2.3.4.2 BOTÕES
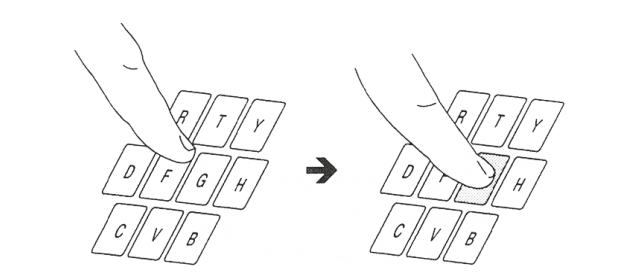
Os botões digitais têm uma gama variada de formas, não se limitando a serem apenas discos redondos, podendo assumir formas gráficas ou serem representados por imagens que sugerem uma ação.

Durante interações em dispositivos móveis, como tablets ou smartphones, o feedback ao usuário pode se dar por mudanças visuais, como alterações de cor, ou através de feedback sonoro ao ativar um botão, como mencionado por Pannafino.
Em telas sensíveis ao toque, os botões têm dois estados: estático e pressionado, enquanto em computadores, existem quatro estados distintos: estático, hover (rato sobre o botão sem pressionar), pressionado e visitado após a ação.
É crucial considerar a diferença entre dispositivos ao desenvolver interfaces, já que a interação precisa se adaptar ao espaço disponível. Enquanto o cursor do computador pode interagir precisamente com objetos pequenos, como um único pixel, os dispositivos touchscreen exigem áreas maiores para interações precisas, necessitando cerca de cinquenta pixels em altura para cliques.
Além dos botões de navegação, existem os botões de “call to action”, cujo objetivo é incentivar o usuário a tomar ações específicas, como se inscrever em um serviço, fazer download ou comprar um produto. Eles geralmente empregam uma linguagem urgente, utilizando expressões como “Registe-se Agora” ou “Experimente Grátis” para capturar a atenção do usuário.
2.3.4.3 TIPOGRAFIA NO ECRÃ
A tipografia digital tornou-se mais acessível para designers com o surgimento de serviços online, como Typekit, Fontdeck e Google Fonts, o que também contribuiu positivamente para resolver problemas de pirataria e direitos autorais das fontes. Além disso, esses serviços melhoraram a renderização das fontes em diferentes navegadores e dispositivos.
Escolher a tipografia adequada para telas pode ser desafiador devido à grande variedade de fontes disponíveis. Ellen Lupton analisou uma seleção de fontes reconhecidas globalmente, populares entre os designers web, usando critérios essenciais:
- Legibilidade: A distinção entre os caracteres é crucial. Fontes altamente modulares ou geométricas podem ser menos legíveis do que aquelas com formas mais orgânicas e distintas.
- Leitura: A fonte deve ser confortável para leitura prolongada em texto corrido.
- Flexibilidade: A capacidade da fonte em funcionar bem em diferentes tamanhos e pesos é fundamental, servindo tanto para títulos quanto para texto principal.
- Carisma: A fonte deve ter detalhes únicos e ser memorável, especialmente em tamanhos maiores.
- Classe: A fonte transmite uma sensação de sofisticação ou elegância?
Além desses critérios, é essencial que o designer teste e experimente as fontes para determinar qual se adapta melhor ao projeto.
2.3.4.4 ALINHAMENTO E GRELHAS

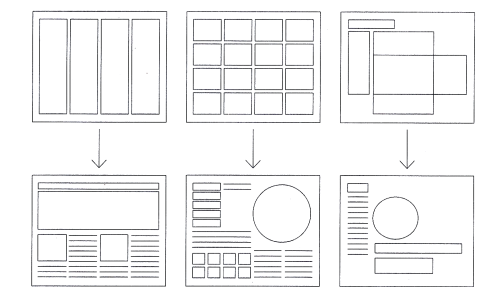
O alinhamento e as grelhas desempenham papéis cruciais no design visual e na organização de elementos em um projeto.
A grelha atua como uma estrutura invisível que sustenta o projeto, estabelecendo alinhamentos e relações entre objetos e componentes. É fundamental para criar uma estrutura coesa e organizada.
O alinhamento, por sua vez, é um elemento chave na comunicação visual, permitindo ao designer criar uma experiência organizada e sistemática para o usuário. A ideia é que todos os elementos na tela devem estar alinhados entre si na medida do possível, e qualquer desalinhamento deve ter uma razão justificável para sua diferenciação.
Conforme mencionado por Lidwell, Holden e Butler em “Universal Principles of Design”, o alinhamento entre objetos gera uma sensação de unidade e coesão, oferecendo estabilidade visual ao projeto como um todo. O alinhamento pode ser uma ferramenta poderosa para guiar o usuário pelo design, como quando linhas e colunas de uma grelha ou tabela indicam relacionamentos entre elementos e orientam o movimento visual do usuário de forma consistente.
2.3.5 USABILIDADE
2.3.5.1 LEGIBILIDADE
A legibilidade do texto em design envolve vários elementos essenciais, conforme discutido por Lidwell e Ellen Lupton:
- Tamanho do Texto: O tamanho da tipografia para telas varia do padrão de 12px, podendo ser ainda menor para telas menores. Designers estão adotando tamanhos maiores, como 14px, 18px ou até 21px para o corpo do texto, especialmente em blogs, para tornar a leitura mais agradável.
- Tipos de Letra: Escolher um tipo de letra que se adeque ao contexto e conteúdo do projeto é crucial. Manipular características como tamanho, contraste, peso, cor e hierarquia ajuda a criar experiências de leitura agradáveis e atrativas.
- Constraste: É recomendado o uso de texto preto em fundos brancos, ou vice-versa, para um bom contraste. Níveis acima de 70% são considerados ideais. É crucial manter um contraste adequado entre texto e fundo para uma boa legibilidade. Fundos texturizados podem reduzir significativamente a legibilidade e devem ser evitados.
- Espaçamento entre Linhas: O espaçamento entre linhas afeta a aparência dos parágrafos e a estrutura da página como um todo. Uma página bem projetada deve equilibrar o espaço em branco e a densidade do conteúdo.
Esses elementos contribuem significativamente para a clareza e facilidade de leitura do texto em design, garantindo que a escolha do tamanho, tipo de letra, contraste e espaçamento sejam cuidadosamente considerados para uma experiência de leitura agradável e eficaz.
2.3.5.2 ACESSIBILIDADE
A acessibilidade no design tem evoluído para garantir a usabilidade por todas as pessoas, independentemente de suas capacidades. Lidwell destaca quatro características essenciais para um design acessível: perceptibilidade, operacionalidade, simplicidade e perdão.
- Perceptibilidade: Um design é perceptível quando todos, independentemente das capacidades sensoriais, conseguem compreendê-lo. Isso pode ser alcançado através do uso de signos, atalhos visuais e compatibilidade com tecnologias de assistência sensorial.
- Operacionalidade: Um design é operacional quando todas as pessoas conseguem utilizá-lo. Isso envolve minimizar ações repetitivas, facilitar o uso de controles e garantir compatibilidade com tecnologias de assistência física ou digital para diferentes necessidades, como acesso a cadeiras de rodas ou sistemas para cegos e surdos.
- Simplicidade: A simplicidade em um design permite que todos, independentemente de experiência, literacia ou concentração, possam percebê-lo e utilizá-lo. Isso inclui a remoção de elementos complexos desnecessários, o uso de códigos de etiqueta claros, dar destaque à informação importante e fornecer feedback claro ao usuário.
- Perdão: Um design perdoável minimiza a ocorrência e consequências de erros. Isso é obtido através de controles que funcionam corretamente, confirmações para reduzir erros, ações reversíveis e redes de segurança para mitigar as consequências dos erros do usuário.
Essas características destacam a importância da acessibilidade no design, não apenas para reduzir erros na utilização, mas também para minimizar problemas de adaptação para pessoas com deficiência. Um design acessível não apenas amplia o acesso, mas também melhora a experiência do usuário, promovendo a inclusão e a igualdade na utilização de produtos e serviços.
