Web Design e HTML avançado(pgs 45-58)
Imagens
As páginas HTML ainda são páginas de texto, mesmo que contenham <IMG>. O navegador carrega imagens vinculando sua localização via URL. O atributo SRC indica a localização da imagem, que pode ser um endereço absoluto ou relativo ao URL da página. URIs relativos são úteis para fazer referência a recursos no mesmo diretório.
Alinhamento de Imagens
Nós podemos alterar a orientação da imagem usando a propriedade de alinhamento ‘align‘ para centralizar, esquerda ou direita do texto.
Exemplo:
img{
….
align: ‘center’;
};
Dimensionamento
As propriedades HEIGHT e WIDTH são usadas para redimensionar a imagem.A explicação é que alterar o tamanho da imagem não alterará sua qualidade, mas afetará o desempenho de carregamento da página.
Formatação das Palavras
HTML fornece elementos para formatar elementos de texto. Elementos lógicos como <EM> (texto sublinhado) <STRONG> (maiúsculo) é uma função especial. Elementos físicos como <I> (italico) e <B> (negrito); alteram a aparência visual dos caracteres.
Exemplo:
<b>Estou em negrito</b>
<i>estou em italico</i>
<em>Estou sulbinhado</em>
Tabelas
A introdução de tabelas no HTML ver por fins de organização de informações em linhas e colunas, como qualquer tabela que conhecemos. Os principais elementos são <TABLE> (representa uma matriz), <TR> (representa uma linha), <TD> (representa uma unidade de dados <TH> (representa o cabeçalho da tabela).
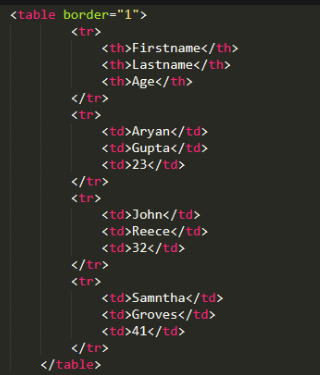
Exemplo:

Elementos Estruturais de uma Tabela
Nós podemos criar tabelas simples utilizando as tags <TABLE>, <TR>, <TD>, e <TH>. Os atributos conhecidos como BORDER, CELLPADDING e CELLSPACING são muito usados no estilo das tabelas.
Largura e altura das Tabelas
Os atributos WIDTH e HEIGHT são importantes para especificar o tamanho da tabela. O uso de percentagens, px e outras unidades de valor para formatar o tamanho de cada um dos atributos torna seu design mais flexível para diferentes resoluções de tela.
Atributos de Posicionamento, Cor e Imagens de Fundo
Esta seção cobre itens relacionados à apresentação de tabelas em HTML. Se a tabela for menor que o espaço visível, o alinhamento padrão é a margem esquerda, mas também podemos usar a margem a direita, isso pode ser ajustado usando a propriedade e o valor ALIGN para ‘right’ ou ‘center’. Semelhante ao uso de imagens, HSPACE e VSPACE adicionam margens verticais e horizontais às tabelas.
Se a propriedade BACKGROUND existir, ele obterá a URL da imagem e a enviará para o final da tabela. BGCOLOR define a cor de fundo da tabela. É importante observar que as cores padrão das células e linhas são transparentes, portanto, qualquer imagem ou cor na página ficará visível em toda a tabela, a menos que funções especiais sejam usadas.
Alinhamento e Dimensionamento de Células
Tal como acontece com as tabelas, células e linhas individuais podem ter seu conteúdo ordenado usando as propriedades ALIGN e VALIGN de <TD> e <TR>. Essas funções permitem alinhar elementos onde quiser na tabela. As células também possuem propriedades HEIGHT e WIDTH que permitem controlar a altura e a largura em pixels ou com base no tamanho da tabela.
Combinação de Células
Você pode usar as propriedades ROWSPAN e COLSPAN em <TD> ou <TH> para combinar células entre colunas e linhas. Isso possibilita a criação de tabelas mais complexas, que são mostradas com exemplos reais.
Âncoras e Vínculos
A seção sobre âncoras e vínculos aborda a criação de links em HTML. Âncoras podem ser usadas para criar destinos internos em uma página e links para recursos externos, com exemplos de uso do elemento e seus atributos HREF e NAME.
Elementos de Estilo
O elemento style é coberto por um aviso obsoleto na especificação HTML 4.0. Esta seção usa os atributos do elemento <BODY> para destacar alterações na cor de fundo, texto e links. Altere também cores e fontes com o elemento <FONT>.
Cores e Fontes
<FONT> é um elemento explorado como opção para alterar a cor, a fonte e o tamanho do texto. Embora não seja mais necessário com o advento das folhas de estilo, ainda é considerado uma alternativa para navegadores mais antigos que não suportam folhas de estilo.
