
a46077-Idriss Gomes
a46187-Lais Sales
a53502-Marcos Gonzalez

Participantes
a53021 Eliandro
a56306 Ivanilson
a56215 Eudes
a53493 Adjel


Participantes
a56213 – Admylza Barros
a52678 – Jeniffer Batalha
m318783 – Fernanda Ramos


a48946 Ulai Djalo
a46411 Ricardo Sousa
a49765 Yolanda Ribeiro
a57162 Diogo Silva