Web Design & HTML Avançado (pgs 13-24)
O seguinte resumo discute o conceito de web design, destacando sua evolução ao longo dos anos. O web design moderno, originalmente associado à programação e codificação, prioriza o conhecimento visual e criativo em vez do HTML. O planeamento estratégico, a compreensão das possibilidades e limitações da rede e a procura de um equilíbrio entre os obstáculos técnicos e a criatividade são cruciais. O desenvolvimento da Internet foi contextual, desde a criação da ARPANET até o surgimento da World Wide Web (WWW) e do Mosaic, que revolucionaram o acesso à informação. Ao contrário dos meios de comunicação tradicionais, a Internet é uma forma democrática de comunicação que permite a qualquer pessoa publicar informação.

São explicadas as diferenças entre a Internet e a WWW, enfatizando a importância do protocolo de comunicação TCP/IP e do Serviço de Nomes de Domínio (DNS). O papel das portas na Internet e a variedade de serviços fornecidos, como FTP, e-mail e acesso à Web, são discutidos. O surgimento da WWW como serviço de hipertexto proporcionou uma experiência não linear de navegação e acesso à informação. Por fim, a plataforma Web é definida como um sistema baseado no protocolo HTTP, envolvendo servidores Web, navegadores e o próprio protocolo. O conceito de hipertexto é explicado como base para a navegação não linear na web. O texto destaca a transformação dos navegadores modernos em clientes universais para diversos serviços de Internet, solidificando a transformação da web em um meio de comunicação versátil e democrático.

O HTML passou por diversas versões ao durante anos, cada uma introduzindo novos recursos e melhorias. As versões mais notáveis incluem HTML 2.0, HTML 3.2, HTML 4.01, XHTML 1.0, HTML5 e atualizações seguintes de HTML5. HTML5 é a versão mais recente e amplamente adotada, trazendo melhorias significativas com suporte a multimídia nativa, elementos semânticos e maior interoperabilidade entre navegadores. 1.4.3. CSS (folhas de estilo em cascata) CSS, assim como HTML, desempenha um papel vital na formatação e renderização de páginas da web. As folhas de estilo em cascata são um conjunto de regras que definem o estilo visual de um documento HTML. HTML cuida da estrutura e marcação do conteúdo, enquanto CSS controla layout, cores, fontes e outros aspectos visuais.
Com a utilização do CSS, os webdesigners conseguem separar o estilo do código html, isso é um processo muito fácil e muito utilizado para a atualização e a consistência visual num website qualquer. Ao inves de ser inseridos estilos nas tags do HTML , o CSS permite que os estilos sejam especificados em um ficheiro separado mas na mesma pasta site.
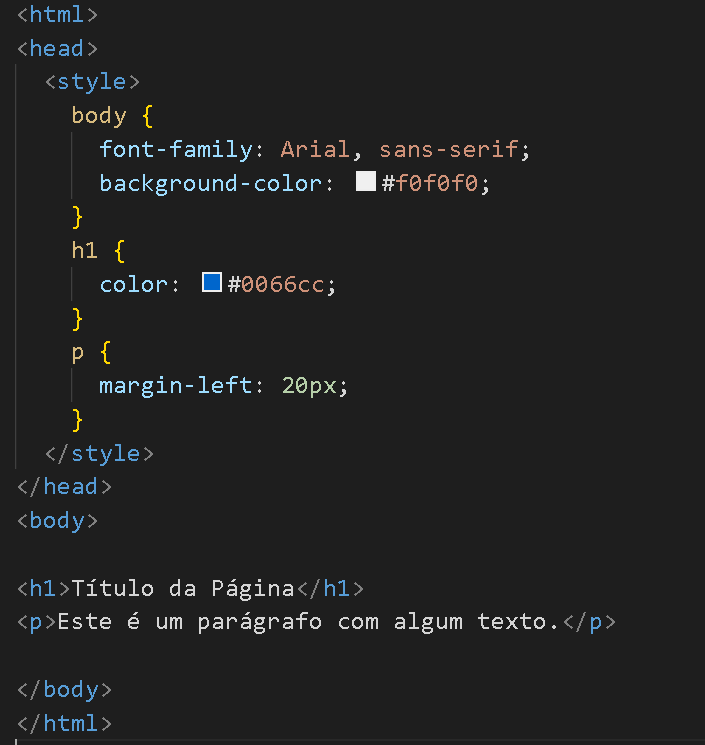
Exemplo:

No exemplo acima, o estilo está a ser utilizado para definir a fonte de letra, a cor do background do corpo da página, cor do título da página e a margem de texto.
XML (Extensible Markup Language)
O XML é uma tecnologia essencial na plataforma web, contudo, possui uma finalidade diferente do HTML. Enquanto o HTML é utilizado para estruturar informações destinadas à apresentação, o XML foi concebido para representar dados de maneira organizada e facilmente interpretável por máquinas. Com o XML, é possível criar documentos com marcações personalizadas, definidas pelo usuário, o que confere a ele uma alta flexibilidade. Essa tecnologia é amplamente empregada na troca de dados entre sistemas heterogêneos e como formato de armazenamento para configurações e metadados.
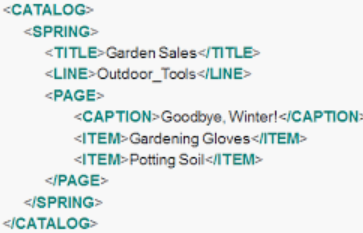
Exemplo:

XSL (Extensible Stylesheet Language)
A linguagem XSL é utilizada em conjunto com o XML para transformar e estilizar documentos XML. É oferecido um conjunto de instruções para definir como os dados XML devem ser apresentados ou transformados em outros formatos, como HTML ou PDF.
Os desenvolvedores empregam folhas de estilo XSL para descrever as transformações que devem ser aplicadas nos documentos XML. Dessa forma, torna-se possível a criação de visualizações personalizadas ou a conversão de dados em diferentes formatos de saída.
Tecnologias Interativas
Além das tecnologias de apresentação, a plataforma web abarca diversas tecnologias interativas que permitem o desenvolvimento de aplicativos dinâmicos e interativos. Essas tecnologias podem ser divididas em dois grupos principais: aquelas que são executadas no lado do servidor e aquelas que são executadas no lado do cliente.
HTML(HyperText Markup Language)
O HTML , originalmente desenvolvido por Tim Berners-Lee , viu sua popularidade aumentar com a expansão da Web, especialmente através do navegador NCSA Mosaic. Com o surgimento de vários navegadores que utilizavam HTML para navegar na Web, grupos de trabalho foram formados para padronizar as especificações do HTML. A versão 2.0 do HTML, finalizada em 1995, tornou-se a primeira a ser recomendada pelo IETF – Força-Tarefa de Engenharia da Internet, estabelecendo-se como um padrão da Internet. Essa versão era mais simples e definia a estrutura da página, mas não detalhava a apresentação gráfica. Durante o desenvolvimento do HTML 3.0, a Web estava se expandindo rapidamente, e os esforços de padronização não conseguiram acompanhar a demanda do mercado por recursos avançados de apresentação gráfica.
