Neste capítulo vamos aprender como identificar e agrupar elementos, comentários, informações meta e iframes, isto é, aprender a identificar as diferentes versões do HTML e como para indicar que versão que estamos a usar, entre outros. Portanto, cada página da Web deve começar com uma declaração DOCTYPE, para também ajudar a renderizar uma página corretamente. Desta forma, irá ser mais fácil para o navegador ver qual versão do HTML da página está a ser utilizado.
Os comentários são importantes para aqueles que estão a visualizar o nosso código fonte. Não é útil
nem é possível visualizar os comentários do código para aqueles que estão a aceder ao nossa aplicação. Apenas será útil para quem te acesso ao nosso código.
Falando agora noutro assunto deste capítulo, agrupamento de texto e elementos em um bloco. Por exemplo, se criarmos um < div> elemento para conter todos os elementos para o cabeçalho do site, em um navegador o conteúdo do < div> elemento irá começar em uma nova linha, no entanto não vai fazer diferença para a página. Ao agrupar elementos de texto em um bloco irá facilitar na organização ou na futura alteração do código, sendo mais claro. Outro exemplo é o facto que poderá ser útil para adicionar um comentário após o encerramento do código.
Outro método existente idêntico ao div é o < span> elementos. Este é usado para controlar especialmente a aparência do conteúdo desses elementos. Outro elemento é o
Resumo da página 97 até 111
Banco de Dados
O acesso fácil a tanta informação trouxe muitos aspectos positivos para a sociedade, mas também intensificou alguns problemas como:
Redundância(repetição) de dados;
Inconsistência dos dados;
Dificuldade de acessos aos dados,
Isolamentos dos dados;
Problemas de integridade.
SGBDs
Um Sistema Gerenciador de Banco de Dados (sgbd) ou simplesmente banco de dados, é um sistema cuja finalidade é registar, manter, atualizar e disponibilizar a informação relevante de uma organização.
Um Sistema Gerenciador de Banco de Dados (sgbd) é um software que permite gerir bases de dados de uma forma centralizada, uniforme e coerente, guardam os dados segundo um modelo relacional, modelo hierárquico, modelo em redes e o modelo orientado a objetos.
Os sistemas de banco de dados são compostos por quatro componentes que trabalham em conjunto para fornecer funcionalidades eficientes na gestão e manipulação de dados. Essas componentes são: dados, hardware, software e usuários.
A utilização de um Sistema de Gerenciamento de Banco de Dados (SGBD) oferece diversas vantagens como: controle de redundância, compartilhamento dos dados, restrições de acesso, fornecimento de múltiplas interfaces, representação de relacionamento complexo entre dados, restrições de integridade, fornecer backup e restauração. Essas vantagens contribuem para a eficiência, segurança e confiabilidade na gestão de dados em ambientes computacionais.
Modelo de Dados
Um modelo de dados é uma descrição formal da estrutura de um banco de dados. No projeto de banco de dados, existe o modelo conceitual e o modelo lógico.
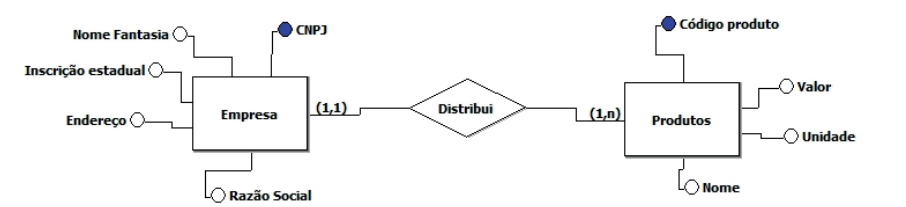
Modelo Conceitual é uma descrição do banco de dados de forma independente de como será a sua implementação no SGBD. Um dos modelos conceituais mais comuns é o Modelo Entidade-Relacionamento (ER), que utiliza entidades para representar objetos do mundo real e relações para descrever como essas entidades estão interconectadas.
Exemplo de um DER

Modelo Lógico é uma representação abstrata da estrutura do banco de dados, que descreve as entidades, atributos e relacionamentos entre as entidades. Ele ajuda a garantir que o banco de dados seja organizado e eficiente.
Projeto de banco de dados
O projeto de um banco de dados é dividido em três fases que são: Modelagem conceitual;
Projeto lógico e Projeto físico.
Modelagem conceitual
Na primeirao modelo conceitual é construído na forma de Diagrama Entidade–Relacionamento. Esse modelo capta as necessidades da organização em termos de armazenamento de dados de forma independente da implementação.
Projeto lógico
Nasegunda fase consiste em transformar o modelo conceitual no modelo lógico, ou seja, o modelo lógico define como o banco de dados será implementado em um sgbd. (ex: MySQL)
Projeto físico
Na terceira fase o modelo de banco de dados será crescido com detalhes que influenciam no desempenho do banco de dados. o projeto físico trata das escolhas práticas e técnicas para efetivamente armazenar e acessar esses dados.
LINGUAGENS DE MANIPULAÇÃO DE DADOS
Linguagem de manipulação de dados são conjuntos de linguagens de computador utilizadas para a recuperação, inclusão, remoção e modificação em banco de dados. O objetivo principal das linguagens de manipulação dos dados é permitir uma interação eficiente e de fácil aplicação entre os usuários e os bancos de dados.
. Existem dois tipos de linguagens: a DML (Data Manipulation Language – Linguagem de Manipulação de Dados) e a DDL (Data Definition Language – Linguagem de Definição de Dados).
DMLs conjunto de comandos que interagem com os dados dentro das tabelas, ou seja, são comandos que servem para a manipulação da informação.
Como exemplo desses comandos da classe DML, temos: SELECT, INSERT, UPDATE e DELETE.
DDLs conjunto de comandos que não mechem com informações dentro da tabela. Esses comandos incluem CREAT, ALTER e DROP.
Para a criação de banco de dados, tabelas e atributos em um sistema de gestão de base de dados, utilizamos a linguagem SQL (Structured Query Language) que é composta de comandos de manipulação, definição e controle de dados.
A sql estabeleceu-se como linguagem padrão de banco de dados relacional. A linguagem sql é uma linguagem de programação utilizada para gerenciar banco de dados relacionais.
SQL tem uma característica importante que é sua capacidade de construção de visões, que são formas de visualizarmos os dados na forma de listagens independente das tabelas e organização lógica dos dados.
Candid Conversations: A Dialogue Between Two 21st Century Icons
| Speaker 1 | Speaker 2 |
|---|---|
| Hey there, Elon! Have you heard about the referendums legally binding in the UK? | Yes, I have, Beyoncé! It’s quite interesting to see how the legal system works in different countries. |
| Speaking of legal matters, have you come across the general data protection agreement? | Absolutely! As a public figure, it’s crucial for me to understand and comply with data protection laws. |
| Elon, did you know that there are renting agreement examples for tenants who want to ensure legal protection in their rental agreements? | That’s good to know, Beyoncé. It’s important for individuals to be aware of their legal rights, especially when it comes to housing. |
| By the way, have you read any books similar to The Color of Law? I’m always on the lookout for thought-provoking legal fiction. | Yes, I have! There are some fantastic recommendations out there that highlight the complexities of the legal system through captivating narratives. |
| Elon, what’s your take on the recent discussions about Saudi Arabia legalizing alcohol? | It’s an interesting topic, Beyoncé. The intersection of law and cultural norms often sparks compelling debates. |
| Before we wrap up, Beyoncé, I’d love to get your thoughts on rules of the High Court in Hong Kong. | It’s a fascinating area of law, Elon. The nuances of legal systems around the world offer a rich tapestry of insights into justice and governance. |
Legal Insights and Regulations
Yo, have you ever wondered about the legal regulations in your area? Whether it’s about high-capacity magazines in Florida, the sale and purchase agreement in your neighborhood, or laws in Hawaii, it’s important to stay informed.
Do you know who can legally marry a couple in Nebraska or the legal age of consent in Poland? These are essential things to know to ensure you’re abiding by the law.
For those interested in trade and commerce, understanding the EU-Mexico FTA rules of origin is a must. Similarly, for online sellers, it’s crucial to know whether eBay charging fees on postage is legal.
When it comes to criminal law, the exclusionary rule in the Mapp v. Ohio case is a significant legal precedent.
And for those looking for a fun activity, have you ever thought about getting an affordable street-legal go-kart? Always make sure it complies with the local laws and regulations.
Understanding the laws in Canada is essential for anyone living or doing business there. Stay informed and stay on the right side of the law, peeps!
Legal Insights and Guidelines You Need to Know
When it comes to navigating the complex world of legal matters, it’s essential to have a solid understanding of the various terms, guidelines, and best practices that are involved. Whether you’re looking to offer a business partnership or seeking information on DCBL court proceedings, having the right knowledge can make all the difference.
| Topic | Link |
|---|---|
| How to Offer Business Partnership | Link |
| Will DCBL Take Me to Court | Link |
| Employee vs Contractor Calculator Canada | Link |
| Legal Aid Threshold UK | Link |
| Legal Standpoint | Link |
| Unemployment Agreement | Link |
| Federal Bank Statement Password Example | Link |
| Is Death Penalty Legal in Illinois | Link |
| An Employment Contract is Usually Used By | Link |
| CDR Full Form in Navy | Link |
It’s important to understand the legal standpoint when entering into any business partnership or agreement. The legal aid threshold in the UK is also crucial for those seeking assistance. Additionally, knowing the laws surrounding death penalty in Illinois or unemployment agreements can be vital.
Whether you’re an employer or employee, having a firm grasp of the legal definitions and guidelines is key. From understanding the differences between an employee and contractor to navigating a potential court case with DCBL, the more knowledge you have, the more prepared you’ll be.
Introdução ao Design de Interfaces
pag 55 à 64
4 A EQUAÇÃO DA INTERAÇÃO PESSOA-MÁQUINA
Este capítulo aborda a questão da interação Pessoa – Máquina. Ao conjunto de atividades necessárias à definição destes processos damos o nome de “desenvolvimento centrado nos utilizadores”, que será também descrito neste capítulo.
Estudaremos alguns modelos e processos que podem servir como fundamento para a análise, design, desenvolvimento e testes de sistemas interativos. Incluimos ainda algumas considerações relativas a construção de software com sucesso e a visão do software como um produto invulgar, com características muito próprias, que conferem imensos desafios na sua elaboração e na própria gestão do processo de engenharia da usabilidade. Falaremos um pouco do ciclo de vida de uma tecnologia descrito por Don Norman que define conceitos de engenharia da usabilidade.
A interação pessoa-máquina é o campo de estudo que busca compreender e melhorar a interação entre humanos e sistemas computacionais. É uma área multidisciplinar que envolve aspectos da engenharia, psicologia, design e ciências da computação.
4.1 A ENGENHARIA DA USABILIDADE
Uma das principais preocupações da interação pessoa-máquina é a usabilidade, que consiste na facilidade de uso e aprendizagem de um sistema por seus usuários. Para garantir a usabilidade de um sistema, é necessário seguir princípios de design específicos, como a capacidade de aprendizado, eficiência, memorabilidade, entre outros.
4.1.1 O CICLO DE VIDA DE UMA TECNOLOGIA
O ciclo de vida de uma tecnologia também é um aspecto importante a considerar na interação pessoa-máquina. Ao longo do tempo, as tecnologias evoluem e passam por diferentes fases, desde o seu desenvolvimento até a sua obsolescência. É fundamental acompanhar essas mudanças e adaptar os sistemas de acordo com as necessidades e expectativas dos usuários.
4.2 O DESENVOLVIMENTO CENTRADO NOS UTILIZADORES
O desenvolvimento centrado nos utilizadores é uma abordagem que busca colocar o usuário no centro do processo de design e desenvolvimento de um sistema. Isso envolve a realização de pesquisas e testes com usuários reais, para identificar suas necessidades, expectativas e dificuldades. Essa abordagem resulta em sistemas mais eficientes e agradáveis de se usar.
4.3 NA DIREÇÃO DO BOM DESIGN
Na direção do bom design, é importante considerar não apenas a usabilidade e funcionalidade de um sistema, mas também a estética e experiência do usuário. Um bom design é capaz de equilibrar todas essas dimensões, criando uma interação fluida e satisfatória.
4.4 CRIANDO SOFTWARE DE SUCESSO
Para criar software de sucesso, é essencial que ele atenda às necessidades dos usuários e resolva seus problemas de forma eficiente. Além disso, é importante ter em mente que o sucesso de um software vai além da sua funcionalidade, envolvendo também aspectos como a valorização e satisfação do usuário.
4.5 CONCLUSÃO
Em conclusão, a interação pessoa-máquina envolve uma série de aspectos relacionados à usabilidade, ciclo de vida de tecnologias, desenvolvimento centrado nos usuários, bom design e criação de software de sucesso.
Esses elementos são fundamentais para a criação de sistemas que sejam eficientes, agradáveis de usar e atendam às expectativas e necessidades dos usuários.
Legal Tips and Advice: Your Guide to Navigating the Legal World
Whether you’re starting a business, navigating the golden years, or just need some legal guidance, it’s important to stay informed about the legal landscape. Here are some key tips and advice to help you navigate through the legal world.
Lease Option Contract Ohio – Everything You Need to Know
If you’re considering a lease option contract in Ohio, it’s important to understand the ins and outs of this legal agreement. A lease option contract can be a great way to buy or sell property, but it’s essential to be aware of the legal implications. Learn more about lease option contracts in Ohio here.
Understanding Legal Blood Alcohol Limit – What You Need to Know
For those who enjoy a night out, understanding the legal blood alcohol limit is crucial. It’s important to know the legal limit to avoid any potential legal consequences. Learn more about the legal blood alcohol limit here.
Golden Years Law and Order – Legal Guidance for Seniors
As we enter our golden years, legal guidance becomes increasingly important. There are many legal considerations to keep in mind, such as estate planning and long-term care. Learn more about legal guidance for seniors here.
How to Create Your Own Company – Legal Steps and Advice
For aspiring entrepreneurs, knowing how to create your own company is essential. From choosing a business structure to obtaining the necessary permits, there are many legal steps to consider. Learn more about creating your own company here.
Legal Requirements for Spa Business – Compliance, Regulations, and Licensing
If you’re in the spa business, it’s crucial to understand the legal requirements for compliance, regulations, and licensing. From health and safety regulations to business permits, there are various legal considerations to keep in mind. Learn more about legal requirements for spa business here.
Share Purchase Plan Tax Implications – Understanding the Legal Implications
When it comes to share purchase plans, understanding the tax implications is essential. It’s important to be aware of the legal implications of purchasing shares to avoid any potential tax issues. Learn more about share purchase plan tax implications here.
What Is a Witness Signature for a Contract – Legal Guide Explanation
Understanding the importance of a witness signature for a contract is crucial when entering into legal agreements. A witness signature can add an extra layer of protection and validity to a contract. Learn more about witness signatures for contracts here.
Free Living Will Form California
For those in California, having a living will is an important legal document to have in place. It’s crucial to have a clear legal directive for your healthcare in case you become unable to make decisions. Learn more about free living will forms in California here.
Free Legal Advice Islington – Expert Support for Legal Matters
For those in Islington, finding free legal advice can be invaluable when facing legal matters. Whether it’s a contract dispute or a landlord-tenant issue, having access to expert legal support is essential. Learn more about free legal advice in Islington here.
Legal Insights and Analysis: Family Law Reports, NDAs, and More
Hey everyone, are you ready for some legal insights and analysis? In this article, we’ll be discussing a range of topics, from family law reports in the UK to the importance of non-disclosure agreements (NDAs).
Family Law Reports UK
First up, let’s talk about family law reports in the UK. These reports provide comprehensive legal insights and analysis into cases related to family law. Whether it’s divorce, child custody, or other family-related legal matters, these reports offer valuable information and perspective on the latest developments in UK family law.
Non-Disclosure Agreements (NDAs)
Next, we’ll explore the importance of non-disclosure agreements (NDAs). These legal contracts are designed to protect sensitive information from being shared with outside parties. Understanding the legal protections provided by NDAs is crucial for businesses and individuals alike, especially when it comes to safeguarding proprietary information and trade secrets.
International Business Law and Arbitration
For those with an interest in international business law and arbitration, this next topic is for you. Check out this article on expert legal insights into international business law and arbitration. Whether you’re involved in cross-border business transactions or international trade, having a solid understanding of the legal landscape is essential for success.
NCAA NIL Rules
If you’re a fan of college sports, you’ve probably heard about the NCAA’s new name, image, and likeness (NIL) regulations. These rules have significant implications for student-athletes, schools, and the world of collegiate athletics as a whole. Understanding the ins and outs of the NCAA NIL rules is essential for anyone involved in college sports.
Utrecht University LLM Public International Law
Thinking about pursuing a legal education? Consider the LLM in Public International Law program at Utrecht University. Studying in the Netherlands and delving into the complexities of public international law could be the next exciting step in your legal career.
Gay Wedding Legal in India
Are you curious about the legal status of gay weddings in India? This article provides everything you need to know about the current laws and regulations surrounding same-sex marriage in India. Stay informed and up to date on this important issue.
Wyndham Discovery Contract Cancellation Policy
For those considering a timeshare purchase, it’s crucial to understand the Wyndham Discovery contract cancellation policy. Knowing your rights and obligations when it comes to timeshare contracts is essential, and this article offers a breakdown of key terms and explanations.
Test on Subject Verb Agreement with Answers
Legal English can be tricky, which is why it’s important to test your knowledge of subject-verb agreement. Take this test to check your understanding of this fundamental aspect of legal language, and see how well you know your stuff.
Patent Sale Agreement
Finally, let’s talk about the patent sale agreement. If you’re involved in intellectual property or technology licensing, understanding the ins and outs of patent sale agreements is crucial. This article provides everything you need to know about this important legal document.
And there you have it – a wide range of legal insights and analysis in one place. We hope you found this article informative and useful. Stay tuned for more updates and in-depth articles on legal topics!
Introdução ao Design de Interfaces
pag 43 à 54
3.2 ESTILOS DE INTERAÇÃO
A forma como os utilizadores usam os dispositivos de interação, chamaremos o estilo de interação. Este pode ser realizado recorrendo a tecnologias, paradigmas e processos diferentes, mesmo utilizando os mesmos dispositivos de entrada e saida. Uma vez que não existe nenhum estilo de interação ideal, ou 100% adequado a todas as situações e contextos de utilização, nesta secção, estudaremos alguns dos estilos de interação mas dando especial ênfase às suas vantagens e desvantagens, para que o leitor possa considerar esses aspectos positivos e negativos a fim de decidir quando empregar que estilo. Incluem também princípios e recomendações tidos como provados e aceites, úteis para o design dos elementos desses estilos de interação.
Além dos estilos de interação que você mencionou, existem outros estilos de interação que são bastante utilizados na área de interação humano-computador. Vou descrever alguns deles:
3.2.1 MENUS
Menus: é um estilo de interação no qual o sistema apresenta uma lista de opções ao usuário e ele seleciona a opção desejada através do teclado, mouse ou outros dispositivos de entrada. Essa é uma forma de interação muito comum em softwares e aplicativos.
3.2.2 LINGUAGENS DE COMANDOS
Linguagens de comandos: nesse estilo de interação, o usuário interage com o sistema através de comandos de texto. Ele digita os comandos em uma linha de comando ou terminal e o sistema executa as ações correspondentes. Esse estilo de interação é comumente utilizado em sistemas operacionais e softwares de programação.
3.2.3FORMULÁRIOS
Formulários: também conhecidos como interfaces baseadas em formulários, esse estilo de interação permite que o usuário insira dados em campos previamente definidos. Os formulários podem conter campos de texto, caixas de seleção, botões de rádio e outros elementos interativos. É um estilo de interação comumente encontrado em páginas da web e aplicativos.
3.2.4 LINGUAGEM NATURAL
Linguagem natural: esse estilo de interação permite que o usuário se comunique com o sistema utilizando linguagem natural, ou seja, escrevendo ou falando de forma semelhante à comunicação humana. Os sistemas que utilizam processamento de linguagem natural são capazes de entender e interpretar as intenções do usuário, respondendo de forma adequada. Assistentes virtuais como a Siri, Alexa e Google Assistant são exemplos de sistemas que utilizam a linguagem natural como estilo de interação.
3.2.5 PERGUNTA – RESPOSTA
Pergunta-resposta: esse estilo de interação envolve uma série de perguntas feitas ao usuário pelo sistema, com o objetivo de obter informações ou esclarecer dúvidas. O sistema então responde com base nas respostas fornecidas pelo usuário. Esse estilo de interação é utilizado em chatbots, questionários online e sistemas de atendimento automático.
3.2.6 MANIPULAÇÃO
Manipulação direta: nesse estilo de interação, o usuário interage diretamente com os objetos ou elementos da interface, utilizando dispositivos de entrada como mouse, tela sensível ao toque ou gestos. Essa forma de interação é considerada mais intuitiva, pois permite uma manipulação direta dos elementos. Exemplos de interfaces que utilizam a manipulação direta são os aplicativos de desenho e edição de imagem.
3.2.7 NOVOS PARADIGMAS
Novos paradigmas: com o avanço da tecnologia, surgem constantemente novos paradigmas de interação. Alguns exemplos são a realidade virtual (interação em ambientes virtuais imersivos), realidade aumentada (interação com elementos virtuais sobrepostos ao mundo real), interfaces gestuais (interação por meio de gestos e movimentos do corpo) e interfaces cerebrais (interação utilizando sinais do cérebro).
3.3 CONCLUSÃO
Conclusão: esse não é realmente um estilo de interação, mas é importante mencionar que a conclusão é uma etapa essencial da interação humano-computador. Ela ocorre quando o usuário encerra a interação com o sistema, seja por ter concluído uma tarefa, ter encontrado a informação desejada ou qualquer outro motivo. Uma conclusão satisfatória é fundamental para uma experiência de usuário positiva.
Understanding Legal Concepts: Statutory Meaning, Abatement, and Inheritance Tax
Hey everyone! Today we’re going to dive into some legal concepts that you may have come across in your daily life. Whether you’re dealing with contracts, taxes, or other legal matters, it’s important to understand the meaning behind these terms. Let’s get started!
Statutory Meaning in Law
Have you ever wondered about the statutory meaning in law? It’s essential to understand how laws are interpreted and applied in various legal contexts. Knowing the statutory meaning can have a significant impact on legal proceedings and outcomes.
Definition of Abatement in Law
When it comes to dealing with legal issues, you may come across the definition of abatement in law. This term is often used in the context of property and estate law. Understanding what abatement means can help you navigate these legal matters more effectively.
Inheritance Tax Calculation
If you’re dealing with the inheritance of assets, it’s crucial to understand how inheritance tax is calculated. Each state may have its own rules and regulations regarding inheritance tax, so it’s essential to have a clear understanding of the process in your specific location.
Conclusion
Legal concepts can be complex and overwhelming, but taking the time to understand them can make a significant difference in how you handle legal matters. Whether you’re seeking expert legal advice and support, or simply trying to fill out a form for a specific legal process, having a clear understanding of these concepts can make the process smoother and less stressful.
