2.3.3.1 ARQUITECTURA DE INFORMAÇÃO E SISTEMA DE NAVEGAÇÃO

A Arquitetura de Informação, de acordo com Robin Landa, é a organização hierárquica e lógica do conteúdo em websites ou produtos digitais para facilitar a navegação do utilizador. Ela visa proporcionar uma experiência positiva ao garantir uma disposição clara e acessível da informação. Isso é crucial, especialmente em websites com muita informação textual, como revistas online, arquivos e sites governamentais. A Arquitetura de Informação serve como guia para os designers na criação de uma interface gráfica, destacando a importância do sistema de navegação, que inclui múltiplos níveis de acesso. Desde um portal navegacional até a navegação global, secundária e as páginas individuais. A primeira interação do utilizador, muitas vezes através de uma Splash Screen, exibe a identidade visual do produto ou marca. A Home Page, por sua vez, é uma conexão crucial, transmitindo informações importantes e o aspecto gráfico do website. Os sistemas de navegação, compreendendo elementos visuais como tabs e botões, são representações de links interativos, devendo ser limpos, simples e consistentes para facilitar a rápida e eficiente navegação do utilizador.
Existem quatro tipos principais de sistemas de navegação:
Persistente: Sempre visível, geralmente localizado no lado esquerdo do ecrã, expondo todas as opções disponíveis.
Suspenso: Comumente encontrado na navegação horizontal, mostrando apenas os menus primários.
Deslizante: Escondido e ativado pelo utilizador quando necessário, assemelha-se a uma variação do menu suspenso.
Separadores: Constantemente presentes, localizados perto da parte superior do ecrã, metaforicamente baseados nos separadores de pastas ou blocos de notas.
Embora Robin Landa faça referência principalmente a websites, a Arquitetura de Informação é crucial não apenas para websites, mas também para qualquer produto digital. As regras mencionadas para websites são aplicáveis em produtos digitais, sendo os sistemas de navegação essenciais para uma navegação clara e simples entre funcionalidades.
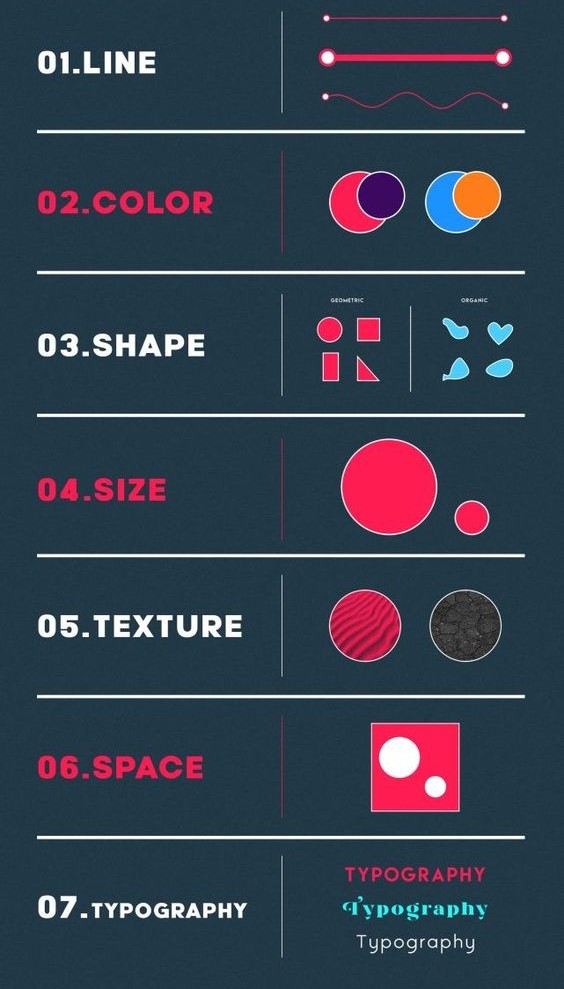
2.3.4 OS ELEMENTOS E OS PRINCÍPIOS
DO GRAFISMO NO DESIGN DE INTERFACES

2 . 3 . 4 .1 COR

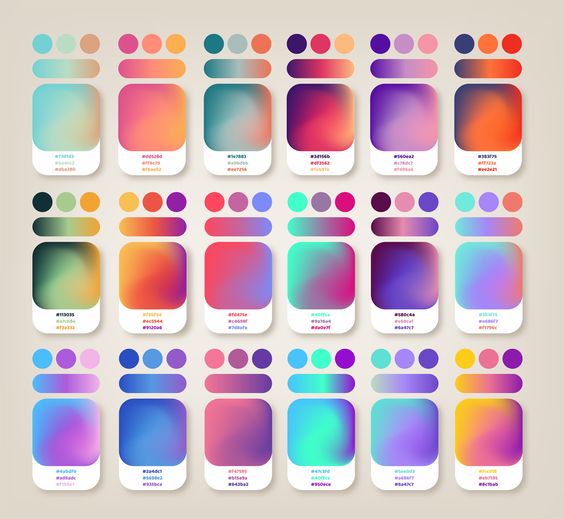
As cores desempenham um papel crucial no design, influenciando sentimentos, experiências e significados. Um designer deve entender a teoria das cores e como ela afeta a percepção e a diferenciação de marcas. As cores são usadas para evocar emoções, expressar personalidade e transmitir mensagens. No design digital, a cor é essencial na linguagem visual da interface, sendo fundamental para transmitir informações e grafismos.
Existem sistemas precisos de identificação de cores no ambiente digital, como o Hexadecimal, RGB e RGBA. É importante que os designers usem cores com moderação, integrando-as bem com outros elementos visuais para destacar elementos importantes, indicar relacionamentos e comunicar informações sem sobrecarregar visualmente o utilizador. O uso excessivo de cores pode confundir e distrair o utilizador, tornando-o mais lento e disperso ao tentar decifrar significados.
Uso de cores complementares saturadas
As cores complementares são o inverso umas das outras nos ecrãs. Essas cores, quando altamente saturadas e posicionadas ao lado uma da outra, podem criar situações de difícil percepção ou de concentração.
Saturação excessiva
As cores altamente saturadas tendem a parecer berrantes e a chamar muita atenção. De uma forma moderada, as cores saturadas podem ser usadas em pequenas amostras para capturar a atenção do utiliza- dor, mas devem ser sempre usadas com moderação.
Contrastes inadequados
Quando as cores dos objectos diferem das cores do fundo apenas na tonalidade, mas não na saturação ou brilho, tornam-se difíceis de perceber. Os objectos e o fundo devem variar em brilho ou saturação. O autor refere ainda que, o texto de cor em fundos com cor também devem ser evitados, sempre que possível.
Falta de atenção ao Daltonismo
É necessário ter algum cuidado ao usar tons de vermelho e verde (em particular), para comunicar informações importantes. As outras cores usadas devem ser consideradas em saturação ou o brilho para que este tipo de utilizadores as possam distinguir umas das outras. Se a conversão para tons de cinza da paleta de cores utilizada for facil- mente distinguível, os utilizadores daltónicos devem ser capazes de distinguir a versão das cores.
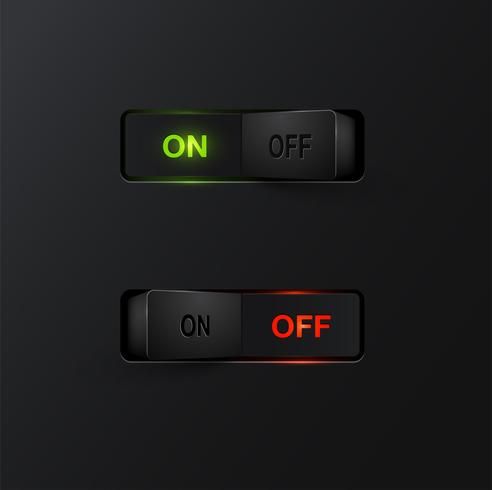
2.3.4.2 BOTÕES

“Um botão é usado para selecionar algo, no entanto, os botões não precisam de parecer pequenos discos redondos para serem botões. Estes, podem ser objectos gráficos com qualquer forma ou podem ser imagens que criam uma metáfora visual” 32. Robin Landa (2011: 374)
Durante interacções entre o utilizador e um botão digital, e para que o utilizador possa saber que acção executou, os botões dão geralmente um feedback.
Esta interacção, em tablets ou smartphones poderá ocorrer através de uma mudança de cor ou através de um som quando o botão é activado como refere Pannafino.
Até página 42
