AUTORES : Bruno Batista Boniati E Teresinha Letícia da Silva
Resumo das páginas 68-84 ( 7ª RESUMO)
Tabelas
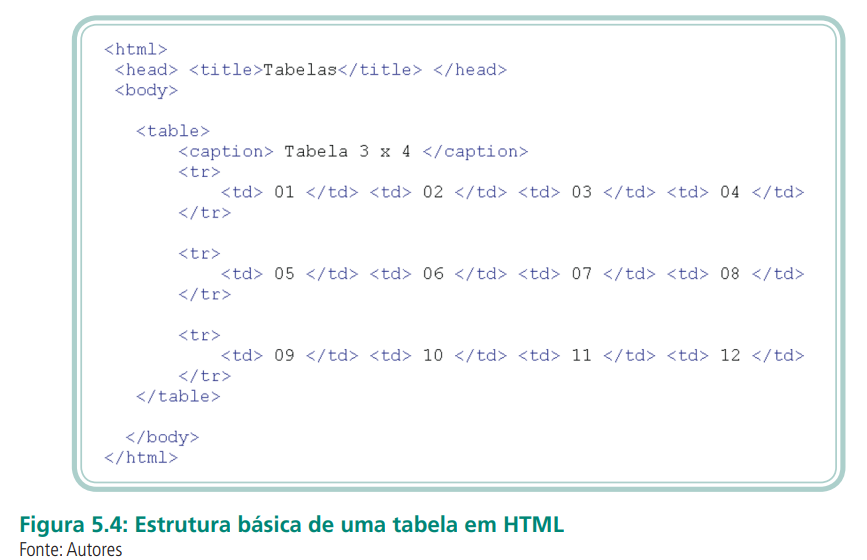
Uma tabela em HTML , é formada por um quadro que pode ter títulos , divido em linhas , sendo cada linha também dividida em colunas . O uso da tabelas é recomendado quando se faz necessário tabular dados em forma de grade . A tag inicial que delimita o espaço da tabela é a
O próximo é definir o conteúdo que estará dentro da tag , sabendo que essa tag é do tipo container o próximo passo é definir as linhas contidas nela . Para isso , usa-se a tag que também é do tipo container . Cada tag também será dividida em quantas colunas se fizer necessário . As colunas da tag são delimitadas pelo uso da tag e é nessa tag que os dados serão informados .


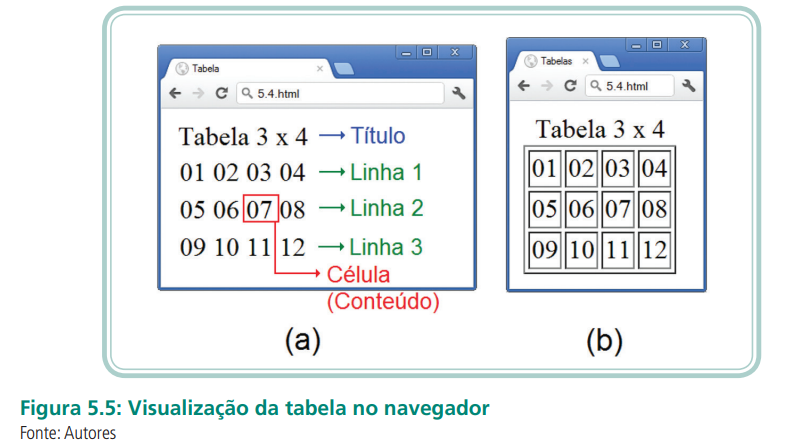
Para apresentar as linhas divisórias presente na figura 5.5b , é necessário utilizar o parâmetro border (borda) junto a tag da seguinte maneira : <table border = “1”>.
Introdução ao uso de formulários web
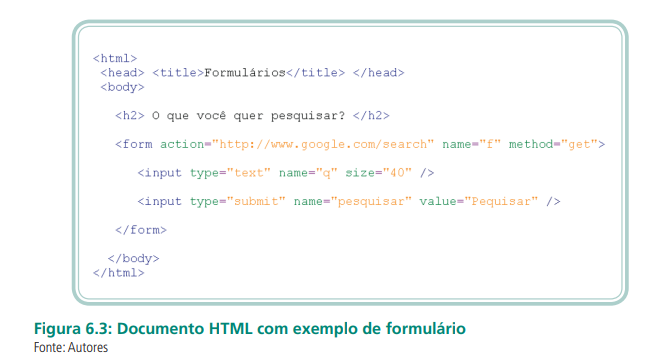
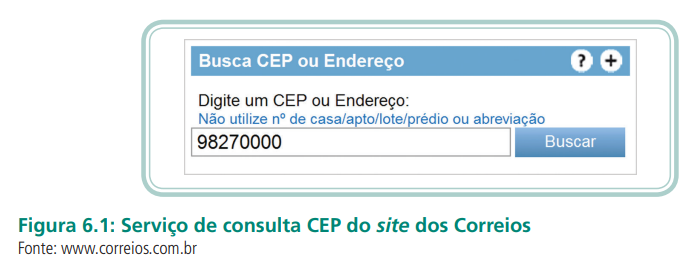
A partir do momento em que se faz necessário desenvolver páginas web , também surge a necessidade de criar elementos de interação com o público . Por meio disso surge a necessidade de criar formulários . Como por exemplo o serviço de consultas de CEPs dos correios . Por meio desse serviço , o formulário apresentado abaixo é ilustrado para o usuário .

A tag responsável pela criação do formulário é a tag . Tal tag , tem três atributos considerados de destaque : action responsável por indicar para o formulário qual será a aplicação web onde os dados serão submetidos , name que serve para nomear o formulário e method que informa para o browser como os dados coletados pelo formulário serão enviados para a aplicação que foi definida no action .