Capitulo 3 : Gerenciando os processos do Projeto
58-69
Introdução
Hoje, ao criar sistemas interativos, o foco está na compreensão de como as pessoas realmente funcionam, e não apenas na tecnologia em si. O design inclui observação detalhada do usuário, análise de tarefas e validação por meio de protótipos e testes em tempo real. O treinamento do usuário agora se concentra no fluxo de trabalho, não apenas na tecnologia. Os designs modernos visam atender às habilidades, objetivos e preferências do usuário, promovendo a interação direta durante todo o ciclo de vida do sistema. Embora a engenharia de usabilidade seja um campo unificado, é muito importante que as empresas apoiem ativamente a usabilidade, que muitas vezes é tida como certa no processo de engenharia de software. Também discutimos três elementos importantes do desenvolvimento de sistemas interativos.
1) Documentos de orientação para implementação;
2) Use ferramentas de software para criar interfaces.
3) Realizamos análises de especialistas e testes de usabilidade no mundo real.
Esses elementos são essenciais para o sucesso de qualquer projeto interativo. primeiro. Suporte organizacional para usabilidade.
O suporte organizacional para usabilidade é fundamental, especialmente quando produtos concorrentes possuem recursos semelhantes. As empresas estão percebendo a importância da usabilidade e criando laboratórios dedicados para avaliação especializada e testes práticos. Mesmo em pequenas empresas, especialistas em design e testes de interface e usabilidade devem ser chamados. Estudos, como os realizados na IBM, mostram retornos significativos do investimento em usabilidade, incluindo benefícios financeiros, redução do tempo de desenvolvimento e custos de manutenção, aumento dos lucros e melhoria da produtividade do usuário. O design de sistemas interativos é considerado um processo criativo e imprevisível, combinando conhecimento técnico com um “sentido estético místico” para atrair usuários. O design de sistemas interativos é caracterizado por transições não lineares, envolvendo a exploração contínua de soluções parciais e novos objetivos. Esta complexidade dificulta a gestão e cria riscos orçamentais e de cronograma. Portanto, a compreensão da alta administração sobre os benefícios de investir em usabilidade é fundamental para o sucesso desta iniciativa.
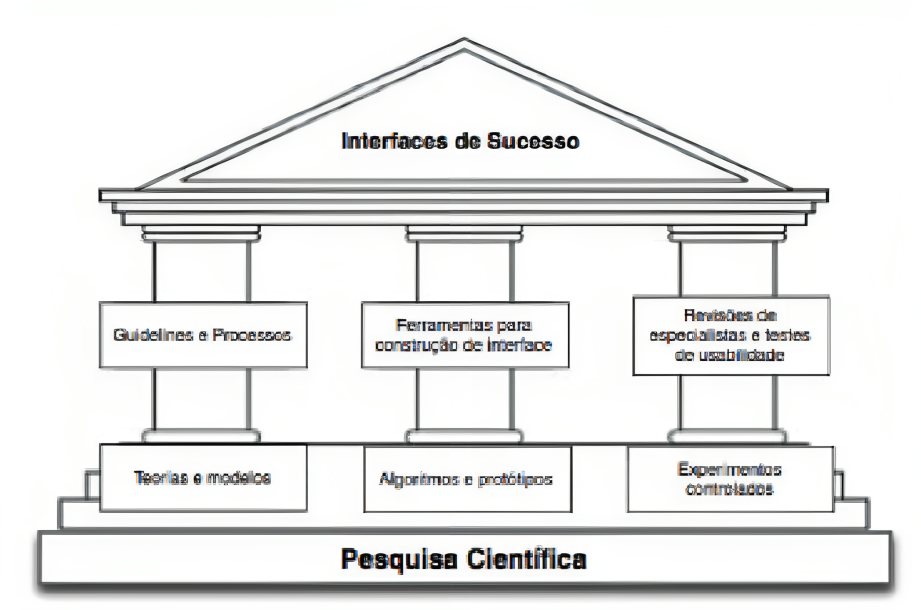
2. Três pilares do projeto

Os três pilares (Figura 31) descritos abaixo foram propostos por (SHNEIDER-MAN AND PLEASANT (2005) com o objetivo de ajudar designers a “fazerem o bem” ideias em sistemas eficazes. Para o autor, apenas utilizar a tecnologia não é suficiente garante o sucesso do projeto, mas, como veremos a seguir, depende em projetos e pesquisas que tiveram sucesso no passado.
2.1 Princípios e procedimentos
Desenvolva de acordo com as instruções:
Antes de iniciar um projeto, é importante que a equipe de desenvolvimento estabeleça instruções claras, chamadas diretrizes. Exemplos de sucesso como o da Apple destacam a importância deste princípio para garantir a harmonia em todos os designs de aplicações. Desenvolvidos ao longo de muitos anos, os tutoriais da Microsoft não apenas fornecem orientação, mas também servem como ferramentas de treinamento para programadores.
Considerações importantes:
- Palavras e símbolos:
- Terminologia e abreviaturas, incluindo uso de letras maiúsculas.
- Tipo, tamanho e estilo da fonte, bem como ícones e gráficos.
- Use cores, reflexos e animações.
- Layout da tela:
- Seleção de menus, preenchimento de formulários e caixas de diálogo.
- Crie mensagens e respostas de erro.
- Margens, alinhamento, espaçamento, entrada e apresentação de dados.
- Dispositivos de entrada e saída:
- Teclado, display, controle de cursor e dispositivo apontador.
- Use sons, feedback de voz, toque, gestos e modos de entrada especiais.
- Tempo de resposta para diferentes tarefas.
- Sequência de ações:
- Clique, arraste, solte, gesticule, preste atenção à sintaxe do comando.
- Teclas de função do programa e procedimentos de solução de problemas.
- Treinamento: Ajuda on-line, tutoriais e referências.
Shneiderman e Plaisant (2005) enfatizam que a implementação destas políticas deve ser claramente visível e apoiada dentro da organização. Tópicos controversos, como o uso de avisos sonoros, exigem revisão por pares e testes empíricos. As políticas devem evoluir continuamente para satisfazer novas necessidades e lições aprendidas ao longo do tempo.
Teste de usabilidade: explorando a experiência do usuário
A realização de testes de usabilidade é essencial ao avaliar sistemas interativos. O data center armazena informações sobre o desempenho e as interações do usuário na experiência de usabilidade. Esses testes geralmente incluem tarefas específicas acompanhadas de um questionário para medir a satisfação. Aspetos importantes:
- Licenciamento e filmagem:
- Obtenha permissão por escrito da pessoa que utilizará o filme durante a tarefa.
- Várias câmeras registam expressões faciais, movimentos dos braços e ambiente de trabalho.
- O método “pensar em voz alta” incentiva os usuários a expressarem seus pensamentos ao concluir tarefas.
- Análise qualitativa:
- Dados qualitativos, como expressões de deceção ou satisfação, completam a avaliação.
- A ligação entre dados qualitativos e quantitativos fortalece as conclusões da avaliação.
- Dados quantitativos relevantes:
- Tempo necessário para aprender funções específicas.
- Tempo gasto na execução de cada tarefa de teste.
- Taxa de erros durante o desempenho da tarefa.
- Nível de satisfação do usuário com o sistema.
A combinação de dados qualitativos e quantitativos fornece uma imagem abrangente do impacto do sistema nas tarefas do usuário. Conclusões fortes são tiradas com base em experiências subjetivas do usuário e resultados mensuráveis. Essas informações ajudam você a ajustar sua interface para otimizar a usabilidade e obter melhores resultados.
Método de desenvolvimento
3.1 Introdução
Desenvolvendo sistemas interativos: resolvendo desafios comuns
Segundo SHNEIDERMAN e PLAISANT (2005), cerca de 60% dos projetos encontram problemas, 25% deles não podem ser concluídos e os 35% restantes alcançam sucesso apenas parcial. Incorporar a usabilidade desde os estágios iniciais de um projeto pode reduzir significativamente os custos de desenvolvimento e manutenção, levando a taxas de erro mais baixas e a um sistema mais intuitivo e eficiente. Importância do método:
- Métodos tradicionais, como UML (Unified Modeling Language), são valiosos para cumprir prazos e orçamentos de projetos.
- No entanto, estes métodos nem sempre fornecem diretrizes específicas para a construção de interfaces de qualidade.
Método de design lógico do centro do usuário:
- Algumas metodologias propostas como Hix e Hartson (1993) e Nielsen (1994), com foco no design de interfaces. – A proeminente Metodologia Rational User Centered Design, apresentada por Kreitzberg (1996), que identifica seis etapas no desenvolvimento de sistemas interativos. Etapas do processo:
- Determine metas:
- Compreender claramente os objetivos e necessidades dos usuários.
dois. Análise de trabalho: - Identificar e analisar detalhadamente as tarefas a serem executadas pelos usuários.
- Compreender claramente os objetivos e necessidades dos usuários.
- Desenvolvimento de protótipo:
- Construir protótipos para observação e testes preliminares.
- Avaliação baseada na experiência:
- Análise especializada para identificar possíveis problemas de usabilidade.
- Teste de usabilidade: Testes práticos com usuários reais para avaliar a eficácia do sistema.
- Implantação e manutenção:
- Desenvolvimento final, implantação e manutenção contínua com base no feedback e nas alterações necessárias.
Esta abordagem estruturada visa criar sistemas interativos mais adequados às necessidades dos utilizadores, contribuindo assim para o sucesso do projeto.
- Desenvolvimento final, implantação e manutenção contínua com base no feedback e nas alterações necessárias.
- Etapas do desenvolvimento de sistemas interativos: um guia prático
- Etapa: desenvolver ideias de produtos
- Propor um conceito de alto nível.
- Desenvolver metas de negócios.
- Estabeleça um grupo de usuários.
- Identificar objetos de usuário.
- Levantar questões técnicas e ambientais.
- Propor planos de recursos humanos, progresso e orçamento.
- Passo: Pesquise e analise as necessidades
- Divida os usuários em grupos pequenos e homogéneos.
- Divida as atividades em unidades de tarefas.
- Realizar análise de necessidades com cenários e desenho participativo.
- Propor o primeiro rascunho dos processos e sequências de trabalho.
- Determinar o objetivo principal e a estrutura para construir a interface.
- Encontrar e resolver problemas e limitações técnicas.
- Etapa: ideias de design e protótipos de tela inicial
- Propor critérios específicos de utilização.
- Comece a criar documentação e guias de estilo.
- Identificar “telas principais” (login, tela de entrada, processos principais).
- Desenvolver protótipos destes displays utilizando ferramentas de prototipagem rápida.
- Realizar avaliação inicial e testes de usabilidade.
- Etapa : refinar o design por meio de iterações
- Desenvolver protótipos e programá-los.
- Realizar avaliações heurísticas e especializadas.
- Realize testes abrangentes de usabilidade.
- Fornecer protótipos e especificações para programação.
- Etapa : implantar o sistema
- Use modelos.
- Gerenciar alterações tardias nos requisitos.
- Desenvolver ajuda online, guias e tutoriais
- Etapa 6: Apoie o processo de implantação
- Fornecer suporte e treinamento.
- Realize manutenção e mantenha histórico de uso.
- Etapa: desenvolver ideias de produtos
Na próxima etapa, exploraremos três técnicas amplamente utilizadas no desenvolvimento de sistemas interativos: observação etnográfica, design participativo e desenvolvimento baseado em cenários.
- Observação etnográfica: um guia essencial para designers de interface
Observar os usuários em seu ambiente de trabalho é um método fundamental em diversos métodos de construção de sistemas interativos. Para designers de interface, os métodos etnográficos proporcionam uma compreensão profunda do comportamento individual e do contexto organizacional.
Ao contrário dos etnógrafos tradicionais, que mergulham na investigação cultural durante semanas ou meses, os designers limitam este tempo a alguns dias ou horas para obter as informações críticas necessárias para melhorar as interfaces existentes ou criar novas. Esta abordagem requer diretrizes específicas para evitar fazer observações irrelevantes ou omitir detalhes importantes.
Instruções para observação etnográfica:
Preparação:
- Compreensão das políticas e cultura organizacional.
- Conhecer o sistema informático e a sua história.
- Determinar objetivos iniciais e preparar questionários de pesquisa.
- Observação e perguntas são permitidas. Especializado:
- Estabelecer boas relações com gestores e usuários.
- Observar e/ou entrevistar usuários em seu ambiente de trabalho, coletando dados qualitativos e quantitativos.
- Aprofunde-se nas pistas extraídas da entrevista.
- Grave todas as visitas e entrevistas.
Análise:- Compilar dados em bases de dados digitais, de texto e multimédia.
- Quantificar e realizar testes estatísticos de dados. – Interpretar resultados de testes estatísticos. – Refinar metas com base nos resultados da análise.
Publique o resultado: - Considere apresentar resultados para diversos públicos. – Preparar relatórios e apresentações. Estas instruções podem parecer autoexplicativas, mas seu uso requer cuidadosa atenção e interpretação por parte do projetista. Por exemplo, a reclamação de um gestor sobre o preenchimento de um formulário pode ser ignorada porque o funcionário sente que o processo é trabalhoso e demorado. A realização de observação etnográfica cuidadosa pode fornecer informações valiosas para um design de interface mais eficaz.
