Web Design e HTML avançado (pgs 64 -100) – Resumo com mais conteúdo para compensar a semana que não foi publicado.
Além do HTML
Imagem
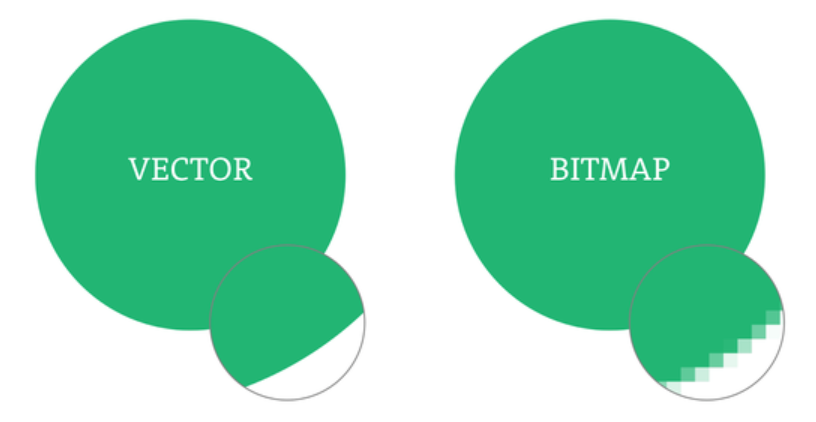
Em um cenário eletronicamente visto , as imagens se enquadram em duas categorias: imagens bitmap (raster) compostas de matrizes de pixels e imagens vetoriais definidas por equações. Enquanto as imagens bitmap perdem qualidade quando ampliadas, as imagens vetoriais mantêm sua nitidez. Programas como Corel Draw e Illustrator podem lidar com imagens vetoriais. Adobe Photoshop é líder em processamento de imagens raster. Pacotes de software Web como Adobe ImageReady e Macromedia Fireworks combinam os dois modelos.
Exemplo:

Bitmaps não compactados são raros na web, onde GIF e JPEG são os formatos dominantes. JPEG geralmente oferece compactação mais alta, mas para imagens pequenas, GIF tem tendencia em aparecer com tamanhos menores.
Cor
A profundidade de cor e a profundidade de bits afetam a dimensão da imagem. Pixeis diferentes podem produzir outras cores. A capacidade de exibição em cores é variável, são utilizadas 256 cores. Imagens de 2 bits (cor verdadeira) mostram 16,777 milhões de cores, exibindo cores verdadeiras e uma área maior. Na web, GIF e JPEG compactam bem o tamanho da imagem, independentemente do número de cores.

Paleta de Cores
Quando um tipo de imagem de 2 bits é exibida em um ambiente gráfico de 8 bits, ocorre uma conversão para torná-la visível. O sistema de 256 cores representa as cores usadas para criar uma paleta de cores. Nós podemos escolher este tipo de tecido para otimizar seu look considerando os tons dominantes do seu estilo. Roubar todas as cores de uma imagem afeta a exibição correta do sistema operacional, reduzindo a quantidade de cores disponíveis para os aplicativos. O navegador possui uma paleta própria, chamada Color Cube, que contém 216 tipo de cores, sendo as 0 restantes reservadas para a utilização do sistema. As cores internas e externas do cubo são ajustadas quando a imagem é carregada no navegador. Isso permite que o navegador ajuste e reduza automaticamente as cores para caber em sua paleta.
Anti-Aliasing
O anti-aliasing é muito importante para otimizar áreas dinâmicas de uma imagem adicionando cores comuns. A qualidade é melhorada, mas a eficiência da compressão é reduzida, isso faz com que é aumentado o número de cores e a dimensão da paleta. A qualidade da imagem é ruim e as curvas e linhas diagonais não são suavizadas. Com a utilização do anti-aliasing, é importante manter o número de cores necessário ao mínimo.

GIF
O formato de comunicação gráfica, um formato GIF, fornece compactação eficiente para imagens não gráficas. GIF, que usa o algoritmo Lempel-Ziv-Welch, preserva a qualidade visual enquanto compacta e substitui uma matriz horizontal de pixels da mesma cor e tamanho. GIF suporta entrelaçamento, transparência e animação. GIFs vinculados criam efeitos visuais, mas a exibição das imagens vinculadas pode ser atrasada. Os GIFs também podem substituir a cor pela luz, criando imagens transparentes que mantêm a forma do objeto.
JPEG (e JPG)
JPEG (Joint Photographers Expert Group) é bom para compactar imagens estáticas. Fornece compactação de alta perda de 10:1 a 100:1. Ao contrário do GIF, ele suporta o formato RGB e deixa informações de cores de 2 bits. JPEG progressivo e JPEG entrelaçado são recursos opcionais. A compactação JPEG sempre apresenta perdas e o tamanho final depende da qualidade desejada. JPEG não oferece suporte à cor especificada e reduzir a cor não reduz o tamanho.
PNG
PNG (Portable Network Graphics) é um formato criado pelo W3C para a web. Possui vantagens sobre GIFs, incluindo disparo contínuo, suporte para imagens de 2 bits, melhores efeitos progressivos, multirresolução e canal alfa de 8 bits. PNG pode ser considerado uma alternativa ao GIF, principalmente por sua forte transparência e suporte transparente. Alguns programas oferecem suporte a PNG, mas nem todos os navegadores oferecem suporte a todos os recursos.
Layout com Tabelas
Neste tópico é abordado o uso de tabelas HTML para layout de página. Embora as planilhas venham em diferentes tipos, elas são funcionais, por isso é importante saber como classificar, combinar células e manipular o espaço. Serão discutidas estratégias como o uso de imagens de 1 pixel para simular controles bidimensionais em HTML.
Frames
A seção somente quadro discute a divisão da visualização do navegador em subjanelas. Apresentamos este conceito básico de <frame>, que define a estrutura de linhas e colunas para a criação de layouts mais complexos. Discutimos como definir as propriedades de linha e coluna para determinar o tamanho do quadro. Também revisaremos estratégias para gerenciar metas de afiliados e maximizar o efeito TARGET. Isso permite que você abra links em guias separadas, o que proporciona uma melhor experiência de navegação.
Multimídia
Imagens Mapeadas
A parte baseada nas imagens mapeadas é classificada em dois tipos principais: lado servidor e lado cliente. Descreve como usar MAP e para identificar os pontos fortes da imagem. Apresentamos exemplos reais e mostramos como regiões específicas podem ser conectadas a outras áreas para melhorar a comunicação e personalizar a navegação.
Audio, Video e Plugins
Enfatiza o uso de elementos EMBED e OBJECT para áudio, vídeo e outros plug-ins no contexto de fusão de mídia. Funções relacionadas, como CONTROLS e AUTOPLAY, são introduzidas para controlar a reprodução e exibição desses itens.
Flash
Estamos particularmente interessados na tecnologia Flash desenvolvida pela Macromedia. Descreve como usar elementos EMBED para incluir animação, interatividade e integração de áudio e vídeo. Discutiremos os benefícios dos arquivos Flash, incluindo seu tamanho compacto e escalabilidade, bem como considerações para quando você precisar de um computador dedicado para criação e visualização.
Applets Java
O que é?
Os chamados applets Java desempenham um papel muito importante na web, fornecendo soluções para visualização de informações independentemente da origem do utilizador. Ao contrário dos itens que dependem de plug-ins ou tecnologias específicas, assim como o Flash, os applets são pequenos programas específicos de backend escritos em Java. A funcionalidade iniciada pelo navegador fornece uma experiência consistente em todas as plataformas.
Para realizar a executar código Java ocorre em uma “Java Virtual Machine” (JVM) é uma espécie emulação do sistema Java nos navegadores que suportam Java. Isso permite que programas inteligentes forneçam interfaces de comunicação interativas de áudio, vídeo, 3D e vídeo, isso independente do sistema operativo utilizado.
Quando eu posso usar?
Os applets do Java são ótimos para superar as limitações de HTML, protocolos HTTP e browsers. Isso permite o desenvolvimento de applets além dos recursos de linguagens integradas, como HTML e JavaScript. Estas aplicações podem incluir novos protocolos de comunicação, segurança e formatos multimédia. No entanto, esta liberdade de entrada maliciosa é prejudicial para uma página HTML. Um applet gráfico requer uma página HTML para executar e exibir a mesma imagem que uma imagem. O elemento HTML APPLET é usado em applets que suportam propriedades como CODE, HEIGHT, WIDTH, NAME, CODEBASE, ARCHIVE, etc. A capacidade de integração com JavaScript torna tudo ainda mais fácil.
Como posso incluir um applet numa página?
Os applets são incorporados nas páginas em HTML usando o elemento “APPLET”. Ao contrário do IMG, este elemento é um bloco que tem que ter o descritor de fechamento </APPLET> assim como muitas tags do próprio HTML. Contém os parâmetros exigidos pelo APPLET. Propriedades como por exemplo CODEBASE e ARCHIVE são opcionais e permitem que o applet seja localizado em diferentes servidores e que o módulo de software seja importado. O atributo MAYSCRIPT é necessário para permitir que o miniaplicativo acesse o código JavaScript da página. Os aplicativos Java fornecem uma variedade de funções e parâmetros configuráveis por meio do elemento <PARAM> facilitando ao ser inserido em páginas HTML. Alguns exemplos práticos incluem banners de texto roláveis, ícones inteligentes e interfaces de banco de dados, que podem ser encontrados em sites como Gamelan e o site Java da Sun.
Folhas de Estilo (CSS)
O que são folhas de estilo?
Uma folha de estilo (conhecido mais com o nome popular CSS) é um conjunto de regras ou normas que informa ao programa quem é responsável pela formatação do estilo de um determinado documento, por exemplo o HTML. Essas regras explicam como organizar, posicionar e estilizar o texto em sua página. As folhas de estilo são essenciais em muitos programas modernos de auto edição e processadores de texto. Este processo envolve atribuir um rótulo (nome do caractere) a um parágrafo e modificar suas propriedades. Todos os módulos marcados com este tipo terão as propriedades definidas. Este conceito se aplica não apenas aos editores do Word, mas também à web. Blocos marcados com tags HTML como H1, P, etc.
Exemplo:

A extensão das folhas de estilo normalmente são sempre “.css”
<LINK REL=”stylesheet” HREF=”estilo.css”>
Para que servem?
As folhas de estilo servem para:
-Separar melhor a parte da apresentação da estrutura;
-Controle absoluto da aparencia da página;
-Fazer com que as páginas HTML fiquem mais leves (economia de código em .html);
-Realização da manutenção de um site.
A linguagem CSS funciona agrupando elementos HTML chamados “objetos” e usando regras para definir propriedades de estilo. A simplicidade do CSS preserva a estrutura do HTML e dá aos designers muito controle sobre a aparência das telas do usuário final.
Regras Básicas
Regras declarações e seletores:
A estrutura da folha de estilos é rigorosamente composta por regras. Cada regra possui um ou mais blocos de informações que podem ser atribuídos a um ou mais seletores. Um seletor é um elemento de imagem que pode ser um descritor HTML, uma lista de descritores ou o atributo definidor de um grupo de descritores.
Exemplo:
seletores{
declarações
}
Múltiplas Declarações e Seletores

Comentários
Os comentários na folha de estilo tem a mesma sintaxe de muitas linguagens de programação:
/*Comentário no CSS*/
Valores e Unidades
Podemos usar %, px ou pt por exemplo, são os valores mais utilizados numa folha de estilos:

Cores
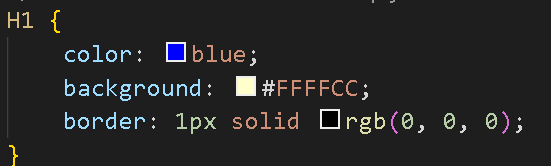
Podemos usar com códigos hexadecimais, RGB ou por escrita:

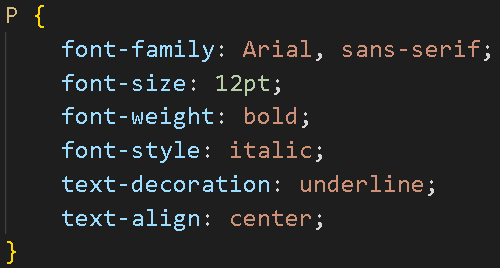
Estilo de Texto:
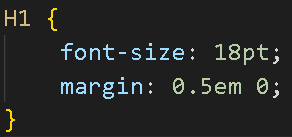
Pode ser modificado no texto seu tamanho, fonte, etc:

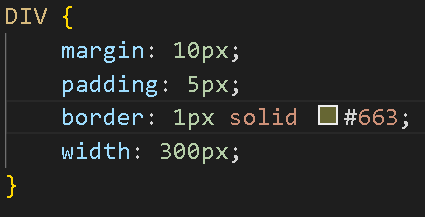
Espaçamento de Borda:

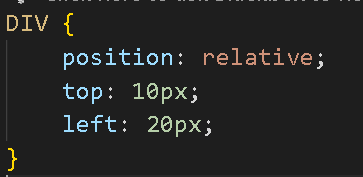
Posicionamento:

Listas: