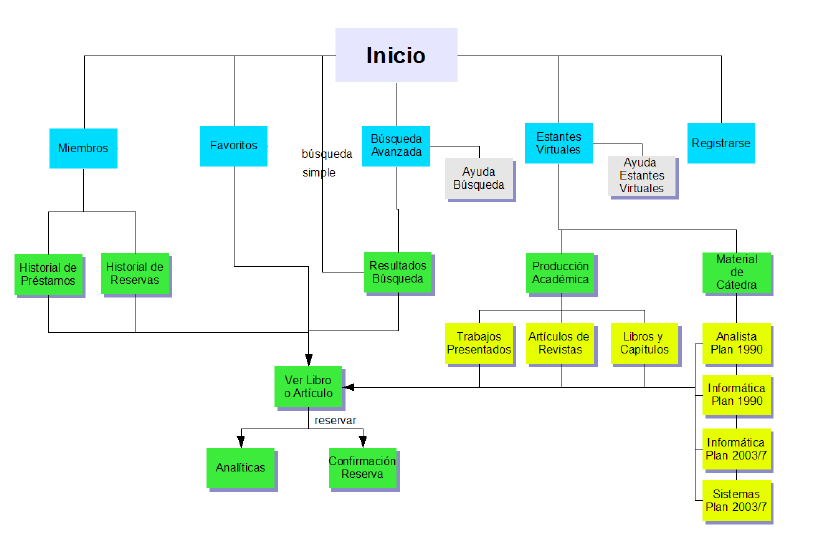
Livro 1 – Guía de Recomendaciones para Diseño de Software centrado en el Usuario

1 de Novembro, 2022
Organización de Libro
En este libro se aborda toda la temática relacionada con las interfaces del usuario y su proceso de desarrollo. Se profundiza sobre la etapa de diseño de interfaces específicas, brindando una serie de recomendaciones que permitan alcanzar la calidad de uso del producto. El libro presenta una organización que consiste en seis capítulos, acompañados por ejercitación, casos de estudio y referencias específicas a cada uno.
- En el capítulo 1 se introducen los conceptos básicos de la Interacción Hombre – Computadora. Se incluye una breve referencia a su evolución, se aborda el paradigma de independencia de diálogo y métricas de evaluación de una interfaz.
- El capítulo 2 abarca el proceso de diseño de la interfaz de usuario, haciendo hincapié en las características más importantes, el ciclo de vida de la interfaz de usuario y la prototipación como metodología de desarrollo de una interfaz de usuario.
- Desde el capítulo 3 al 5, el libro se adentra en recomendaciones de diseño para interfaces específicas como interfaces visuales, icónicas e interfaces para la Web.
- En el capítulo 6 y último se introducen los conceptos de accesibilidad y las normas internacionales para construir interfaces accesibles.
Pg 2-4
Prólogo
Antes de comenzar a escribir sentencias de código que constituirán un futuro sistema de software, primero hay que detenerse a analizar si previamente se han resuelto cuestiones de diseño fundamentales, para poder garantizar una mejor calidad de un producto. Hay otras cuestiones que deben realizarse antes de la etapa de programación, que es el tratamiento de la interfaz del usuario como una componente del software autónoma tan importante como la parte funcional del sistema.
La misma, debe ser analizada y diseñada con detenimiento, puesto que constituirá el único medio que el usuario tendrá para acceder y alcanzar la funcionalidad subyacente, será su puerta de entrada, su único ambiente de trabajo y de comunicación en donde podrá llevar a cabo sus intenciones y su resolución de problemas.
El objetivo de este libro, es justamente plantear las recomendaciones de diseño a nivel de interfaz necesarias para que nosotros justamente no seamos el próximo en realizar alguno de estos planteamientos. Lo que sucede, es que por siempre se consideró al usuario como aquel que especificaba los requerimientos del sistema y, el que luego se encargaba de la carga de datos para el procesamiento. Es apropiado, entonces, pensar en darle al usuario, otro grado de importancia durante el desarrollo mas que nada de la componente de interfaz, que reúne aspectos subjetivos, tiene en cuenta los factores humanos y las formas de interacción adecuadas al perfil del usuario. Hoy en día, debe existir una mayor reconciliación, un cooperativismo entre el usuario y el desarrollador, donde el usuario participe, decida, critique, evalúe y apruebe en un marco prototípico, mientras el producto está en vías de desarrollo.
Esto constituirá la base para que el desarrollador pueda contar con un diseño completo y comprobado ante el usuario, de la interfaz que se va a proveer en el sistema, garantizando una directa traslación a la codificación y una aprobación final del producto. Hay que aclarar, que mucho del contenido expuesto en este libro, se basa fundamentalmente en la experiencia vivida a lo largo de una vasta carrera docente y profesional, con más de diez años de formación e investigación en temas de Interfaz del Usuario, Interacción Hombre-Computadora, Diseño y Prototipación.
Pg 5-8
Introducción
En la actualidad, millones de personas utilizan hoy en día recursos informáticos tales como computadoras, redes de computadoras, tablets, smartphones, para solventar problemas de comunicación, de trabajo o por cuestiones cotidianas.
A medida que el número de usuarios se amplía cada día, incorporando personas de formaciones y culturas dispares, aumenta a la par la demanda de los mismos de adquirir sistemas de software con mayor nivel de asistencia y facilidad de uso. Sistemas interactivos que provean un estilo de comunicación más simple, que sean cada vez más fáciles de utilizar, de instalar, de aprender, sin requerir ningún tipo de entrenamiento específico en Informática. Además, se pretende que el software brinde mecanismos de interacción más inteligentes y que se adapte al usuario en forma eficiente.
Es por esto que el usuario necesita ver al sistema interactivo que está utilizando en su computadora como una herramienta capaz de ayudarlo a resolver sus problemas, a concretar sus intenciones. Pero esto no siempre es así. Es muy común que se le sume innumerables problemas más al utilizar el software, debiendo solucionar fallos o errores producidos cuyas causas no son claras, aprender cuestiones técnicas imprevistas, incurrir a ciertas artimañas para sortear obstáculos innecesarios, adivinar cómo realizar determinada tarea recurriendo a la técnica de prueba y error.
Estos problemas de interacción residen en una componente del software denominada “Interfaz del Usuario”, que se encarga de innumerables cuestiones como la entrada y salida de la información, visualización de los datos, soporte, manejo y control del diálogo con el usuario final, entre otros. La interfaz del usuario o componente de diálogo es una parte del software cuyo diseño afecta el nivel de productividad del sistema general, incide en el grado de satisfacción que pueda percibir el usuario, por lo tanto es determinante para la elección, utilidad y evaluación final del software.
Su diseño parte desde un profundo conocimiento de las/los usuarios finales del software y su contexto, más que desde los términos computacionales y algoritmos de programación.
Debido a que el proceso de diseño está centrado en el usuario, se trabaja con un nivel de incertidumbre y ambigüedad elevados, por lo que hace que el ciclo de vida de la interfaz sea especial y deba ser tratado en forma independiente. Esta componente se construye con la práctica, necesita ser diseñada, evaluada varias veces hasta alcanzar los requerimientos de los usuarios. Se generan versiones prototípicas de la interfaz que son puestas a prueba aunque la misma esté incompleta y aunque aún no tenga acoplada la componente funcional.
Pg 9-11
Capítulo 1
“FUNDAMENTOS EN HCI”
La multiplicidad de aspectos, metodologías y de procesos a considerar para el diseño de una correcta interfaz, que sea óptima desde el punto de vista del usuario y acorde a la lógica del objetivo específico del sistema, hace necesario conocer todos los conceptos y terminologías que estén íntimamente relacionados con el área de HCI.
Pg 12
14 de Novembro, 2022
Introdución
La interacción hombre–computadora, comúnmente referida con la abreviatura HCI por “Human Computer Interaction”, es el intercambio observable de información, datos y acciones entre un humano y la computadora, y viceversa.
Está constituida por el diálogo, la conversación, la comunicación que pueda fluir en ambas direcciones, entre una persona y el sistema de software que está usando. La interfaz del usuario, en cambio es el medio por el cuál la interacción hombre-máquina es establecida, manejada y controlada. Conforma la parte del software y hardware que permite, que ese intercambio de información y sus distintas secuencias o hilos de diálogo, puedan producirse.
Desde una concepción más amplia, se puede definir HCI también como una disciplina. Se la considera un área dentro de las Ciencias de Computación que se encarga del diseño, evaluación e implementación de sistemas de computación interactivos, para el uso humano, incluyendo el estudio de todos los fenómenos concernientes a ello. Como es un área que se centra fundamentalmente en la interacción entre humanos y máquinas, se pueden plantear muchas situaciones diferentes. Cuando se refiere a “humano”, se puede considerar desde un usuario particular, un grupo de usuarios, una organización o corporación, hasta el mundo entero, como es el caso de las aplicaciones para Internet. Cuando se refiere a “máquina”, puede incluirse desde una simple PC, una workstation, una Intranet o hasta una supercomputadora con máquinas computacionales embebidas.
A continuación, se muestra una imagen que resume las interrelaciones entre los diferentes tópicos que aborda el área de HCI:

Evolución del HCI
Debido a que las formas, los medios, los canales de interacción entre los humanos y las computadoras se modifican con el tiempo y evolucionan muy rápidamente, la disciplina de HCI es muy sensitiva a los cambios y tiempos de respuesta.
Un caso concreto fue el descubrimiento del “ratón”, creado por Douglas C. Engelbart en el año 1968. Este pequeño dispositivo produjo desde el punto de vista del HCI, el surgimiento de un nuevo estilo de interacción y de comunicación, incorporado en las Interfaces Gráficas. El usuario pasó, de expresar sus intenciones mediante la escritura de comandos, a demostrarlas manualmente mediante el señalamiento, el cliqueo, el arrastre de objetos.
Por tanto, la interacción hombre-máquina o la interfaz del usuario se ve afectada por diversos factores. Puede variar dependiendo de diferentes situaciones, haciendo sumamente complejo el diseño de la misma. Dar el mejor estilo de diálogo en la interfaz, la visualización y el comportamiento más óptimos no es una tarea fácil, se maneja con información incierta, con un alto nivel de ambigüedad y variabilidad temporal, que hace complicado tener parámetros absolutos o estáticos, sobre el grado de corrección de la misma. Se requiere de un proceso de evaluación permanente y espíritu crítico para que la interacción sea más natural.
Tipos de Diálogo Hombre – Computadora
En el año 1986, E.L.Hutchins, estableció que existen al menos dos metáforas o formas en que los humanos interactúan con una computadora: la “metáfora conversacional” y la del “modelo del mundo”. Estas dos metáforas corresponden unívocamente a dos tipos de diálogo, el secuencial y el asincrónico respectivamente.
En la metáfora conversacional, la interfaz del usuario se basa en representaciones implícitas de los objetos. El usuario debe describir acciones para manipular objetos en forma indirecta. Además, él debe pasar de una etapa de diálogo a la siguiente de una manera predecible y preestablecida por el sistema. Esta metáfora, permite tanto a los desarrolladores de software como a los usuarios, visualizar una secuencia lógica y específica del comportamiento. Por tal motivo, el diálogo que genera se denomina “Diálogo Secuencial”.
Este tipo de diálogo está incluido en la interacción pregunta-respuesta (request-response), lenguajes de comandos, navegación a través de menús y en las entradas de datos. El diálogo secuencial, está relacionado con la interacción vía el teclado, que generalmente se utiliza en los lenguajes tradicionales donde las sentencias de entrada y salida, están intercaladas con el cómputo del sistema. Teniendo todo esto en cuenta, se tiene lo siguiente:

En la actualidad, están surgiendo otras formas de interacción, como la “Interacción social o grupal”, donde existe un grupo de usuarios que interactúa en forma conjunta con la interfaz. Este tipo de interacción, es el provisto en las “Interfaces para Groupware”, que se explicará más adelante. Se caracteriza por tener que amoldarse a la complejidad y dinámica del grupo, y por proveer mecanismos específicos para solventar cuestiones de coordinación, comunicación y colaboración entre los miembros del mismo.
Pg 12-17
16 de Novembro, 2022
Clasificación de las Interfaces de Usuario
Con la llegada de los sistemas de tiempo compartido en la década del 70’, el dispositivo de interfaz disponible era el teclado. Esto provocaba el desarrollo de un determinado estilo de interfaz que era totalmente textual, denominado “Interfaz orientada a Comandos”. Un procesador de comandos es un sistema al cuál se le ingresa una cadena de caracteres que luego, será analizada para determinar la función apropiada de la aplicación a invocar. Luego, a medida que se incrementó la complejidad del hardware, aparecieron las “Interfaces orientadas a Menús”, que se caracteriza por presentar un conjunto de opciones, que pueden ser seleccionadas por los usuarios.
- Tanto las Interfaces basadas en Comandos, como las orientadas a Menús, utilizan al texto como el único medio de representación y de interacción, empleando un diálogo secuencial, por lo tanto están encuadradas en lo que se denomina “Interfaces Textuales”.
- También surgieron las “Interfaces Gráficas” (GUI) o “Interfaces Visuales”, que se caracterizaron por la utilización de recursos visuales para la representación de los objetos y por permitir la manipulación directa de los mismos, mediante un diálogo asincrónico.
- Como una clase específica de las interfaces visuales, se encuentran las “Interfaces Icónicas”, que utilizan como medio de interacción y representación visual, exclusivamente al ícono. Se puede mencionar, que el ícono es una imagen, una figura, pero que tiene un significado o semántica subyacente. El mismo está determinado por una imagen que debe ser significativa y fácilmente reconocible por la comunidad de usuarios.
- También, se puede mencionar otro tipo de interfaces que son clasificadas como “Interfaces Inteligentes”, puesto que permiten que el comportamiento de la interfaz se acerque aún más al usuario, proveyendo capacidad de razonamiento, de adquisición y aplicación de conocimiento y de comunicación de ideas.
- Las “Interfaces Evolutivas”, tienen la propiedad de cambiar y evolucionar con el tiempo junto con el grado de perfeccionamiento que el usuario particular va adquiriendo con el sistema.
- Las “Interfaces con Inferencia”, tienen la capacidad de captar secuencias de acciones que el usuario repite con frecuencia.
- Las “Interfaces Accesibles”, son aquellas que respetan las normas del diseño universal, para que pueda ser accedida por cualquier usuario, independientemente de sus condiciones físicas o mentales.
- Las “Interfaces Móviles”, son aquellas presentes en los dispositivos inalámbricos como celulares y PALMs, que los usuarios utilizan para acceder a la aplicación etc.
El desarrollador de Diálogo
Durante mucho tiempo, los dos principales roles involucrados en el desarrollo del software era el programador de la aplicación y el usuario final del sistema.
Estos dos roles diferentes frecuentemente tenían graves problemas en la comunicación. El programador impaciente por llegar a la codificación tenía dificultades en entender necesidades del usuario. Similarmente, el usuario muchas veces no logra comprender los costos o grado de dificultad del desarrollo de determinados requerimientos para el sistema, ni explicaciones técnicas sobre determinado comportamiento efectuado por el mismo. Esto llevó al surgimiento de un nuevo rol, denominado desarrollador de diálogo o también llamado autor diseñador del diálogo.
El desarrollador del diálogo, es un especialista en factores humanos que se interesa y se encarga de todas las etapas del desarrollo del software de la interfaz del usuario, abarcando el diseño, la implementación y evaluación de la forma, contenido, estilo y secuenciación del diálogo. El está involucrado en todo el ciclo de vida, incluyendo análisis de tareas, especificación de requerimientos del sistema, investigación y aplicación de normas de diseño, cuestiones de factibilidad del desarrollo, dirección de todo el proceso prototípico de la interfaz.
Componentes de la Interfaz de Usuario
Uno de los modelos más conocidos sobre la componente de la interfaz del usuario, es el Modelo Seeheim o Seeheim Model, definido en el marco de un Workshop efectuado en Seeheim, Alemania, en el año 1982. Este modelo, es una descripción estructural que especifica la manera en que la interfaz del usuario se relaciona con el sistema de aplicación, puntualizando la independencia entre ambas partes del sistema.
Más tarde, en 1985, el modelo fue modificado por Mark Green, perteneciente a la Universidad de Alberta, donde le introdujo una tercer componente denominada Modelo Interfaz-Aplicación, para referenciar el diálogo interno con la aplicación.

- La componente de presentación es la responsable de la visualización de la interfaz, especifica las pantallas que se presentarán al usuario y el estilo de interacción. Los colores, ubicaciones de la pantalla, figuras, menús son conceptos relacionados con esta componente.
- La componente de Control de Diálogo, está a cargo del manejo de la secuencia de eventos y del control de las técnicas de interacción provistas en la interfaz. Establece y define la parte dinámica de la misma.
- La componente denominada Modelo de Interfaz-Aplicación es la representación de la aplicación desde el punto de vista de la interfaz. Contiene tanto una visión de la aplicación desde la interfaz como una visión de la interfaz desde la aplicación.
Pg 18-31
27 de Novembro, 2022
Métricas de evaluación de una interfaz
Gracias a la Independencia de diálogo, filosofía que establece una separación entre la componente de interacción o interfaz del usuario con la componente de cómputos o aplicación, se puede profundizar más específicamente sobre las normas de diseño y objetivos preliminares que son propios a cada componente.
Objetivos de la interfaz de usuario
Mientras que dentro de la componente de aplicación, se consideran objetivos tales como eficiencia, portabilidad, legibilidad, entre otros aspectos, la interfaz del usuario presenta otros objetivos especiales que están íntimamente relacionados con los factores humanos más que con cuestiones técnicas o requerimientos impuestos por el sistema.
- Simplicidad
El sistema interactivo debe ser simple de instalar, de aprender, de usar, de configurar. Al usuario no se le puede exigir un entrenamiento sobre Computación para poder utilizar el sistema, ni que se lo someta a posteriores cursos de aprendizaje para interactuar con la interfaz.
- Confiabilidad
Este objetivo hace referencia a que la interfaz del usuario debe ser consistente tanto en su forma de expresión como de presentación. No puede contener diálogos ambiguos, que lleven a falsas interpretaciones o que genere dudas al usuario. Tampoco puede existir desorganización en la visualización de los datos ni heterogeneidad en los mecanismos de utilización de los servicios provistos.
- Flexibilidad
La interfaz del usuario debe comportarse de una manera maleable, dócil, donde el usuario pueda concretar sus intenciones en forma autónoma. La misma debe ser tolerante a un cierto grado de error que pueda presentar el usuario y condescendiente ante equivocaciones frecuentes efectuadas por él. Puede ayudar brindando mecanismos de sugerencias o de corrección automática, más que informarle un mensaje de error.
- Transparencia
La componente de interfaz no puede actuar como una caja negra, donde el usuario únicamente ingrese los datos y espere los resultados. En todo momento, la interfaz debe comunicarle al usuario sobre los detalles de la transacción y de los cómputos realizados, debe indicar el porcentaje de realización, índices del progreso e información del tiempo que falta para culminar la función que esté ejecutando.
- Ergonomía
Se refiere a la capacidad que presenta la interfaz para poder amoldarse, adaptarse al estilo propio del usuario, brindando mecanismos de configuración y personalización. La misma puede estudiar al usuario mientras está sesionando con el sistema para adecuarse a su forma de interacción o también se le puede incorporar modelos computacionales con información sobre los perfiles de los usuarios, previamente investigada en las etapas preliminares del desarrollo.
Principios de Nielsen
Consisten en un conjunto de diez reglas de diseño, que estipulan la forma correcta de diseñar el diálogo provisto en una interfaz del usuario, teniendo en cuenta aspectos de usabilidad. Aunque estas normas inicialmente fueron estipuladas para interfaces textuales, sirven de base para el diseño preliminar de cualquier otro tipo de interfaz, desde la más sencilla a la más compleja.
- Diálogo simple y natural
El diálogo presente en los prompts o preguntas del sistema, en los títulos, en los contenidos de las pantallas, en la solicitud de las entradas, como en la muestra de los resultados. Se debe evitar un abuso de abreviaturas, evitar hacer un uso excesivo de las mayúsculas, distribuir bien toda la información, analizar la información relevante y evitar la innecesaria, el control del diálogo debe estar dirigido por el usuario, emplear estilo de prompts simples etc.
- Emplear el lenguaje del usuario
Con este principio, se recomienda al diseñador de la interfaz, no trasladar su propio lenguaje, dialecto y costumbres dentro de la componente de interacción. La misma debe utilizar términos, frases o formas de diálogo, que sean familiares al ó a los usuarios del sistema. Se recomienda usar un lenguaje idioma o dialecto según el usuario, evitar un uso de lenguaje técnico, evitar truncamiento de palabras etc.
- Minimizar el uso de la memoria del usuario
En este punto, se pretende evitar que el usuario esfuerce su memoria para interactuar con el sistema. Esto significa que el usuario no debería recurrir a carpetas manuales para recordar algún código o número de artículo solicitado obligatoriamente por el sistema, ni acudir a un tercero, para obtener asistencia respecto al uso del sistema. Esto implicaría un fracaso para el desarrollador de la interfaz.
- Consistencia
La consistencia es un punto clave para ofrecer confiabilidad y seguridad al sistema. Se refiere a que tanto el diálogo, el aspecto visual, el aspecto terminológico, el comportamiento del sistema, se presenten ante el usuario en forma homogénea y consistente, sin ambigüedades. Los usuarios, no deberían tener que adivinar si diferentes palabras, situaciones o acciones, significan lo mismo en distintos contextos. O, por el contrario, que un mismo término adquiera diferentes interpretaciones, a lo largo del sistema.
- Feedback
En este principio, se apunta a que el sistema siempre debería mantener al usuario informado de lo que está sucediendo, más que nada cuando éste manipula los objetos directamente sobre la pantalla. El mecanismo para lograr la comunicación desde el sistema y hacia el usuario, es utilizando una técnica llamada “feedback” o retroalimentación.
Cuando se provee “feedback”, la interfaz da una respuesta gráfica o textual sobre la pantalla, frente a una acción del usuario. El feedback se refiere al efecto o reacción del sistema, que se produce por alguna operación del usuario.
- Salidas evidentes
Este principio, se refiere a que el usuario en todo momento tenga al alcance una opción de salida de emergencia, que esté fácilmente identificable y accesible. Esta posibilidad que le brindaría el sistema de salir del estado en que se encuentra, brinda la sensación de seguridad al usuario, pues le permitiría dejar cuanto antes alguna situación no deseada.
- Mensajes de error
Eventualmente, cuando los usuarios realizan alguna combinación errónea de funciones provistas por el sistema, éste suele responder con mensajes de error.
Los mensajes de error constituyen un tipo de interacción que fluye de la máquina al usuario. Es el feedback del sistema ante la presencia de un error. Estos mensajes de error, deben ser expresados en un lenguaje natural, su contenido debe indicar en forma clara y precisa, cuál es el problema, el lugar donde se efectuó, y sugerir alguna solución alternativa.
- Prevención de errores
En este principio, se establece la necesidad de evitar que el usuario llegue a una instancia de error. El desarrollador del sistema, debería saber cuáles son las partes más críticas del software, con mayor posibilidad de error, y por lo tanto, debería afianzar los mecanismos de asistencia y feedback, para que estos no se produzcan.
- Atajos
Los atajos, son mecanismos que provee el sistema, para reducir el número de pasos necesarios para disparar ciertas acciones. Por ello, la interfaz debería proveer alternativas de manejo para que resulte cómodo y amigable, tanto para usuarios novatos como para los muy experimentados, proveyendo de esta manera mecanismos de adaptación a través de atajos o mediante la definición de macros.
- Ayudas
Las ayudas son componentes de asistencia muy importantes para el usuario, y esto debe ser tenido en cuenta por el desarrollador del sistema. Muchas veces no se incorpora ningún tipo de ayudas, o se construye a la ligera sin prestar demasiada atención a las mismas.
Cuando un usuario ingresa a una ayuda, lo hace porque duda, desconoce, quiere consultar, o teme por realizar alguna acción errónea. Tiene la presión de entrar a la misma para buscar, aprender, leer, interpretar, entender sobre la problemática que le aqueja.
Pg 32-67
5 de Dezembro, 2022
Capítulo 2
“PROCESO DE DESARROLLO DE LA INTERFAZ DEL USUARIO”
La interfaz del usuario requiere de un proceso de desarrollo especial. Se forma con la práctica, con sucesivas modificaciones y testeos frente a los usuarios potenciales del producto. Así, se garantiza la calidad de la misma.
Introducción
Las aplicaciones informáticas abarcan cada vez más áreas, es decir, es difícil encontrar disciplinas que no cuenten con herramientas computacionales que faciliten el trabajo cotidiano. Por lo tanto, la componente de Interfaz del usuario se convierte en un factor decisivo tanto en la elección de estos sistemas de software como en su posterior utilización y aprobación. Ella afecta en forma directa al grado de satisfacción de los usuarios.
Las interfaces del usuario, se construyen mediante un proceso iterativo de diseño. Ellas se forman con la práctica, necesitan ser diseñadas, modificadas, prototipadas y evaluadas varias veces hasta alcanzar los requerimientos de los usuarios.
Características del proceso de desarrollo de la UI
Diseñar, por lo general, es un proceso difícil y, más aún si se diseñan cada vez sistemas más complejos, más avanzados tecnológicamente. Además, la interfaz del usuario, al constituir una parte del software, requiere para su construcción, de todas las etapas de desarrollo tales como análisis, diseño, implementación y evaluación. Como es una componente que va a ser usada y manipulada en forma explícita por parte de usuarios y va a interactuar directamente con ellos, necesita que estas etapas se desarrollen de una manera no tradicional.
En el momento de emprender el desarrollo de una interfaz, el informático debe entender y conocer las características de esta componente de software y tratar toda su complejidad mientras se encuentra en vías de desarrollo. Esto le permitirá encarar correctamente este proceso y poder sobrellevar las problemáticas que presenta. Entonces, se puede decir que el proceso de desarrollo de la interfaz se caracteriza por las siguientes cuestiones:
- Constituye un proceso iterativo
El desarrollo de la interfaz conforma un proceso constante e iterativo de refinamientos sucesivos. La interfaz requiere para su construcción, ser evaluada frente a usuarios potenciales y modificada en forma sistemática. Esto implica que se pueden saltear o reiterar las etapas de desarrollo.
- Presenta una etapa de requerimientos incompleta
La etapa de requerimientos de la interfaz del usuario por lo general es ausente e incompleta. A los usuarios le resulta más fácil expresar las especificaciones computacionales que los requerimientos de visualización, diálogo hombre-computadora.
- Requiere un mecanismo de representación especial
La componente de interfaz necesita ser evaluada y probada por diferentes tipos de usuarios. Entre ellos, se encuentran los usuarios finales que son los destinatarios del software, los programadores que la van a desarrollar, los evaluadores externos que la van a criticar, como también otros profesionales idóneos en temas afines, a saber sociólogos, diseñadores visuales, ingenieros electrónicos.
- Existe una anticipación de las etapas de desarrollo
El desarrollo de la interfaz del usuario, es un proceso en donde se anticipan las etapas de desarrollo. Este es el caso de la etapa de diseño de la interfaz, que no se puede completar hasta que no se implemente o se desarrollen prototipos de la misma.
- Etapa de evaluación
La etapa de evaluación, en el caso del desarrollo de la componente de interfaz, es fundamental para probar la corrección y completitud de etapas previas, como las etapas de requerimientos o la de diseño. A diferencia de la componente de aplicación, donde la evaluación se puede dejar al final del proceso de desarrollo, en el caso de la interfaz, la misma se aplica en todas las etapas.
- Requiere participación activa de los usuarios
Por una cuestión que los factores humanos deben ser considerados en todo el proceso de desarrollo, el usuario debe participar en forma efectiva y sistemática.
Ciclo de vida de la interfaz de usuario
Tanto la interfaz del usuario como la parte computacional, se desarrollan en etapas que consisten de una fase de especificación, diseño, implementación y de un proceso de evaluación. Pero, la forma en que se manifiestan estas etapas en la interfaz difiere radicalmente con la de la aplicación. En el ciclo de vida prototípico, las etapas iniciales de requerimiento y de diseño se desarrollan en forma incompleta y se implementan parcialmente generando lo que se denominan “prototipos del sistema”.
Como el prototipo comienza mostrando la confección parcial del producto, se los utiliza para proveer una visión temprana del sistema, y así se lo puede poner a prueba anticipadamente frente a usuarios. Esto permitirá obtener información más concreta sobre las necesidades del usuario, preferencias, modos de trabajo, errores que comete, dificultades que presenta y demás cuestiones observables, que completarán y corregirán los requerimientos y diseños iniciales.
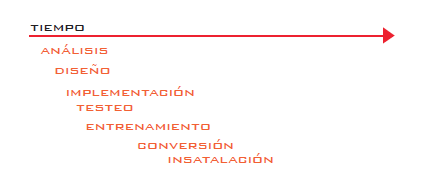
El ciclo de vida culmina, cuando las evaluaciones de las versiones avanzadas del prototipo van arrojando resultados positivos, es decir, cuando el usuario o demás roles evaluadores, aceptan el diseño expresado y simulado a través del prototipo. A continuación, se ilustra el ciclo de vida prototípico de la interfaz, teniendo en cuenta un prototipado tipo evolutivo, en donde la última versión prototípica converge al sistema de software completo, totalmente culminado y aprobado. Se muestra aquí, cómo ocurren las diferentes etapas de desarrollo de la interfaz, a través del tiempo:

Una vez que se desarrolle el prototipo final evolutivo, donde se incluye tanto la componente de diálogo como la funcional, y los testeos del mismo arrojen resultados positivos, culminarían en forma conjunta todas las etapas cruciales de desarrollo. La etapa de entrenamiento, comienza desde las versiones de prototipos iniciales, donde el usuario comienza a conocer, probar, usar el producto y familiarizarse con él desde el principio. Las etapas de conversión e instalación, se refieren a la puesta a punto del producto sobre las máquinas que se destinan para la utilización del software. En el caso que se mejora o se reemplaza un producto de software anterior, hay un proceso de transferencia, adaptación de datos e información, que constituyen la etapa de conversión.
Modelo SSOA
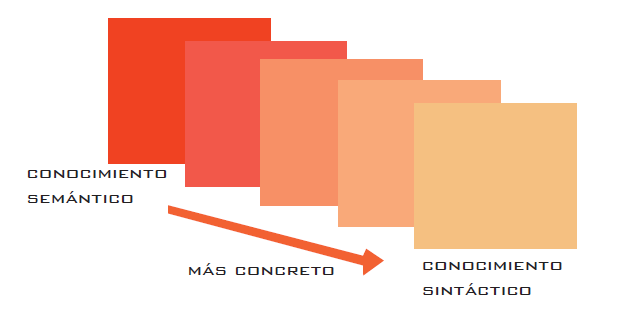
El Modelo Sintáctico-Semántico del conocimiento del usuario. Provee un marco de definición sobre las diferentes formas y grado de conocimiento que un usuario puede emplear al interactuar con un sistema. La distinción entre las sintaxis y semántica, surgió a partir de la definición de compiladores, donde se separó el proceso de compilación de la entrada de texto o comando, denominado análisis sintáctico, del proceso de interpretación del mismo, denominado análisis semántico. De acuerdo al grado de conocimiento semántico y sintáctico que el usuario posea, se puede realizar una clasificación general de los mismos en tres categorías:
- Usuario novato
Este tipo de usuario no tiene ningún conocimiento sintáctico. Cuenta con un conocimiento semántico muy pobre sobre el uso de sistemas interactivos y tiene algún entendimiento sobre la aplicación.
- Usuario intermedio
Son usuarios que tienen conocimiento semántico tanto del uso de sistemas de software como del dominio de tareas.
- Usuario externo
Estos tipos de usuarios están muy familiarizados con todos los aspectos sintácticos y semánticos del sistema.
El corazón funcional procesa información semántica mientras que el procesamiento de información sintáctica pertenece a las capas propias de la interfaz del usuario. En la figura siguiente se muestra cómo el conocimiento semántico es transformado en formas y
especificaciones sintácticas para ser presentadas y manipuladas por el usuario final.

Interfaz y prototipo
Los métodos convencionales para el desarrollo de sistemas interactivos tienen una naturaleza analítica, exacta y presentan un proceso secuencial, donde las etapas de desarrollo de suceden una tras otra, una vez que estén completas y correctas. Esta metodología tradicional, puede ser adecuada para el desarrollo de la parte de la aplicación del sistema, pero presenta una gran rigidez cuando se la considera para desarrollar la interfaz del usuario, porque deben incorporarse los factores humanos y es necesario realizar testeos con los usuarios, desde el principio.
Dentro de HCI, y como forma de sustentar el diseño centrado en el usuario, se introduce a los prototipos como uno de los conceptos esenciales para el gerenciamiento de las interfaces del usuario. Se establece la necesidad de desarrollar prototipos sobre la componente de interacción, para ser evaluados, reconstruidos y refinados hasta que la interfaz final haya sido diseñada. El usuario se ve como la parte integral de todo este proceso.
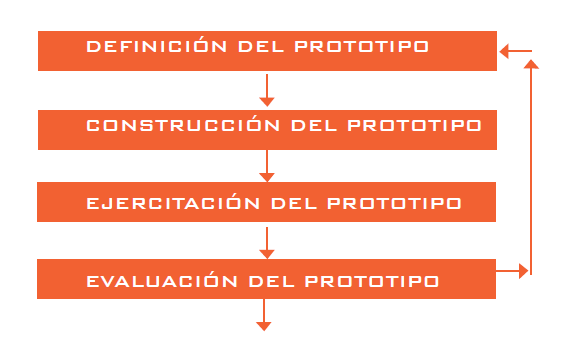
Cuando los especialistas en HCI desarrollan los prototipos, se convierten en contribuyentes claves para la conformación de la fase de requerimientos de la interfaz como también, posiblemente de la aplicación. El proceso prototípico puede involucrar la gestación de varias versiones del sistema, donde cada una de ellas constituye un ambiente para la corrección, evaluación y testeo, cuyos resultados servirán y se utilizarán para que la versión siguiente sea más detallada, completa y correcta que la anterior, teniendo en cuenta la perspectiva del usuario.

La etapa de Definición del prototipo, tiene una estrecha relación con el proceso de especificación de requerimientos. La etapa de Construcción, abarca las etapas de diseño y de representación del bosquejo de la interfaz. En la etapa de Ejercitación, se incluyen las etapas de implementación y, posiblemente, las de conversión e instalación. Por último, la etapa de Evaluación, presenta ciertas analogías con las etapas de testeo de usabilidad y entrenamiento de la interfaz del usuario, sólo que en estos casos estamos trabajando con versiones incompletas del sistema.
Pg 68-95
7 de Dezembro, 2022
Capítulo 3
“NORMAS DE DISEÑO DE INTERFACES VISUALES”
El diseñador de la interfaz del usuario puede hacer uso de importantes recursos visuales y multimedia, tales como imágenes, vídeos, audio y fotos. Pero, será indispensable analizar y aplicar normas de diseño específicas para poder lograr un mejor aprovechamiento del espacio, forma, color e incluso del contenido.
Introducción
La eficiencia comunicacional como su impacto visual y el grado de información transmitido en un instante de tiempo, se debe medir desde la percepción del usuario y no desde la complejidad de las herramientas utilizadas. En el área de Informática, a mediados de la década de los 80’, se produjeron importantes cambios que revolucionaron la forma de representar y expresar el diálogo hombre computadora, sustituyendo al texto, utilizado hasta ese momento como único recurso de interacción.
Debido a los grandes avances tecnológicos, la aparición de pantallas con mayor definición, dispositivos de interacción gráficos como el ratón comenzaron a desarrollarse para los sistemas de software, un estilo de interfaz más poderoso que el textual. De esta manera, surgieron las denominadas “Interfaces Gráficas” o “Interfaces Visuales”, denotadas comúnmente con las siglas “GUI” (de Graphical User Interface) o “VUI” (de Visual User Interface) respectivamente. Esto provocó por parte de los desarrolladores una mayor autonomía para tratar temas específicos de la interfaz, una necesidad de especialización en el tema de factores humanos y de investigación sobre principios de diseño acordes a este tipo de representaciones visuales.
Características de las Interfaces Visuales
Fundamentalmente en el proceso de transición, en el cuál la interfaz del usuario textual deja de ser la interfaz tradicional y se impone la interfaz gráfica como tal, surgieron muchísimas interfaces del usuario híbridas, o sea que en parte pueden considerarse textual y en parte visual. Hoy en día, también puede ocurrir esto, donde ambos tipos de interfaces siguen vigentes y hasta pueden convivir en un mismo producto. Este es el caso de algunos celulares con interfaz textual que no admiten manipulación directa pero que presentan algunos íconos.
Visualización
Se entiende por visualización al uso de representaciones visuales para ilustrar los datos y entidades que intervienen en los programas, como también las entradas y salidas del sistema. Estas representaciones visuales pueden ser gráficos como diagrama de tortas o gráficos estadísticos, imágenes como la imagen de un usuario o avatar en un sistema de mensajería instantánea, ó secuencias de animación como por ejemplo una presentación o demostración automática de una funcionalidad de un sistema donde se ilustra una secuencia de acciones.
Interacción Visual
En una interfaz del usuario se encuentra también la comunicación, la conversación entre el usuario y el sistema, cuestiones de comportamiento que deben ser expresados y representados de alguna manera. Una interfaz provee interacción visual cuando el usuario para comunicarse con el sistema y llevar a cabo sus intenciones, utiliza diálogo asincrónico, basado en manipulación directa y en eventos. El usuario puede expresarse seleccionando, señalando, arrastrando, moviendo objetos presentes en la pantalla.
Por otra parte, la interfaz también debe utilizar mecanismos visuales para expresarse ante el usuario, esto es en el caso de dar indicaciones, aclaraciones, mensajes de error u otro tipo de diálogo que vaya dirigido desde la máquina al usuario. Entonces, una interfaz visual debe utilizar gráficos, colores, movimientos, animaciones, sonido para transmitirle información al usuario del sistema.
Programación Visual
Se entiende por programación visual al uso de expresiones visuales en donde intervienen íconos ó gestos durante el proceso de la programación. Aquí, tanto el lenguaje como sus constructores de programación deben tener una representación visual en vez de textual. Las reglas y sus sentencias deben ser representados gráficamente para especificar los algoritmos en un lenguaje visual.
Aspectos de diseño
Las normas de diseño para Interfaces Visuales, son específicas a cada paradigma de interacción visual utilizado en la misma. Fundamentalmente, se basan en analizar cada uno de los recursos visuales y en definir ciertas pautas de diseño para aprovechar al máximo, los beneficios a nivel de factores humanos atribuidos a cada uno.
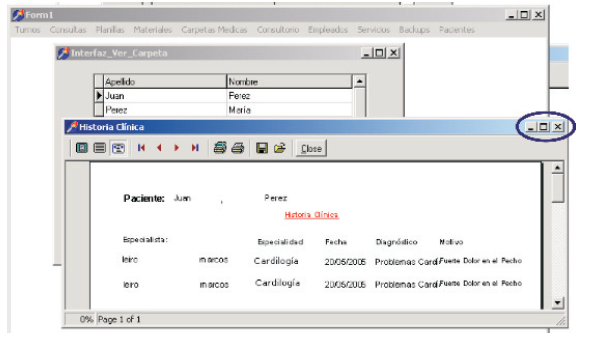
- Múltiples Ventanas
Esta técnica visual ofrece dos ventajas muy importantes, permite optimizar el uso real de la pantalla y segundo, permite que el usuario pueda llevar a cabo múltiples diálogos con el sistema teniendo en cuenta contextos particulares fácilmente reconocibles. En la mayoría de los casos, es el sistema operativo quien se encarga del sistema de ventana gestionando cuestiones de control, apariencia y funcionamiento de las mismas.

- Menús
Los menús presentan la posibilidad al usuario de poder elegir entre una serie de opciones en vez de escribirlas textualmente, evitándole definitivamente cometer innumerables errores sintácticos. Pero, a pesar que se les atribuye la cualidad de ser simples de usar, en el caso de la combinación de un menú con menús jerárquicos comúnmente utilizados en los sistemas interactivos actuales, pueden complicar el acceso a las opciones si no fueron pensados a través de una lógica de diseño apropiada.

- Manipulación Directa
La manipulación directa determina un lenguaje de interacción muy particular y poderoso, que tiene atribuido ventajas muy importantes desde el punto de factores humanos. El usuario en una interfaz con manipulación directa, demuestra lo que pretende hacer con el sistema mediante acciones representativas, en vez de escribir expresiones o comandos relativos a ello. Pero, de todas maneras, si la manipulación directa está mal aplicada, por ejemplo el usuario no entiende qué significan esos objetos gráficos, ni sabe qué pueden hacer con ellos, muchas de sus ventajas se vuelven en contra.
- Feedback Visual
Al feedback se lo puede describir como las respuestas que da el sistema frente a actividades que realiza el usuario. Es la expresión del estado resultante del sistema luego de acciones efectuadas por el usuario. El feedback puede estar presente antes de la realización de una acción, en forma de feedback preventivo, durante ella, o al finalizarse, manifestándose a través de los mensajes de error o de cierre.

- Gestos
Al igual que en el caso de manipulación directa, el gesto debe estar diseñado de tal manera que simplifique la interacción del usuario y no la complique aún más.
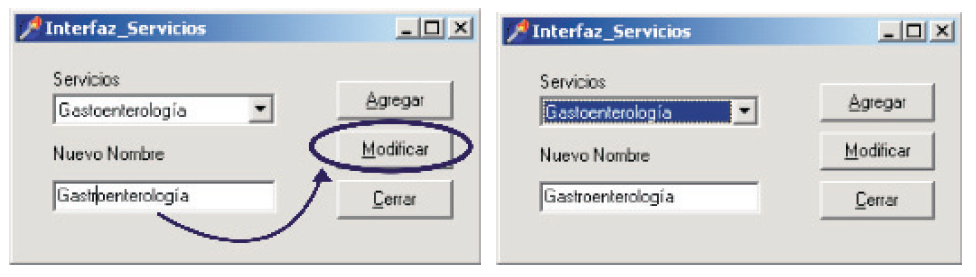
- Dependencias
Una dependencia es una relación entre dos o más objetos de la pantalla que debe estar visualmente establecida y mantenida coherentemente a lo largo del tiempo. Es muy importante que el usuario sepa de la existencia de estos objetos dependientes puesto que al modificar uno de ellos, se modificarán los restantes también.

- Animación
Las animaciones establecen un mecanismo visual que es muy poderoso y expresivo para denotar situaciones dinámicas en espacios limitados. Pero sus principales ventajas se logran específicamente cuando el usuario tiene el foco de atención en la animación, o sea mientras él la está observando. En el caso que el usuario esté desarrollando una determinada tarea y estén activadas ciertas animaciones no relacionadas con la misma, puede provocar distracción y molestias al usuario.
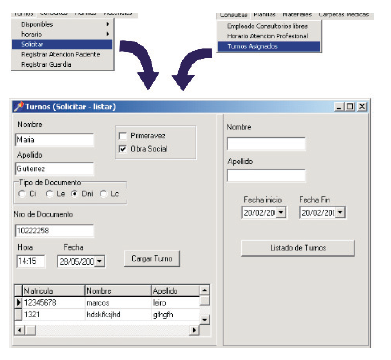
- Cajas de Diálogo
Las cajas de diálogo es un recurso visual compuesto por varios objetos de interacción. Dentro de ellas, se pueden encontrar casilleros de texto, listas seleccionables, listas deslizables, botones, imágenes, animaciones, que a su vez tienen sus propias cuestiones de diseño.
Pg 96-133
Capítulo 4
“La Interfaz Web y sus Principios de Diseño”
La calidad de un sitio web no está determinada por la complejidad, la cantidad de recursos y elementos de avanzada que se incluyan en ella, sino por los principios que se hayan respetado de su diseño. Aplicar las correctas normas de diseño es lo único que garantizará la usabilidad del sitio y el sobrevivir en un mundo con tanta competitividad.
Introducción
Hoy en día, desarrollar un sistema de software implica además desarrollar un conjunto de productos adicionales, tales como un manual del usuario interactivo, un instalador que sea amigable, soporte en línea, descargas automáticas de actualizaciones, servicios de preguntas frecuentes, correo electrónico, entre otros. Herramientas que en forma integral y desde diferentes líneas, intentan simplificar tareas, asistir, guiar y comunicarse con los usuarios finales del sistema.
Sumado a esto y debido al crecimiento exponencial de usuarios de Internet, también es usual incluir el desarrollo de un sitio Web para complementar con más información y servicios, y para tener finalmente, presencia en Internet. Independientemente si el sitio es un medio de comunicación complementario o no, deberá hacer el mejor aprovechamiento posible de las ventajas de comunicación que ofrece Internet, que comprende una multitudinaria comunidad de usuarios con características, costumbres, formaciones y culturas diferentes.
Partiendo de sitios con servicios e información similares, cuestiones de diseño son determinantes para que el usuario pueda distinguir uno de otro, percibir su calidad trayendo como consecuencia que el usuario lo elija, se sienta cómodo y satisfecho con él. Sitios, cuyo diseño debe efectuarse bajo normas y recomendaciones específicas, que ayuden a lograr una integración coherente entre una estructura simple, un buen contenido, una representación visual efectiva, una interacción personalizada y una navegación intuitiva. El diseño es lo que garantizará la usabilidad del sitio o calidad de uso, que es ni más ni menos, lograr la mejor productividad de todo el sistema, basándose en un alto grado de satisfacción por parte de los lectores del mismo.
Características de un sitio web
El surgimiento de Internet, como tecnología de comunicación entre usuarios, abrió las puertas a nuevas posibilidades de interacción y cooperación. Aplicaciones de groupware y trabajo cooperativo como encuentros virtuales, comunicación cara a cara, educación a distancia, modificarán radicalmente los patrones de comunicación y afectarán completamente nuestra vida cotidiana.
Desde el punto de vista del ser humano, el usuario se adecuará a estas nuevas pautas de interacción, utilizando las aplicaciones para obtener comunicación en línea con otras personas ubicadas remotamente, para poder compartir recursos, colaborar en actividades grupales y transmitir ideas. Desde la perspectiva de la Ingeniería de Software, esto significa reformular todos los mecanismos y metodologías involucradas en el desarrollo de la interfaz del usuario. Partiendo desde técnicas de análisis, aspectos de diseño, recomendaciones, mecanismos de prototipos, implementación y testeos de usabilidad, que deben ser adecuados a estas nuevas potencialidades.
- Respecto al perfil del usuario
Desde la perspectiva de la Ingeniería de Software, esto significa reformular todos los mecanismos y metodologías involucradas en el desarrollo de la interfaz del usuario. Partiendo desde técnicas de análisis, aspectos de diseño, recomendaciones, mecanismos de prototipación, implementación y testeos de usabilidad, que deben ser adecuados a estas nuevas potencialidades.
Principalmente, el usuario pasa de leer toda una información ya establecida y pautada como en el caso de diarios, revistas y libros, a seleccionar información y a construirla basándose en movimientos, acciones, desplazamientos etc. Por ello, la información está expresada en forma temporal y se genera como parte de la interacción y movimientos del usuario. El “look & feel”, o sea la “apariencia y percepción” de una interfaz para la Web difiere de las interfaces tradicionales, debido a que en este caso el “feel” domina completamente la experiencia del usuario. El usuario pasa de “leer” a “hacer”, generando emocionalmente un impacto más fuerte. El usuario de Internet se comporta más impaciente en línea, y requiere motivación para el movimiento, exploración y búsqueda de la información.
- Respecto a cuestiones de diseño
En este caso, hay que analizar específicamente las cuestiones de multimedia y de navegación para la Web, que no coinciden con el desarrollo de hipermedia. Con respecto a la multimedia, ésta debe ser restringida. La necesidad de ser “modernos” en la Web, -en inglés referenciado con el término “to be cool”-, que implica tomar ventaja de las aspectos tecnológicos más recientes y novedosos, se ha creído por mucho tiempo ser el causa más importante para lograr la permanencia en Internet.
También, se recomienda tener consideraciones especiales en el contenido e ilustración. Se aconseja texto estructurado y resaltando sólo lo más importante, imágenes chicas, poca carga visual, diseño estético pero minimalista. Por tal motivo, los diseñadores han sido forzados a utilizar nuevas tecnologías pero únicamente en forma alternativa o complementaria a un diseño más moderado y simple. Con respecto a la navegación, su problema inherente de pérdida de contexto, se agrava aún más en un entorno de la Web, donde existen varias líneas de navegación.
Además, hay que tener en cuenta que, dentro del entorno de la Web, la navegación tiene una fuerte relación con la forma en que la misma es percibida por los usuarios. La navegación se ve afectada por la apariencia de los hipervínculos, por su ubicación, por la visualización de su entorno, por la información que acompaña la estructura de la navegación y por otros recursos, haciendo aún más complicado su diseño y tratamiento.
- Respecto a los objetivos
Al desarrollar un sitio Web, el diseñador de la interfaz debe proponerse ciertos objetivos que son específicos para este entorno, además de los que se plantean a nivel de interfaz general. Es importante pretender que la interfaz Web sea simple, amigable, flexible, transparente, pero además hay que tener en cuenta ciertos propósitos especiales. Las técnicas de Ingeniería de Usabilidad, permiten la creación de sitios Web más fáciles de usar, ayudando a los desarrolladores a focalizar su atención en el usuario más que en la tecnología.
Analizar las necesidades de los usuarios, sus objetivos, sus pretensiones respecto a las actividades que se desarrollarán dentro del sitio, se considera más importante que el adoptar los últimos aspectos de avanzada. Desde ya que, si la última tecnología va acorde al perfil de los usuarios y ayuda a concretar sus intenciones frente al sitio, no habría problemas en ser incorporada, pero utilizarla por una cuestión de “estar a la moda”,
es actualmente, inaceptable.
Actividades previas al diseño de sitios web
Para poder encarar eficientemente el desarrollo del sitio con todas sus dificultades y particularidades, es sumamente necesario tratar esta complejidad antes de comenzar con el proceso de diseño. Para ello, se sugiere encarar una serie de actividades complementarias a las de la etapa de requerimientos o pre-diseño, de las interfaces del usuario tradicionales, para poder comprender aún más la problemática inherente a la Web y poder paliarla adecuadamente.
Determinar la comunidad destinataria de lectores
La masividad de usuarios, el alto grado de heterogeneidad y diversidad entre los mismos, no debe desalentar al diseñador y provocar pasar por alto, a la modelización de usuarios. Se pone el valor en el diseño centrado en el usuario pero trabajando principalmente en acotarlo a una comunidad más específica. Contar con un entendimiento profundo sobre quiénes serán los usuarios destinos del sitio, cuáles son sus perfiles, qué es lo que ellos quieren hacer en el sitio y cómo ellos tienden a comportarse, no es necesariamente un proceso complicado, y más aún, en función de las ventajas que se pueden alcanzar al encararlo en forma sistemática y consistente.
Planificar el sitio web
El reconocimiento y modelización de los lectores a los que se les destina el sitio, es fundamental para desarrollar un producto a la medida y necesidad de los mismos. Pero además, hay que considerar de suma importancia, al proceso de planificación del sitio, que esencialmente consiste en que el desarrollador tenga en claro cuál será el sentido del sitio y sus objetivos principales. Permite determinar actividades de usabilidad, que son determinantes para el desarrollo de un sitio exitoso.
Pensar un buen prototipo
Es fundamental que los diseñadores Web, se preparen y se organicen para aplicar en forma efectiva, la Prototipación durante el proceso de diseño del sitio. La Prototipación es fundamental para trabajar con todo lo que se ha planificado del sitio, constituye un medio poderoso de representación y de comunicación de las distintas alternativas de diseño y, establece un marco adecuado para la puesta en marcha de ideas y toma de decisiones. Además, a través de los prototipos, que son versiones parciales del software que se está desarrollando, se puede obtener de antemano la comprobación y corroboración de cuestiones de usabilidad.
Por lo general, se inicia con un prototipo de la página principal y alguna de sus páginas secundarias, para que el usuario vaya observando y percibiendo el diseño general del sitio. Luego, se van confeccionando versiones prototípicas más avanzadas y completas, donde la estructura de la navegación y cuestiones de interacción pueden ser probados frente a los usuarios.
Ingeniería de Usabilidad
La usabilidad o calidad de uso, es uno de los objetivos más importantes de la interfaz del usuario. La misma especifica el grado de efectividad que tiene la interacción que se provee entre los usuarios y el sistema. Es una conjunción de proveer simplicidad en la interfaz, que sea fácil de usar y aprender, brindar eficiencia y productividad en la utilización e interacción y lograr satisfacción subjetiva por parte de los usuarios.
Jacob Nielsen es el promotor de este concepto y él introdujo a la Ingeniería de Usabilidad
como una metodología de desarrollo adecuada a la construcción de sitios Web. Esta metodología implica encarar el proceso de desarrollo de un sitio donde se tiene en cuenta cuestiones de usabilidad desde el principio y a lo largo del mismo. Mediante este esquema metodológico, se ayuda a los desarrolladores a focalizar su atención en los usuarios más que en la tecnología.
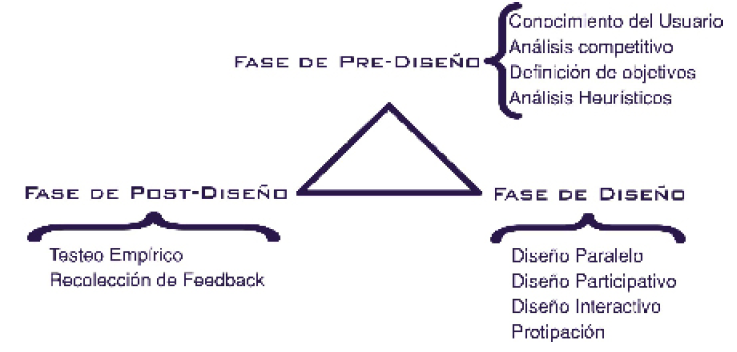
Está constituido por un conjunto de procesos, tales como:
- Conocimiento del usuario
- Definición de objetivos de usabilidad
- Análisis heurístico y competitivo
- Diseño iterativo, paralelo y participativo
- Diseño coordinado de la interfaz del usuario global
- Prototipo
- Testeo empírico
- Recolección de feedback o información sobre el uso real del sitio

Principios de diseño a nivel de sitio web
Las normas que se refieren al sitio en general van a ser agrupadas a su vez, en normas de diseño a nivel de estructura del sitio, a nivel de navegación y a nivel de hipervínculos.
- Estructura del sitio web
Uno de los puntos más importantes a considerar dentro del diseño del sitio en general, es la estructura del mismo. En un ambiente tan visual como la Web, el buen diseño de la interfaz tiene mucho que ver con el sentido y el grado de expresividad de dicha visualización, no sólo aplicada en la representatividad de la información, sino a la estructura organizativa del sitio.
Construir y mantener una relación coherente y estrecha entre la arquitectura y la interfaz, es decir, entre la lógica de la estructura y el significado visual, es fundamental para lograr la mejor adecuación e interacción del usuario respecto al sitio. Muchas veces los usuarios se pierden dentro de un sitio Web, simplemente por el hecho que el mismo carece de un delineamiento organizado o estructurado, o sea que cuestiones estructurales no fueron encaradas desde el principio, en forma deliberada.
El desarrollador debe primeramente definir y trabajar con una estructura básica, en donde se consideren únicamente las páginas más relevantes del sitio y los hipervínculos esenciales para poder acceder a dicha información. Esta estructura, más simple y reducida que el grafo anterior, es la que debe ser visualizada y transmitida al usuario, para que el mismo pueda percibir al sitio a través de una perspectiva más sencilla y pueda a partir
de allí, entender la lógica y el significado de esta estructuración inicial.
- Navegación del sitio web
La navegación se refiere a la forma en que los usuarios construyen su exploración a través del sitio, mediante la utilización de los hipervínculos, que constituyen el medio para trasladarse y recorrer los diferentes puntos del mismo. El usuario podrá navegar dentro de una misma página o entre varias páginas que pueden pertenecer a un mismo sitio o no.
- Hipervínculos
Un hipervínculo es una palabra, frase, imagen o símbolo, que permite a los usuarios saltar de un lado a otra ubicación del mismo sitio o de algún sitio externo.

Pg 133-161
Capítulo 5
“Accesibilidad en la web”
Realizar un sitio que pueda funcionar bajo una condiciones óptimas implica excluir millones de personas que no podrán accederlo, y que tienen el derecho de ser usuarios del mismo. Internet debe ser para todos con las mejores máquinas, condiciones físicas y mentales.
Introducción
Internet, considerada como la red mundial de información sin fronteras, que revoluciona el área de las comunicaciones y que permite un acercamiento cada vez mas estrecho entre las diferentes culturas y razas del mundo, es considerada para muchos otras personas, como una nueva barrera a afrontar. Personas que, por su condición socio-económica, por discapacidades que posean u otras limitaciones propias del ser humano, no cumplen con las condiciones y requisitos necesarios que demandan la mayoría de los sitios Web, quedando excluidas de este importante avance tecnológico.
Por ejemplo, el caso de las personas con discapacidad visual. Según datos estadísticos proporcionados por la OMS (Organización Mundial de la Salud), se estima que hay acerca de 85 millones de personas ciegas y débiles visuales en el mundo. Esto implica contemplar los requisitos de todos los posibles usuarios desde las primeras fases de los diseños de productos, de manera que las personas más excluidas, generalmente, aquellas de bajos recursos, gente de mayor edad, o minusválidos, se conviertan en una parte importante de los posibles clientes.
Accesibilidad en la interfaz de usuario
El concepto de accesibilidad en Informática puede ser muy amplio y tener muchas aserciones, porque puede aplicarse tanto al soporte físico o sea al hardware de una computadora, como al soporte lógico o software. Aunque en todos los casos, la accesibilidad hace referencia a proveer un diseño universal en los productos que se estén desarrollando, para que pueda ser entendido y utilizado por cualquier clase de persona, puede existir sutiles diferencias en sus definiciones y ser tratadas mediante normas de accesibilidad específicas, de acuerdo al tipo de elemento que se esté tratando.
Para ello, en la etapa de modelización, se debe incorporar un proceso de análisis de distintos perfiles de usuarios discapacitados, en donde se estudie su problemática específica, y donde también se indague sobre los recursos y herramientas de adaptación que ellos pueden utilizar en su ordenador para poder interactuar con las aplicaciones.
Además, como en todo desarrollo de un sitio Web, en donde se debe probar el sitio frente a distintos recursos, tipos de monitor, diferentes navegadores, comprobando su buen funcionamiento, ahora hay que extender y profundizar más este proceso de evaluación, considerando e incluyendo las distintas soluciones informáticas que existen de adaptación, tanto de hardware como de software.

Problemática de accesibilidad en internet
En la sociedad de la información en que nos hallamos inmersos, todas las personas deberían tener la posibilidad de acceder a la información que nos ofrece Internet, sin que los usuarios con discapacidad sean una excepción.
Para ellos, este medio resulta muy interesante, ya que permite el acceso a diferentes recursos como catálogos o bases de datos, tanto desde su propio domicilio como desde bibliotecas o centros de documentación. Pero lamentablemente, la situación actual de Internet hace muy notoria la brecha digital entre los usuarios que pueden acceder a la información digital y los que no, haciendo aún mayor las dificultades que las personas con algún impedimento tienen que sortear, para poder acceder a esta herramienta tan poderosa.
Los problemas más graves que presenta Internet respecto a lo que Accesibilidad se refiere y que se van a tratar en esta sección, son:
- Falta de diseño universal en la web
- Incumplimiento delas normas de accesibilidad
- Problemas con las herramientas de adaptación
Falta de diseño universal la web
Cuando el discapacitado interactúa con sitios Web, se encuentra con un diseño general que es predominantemente visual, y que en la mayoría de las discapacidades que un ser humano pueda padecer, perjudica y dificulta aún más la interacción con el mismo. Desde su concepción, le es inherente a la Web, la utilización de elementos llamativos, con páginas que incluyen animaciones, videos, elementos de control, marcos, tablas, sonido, texto parpadeante, imágenes de fondo, y otras componentes que pueden poner en riesgo la accesibilidad del sitio.
Hasta el momento, la tendencia general es que el desarrollador Web apunte más a proveer un mayor impacto visual y poner en la interfaz la mejor artillería de avanzada que el lograr mejorar la audiencia, ampliar la comunidad de usuarios destinataria y poder agradar a todos. Pero esta conducta está cambiando o deberá revertirse en poco tiempo. No se puede diseñar para la Web con restricciones sino bajo un pensamiento universal que unifique a todos.
Incumplimiento de las normas de accesibilidad
Otro problema que existe es que, aunque las páginas presenten una preponderancia del diseño visual, si al menos cumplieran con ciertas normas de accesibilidad, se podría asegurar que el discapacitado pueda accederla e interactuar con ella utilizando ciertas herramientas de adaptación.
Por lo general las páginas no están normalizadas, no respetan las distintas pautas de estandarización y accesibilidad establecidas. Profesionales y expertos de todo el mundo conformaron consorcios y organizaciones internacionales, la mayoría en Estados Unidos y Canadá, las cuáles se ocupan de establecer y publicar normas de accesibilidad, para poder preparar y orientar a los desarrolladores Web en una cultura universal.
La más importante es la organización WAI, de la W3C Consortium, que orienta y estructura el desarrollo global de la WWW centrándose en el desarrollo tecnológico, presenta recomendaciones y pautas para la creación de páginas accesibles.
Problemáticas con las herramientas de adaptación
Otro punto que el diseñador Web por lo general omite en su proceso de desarrollo, es el análisis de la problemática del discapacitado y del estudio de los diferentes recursos que el minusválido puede utilizar para poder adaptar su PC para poder acceder a Internet.
El desarrollador debe tener en cuenta que pueden existir miles de personas que utilizan herramientas de adaptación, por lo que él debería en primer instancia conocer esta situación y luego, evaluar el comportamiento de su sitio frente a las mismas.
Estas personas discapacitadas, además del tipo de afección o limitación que tienen que padecer, deben contar con las herramientas de adaptación adecuadas y lidiar con los problemas que éstas pueden acarrear, al integrarlas y utilizarlas desde cada sitio, simplemente por el mero hecho de querer acceder a Internet.
Pg 162-187
FIN
Livro 2 – La Teoría del Todo

1 de Novembro, 2022
Sobre el Autor
Stephen Hawking fue considerado uno de los científicos más prestigiosos del siglo XX. Tras licenciarse en física en la Universidad de Oxford, se doctoró en cosmología en la Universidad de Cambridge, donde ocupó desde 1979 y hasta su jubilación la Cátedra Lucasiana de Matemáticas. A sus 21 años, se le diagnosticó esclerosis lateral amiotrófica (ELA).
Su investigación se centró en leyes fundamentales que rigen el universo. Hawking desarrolló la teoría de los agujeros negros y demostró que estos pueden emitir radiación en un trabajo memorable en el que combinaba la relatividad general con la teoría cuántica, uno de los grandes descubrimientos de la primera mitad del siglo XX. Por sus investigaciones, recibió infinidad de premios y distinciones, y hasta doce doctorados honoris causa.

Pg 3-8
Introducción
Este libro trata sobre una serie o ciclo de conferencias impartidas por el propio Stephen Hawking, para tratar de dar una idea general de lo que os científicos piensan sobre la historia del universo, desde el big bang a los agujeros negros.
- En la primera conferencia hace un breve resumen de las ideas antiguas de los científicos sobre el universo y cómo se ha llegado a la actualidad, lo que se podría llamar la historia de la historia del universo.
- En la segunda conferencia describe cómo las teorías de la gravedad de Newton y Einstein llevaron a la conclusión de que el universo no podía ser estático, sino que tenía que estar expandiéndose o contrayéndose. A su vez, implicaba que debió de haber un momento hace entre 10.000 y 20.000 millones de años en que la densidad del universo era infinita. A esto se le llama el big bang. Habría sido el comienzo del universo.
- En la tercera conferencia habla sobre los agujeros negros. Estos se forman cuando una estrella masiva, o un cuerpo aún mayor, colapsa sobre sí misma bajo su propia atracción gravitatoria. Según la teoría de la relatividad general de Einstein, cualquier persona lo suficientemente atolondrada para meterse dentro de un agujero negro estaría perdida para siempre. No podría volver a salir del agujero negro. En su lugar, la historia, en lo que a ella concierne, llegaría a un final peliagudo en una singularidad.
- En la cuarta conferencia describe cómo la mecánica cuántica permite que escape energía de los agujeros negros.
- En la quinta conferencia aplica las ideas de la mecánica cuántica al big bang y el origen del universo. Esto lleva a la idea de que el espacio-tiempo puede ser de extensión finita pero sin fronteras ni bordes.
- En la sexta conferencia muestra cómo esta nueva propuesta de frontera podría explicar por qué el pasado es tan diferente del futuro, incluso si las leyes de la física son simétricas respecto al tiempo.
- Finalmente, en la séptima conferencia describe cómo en la actualidad se está tratando de encontrar una teoría unificada que incluya la mecánica cuántica, la gravedad y todas las demás interacciones de la física. Si se consigue todo esto, entenderemos realmente el universo y nuestra posición en él.
Pg 9-12
Primera Conferencia
“IDEAS SOBRE EL UNIVERSO“
El comienzo del universo
Aristóteles presentó en su libro Sobre el cielo buenos argumentos para considerar que la Tierra era redonda y no un disco plano en el año 340 a.C.
En primer lugar, observó que la causa de los eclipses de Luna era que la Tierra se interponía entre el Sol y la Luna. Como la sombra de la Tierra sobre la propia Luna era redonda, esto haría que la Tierra fuera esférica. Si la Tierra hubiera sido un disco plano, la sombra habría sido muy alargada y elíptica cosa que no ocurre.
En segundo lugar, Aristóteles aprendió en sus viajes que la Estrella Polar se encuentra siempre más baja en el cielo cuando se ve desde el Sur. Aristóteles pensaba que la Tierra estaba en reposo, y que el Sol y la Luna, los planetas y las estrellas se movían en órbitas circulares alrededor de la Tierra. Pensaba esto porque creía que la Tierra era el centro del universo y que el movimiento circular era e más perfecto. Aunque la mayoría de sus conclusiones eran correctas, sus teorías seguían siendo algo erróneas.
Estas ideas mencionadas anteriormente fuero desarrolladas por Ptolomeo en el siglo I d.C, para poder dar un modelo cosmológico completo en la que la Tierra permanecía en el centro rodeada por ocho esferas que llevaban a la Luna, el Sol, las estrellas y los cinco planetas entonces conocidos: Mercurio, Venus, Marte, Júpiter y Saturno.
Para poder explicar las complicadas trayectorias de los planetas que se observaban en el cielo, estos debían moverse en círculos más pequeños ligados a sus respectivas esferas. La esfera externa arrastraba a las denominadas estrellas fijas, que siempre están en las misma posiciones relativas pero tienen un movimiento de rotación común.
Aunque cometió algunos errores en su teoría, su modelo ofrecía un sistema para poder predecir las posiciones de las estructuras o cuerpos visibles por la noche correctamente. Esta teoría fue adoptada por la Iglesia cristiana como una imagen del universo que estaba de acuerdo con las Sagradas Escrituras, en gran parte porque situaba a la Tierra como el centro del Universo.
Un modelo mucho más simple fue propuesto en el año 1514 por el sacerdote polaco Nicolás Copérnico. Al principio, por miedo a ser acusado de herejía, publicó su modelo deforma anónima. Sostenía que el Sol estaba en reposo en el centro del universo y que la Tierra y los planetas se movían en órbitas circulares alrededor de él.
Pasó casi un siglo ara que su idea fuera tomada en serio. Durante ese momento, dos astrónomos: el alemán Johannes Kepler y el italiano Galileo Galilei; empezaron a apoyar en público la teoría copernicana, pese al hecho de que las órbitas que predecía no encajaban perfectamente con las observadas.
Gracias al invento del telescopio, Galileo empezó a observar el cielo nocturno y observó que varias lunas orbitaban alrededor de Júpiter, lo que afirmaba que no era necesario que todos los cuerpos celestes orbitaran alrededor de la Tierra. Por el contrario, muchos seguían negando que la Tierra no fuera el centro del universo y afirmaban que las lunas de Júpiter se movían en trayectorias extremadamente complicadas alrededor de la Tierra, lo que sugería que orbitaban alrededor del propio Júpiter.
Al mismo tiempo, Kepler modificó la teoría de Copérnico, sugiriendo que los planetas no se movían en círculos sino en elipses y ahora las predicciones encajaban con las observaciones. Tras descubrir casi por accidente que las órbitas elípticas encajaban bien en las observaciones, no podía conciliar esto con su idea de que eran fuerzas magnéticas las que hacían que los planetas orbitaran entorno al Sol.
Hasta 1987 no se ofreció una explicación para ello, cuando Newton publicó sus Principia mathematica naturais cause. Esta fue probablemente la obra más importante publicada hasta entonces en las ciencias físicas.
En este libro, Newton no solo propondría una teoría de cómo se mueven os cuerpos en el espacio y el tiempo, sino que también desarrollaba las matemáticas necesarios para analizar dichos movimientos. También postulaba la ley de gravitación universal. Newton sugirió que todos los cuerpos celestes que había en el universo eran atraídos por todos los demás cuerpos, de forma que, cuánto más grande era el cuerpo, más fuerte sería la atracción gravitatoria.
También demostró que, según su ley, la gravedad hace que la Luna se mueva en una órbita elíptica alrededor de la Tierra y hace que la Tierra y los planetas sigan trayectorias elípticas alrededor del Sol. Newton se dio cuenta de que según su teoría de la gravedad, las estrellas deberían atraerse mutuamente; por lo tanto, parecía que no podían permanecer esencialmente en reposo. En un universo infinito, cada punto puede ser el centro porque cada punto tiene un número infinito de estrellas a su lado.
A pesar de todos estos avances, antes del siglo XX todavía no había ningún indicio de que el universo se expandiera o se contrajera. Se solía aceptar que, o bien el universo existía siempre para poder mantenerse en un estado estable, o bien fue creado en un momento finito en el pasado.
Otra objeción a un universo estático infinito fue la del filósofo alemán Heinrich Olbers, el cual argumentó que casi todas las líneas o lados terminarían en la superficie de una estrella en un universo infinito y estático. Como resultado, cabría esperar que todo el cielo fuera tan brillante como el propio Sol, incluso por la noche. Con esto, la única forma de evitar esta conclusión sería que las estrellas no brillaran por siempre, lo que sugería que podrían haberse encendido en algún momento finito del pasado.
Pg 13-25
14 de Novembro, 2022
Segunda Conferencia
“EL UNIVERSO EN EXPANSIÓN”
Galaxias múltiples
Nuestro Sol y la estrellas cercanas forman parte de lo denominado como Vía Láctea. Durante mucho tiempo, se pensaba que solo existía esta galaxia en todo el universo. No fue hasta el año 1924, cuando el astrónomo norteamericano Edwin Hubble demostró que nuestra galaxia no era la única existente. Encontró muchas otras galaxias con enormes regiones de espacio libre en ellas. Para demostrar todo esto, tuvo que determinar las distancias y extensiones de estos determinados espacio vacíos en cada uno de las galaxias.
Una forma de poder identificar la distancia de una determinada estrella a nuestro planeta se basa en observar su brillo. El brillo de una estrella está compuesto por su luminosidad y su distancia. Por tanto, podemos identificar la luminosidad de una estrella, podemos usar ese brillo para poder determinar su distancia.
Hubble sostenía que algunas estrellas siempre tenían la misma luminosidad cuando estaban o se encontraban lo suficientemente cerca como para que pudiéramos medirlas. Si encontráramos esas estrellas en otras galaxias determinadas, se podría suponer que tuvieran la misma luminosidad. De esta forma se podría calcular la distancia a esa galaxia. Hubble llegó a calcular las distancias a nueve galaxias de esta forma. Hoy en día sabemos que nuestra galaxia es solo una de las cien mil millones de galaxias que los telescopios modernos pueden observar. Se estima que hay un total de cien mil millones de estrellas dentro de cada galaxia.
Universo en expansión
Newton descubrió que si la luz procedente del Sol atraviesa un prisma se descompone en sus colores componentes (su espectro) como en un arco iris. Estrellas diferentes tienen espectros distintos pero el brillo relativo de los diferentes colores es siempre exactamente al que encontraríamos en un objeto incandescente. Esto significa que podemos averiguar la temperatura de una estrella a partir del espectro de su luz.
En la década de 1920, cuando los astrónomos empezaron a examinar los espectros de estrellas en otras galaxias, se descubrió algo muy peculiar. Hubble observó que todas las galaxias parecían estar desplazadas al color rojo. La única razón razonable para esto era que las galaxias estaban alejándose de nosotros, y la frecuencia de las ondas luminosas procedentes de ellas se estaba reduciendo o desplazando hacia el rojo, por el efecto Doppler.
Lo que significaba que cuanto más lejos estuviera una galaxia, más rápido se estaba alejando de nosotros. Hawking describe este descubrimiento como una de las mayores revelaciones intelectuales realizadas en el siglo XX.
Los Modelos de Friedmann
Alexander Friedmann, físico y matemático soviético, desarrolló los modelos de la relatividad general para poder explicar la hipótesis del universo en expansión. De hecho, en 1922, varios años antes del descubrimiento de Hubble, Friedmann predijo exactamente lo que Hubble descubriría tiempo después.
Demostró que el universo se expande tan lentamente que la propia atracción gravitatoria entre las distintas galaxias está frenando la expansión del universo. Esto daría lugar a que la expansión se detenga. Entonces, las galaxias comenzaría a acercarse unas a otras a medida que el universo se contraiga. También sugirió que el universo podría estar expandiéndose tan rápidamente que la atracción gravitatoria no podrá detener esta expansión. Puede que llegue a ralentizarse un poco, pero las galaxias acabarán llegando a un estado en el que se separen a una velocidad constante.
Más o menos por esa época, dos físicos norteamericanos de la Universidad de Princeton, Bob Dicke y Jim Peebles, se interesaron en las microondas. Trabajaron en una sugerencia hecha por George Gamow, que había sido alumno de Alexander Friedmann según la cual el universo primitivo debería haber sido muy caliente y denso, con un brillo casi incandescente. Su trabajo fue escuchado por otros dos físicos, Penzias y Wilson los cuales encontraron la solución a todo esto. Fueron galardonados con el premio Nobel en 1978, lo que fue un poco injusto para los otros dos físicos.
Fialmente, Friedmann ofreció una solución la cual decía que el universo se expande lo suficientemente rápido como para poder evitar la contracción. Con esta solución dada, a velocidad a la que se separan las galaxias era cada vez menor. Nunca se llegará a cero, sino que alcanzará un rango en el que el movimiento sea casi nulo.
En la actualidad, conocemos la expansión de las galaxias porque el universo se expande entre un cinco y un diez por ciento cada mil millones de años. Sin embargo, no estamos seguros de cuál de las soluciones de Friedmann es la correcta, ya que no estamos seguros de la masa de las galaxias. Es un reto identificar la masa de las galaxias, ya que la materia oscura está presente en todas las galaxias. La materia oscura está compuesta por partículas que no absorben, reflejan o emiten luz, por lo que no pueden ser detectadas mediante la observación de la radiación electromagnética. No podemos ver la materia oscura directamente. Sabemos que la materia oscura existe por su efecto sobre los objetos que podemos observar directamente. Asimismo, no podemos identificar fácilmente la masa de la materia oscura.
El Big Bang
Todas las soluciones de Friedmann tienen la característica de que en algún momento en el pasado, hace entre 10.000 y 20.000 millones de años, la distancia entre las galaxias vecinas debió ser nula. Ese momento lo denominamos el big bang y la densidad del universo y la curvatura del espacio-tiempo habrían sido infinitas. Esto significa que la teoría de la relatividad general en la que se basan las soluciones de Friedmann, predice que hay un punto singular en el universo.
A muchas personas no les gustó la idea de que el tiempo tenga un comienzo, probablemente porque suena a intervención divina. La iglesia católica, por el contrario, aceptó el modelo del big bang, y en el año 1951, proclamó oficialmente que está de acuerdo con la Biblia. Hubo varios intentos de evitar la conclusión de que había habido un big bang y la alternativa fue la teoría del estado estacionario. Esta teoría fue sugerida en 1948 por dos refugiados austriacos, Hermann Bondi y Thomas Gold, junto al británico Fred Hoyle que había trabajado durante la guerra en el desarrollo del radar.
La idea consistía en que, a medida que las galaxias se alejaban una de otras, nuevas galaxias se formaban continuamente en los espacios entre ellas a partir de nueva materia que continuamente se estaba creando. Por ello el universo parecería más o menos igual en todos los instantes tanto como en todos los puntos del espacio. Actualmente se acepta en general que el universo debió de tener un comienzo.
Pg 26-44
16 de Novembro, 2022
Tercera Conferencia
“AGUJEROS NEGROS”
La denominación de “agujero negro” tiene un origen bastante reciente. Fue acuñada en 1969 por el científico norteamericano John Wheeler como una descripción gráfica de una idea que se remonta doscientos años atrás.
En esa época, había dos teorías sobre la luz. Una de ellas decía que la luz estaba compuesta de partículas; la otra, que estaba compuesta por ondas. En la actualidad, se sabe que ambas teorías eran correctas. Los que creían en la teoría de las partículas argumentaban que esto podría afectar a nuestra propia comprensión sobre las estrellas. Pensaban que las estrellas eran lo suficientemente masivas y compactas como para que la gravedad pudiera arrastrar cualquier luz emitida desde la superficie de la estrella. La estrella puede no emitir lo suficientemente lejos luz como para que pudiéramos verla, pero podríamos seguir sintiendo su atracción gravitatoria. En la actualidad, se conocen a este tipo de estrellas como agujeros negros.
Ciclo de vida de una estrella
Para poder entender la formación de los agujeros negros, tenemos que comprender primero el ciclo de vida de una estrella.
Las estrellas se forman cuando una gran cantidad de gas, fundamentalmente hidrógeno, empieza a colapsar sobre sí mismo debido a su atracción gravitatoria. A medida que el gas se contrae, los átomos colisionan entre sí cada vez con una mayor frecuencia y a velocidades cada vez mayores, lo que hace que el gas se caliente. El calor liberado es lo que hace que brillen las estrellas. Las estrellas permanecerán estables durante mucho tiempo, mientras que el calor procedente de las reacciones nucleares equilibre la atracción gravitatoria. Con el tiempo, la estrella agotará su hidrógeno y los demás combustibles nucleares que la componen.
Cuanto más combustible tenga en su interior una estrella, antes se agotará. Esto se debe al tamaño de la propia estrella, que requiere una cantidad mayor de calor para poder equilibrar su atracción gravitatoria. Nuestra estrella, el Sol, tiene probablemente suficiente energía para otros cinco mil millones de años más o menos.
El límite de Chandrasekhar
En 1928, Subrahmanyan Chandrasekhar, astrofísico indio, usó la teoría de la relatividad para poder demostrar cómo las diferencias de velocidad de las partículas estelares son limitadas. Calculó que las propias partículas no pueden moverse más rápido que la velocidad de la luz. Estableció que una estrella fría con una masa de aproximadamente una vez y media la masa del Sol no podría mantenerse contra su propia gravedad. Esta masa se conoce como el límite de Chandrasekhar. El límite de Chandrasekhar es aproximadamente 1,4 veces la masa de nuestro Sol.
Una estrella enana blanca cuenta con una masa máxima. Cuando se alcanza dicha cantidad, a atracción de la gravedad es tan fuerte que hace que colapse sobre sí misma. Este tipo de estrella se mantiene gracias a su repulsión, derivada de un principio de exclusión, entre la cantidad de electrones que hay en su materia. Una de las primeras en ser descubiertas es la estrella que orbita en torno a Sirio, la estrella más brillante de todo el cielo nocturno.
Chandrasekhar demostró que el principio de exclusión no podía detener el colapso de una estrella con una masa superior a su propio límite. Pero el problema de entender lo que estaba sucediendo en tal estrella, según la relatividad general, siguió abiertos hasta el año 1939, cuando fue resuelto por un joven norteamericano llamado Robert Oppenheimer. Entonces estalló la Segunda Guerra Mundial y el propio Robert se vio involucrado en el proyecto de la bomba atómica. Muchos científicos , incluido Einstein escribieron numerosos artículos argumentando que explicar todo eso era imposible. A pesar de todo esto, Chandrasekhar recibió el Premio Nobel en 1983 por sus primeros trabajos sobre la masa límite de las estrellas frías.
Formación de un agujero negro
- El campo gravitatorio de la estrella modifica la trayectoria de los distintos rayos de luz en el espacio-tiempo.
- Los conos de luz muestran las trayectorias seguidas en el espacio y el tiempo por los destellos de luz. Tienden a curvarse hacia el propio interior cerca de la superficie de la estrella.
- A medida que la estrella empieza a contraerse, el campo gravitatorio se hace más fuerte en su superficie.
- La curvatura producida dificulta la salida de la luz de la estrella. Como resultado, la luz aparece mucho más tenue y roja para los observadores.
- Cuando se ha producido una contracción suficiente, el campo gravitatorio en la superficie es tan fuerte que la luz ya no puede escapar.
- Nada puede viajar más rápido que la luz, así que nada puede escapar de este campo gravitatorio.
Este límite de los agujeros negros forma el horizonte de sucesos. Coincide con las trayectorias de los rayos de luz que no logran escapar del agujero negro. Los agujeros negros son ejemplos de teorías científicas desarrolladas como modelos matemáticos antes de cualquier evidencia observacional.
Pg 45-65
20 de Novembro, 2022
Cuarta Conferencia
“LOS AGUJEROS NEGROS NO SON TAN NEGROS”
Segunda Ley de la Termodinámica
El comportamiento no decreciente del área de un agujero negro recordaba mucho el comportamiento de la magnitud física conocida como entropía, que mide el grado de desorden de un sistema. Esto se define con la Segunda Ley de la Termodinámica, la cual afirma que la entropía de un sistema aislado nunca decrece con el tiempo. Además, cuando dos sistemas se juntan, la entropía del sistema combinado es mayor que la suma de las entropías de los propias sistemas individuales.
La segunda Ley de la Termodinámica tiene un estatus muy diferente del de las otras leyes de la ciencia. Otras leyes, como la ley de la gravedad de Newton, por ejemplo, son absolutas; es decir, siempre van a ser válidas. Por el contrario, esta segunda ley es estadística, es decir, no siempre ocurre, sino solo en la inmensa mayoría de los casos. Sin embargo, si tenemos un agujero negro, hay una forma en la que la segunda ley puede fallar: simplemente arrojamos alguna materia con mucha entropía, como una caja de gas, en el agujero negro. Con esto, la entropía total de la materia fuera del agujero negro disminuiría.
En el año 1972, Hawking junto con dos científicos más, escribieron un artículo donde señalaban que, aunque había muchas similitudes entre entropía y el área del horizonte de sucesos, existía una dificultad fatal. Parecía que el área del horizonte de sucesos de un agujero negro no podía ser considerada como su entropía.
Radiación de agujero negro
A finales del año 1973, cuando Hawking se encontraba de visita en Moscú pudo argumentar ciertas definiciones sobre los agujeros negros con dos distinguidos expertos soviéticos. Debatieron que, según el principio de incertidumbre mecano cuántico, os agujeros negros en rotación deberían crear y emitir partículas.
Desde entonces, muchos científicos afirman que un agujero negro debería emitir partículas y radiación como si fuera un cuerpo caliente con una cierta temperatura que depende solo de la masa del agujero negro: cuanto mayor sea la masa, menor será su temperatura. El principio de incertidumbre explica que cuanto mayor es la precisión con la que se conoce una de las magnitudes de posición y velocidad de una partícula, menor es la precisión con la que se puede conocer lao otra. Así pues, en el espacio vacío el campo no puede estar fijo en un valor nulo, porque entonces tendría a la vez un valor preciso, cero y un ritmo de cambio preciso, también valor nulo.
Por la conservación de la energía, una de las componentes de un par de partículas virtuales tendrá energía positiva y otra energía negativa. La energía negativa está condenada a ser una partícula virtual con un período de vida muy corto. La energía positiva de la radiación saliente estaría compensada por un flujo de partículas de energía negativa hacia el interior del propio agujero negro. A medida que el agujero negro pierde masa, el área de su horizonte de sucesos se hace menor, pero este decrecimiento de la entropía del agujero negro está sobradamente compensado por la entropía de la radiación emitida, de modo que la segunda ley nunca se viola.
Explosiones de agujeros negros
Cuanto menor es la masa de un agujero negro, más alta es su temperatura. De modo que a medida que el agujero negro pierde masa, su temperatura y su ritmo de emisión aumentan considerablemente.
Un agujero negro con una masa de algunas veces la del Sol tendría una temperatura de solo una diezmillonésima parte de grado por encima del cero absoluto. Si el universo está destinado a expandirse para siempre, la temperatura de la radiación de microondas decrecerá con el tiempo hasta ser menor que la de un agujero negro semejante. Por tanto, el agujero negro absorberá menos de lo que emite y empezará a perder masa. Por otra parte, podría haber agujeros negros primordiales con una masa muchísimo más pequeña que fueron creados por el colapso de irregularidades en las etapas muy tempranas de la creación del universo.
Un agujero negro semejante podría impulsar diez grandes centrales eléctricas, tan solo con que pudiésemos aprovechar su emisión, lo que sería bastante complicado. Si tuviéramos un agujero negro en la superficie dela Tierra no habría forma de impedir que cayera atravesando el suelo hacia el propio centro d la Tierra. Oscilaría de un lado a otro en la superficie de la Tierra, asta que finalmente se asiente en el centro del planeta. Por esto, la única forma de ponerlo en órbita en torno a la Tierra sería atraerlo hasta allí remolcando una gran masa por delante de él.
La búsqueda de agujeros negros primordiales
Al ser tan escasos los agujeros negros primordiales, parecería poco probable que hubiera uno que estuviera lo suficientemente próximo a nosotros para poder observarlo. Pero puesto que la gravedad arrastra los agujeros negros primordiales hacia cualquier materia, estos deberían ser mucho más comunes en las galaxias. Para poder observar un agujero negro primordial habría que detectar varios cuantos de rayos gamma procedentes de la misma dirección dentro de un intervalo razonable de tiempo, como por ejemplo lo sería una semana. Por supuesto, si un agujero negro tan cercano como Plutón llegara a alcanzar el final de su vida y explotar, sería fácil de detectar el estallido de emisión final. Un detector de rayos gamma podría ser capaz de detectar agujeros negros primordiales en la atmósfera de toda la Tierra.
Cuando un cuanto de rayo gamma de alta energía incide en los átomos en nuestra atmósfera crea pares de electrones y positrones. Cuando estos golpean en otros átomos. van creando más pares de electrones y positrones. El resultado de esto es una forma de luz llamada radiación Cherenkov. Se pueden detectar estallidos de rayos gamma buscando destellos de luz en el cielo nocturno. Hay otros fenómenos que todos conocemos como los relámpagos, que también pueden provocar destellos de luz en el cielo. Pero se distingue de los estallidos de luz de rayos gamma porque con ellos se pueden ver destellos de manera simultánea en dos o más localizaciones ampliamente separadas.
Si el universo primitivo hubiera sido caótico o irregular, o si la presión de la materia hubiera sido baja, cabría esperar que hubiera producido mucho más agujeros negros primordiales que el límite establecido por las observaciones del fondo de rayos gamma.
Pg 66-85
26 de Novembro, 2022
Quinta Conferencia
“EL ORIGEN Y EL DESTINO DEL UNIVERSO”
Durante la década de 1970, Hawking solo se había dedicado a los agujeros negros. Sin embargo, en el año 1981, cuando asistió a una conferencia sobre cosmología en el Vaticano, empezó a reavivar su interés por cuestiones sobre el origen del universo. La Iglesia católica cometió un lamentable error con Galileo cuando trató de imponer su ley sobre una cuestión científica declarando que el Sol giraba alrededor de la Tierra. La conferencia a la que fue le concedió una audiencia con el propio Papa.
El Modelo del Big Bang caliente
Esto supone que el universo se describe por un modelo de Friedmann, que se retrotrae hasta el mismo big bang. A medida que el universo se expande , la temperatura de la materia y la radiación e el mismo descenderá, ya que la temperatura es simplemente una medida de la energía media de las partículas este enfriamiento del universo tendrá un efecto importante sobre la propia materia que hay en él. Enel big bang el universo tenía tamaño cero y por lo tanto debía haber sido infinitamente caliente. Pero a medida que el universo se habría ido expandiendo, la temperatura de la radiación habría decrecido.
Aproximadamente cien segundos después del big bang, la temperatura habrá caído hasta 1.000 millones de grados, la temperatura en el interior de las estrellas más calientes. A esta temperatura, los protones y neutrones ya no tendrían energía suficiente para escapar de la atracción de la fuerza nuclear fuerte.
Se puede calcular que en el modelo del big bang caliente aproximadamente una cuarta parte de los protones y los neutrones se habrían convertido en núcleos de helio, junto con una pequeña cantidad de hidrógeno pesado y otros elementos. Este modelo también predice que deberíamos observar la radiación residual de las tempranas etapas calientes, pero su temperatura se habría reducido a unos pocos grados sobre el cero absoluto por la expansión del universo.
El universo en conjunto abría seguido expandiéndose y enfriándose. Sin embargo, en regiones que fueran ligeramente más densas que la media la expansión habría sido frenada por la atracción en algunas regiones y haría que empezaran a colapsar de nuevo. Cuando la región llegara a ser lo bastante pequeña, giraría lo suficientemente rápido para poder equilibrar la atracción de la gravedad.
Las estrellas más masivas tendrían que estar más calientes para contrarrestar su mayor atracción gravitatoria. Nuestro propio Sol contiene aproximadamente un 2 por ciento de todos estos elementos más pesados porque es una estrella de segunda o tercera generación. Se formó hace unos 5.000 millones de años a partir de una nube de gas en rotación que contenía los residuos de supernovas anteriores.
El Modelo Inflacionario
Para poder evitar las dificultades que había respecto a las etapas muy tempranas del modelo de big bang caliente, Alan Guth, que era un científico y tecnológico muy cualificado, propuso un nuevo modelo.
Sugirió que el universo primitivo podría haber tenido un período de expansión muy rápido exponencial. Se dice que esta expansión es inflacionaria por analogía con la inflación en los precios que ocurre en mayor o menos medida en todos los países. Guth sugirió que el universo empezó en el big bang muy caliente. Conforme el universo se expandiera se enfriaría y las energías de las partículas disminuirían. Finalmente se produciría lo que se denomina como una transición de fase, y se rompería la simetría entre las fuerzas. La fuerza fuerte se haría diferente de la fuerza débil y electromagnética.
Conforme el universo s expandía, las partículas de materia se separaban. Quedaría un universo en expansión que apenas contendría dichas partículas. Seguiría estando en el estado sobre enfriado en el que la simetría entre las fuerzas no está rota. Además, la idea de inflación también podría explicar por qué hay tanta materia en el universo. La materia del universo está hecha de energía positiva, pero toda la materia se atrae por la propia fuerza de la gravedad.
La razón es que hay que gastar energía en separarlos, tirando de ellos en contra de la fuerza gravitatoria por la que se atraen. En el caso del universo en conjunto se puede demostrar que esta energía gravitatoria negativa cancela exactamente la energía positiva de la materia, siendo entonces la energía total del universo cero.
El final de la inflación
En la actualidad el universo no se está expandiendo de manera inflacionaria. Por tanto, tuvo que haber algún mecanismo que eliminara la muy alta constante cosmológica efectiva. Esto cambiaría la velocidad de expansión, que pasaría de ser acelerada a ser frenada por la gravedad como la que tenemos hoy. A medida que el universo se expandiera y enfriara, cabría esperar que con el tiempo, l simetría entre las fuerzas se rompiera de la misma forma que el agua muy fría siempre acaba por congelarse.
En la propuesta original de Guth se suponía que la transición a la simetría rota se producía de forma muy repentina, muy parecida a como aparecen cristales de hilo en el agua muy fría. El problema era que el universo se estaba expandiendo tan rápidamente que las burbujas se estarían alejando unas de otras con demasiada rapidez para poder unirse. Otro científico llamado Linde, dijo que el cambio de simetría intacta a simetría rota debería producirse muy lentamente dentro e una burbuja.
El modelo de ruptura lenta de simetría era buen intento para poder explicar por qué el universo uniforme es como es. Un modelo mejor, llamado modelo inflacionario caótico, fue introdujo por el propio Linde en el año 1983. Este modelo demostraba que el estado actual del universo podría haber aparecido a partir de un gran número de configuraciones iniciales diferentes. Sin embargo, no puede darse el caso de que cualquier configuración inicial tuviera que llevar a un universo como el que observamos hoy en día.
Pg 86-108
27 de Novembro, 2022
Sexta Conferencia
“LA DIRECCIÓN DEL TEMPO”
C, P y T.
Las leyes de la física no distinguen entre el pasado y el futuro. Más exactamente, las leyes de la física son invariantes bajo la combinación de operaciones conocidas como C, P y T. C significa cambiar partículas por antipartículas, P significa toma la imagen especular de modo que izquierda y derecha se intercambien, y T significa invertir la dirección del movimiento hacia atrás. Las leyes de la física que gobiernan el comportamiento de la materia en todas las situaciones normales son invariantes bajo las operaciones C y P por sí solas. S i las leyes de la física son invariantes por la combinación de operaciones C y P, de la misma manera, por la combinación C, P y T, también deben ser invariantes bajo la operación T únicamente.
Si ponemos un ejemplo, sería el de un vaso que cae al suelo y se rompe en mil pedazos contra el suelo. Si tomamos una partícula de esto, podemos decir fácilmente si está pasando hacia delante o hacia atrás. Si la pasamos hacía atrás, que verá como los fragmentos se reúnen de repente en el suelo y saltan para formar un vaso entero en la mesa. Con esto, se puede decir que la película está pasando hacía atrás porque nunca observamos este comportamiento en nuestra vida cotidiana.
Las flechas del tiempo
La explicación que se da normalmente de por qué no vemos vasos rotos saltando hacía atrás sobre la mesa es que lo prohíbe la segunda ley de la termodinámica, la cual dice que el desorden o la entropía aumenta siempre con el paso del tiempo.
El incremento de desorden o la entropía con el tiempo es un ejemplo de lo que se denomina una flecha del tiempo, algo que da una dirección al tiempo y distingue el pasado del futuro. Existe la flecha del tiempo termodinámica, esta es la dirección del tiempo que aumenta con la entropía. Por otro lado, existe la flecha del tiempo psicológica que es la dirección en la que sentimos que el tiempo pasa, la dirección del tiempo en la que recordamos el pasado pero no el futuro. Por último lugar, está la flecha del tiempo cosmológica, que es la dirección del tiempo en la que el propio universo se está expandiendo y contrayendo.
Las condiciones de frontera del universo
El universo parece que evoluciona de acuerdo a leyes bien definidas, pero es poco razonable esperar que las mismas leyes u otras similares puedan también ser válidas en el principio del universo. En la teoría clásica de la relatividad general, el principio del universo tiene que ser una singularidad de densidad infinita en la curvatura espacio-temporal. En estas condiciones, todas las leyes de la física conocidas deberían dejar de ser válidas, de modo que no podrían ser utilizadas para predecir como debería empezar el universo.
El universo podría haber empezado en un estado muy suave y ordenado, lo que habría llevado llevado a flechas del tiempo termodinámica y cosmológica bien definidas, pero a su vez podría haber empezado en un estado de completo desorden, de forma que en este caso, el desorden no puede aumentar con el tiempo.
Las historias serían espacios curvos que representarían la evolución del universo en el tiempo. Seguiríamos teniendo que decir cómo se comportaban las historias posibles del universo en la frontera del espacio-tiempo en el pasado, pero no conocemos ni podemos conocer las condiciones de frontera del universo en el pasado.
El universo habría empezado en un estado suave y ordenado y se convertiría en grumoso y desordenado con el paso del tiempo. Esto explicaría la existencia de la flecha del tiempo termodinámica. El universo empezaría en un estado de orden elevado y se haría más desordenado con el tiempo. Nuestro sentido subjetivo del tiempo sería aquel en el que el universo se está expandiendo, y no la dirección opuesta, en la que se estaría contrayendo.
Pg 109-120
Séptima Conferencia
“LA TEORÍA DEL TODO”
Einstein pasó la mayor parte de los últimos años de su vida buscando una teoría unificada, pero no era el momento oportuno, puesto que en esa época, se sabía muy poco sobre las fuerzas nucleares. Por el contrario, se negaba a creer en la realidad de la mecánica cuántica, a pesar del muy importante papel que él mismo había desempeñado para su desarrollo. Se debía obtener una teoría unificada que pudiera incorporar de manera satisfactoria el principio de incertidumbre, ya que era una característica indispensable del universo en el que vivimos.
La física ha podido describir los inicios de nuestro universo con algunas teorías parciales. Estas teorías describen una gama limitada de observaciones. No tienen en cuenta otros efectos que aún no se comprenden. El objetivo de la cosmología y la física es encontrar una teoría completa, coherente y unificada del mundo. Stephen Hawking lo describe como la unificación de la física.
Las perspectivas de encontrar dicha teoría parecen ser mucho mejores ahora porque se conoce mucho más sobre el universo. Se tiene la relatividad general, la teoría parcial de la gravedad, y las teorías parciales que gobiernan las fuerzas, débil, fuerte y electromagnética. Las tres últimas pueden combinarse en las denominadas teorías de gran unificación. La dificultad principal para poder encontrar una teoría que unifique la gravedad con todas las demás fuerzas es que la relatividad general es una teoría clásica.
Siempre se pregunta si puede haber una teoría unificada de todo, o si simplemente se anda persiguiendo algo que es imposible de obtener. Parece que teniendo claro esto, puede haber tres distintas posibilidades:
- Existe realmente una teoría unificada completa, que se descubrirá algún día cuando seamos lo suficientemente inteligentes.
- No existe ninguna teoría del universo, sino solo una secuencia infinita de teorías que describen el universo cada vez con una mayor precisión.
- No hay ninguna teoría del universo. Los sucesos no pueden predecirse más allá de cierta medida, sino que ocurren de una manera aleatoria y arbitraria.
Stephen Hawking es cautelosamente optimista en cuanto a que descubriremos las leyes definitivas de la naturaleza. Confía en que algún día encontraremos una teoría unificada completa si somos lo suficientemente inteligentes. Esta teoría unificada no es una teoría definitiva. En su lugar, tenemos una secuencia infinita de teorías que describen cada vez con más precisión el universo.
Nuestros puntos de vista actuales sobre la física cuántica nos han llevado a descubrir todos los secretos del universo. El libro de Steven Hawking es un gran punto de partida para entender cómo funciona el universo y la importancia de las estrellas en él.
“Si descubrimos una teoría completa, con el tiempo debería ser comprensible en principio para todos, no sólo para unos pocos científicos. Entonces, todos podremos participar en la discusión de por qué existe el universo. Si encontramos la respuesta a eso, sería el triunfo definitivo de la razón humana. Porque entonces conoceríamos la mente de Dios”.
STEPHEN HAWKING, LA TEORÍA DEL TODO
Pg 121-140
FIN
