pagina 79-90
1.4 Vídeo games
Nesta área de projeção, vários pesquisadores partilham da opinião de que aqui é possível visualizar a aplicabilidade de todos os conceitos abrangentes sobre o Design de interfaces e os cuidados a ter. Um bom exemplo para melhor explicar o referido tópico seria sobre o antigo vídeo Jogo chamado Pong, onde o mesmo era composto por dois modos de jogos competitivo , sendo que o 1ºmodo consistia em jogar contra o computador e 2ºmodo que por meio de outro controlador possibilitava a capacidade de jogar com dois jogadores, onde tudo que ambos os jogadores teriam que fazer era mexer os joysticks ( controlador de jogo) para direita para esquerda sendo que a barra em movimento visualizado no ecrã correspondia a uma raquete física que ele teria que movimentar em direção da bola, onde a facilidade de aprendizado é visualizado quanto um jogador iniciante ,que apos 30 segundos a ver outra pessoa jogar, ele já terá compreendido a logica de como jogar.
Nos dias de hoje esses conceitos foram estendidos de moda a satisfazer as demandas dos seus utilizadores/Jogadores, incorporando assim a capacidade de permitir dos jogadores remotos realizar partidas sem estarem na mesma consola ou na mesma sala, onde eles também aprimoraram os gráficos com alta resolução e uso de recursos Tridimensionais e também o uso de interfaces gestuais que hoje por exemplo na Consola Nintendo Wii , o utilizador pode utilizar o controlador com uma raqueta de tênis e realizar o movimento durante a partida, sendo que através de tudo isso o jogo e a sua interface transmite ao usuário sensações de diversão , competitividade e desafios aos seus usuários, onde esse aprendizado poderá ser empregue em outras áreas de atuação.
Jogos como Tênis na Nintendo wii por exemplo , dão-nos a sensação de um ambiente realista de jogo, onde o utilizador joga apenas seguindo a naturalidade dos movimentos associados ao jogo, se for um jogo de tênis, ele era terá de simular o movimento de bater com a raquete na bola seguindo o sentido e a direção em que se segue o jogo. Em ambientes desse tipo mensagens de erros deixam de ser necessárias porque o erro cometido pelo jogador ira o ajudar no processo de aprendizagem e também em caso de erro o usuário poderá sempre recorrer a botões de retorno para fazer o undo, como por exemplo no Nintendo seria apertar B parar desfazer o erro. Apos toda essa analise esses aspectos poderiam ser empregues em aplicações de escritório e de outras áreas de atuação .
Contudo o projetista terá que ter em conta que uma interface de ambiente de jogos é bem diferente que uma interface para uma aplicação de trabalho, porque num ambiente de jogo os recursos apresentados ao jogador foram feitos de forma a possibilitar experiências aleatórias de desafios e entretenimento onde tais recursos poderiam ser vistos com distração para o utilizador numa aplicação de uso coorporativo, onde ele prefere que seja simples ,fácil e de rápida memorização assim maximizando o sua produção, embora que conceitos como o facto de uso de alertas de erro que é descartada em ambientes de vídeo jogos, em ambientes de trabalho isso poderiam causar varias situações desastrosas para o dia a dia da empresa ou entidade em questão, porem o aspecto positivo a retirar seria de que é bastante necessário que tais sistemas de trabalho permitem o trabalho colaborativo com a mesma facilidade de acesso de um jogo colaborativo ,proporcionando uma sensação de controle por parte do utilizador.
1.5 Projeto auxiliados por computador
Sistemas CAD (Computer Aided Design) tem um grande impacto no dia a dia de engenheiros , arquitetos , designers que os auxilia durante a projetação das soluções/projetos , onde o custo de projeção é menor do que a construção de um protótipo e os riscos que poderá abranger o teste de tais protótipos, sendo mais seguro realizar teste em ambientes mais seguros.
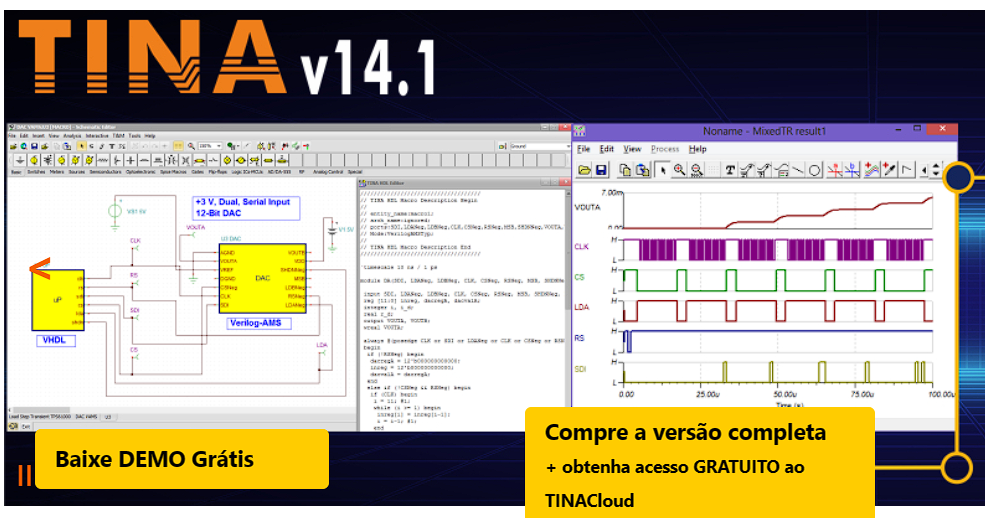
Essas ferramentas de projeção , no caso de um engenheiro eletrônico ou mesmo um eletricista dá-lhe a possiblidade de implementar um circuito de alta voltagem em um ambiente virtual com os todos os recurso necessários para a realização da tarefa , podendo executa-la em segurança e realizar testes recolhendo informações necessárias para uma implementação real desse circuito, sendo tudo feito com recurso de click num rato ou te comandos de controlo via teclado, como por exemplo o software TINA, onde o usuário poderá remover ou adicionar os recursos necessários com o mesmo realismo que ele poderia fazer numa placa de circuito impresso, sem o risco de danificação de equipamento.
Neste tipo de aplicação o que realmente satisfaz o usuário a capacidade de manipulação direta de recursos em tempo real visualizando o feedback do seus resultados em real time e também a criação de varias possiblidades criadas para o user consiga realizar tais manipulações.
2 . O que Consiste Manipulação direta ?
O conceito de Manipulação direta intervém quando um user sente satisfação em querer exprimir diretamente o seu raciocínio diretamente na execução da solução e com isso desaparece a ferramenta de uso devido a fácil familiarização com o conteúdo da ferramenta de trabalho, sendo que para os engenheiros devido a seu treinamento de raciocínio logico no lugar de visualizar sendo isso responsável pelo surgimento de efeitos indesejados.
Segundo Hutchins e colegas (1985) descrevem que o sentimento de envolvimento é de facto direto com o ambiente de produção e do quão diferente seria faze-lo por meio de um intermediário. Fazendo uso do estudo de psicológico de como nossos seres humanos resolvemos problemas e de como apreendemos, com base neste estudo foi possível analisar e compreender o porque da satisfação tamanha do utilizador ao fazer uso de sistemas CAD pelo facto da aproximação do realismo da tarefa pretendida.
Além de Hutchins e seus colegas , vários outros levaram esses princípios para varias outras áreas de atuações, sendo que a conclusão de tudo isso seria que nos seres humanos, pensamos e trabalhamos melhor sobre o concreto do que em algo subjetivo ou abstrato, sendo teríamos de manter em nossas mentes o significado do elemento em questão e uma vez que utilizador já tem na sua disposição um instrumento que permite visualizar as possíveis transformações mentais abstratas, ele já não precisara mais de fazer essa operação mental podendo fazer diretamente na aplicação prevenindo assim possíveis resultados indesejados deixam o pensamento melhor direciona para resolução de um determinado problema.
3. Manipulação direta pode não ser sempre a melhor saída porque:
A representação visual nem sempre é superior: gráficos e ícones podem ser úteis, mas também podem ficar confusos se forem muito complexos ou numerosos. Às vezes, uma abordagem mais tradicional (como uma tabela de texto) pode ser mais eficaz.
Aprendizado exigido pelos ícones: os usuários precisam aprender o que o ícone significa, o que pode levar tanto tempo quanto aprender uma nova palavra. Isto pode ser um desafio em ambientes multilíngues, como aeroportos, onde o significado de um ícone nem sempre é óbvio.
Preferência de teclado: Muitos usuários experientes preferem usar um teclado em vez de um mouse para aumentar a produtividade. Para muitas tarefas, o teclado continua sendo o dispositivo de manipulação direta mais eficaz.
Escolha metáforas e modelos com cuidado: É importante escolher metáforas e modelos que sejam fáceis de entender pelos usuários. Se as metáforas forem mal escolhidas, elas podem ser difíceis de serem compreendidas pelos usuários. É importante testar o modelo antecipadamente com os usuários e documentar suas suposições e limitações.
4. Ambientes de desenvolvimento de sistemas baseados em manipulação direta
- Manipulação direta e produtividade: Implementar o conceito de manipulação direta em um ambiente de desenvolvimento de sistema pode aumentar a produtividade do programador. Isso se aplica a vários campos, como programação de robôs e automação de escritório.
- Macros e automação de escritório: Macros são um conjunto de comandos pré-gravados que aumentam a produtividade e reduzem erros do operador. Programas de automação de escritório, como o Excel, permitem que os usuários criem partes do programa que podem realizar operações em planilhas.
- Programação visual e raciocínio processual: O sistema Pigmalião de Smith permitiu que procedimentos aritméticos fossem especificados visualmente por meio de ícones. Malsby e Witten desenvolveram sistemas capazes de inferir programas a partir de exemplos, embora isso pudesse levar à perda de confiança do usuário se o sistema inferisse incorretamente.
- Desafios de programação da interface do usuário: Para criar ferramentas confiáveis, os projetistas precisam superar vários desafios, incluindo generalização computacional adequada, acesso a estruturas de dados apropriadas, facilidade de programação e procedimentos de edição, simplicidade de chamada e atribuição de parâmetros e baixo risco.
- Estrutura de Dimensões Cognitivas: Green e Petre propuseram uma estrutura para ajudar a analisar questões relacionadas a ambientes de programação visual. Isso inclui conceitos como viscosidade (a dificuldade de fazer alterações em um programa), avaliação incremental (a capacidade de desempenho de partes de um programa), consistência, difusão, dependências ocultas, comprometimento prematuro e visibilidade.
5.Construindo sistemas baseados em manipulação direta
Shneiderman e Plaisant (2005) argumentam que a chave para a criação de sistemas diretamente manipuláveis é chegar a uma representação ou modelo adequado da realidade. Embora muitos designers possam ter dificuldade em pensar intuitivamente sobre problemas de informação, a prática pode tornar esta abordagem mais natural.
Muitos designers usam metáforas para manipular conceitos diretamente. Por exemplo, ao construir um programa de catálogo de endereços, pode-se começar com uma imagem de um catálogo de endereços real, imaginar as ações que um usuário pode executar e tentar implementar essas ações na aplicação de uma forma que se assemelhe a um catálogo de endereços real, tanto quanto possível. que possível. Operações realizadas usando objetos do mundo real.
No entanto, nem todas as operações do mundo real podem ser modeladas em aplicações e nem todas as tarefas podem ser executadas de forma mais eficiente através da manipulação direta.
As ações diretas têm a capacidade de envolver os usuários porque são fáceis de entender, simples e até divertidas de executar. Quando as ações são simples e reversíveis, a memória fica mais fácil, a ansiedade diminui, os usuários se sentem no controle e a satisfação aumenta
6. Automação de lares
Existem muitas oportunidades para o desenvolvimento de sistemas interativos baseados na operação direta, especialmente no contexto da automação residencial. Essas oportunidades incluem controlar temperaturas de ar condicionado, programar sistemas de irrigação de jardins e programar eletrodomésticos.
Uma possibilidade é utilizar comandos de voz, que começam a ser implementados devido à complexidade dos algoritmos e modelos matemáticos envolvidos. Um exemplo recente de sucesso no uso de comandos de voz é o aplicativo Siri, que a Apple oferece em seus smartphones a partir do modelo iPhone 4S.
Dispositivos como controles remotos universais, embora não sejam populares devido ao alto preço, já estão no mercado há algum tempo. Eles foram originalmente projetados para integrar a funcionalidade de vários tipos de controles remotos em um único dispositivo, como TVs, DVDs, equipamentos de áudio, etc. Modelos mais modernos também podem controlar computadores, ar condicionado e iluminação.
O sucesso desses sistemas depende muito de quão fácil é instalar e configurar o sistema e aprender a usar o sistema instalado. Normalmente, esses sistemas são adquiridos por pessoas com alto poder aquisitivo e, portanto, altas demandas.
7.Manipulação direta remota
A operação remota direta traz enormes oportunidades para sistemas interativos, especialmente com os avanços nas redes de comunicação de dados. A tecnologia pode beneficiar diversas áreas, incluindo automação de escritório, trabalho colaborativo apoiado por computador (CSCW), telemedicina e educação à distância.
Um exemplo prático é um microscópio controlado remotamente, que permite aos especialistas examinar amostras de tecidos ou fluidos à distância. O sistema fornece controles para ajustar a ampliação, foco, iluminação e posição da imagem.
No entanto, a arquitetura de ambientes remotos traz desafios como atrasos de transmissão e operação, feedback incompleto, feedback de múltiplas fontes e interferências imprevistas. Para superar esses desafios, os projetistas podem adotar estratégias como minimizar a quantidade de dados transferidos, ter canais de comunicação redundantes e optar pela comunicação assíncrona.
8. Ambientes virtuais
Os simuladores de vôo são um sistema caro, mas essencial para o treinamento de pilotos. Eles proporcionam um ambiente seguro para os pilotos aprenderem e praticarem, salvando vidas e melhorando a qualidade do treinamento.
Esses sistemas criam um ambiente virtual onde as janelas são substituídas por telas de alta resolução, o som é gerado por um sistema estéreo e o assento do piloto é equipado com um motor hidráulico para simular a sensação de um vôo real.
Além disso, os avanços na tecnologia de redes informáticas tornam possível a formação à distância, o que pode melhorar a qualidade de vida de milhões de pessoas em comunidades remotas.
Os princípios de manipulação direta são úteis no projeto e no refinamento desses sistemas de realidade virtual. Os usuários devem ser capazes de selecionar ações rapidamente e o sistema deve responder imediatamente a cada ação do usuário, proporcionando um senso de causa e efeito que reforce o aprendizado e aumente a satisfação.