pagina 28 – 43
7. Linhas de pesquisa em IHC
A intersecção entre computação e psicologia oferece uma oportunidade valiosa para elucidar os processos cognitivos humanos e as estruturas de memória. Além da influência dos psicólogos nesse campo, a construção de novas tecnologias também é fortemente influenciada pela psicologia. Esta colaboração estende-se para além da psicologia e inclui cientistas da informação, profissionais de negócios, educadores, antropólogos e sociólogos, todos contribuindo e beneficiando dos avanços na interação humano-computador (IHC). Esta inter-disciplinaridade gerou diversas direções de pesquisa, refletindo as sinergias únicas que continuam a moldar a evolução deste campo dinâmico. É importante notar que a lista fornecida não é exaustiva, mas enfatiza a amplitude e expansão do âmbito da investigação neste campo multifacetado.
7.1 Especificação e implementação da interação
Ferramentas modernas de construção de interface são como nossos super poderes de produtividade, mas aqui vai um truque. Essas ferramentas são ótimas para tarefas simples, como criar menus e widgets, mas não são muito boas para lidar com sua criatividade. Novas técnicas de elicitação de requisitos exigem maior envolvimento do usuário na definição de como interagir com o sistema. Afinal, quem melhor para lhe dizer como algo funciona do que as pessoas que o utilizam? É importante lembrar que novos gadgets e formas de interação surgem a todo momento. Isso significa que você precisa atualizar constantemente sua abordagem para acompanhar o movimento tecnológico em constante evolução.

Especificação e implementação da interação
7.2 Manipulação direta
São interfaces visuais nas quais os usuários manipulam representações
objeto de interesse. A pesquisa empírica pode nos ajudar a entender
Perguntas sobre qual analogia ou representação metafórica implementar.
Novas formas de manipulação direta incluem: linguagem visual,
Visualização espacial, controle remoto, tele-presença, realidade virtual e
Aumento de dados.

7.3 Dispositivos de entrada e apresentação de dados
Imagine as muitas opções para interagir com sua tela: desde tocar telas de alta resolução com stylus e canetas até comandos de voz, gestos, mouses, luvas e joysticks. A seleção de equipamentos não é apenas uma questão técnica, mas uma dança harmoniosa entre a tarefa a ser executada e critérios como velocidade, precisão, cansaço, facilidade de correção de erros e satisfação do usuário. Esses padrões são mais do que apenas palavras bonitas – eles são medidos por meio de experimentação extensiva com representantes da comunidade de usuários-alvo, realizando tarefas semelhantes às que enfrentarão todos os dias. Garantir a melhoria do desempenho através de métodos quantitativos para garantir que a escolha do equipamento não seja apenas funcional, mas uma verdadeira alavanca de desempenho para os utilizadores.
7.4 Assistência online
Exploração da Informação:
Com o aumento constante da disponibilidade de conteúdo multimédia na Internet e em bases de dados corporativas ou científicas, a necessidade de ferramentas e estratégias que permitam aos usuários filtrar, selecionar e reorganizar suas informações de maneira rápida e intuitiva é cada vez mais urgente. A subárea de IHC conhecida como “visualização de informações” (infovis) concentra-se nesse desafio. Entre as técnicas preferidas nesse campo estão as telas amplas, o apontamento direto, os grafos, os caledogramas, os dendogramas e os mapas de temperatura.
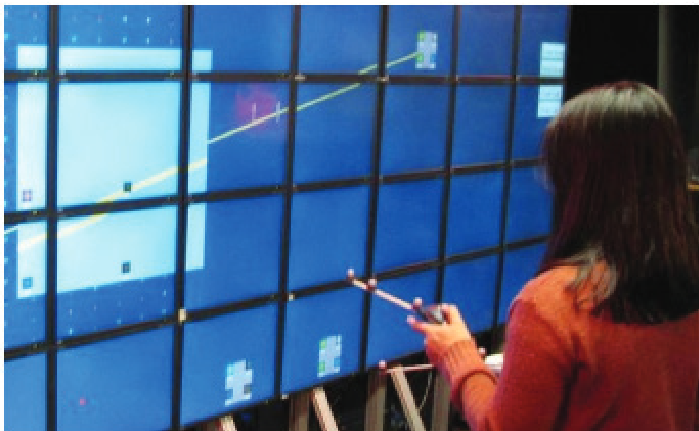
Telas Amplas:
A capacidade humana de indexar informações no espaço ,é explorada através da tela grande. Esta abordagem visa aumentar a área de trabalho e, assim, reduzir as demandas cognitivas, distribuindo de forma eficiente as informações necessárias.

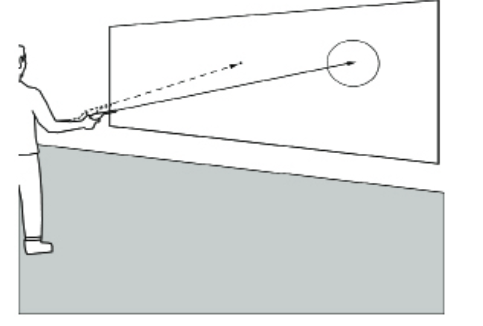
Apontamento Direto:
A pintura e a linguagem visualizam ideias. O ato de apontar figuras promove a integração dos componentes visuais e verbais do raciocínio, simplificando a consolidação de ideias.

Grafos:
Os grafos são uma técnica muito importante na visualização de dados, regularmente aplicados na análise de cartografia, redes sociais e bio informática.

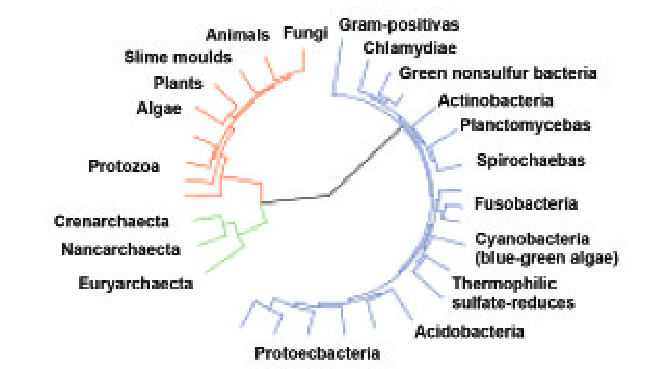
Caledogramas:
Os caledogramas, utilizados para a classificação de espécies, agrupam organismos ancestrais com todos os seus descendentes.

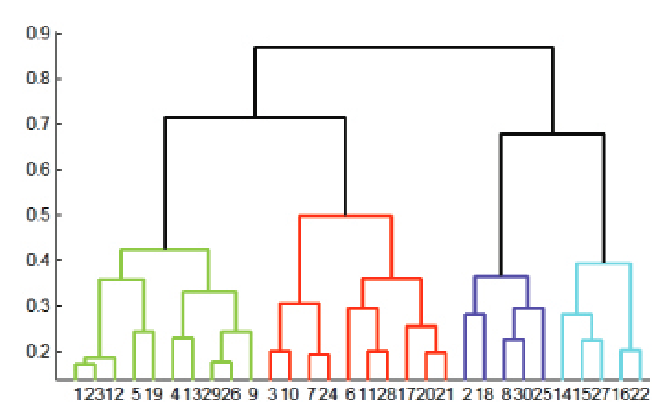
Dendogramas:
Os diagramas em formato de árvore, geralmente são aplicados na ilustração e agrupamentos hierárquicos.

Mapas de Temperatura:
Os mapas de temperatura representam a visualização de dados apresentados em formato de tabela colorida onde destacam informações de acordo com as categorias específicas assim oferecendo uma visão rápida e intuitiva.

Capítulo 2 Teorias e Métodos
Objetivos:
• Apresentar teorias de alto nível que fornecem subsídio geral para o projetista de sistemas interativos
• Introduzir o modelo Objeto-Ação proposto do Shneiderman que preconiza o entendimento, em detalhes, da tarefa e o reconhecimento do papel desempenhado por todos os objetos utilizados na sua execução.
• Discutir o impacto de fatores como a frequência de uso, perfis de tarefas
e estilos de interação sobre o projeto de interface de sistemas interativos.
Apresentar dicas práticas para a construção de interfaces de qualidade
• Debater acerca de quais tipos de tarefas sistemas automatizados levam
vantagens sobre o operador humano (trabalho manual), e em quais o ser
humano tem desempenho superior a sistemas automatizados.
Introdução
Um bom projetista não pode se confiar apenas em julgamentos intuitivos. Neste capítulo apresentaremos técnicas que nos dão direcionamento tanto de
alto nível na forma de teorias e modelos, como princípios de nível médio e
dicas práticas.
- Teorias de alto nível
1. 1 Introdução
No interessante mundo do design de sistemas interativos, diversas teorias desempenham um papel crucial. A teoria exploratória nos orienta na observação do comportamento, na descrição de atividades e na comparação de conceitos entre programas e treinamentos. A teoria da predição, por outro lado, fornece aos projetistas ferramentas para comparar o desempenho, considerando aspetos como tempo de execução e taxa de erro.
Algumas dessas teorias concentram-se em atividades cognitivas e perspetivas, como o tempo que leva para encontrar um item na tela ou converter um caractere de itálico para negrito. Surpreendentemente, a teoria relacionada à previsão de tarefas motoras é muito eficaz em prever com precisão o tempo que um usuário levará para navegar até um item específico na tela.
No entanto, o processamento de atividades cognitivas complexas (muitas vezes envolvendo múltiplas sub tarefas) torna a previsão uma tarefa desafiadora. O uso do sistema também pode fazer uma diferença considerável no desempenho; um usuário iniciante pode levar até 100 vezes mais tempo para concluir uma tarefa do que um usuário experiente.
Embora centenas de teorias no campo da interação humano-computador (IHC) satisfaçam a situação atual, muitas teorias ainda estão em processo de maturação, tanto por seus criadores quanto por aqueles que buscam aprimorá-las. Isto mostra que o campo está em constante evolução e promete mudanças novas e potencialmente transformadoras. Vamos explorar algumas teorias interessantes.
1.2 O Modelo de Foley
O modelo “top-down” proposto por Foley et al. (1987) para o desenvolvimento de sistemas interativos segue uma abordagem modular em quatro níveis:
- Conceitual,
- Semântico
- Sintático e Léxico.
Conceitual: Representa o modelo mental do usuário em relação ao sistema, como no exemplo de uma transação bancária. Aqui, a compreensão de ações interligadas, como consultar saldo, retirar dinheiro e atualizar saldo, é fundamental.
Semântico: Define os significados dos termos do sistema, como “saldo” e “numerário”. Esta camada proporciona clareza e entendimento dos elementos do sistema, contribuindo para uma comunicação eficaz.
Sintático: Estabelece as formas de utilizar os termos definidos para realizar tarefas específicas. No exemplo, a combinação de consultas de saldo, liberação de numerário e atualização de saldo forma a tarefa de efetuar um saque.
Léxico: Define os mecanismos dos dispositivos de entrada e apresentação, incluindo o uso de teclas e botões. Por exemplo, em um caixa eletrónico, o cliente utiliza botões, enquanto em um microcomputador, o projetista pode incorporar o mouse e teclas de navegação.
A vantagem desta abordagem “top-down” é sua característica modular, encorajando os projetistas a iniciar no nível conceitual e mapear progressivamente as transições entre os diferentes níveis. Isso proporciona uma estrutura organizada para o desenvolvimento de sistemas interativos, promovendo eficiência e compreensão aprofundada durante todo o processo.
1.3 Os Modelos GOMS e Keystroke
Os dois modelos foram propostos por Card, Moran e Newell (1983) propuseram dois modelos famosos, um deles é o GOMS, cuja abreviatura enfatiza os elementos básicos: Metas (metas), Operadores (operadores), Métodos (métodos) e Regras de Seleção (regras de seleção). Nesta visualização, o objetivo do usuário (como editar um documento) é dividido em subobjetivos (como inserir uma palavra).
Esses objetivos são alcançados através de métodos específicos, como mover o cursor para o local desejado. Os operadores, por sua vez, são definidos como “comportamentos cognitivos, motores ou percetivos básicos” necessários para alterar o estado mental do usuário ou influenciar o ambiente da tarefa. Exemplos de operadores incluem pressionar teclas .Desenvolvido por Card, Moran e Newell em 1983, o modelo GOMS propõe uma estrutura para analisar a interação humano-computador. Este modelo utiliza as abreviações de “objetivo”, “operador”, “método” e “regra de seleção” para descrever como os usuários atingem seus objetivos por meio de métodos, utilizando operadores como operações básicas. Os exemplos incluem o pressionar de tecla e movimentação do cursor. As regras de seleção orientam a escolha entre os métodos. O gráfico abaixo ilustra o tempo gasto por cada operador. Os modelos GOMS são valiosos para compreender e otimizar as interações, tendo em conta a eficiência com que as tarefas são executadas e o impacto da seleção do caminho na eficácia do utilizador.

O modelo de nível de clicks tecla foi projetado para prever tempos de execução sem erros para tarefas executadas por usuários experientes, somando o tempo para sub tarefas como digitação, cliques do mouse, posição do cursor, desenho, raciocínio e espera pelo tempo de resposta do sistema. No entanto, este modelo concentra-se em usuários experientes que executam tarefas e não aborda aspetos como aprendizagem, resolução de problemas, recuperação de erros, satisfação subjetiva ou retenção.
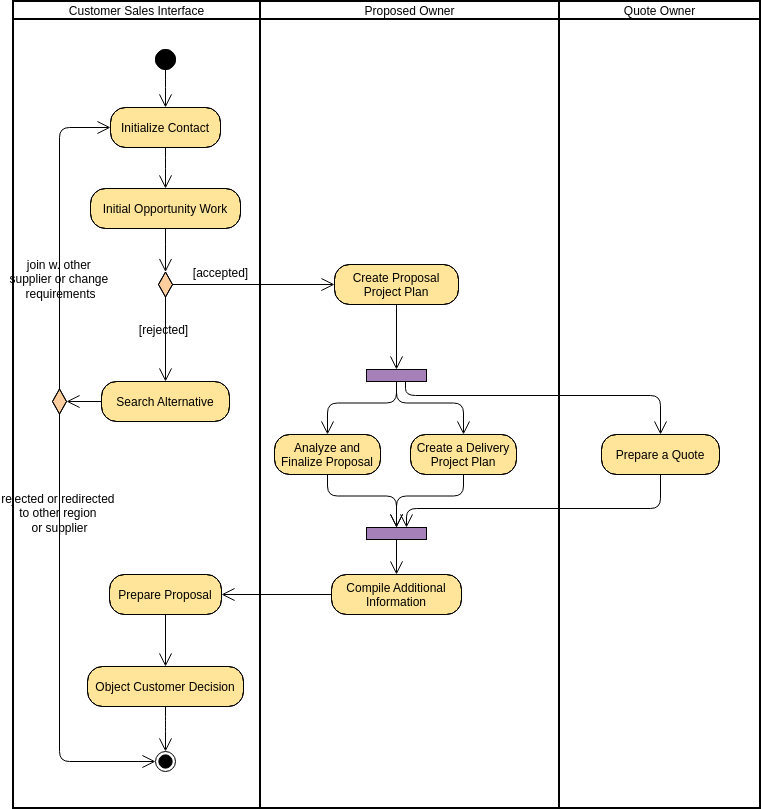
Uma alternativa ao modelo acima é o diagrama de transformação, que já é bastante conhecido na engenharia de software e existe na UML (Unified Modeling Language). Esses gráficos são valiosos tanto durante as fases de design quanto de ensino e podem ser usados como preditores de tempo de aprendizagem, tempo de execução e ocorrência de erros.

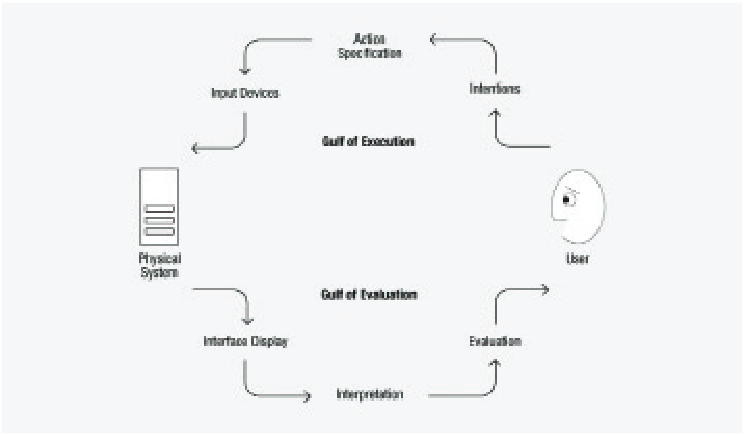
1.4 Modelos de estágios de ação
Norman propõe sete estágios de ação, delineando um modelo de interação humano computador (Card et al., 1983):
- Formular um objetivo;
- Formular uma intenção;
- Especificar uma ação;
- Executar uma ação;
- Perceber o estado do sistema;
- Interpretar o estado do sistema;
- Avaliar o resultado.
O processo de interação do usuário com o sistema segue a seguinte sequência: o usuário formula uma intenção conceitual, traduz-a na semântica de diferentes comandos, constrói a sintaxe necessária e, finalmente, executa uma ação, como mover o mouse para selecionar um ponto. a tela. Estas etapas, descritas por Norman como ciclos de ação e avaliação, revelam desafios fundamentais.
A “lacuna de execução” refere-se à incompatibilidade entre a intenção do usuário e as ações permitidas pelo sistema. Por outro lado, a “lacuna de avaliação” representa a diferença entre a representação do sistema e as expectativas do usuário. A Figura 19 ilustra visualmente essas lacunas, destacando as lacunas que podem surgir durante as interações. Esta análise é fundamental para identificar e superar obstáculos, ajudando a entregar uma experiência mais alinhada com as intenções e expectativas do usuário.

Norman propôs quatro princípios para um design eficaz:
1) Manter visíveis os estados do sistema e as opções operacionais.
2) Alinhar um modelo conceitual sólido com diagramas de sistema,
3) Usar mapeamentos claros para revelar relações entre os estágios,
4) Fornecer feedback contínuo. Destaca a importância de estudar erros nas transições entre objetivos, intenções e ações.
O modelo também destaca quatro pontos-chave para os usuários que exploram interfaces: formulação inadequada de metas, dificuldade em identificar elementos de interface, falta de conhecimento de como executar ações e feedback insuficiente. Esses pontos indicam áreas-chave para melhorias na usabilidade e na experiência do usuário.
1.5 Teorias voltadas para o uso de Widgets
A maioria dos programas de computador usa widgets como rótulos, campos, caixas de seleção e caixas de seleção. Em ambientes de programação, os desenvolvedores costumam usar pintores de tela para criar interfaces arrastando widgets de uma caixa de ferramentas.
A utilização de widgets oferece a oportunidade de avaliar a qualidade da interface, pois cada tipo de widget possui sua complexidade de uso. Interfaces com widgets cuja operação é cara podem levar à redução do desempenho do usuário, à fadiga precoce e ao aumento das taxas de erros durante a operação.
A ordem em que os widgets são renderizados na tela é crítica e deve ser lógica e consistente com os objetos do mundo real. Por exemplo, um formulário de tela deve seguir a mesma ordem de campos do formulário em papel correspondente. Esses princípios enfatizam a importância do tipo e da disposição dos widgets em uma interface para garantir uma interação eficiente e intuitiva, promover melhor desempenho e reduzir erros do usuário.
