AUTORES : Bruno Batista Boniati E Teresinha Letícia da Silva
Resumo das páginas 85-94 ( 8ª RESUMO)
Introdução às folhas de estilo em cascata
Cascading Style Sheets (CSS) é uma linguagem de estilo utilizada para descrever a apresentação de um documento HTML (ou XML). A principal funcionalidade do CSS é separar o conteúdo da estrutura do documento HTML, permitindo que os desenvolvedores apliquem estilos de forma eficiente e consistente em várias páginas.
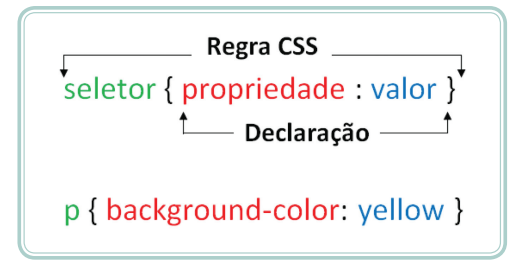
Regras, seletores e declaração – sintaxe CSS
O CSS é formado por duas partes : seletor e a declaração . Essa declaração se refere a uma propriedade e a um valor . O seletor é o alvo das regras aplicadas no CSS . As folhas de cascatas podem ter várias declarações , precisando estar separadas apenas por “;”(ponto-e-vírgula).

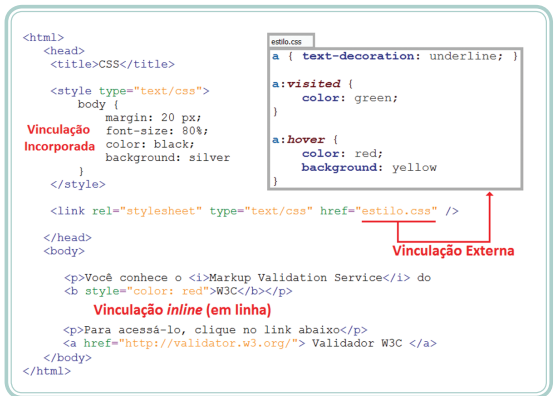
Acoplando CSS em HTML
Uma das maneiras mais comuns de integrar o CSS nos documentos em HTML é de maneira incorporada . Para isso , é necessário usar a tag no cabeçalho do documento em HTML . A vantagem de usar a tag <style> dentro do próprio documento HTML é tudo estar integrado em um único documento , mas não é possível compartilhar a folha de estilos em outras páginas do site se a mesma estiver integrada diretamente integrada a um único documento HTML .
Dessa Maneira , a forma mais eficiente de usar o CSS em documentos HTML , é a ligação externa vinculando os arquivos em CSS aos documentos HTML . Essa vinculação da folha de cascata é feita pelo uso da tag no documento HTML em questão .