Página 362-392
Resumen
Capítulo 9: Estándares y guías
El diseño del software se centra en que es fundamental la experiencia del usuario. Al principio, el software no consideraba a los usuarios, ya que estos se debían adaptar al sistema. A comparación, actualmente una buena interfaz debe conectar con los usuarios para poder guiarlos y adaptarse al sistema. Asimismo, es importante la necesidad de entender el modelo mental y las capacidades del usuario.
Por lo que, todos estos aspectos han sido plasmados en unos principios generales del diseño de interfaces del usuario. Además, se proponen reglas de diseño que pueden ser estándares o directrices.
Las guías de estilo reflejan el cómo asociar principios abstractos a entornos de programación específicos, es decir, son convenciones para diseñar entornos y así ayudar a los diseñadores a tomar decisiones adecuadas.
1. Principios y directrices
Los principios son sentencias generales que se basan en la investigación sobre cómo los usuarios aprenden y trabajan, se puede definir como ideas abstractas y de alto nivel que son aplicables de manera general en el diseño de interfaces.
Algunos de los principios expuestos por diferentes autores son:
SIMPSON
- Definir a los usuarios
- Dejar el control a los usuario
- Minimizar el trabajo de los usuarios
- Hacer programas sencillos
- Mantener la consistencia
- Proporcionar realimentación
- No cargar la memoria de trabajo
- No abusar de la memoria a largo plazo
PREECE
- Estudiar la población de usuarios, es decir, considerando los distintos tipos de usuarios para adaptarse a las necesidades.
- Reducir la carga cognitiva, evitando la necesidad de aprender detalles complicados.
- Aplicar la ingeniería para resolver el problema
- Mantener la consistencia
MANDEL
- Colocar a los usuarios en el control de la interfaz
- Emplear los modos de forma adecuada
- Permitir el uso del teclado y del ratón
- Permitir a los usuarios cambiar la atención
- Mostrar mensajes descriptivos
- Proporcionar acciones inmediatas, reversibles y realimentación
- Adaptarse a los usuarios que tienen diferentes niveles de habilidad
- Crear una interfaz transparente
- Permitir la personalización de la interfaz
- Permitir que los usuarios puedan controlar objetos de la interfaz
- Reducir la carga de memoria
- Aliviar la carga de memoria a corto plazo
- Confiar en el reconocimiento
- Proporcionar pistas visuales
- Ofrecer opciones por defecto
- Proporcionar atajos
- Proponer la sintaxis objeto-acción
- Usar metáforas del mundo real
- Emplear relevación progresiva para evitar la saturación del usuario
- Fomentar la claridad visual
- Hacer la interfaz más consistente
- Conservar el contexto de trabajo del usuario
- Seguir la consistencia dentro y entre los productos
- Mantener los resultados para las mismas interacciones
- Animar al usuario explorar la interfaz
DIX
Facilidad de Aprendizaje: los principios son los siguientes:
- Capacidad de predicción
- Capacidad de síntesis
- Familiaridad
- Generalización
- Consistencia
Flexibilidad: es la multiplicidad de formas que el usuario y los sistemas pueden intercambiar información. Algunos principios son:
- Tener iniciativa en el dialogo
- Soporte multi-hilo
- Migración de tareas
- Capacidad de sustitución
- Configurabilidad
Robustez: que permiten cumplir los objetivos y su evaluación. Los principios son los siguientes:
- Capacidad de observación
- Capacidad de recuperación
- Tiempos de respuesta aceptables
- Adecuación las tareas
SCHNEIDERMAN
- Reconocer la diversidad de usuario, para así distinguir las características detalladas de los usuarios y las situaciones que surgen antes de comenzar a diseñar
- Prevenir los errores antes de que surgan
- Utilizar las reglas de diseño
- Utilizar atajos para usuarios experimentados
- Ofrecer realimentación informativa
- Proporcionar realimentación de la información
- Ofrecer prevención de errores y una gestión sencilla de errores
- Permitir la devolución de accionesDisminuir la carga cognitiva de la memoria a corto plazo.
IBM
- Simplicidad: no sacrificar la usabilidad por la funcionalidad
- Apoyo: ofrecer control al usuario y asistencia para facilitar tareas
- Familiaridad: construir el producto según el conocimiento del usuario para facilitar su progreso
- Evidencia: hacer objetos y controles visibles e intuitivos, utilizando representaciones para facilitar su progreso.
- Estímulo: hacer acciones previsibles y reversibles, generando resultados esperados
- Satisfacción: crear una sensación buena del progreso y logro de usuario
- Disponibilidad: hacer que todos los objetos estén disponibles en cualquier momento y en cualquier secuencia.
- Seguridad: evitar errores proporcionando ayuda de forma automática o con una solicitud del usuario
- Versatilidad: soportar diversas técnicas de interacción para que el usuario elija la más adecuada
- Personalización: permitir a los usuarios adaptar la interfaz a sus necesidades
- Afinidad: diseño visual que refleja la vida cotidiana, incluyendo los siguientes:
- Diseño substractivo: suprimir los elementos que no ayudan a la comunicación visual
- Herencia visual: proporcionar una jerarquís de las tareas del usuario dependiendo de la importancia, empleando la posición relativa, contraste de colores y tamaño.
- Similitud
- Esquema visual
Las directrices son recomendaciones específicas que se obtienen de los principios de diseño más generales, son más concisas y requieren menos experiencia para comprenderlas. Se basan en acciones específicas para lograr objetivos.
Se crean a partir de los principios y son más aplicables a los usuarios, entornos y tecnologías específicas. Permiten garantizar la consistencia a lo largo de un sistema o un conjunto de sistemas.
Según Brown en el libro “Human Computer Interface Guidelines”, las directrices deben cumplir varios objetivos que son fundamentales:
- Aprovechar la experiencia práctica
- Incorporar experiencia experimental que sea aplicable
- Añadir reglas de sentido común
- Promover la consistencia entre los diseñadores responsables de diferentes partes de la interfaz
- Reconocer posibles fallos y utilizar pruebas de usabilidad para resolverlos
2. Estándares
Son requisitos, reglas o recomendaciones que se basan en los principios probados y acordados por un grupo de profesionales autorizados a nivel local, nacional o internacional. Estos pueden ser:
- Locales: el diseño o la práctica que es aceptada desde una industria, organización profesional o una empresa
- Nacionales: convención aceptada por una amplia variedad de organizaciones dentro de una nación
- Internacionales: consenso entre organizaciones de estándares a nivel internacional
El principal objetivo es hacer las cosas más fáciles, definiendo las características de los objetos y sistemas que se utilizan a diario. Asimismo, benefician al proporcionar:
- Terminología común
- Mantenimiento y evolución
- Identidad común
- Reducción en la formación
- Salud y seguridad
Existen dos tipos de estándares:
- Iure: generados por comités oficiales que están avalados por el apoyo del gobierno o una institución y requieren un proceso complejo que requiere, los siguientes pasos:
- Elaboración de un documento preliminar que se hace público
- Cualquier persona o empresa puede presentar correcciones del documento, las cuales deben ser comentadas y resueltas
- Después de mucho tiempo e incluso años, se conigue un consenso y se acepta como estándar nuevo
En informática, existen muchisimos comités, pero los más destacados son los siguientes comités:
- ISO(International Organization for Standardization/Organización Internacional de Estándares): promueve el desarrollo de la estandarización a nivel mundial para facilitar el intercambio internacional de bienes y servicios, y así desarrollar la cooperación en el ámbito económico, científico, tecnológico e intelectual. Inclute todos los campos excepto el de la ingeniería eléctrica.

- IEC (International Electrotechnical Commission/ Comisión Electrotécnica Internacional): organización no gubernamental compuesta por comités de más de 40 países. Se basa en estándares relacionados con la ingeniería eléctrica y electrónica y tecnologías relacionadas. Coopera estrechamente con la ISO. Esta coordinación es gracias a Comité Técnico de Conexión (Joint Technical Committee, JTC).

- ANSI(American National Standards Institute/ Instituto Nacional Americano para Estándares): Es privado y sin ánimo de lucro. Administra y coordina la estandarización voluntaria en EEUU. Su principal misión es ampliar la competitividad de las empresas de EEUU a través de los estándares.

- IEEE(Institute of Electrical and Electronics Engineers/ Instituto de Ingenieros Eléctricos y Electrónicos Americano): asociación profesional técnica sin ánimo de lucro. Desarrolla y publica estándares generalmente aceptados en ingeniería eléctrica, electrónica e informática, así como el resto de ramas de ingeniería o artes y ciencias relacionadas. Trabaja con otros organismos de estandarización, nacionales e internacionales.
Dentro existe la IEEE Standards Association que son los responsables de gestionar los estándares, donde se compone por dos organismos: consejo directivo y consejo de estándares (encargado de fomentar, coordinar el desarrollo y revisión de estándares, así como la aprobación de proyectos)

- CEN(Comité Européen de Normalisation/ Comité Europeo para la Estandarización): principal proveedor de estándares europeos y especificaciones técnicas. Única organización europeos reconocida para planear y adoptar estándares europeos en todas las áreas de actividad económica, excepto la electrotecnología (European Committee for Electrotechnical Standardization, CENELEC). Si misión es promover la coordinación técnica voluntaria en europa en conjunción con cuerpos internacionales y socios de europa.

- W3C (World Wide Web Consortium/ Consorcio para World Wide Web): constribuye la estandarización de tecnologías web, incluyendo aspectos relacionados con las interfaces de usuario.

- Facto: surgen de los productos de la industria o desarrollo de grupos de investigación de universitarios que logran un éxito y difusión en el mercados, convirtiéndose en estos tipos de estándares debido a su amplio y generalizado uso. Su definición se encuentra en manuales, libros o artículos, y son muy valiosos y utilizados. Ejemplo: sistema X de Windows.
3. Estándares de iure en IPO
Es un tema reciente, aunque es una preocupación desde hace años. La organización más activa es la ISO, encargada de los estándares internacionales.
Existen estándares de iure relacionados con el diseño de sistemas interactivos. Algunos ya están publicados, mientras que otros están en proceso de elaboración; ya que para su creación es un proceso largo y complejo.
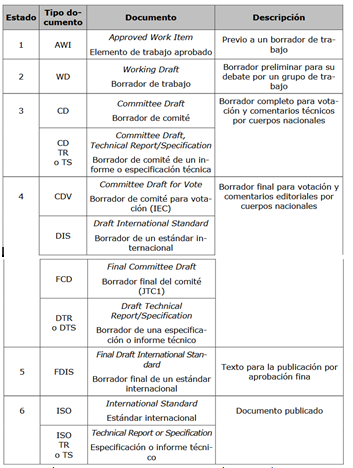
Algunos de los implicados en el proceso de desarrollar un estándar ISO son:

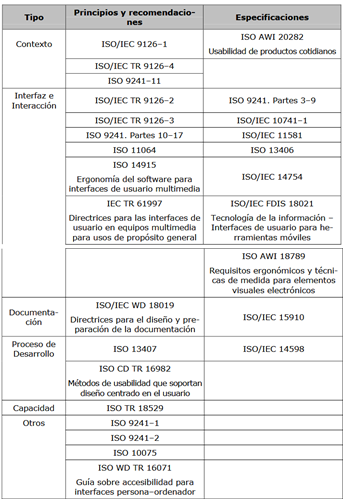
A continuación, vamos a mostrar una posible clasificación de los estándares que están relacionados con IPO, aunque es importante mencionar que estos están en continua evolución, por lo que alguna información puede tener modificaciones.

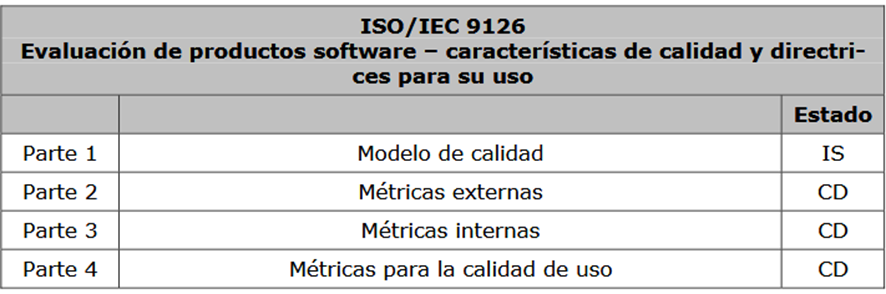
ISO/IEC 9126
Define la usabilidad como una parte significativa e independiente a la calidad del software, que está enfocado en el diseño y la evaluación de la interfaz del usuario y la interacción. Asimismo, se establecen métricas específicas para medir tanto la usabilidad como la calidad de uso en los sistemas o productos software.

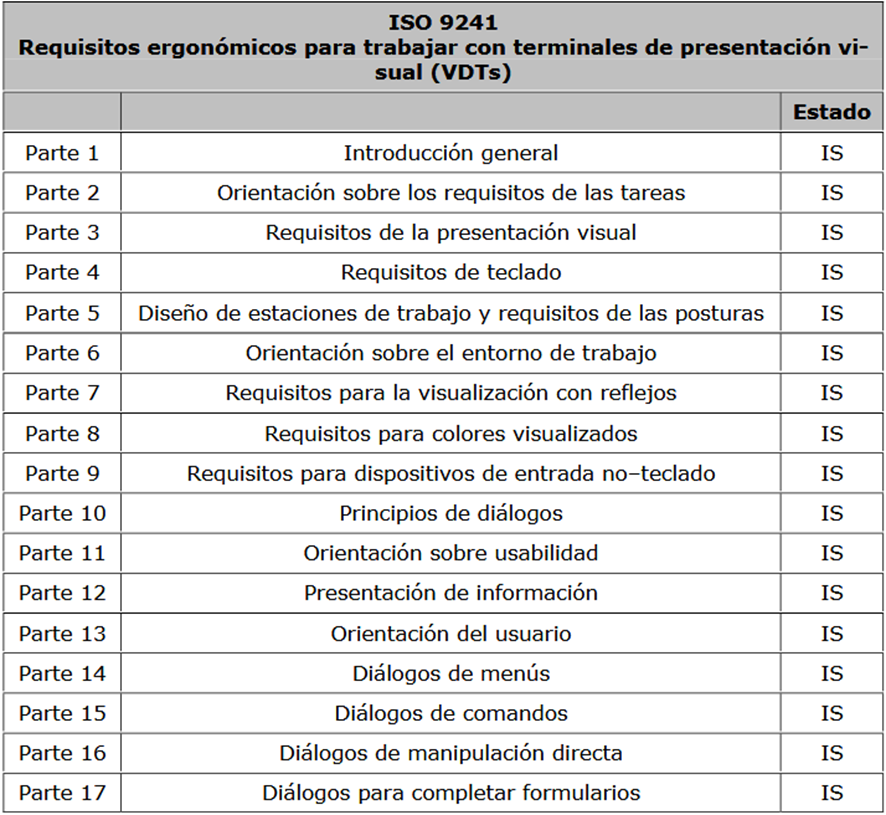
ISO 9241
Centrado en los requisitos ergonómicos para el trabajo con terminales de presentación visual (VDT), donde engloba tareas de oficina. Al principio, estaba centrada en los requisitos de hardware de los terminales, pero con el tiempo amplió a los requisitos de software. Se divide en 17 partes en las que encontramos 4 áreas principales:
- Introducción y descripción general (parte 1-2)
- Requisitos de hardware (parte 3-0)
- Requisitos del entorno (parte 6)
- Requisitos de software (parte 10-17)

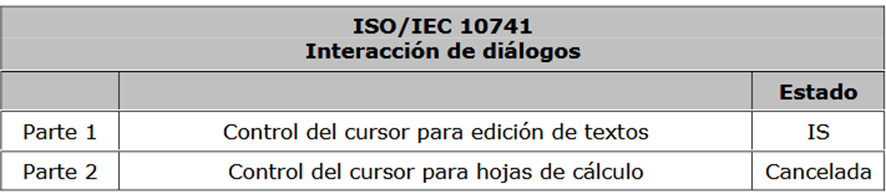
ISO/IEC 10741
Define cómo los usuarios deben iniciar, controlar y supervisar las capacidades del sistema para poder manejar los cursores en sistemas de texto mediante funciones de control. Al principio, constaba de dos partes, pero la parte 2 fue cancelada, dejando únicamente como estándar internacional desde 1995.

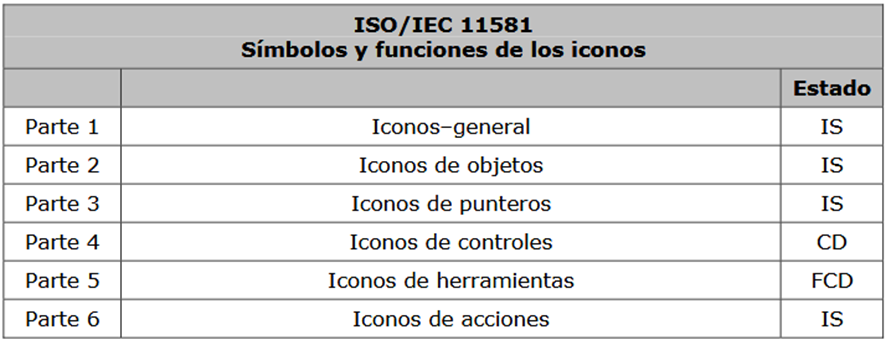
ISO/IEC 11581
Es un estándar internacional que consta de seis partes que se aplican a los iconos que se visualizan en la pantalla del ordenador, donde representan datos o funciones del sistemas con los que los usuarios interactúan o manipulan.

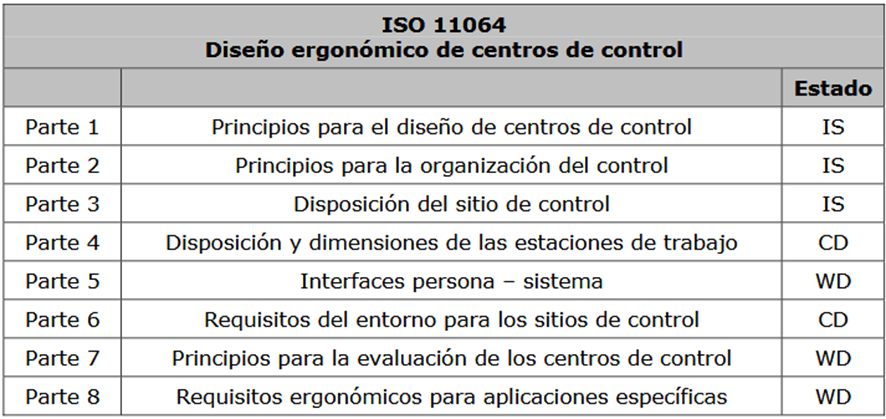
ISO 11064
Es un estándar que se divide en ocho partes en la que se ofrecen los principios económicos, recomendaciones y directrices destinadas al diseño de centros de control.

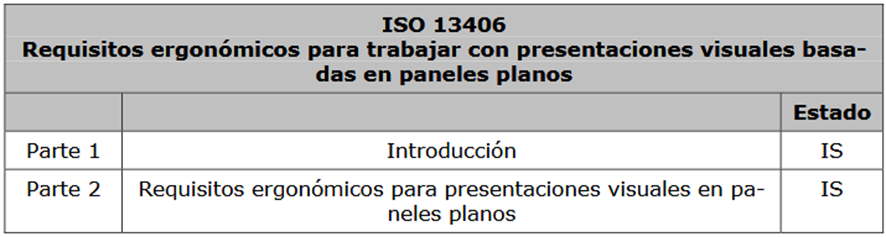
ISO 13406
Es un estándar que establece los requisitos ergonómicos de calidad de imagen para el diseño y evaluación de presentaciones visuales que se basan en paneles planos. Asimismo, detalla métodos específicos para determinar la calidad de imagen de los sistemas

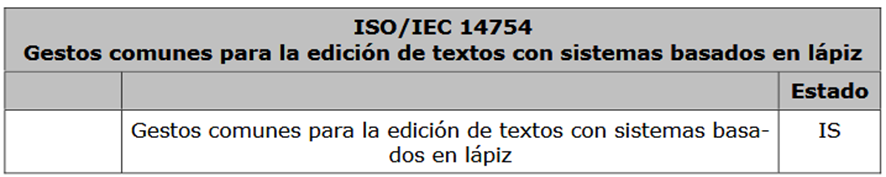
ISO/IEC 14754
Consiste en una parte que establece un conjunto de comandos de gestos y las respuestas correspondientes para distintas interfaces. Los gestos definidos incluyen acciones como seleccionar, borrar, mover, etc.

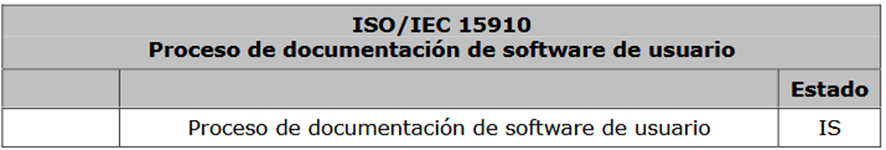
ISO/IEC 15910
Estándar que establece un proceso mínimo para la creación de documentación destinada al software que cuenta con una interfaz de usuario, donde contiene el formato impreso, manuales de usuario, referencia rápida y documentación en línea.

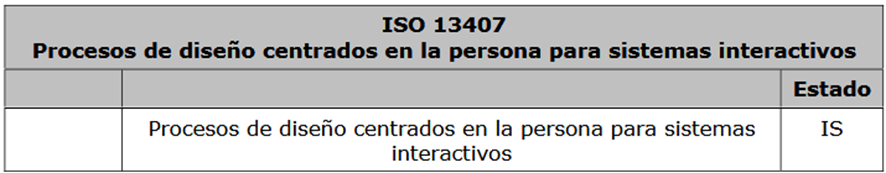
ISO 13407
Estándar que ofrece pautas para las actividades de diseño que están centradas en el usuario durante el ciclo de vida de los sistemas interactivos. Describe el diseño centrado en el usuario como una disciplina multidisciplinaria que integra factores humanos, técnicas ergonómicas y conocimientos para mejorar la efectividad, eficiencia y condiciones de trabajo.

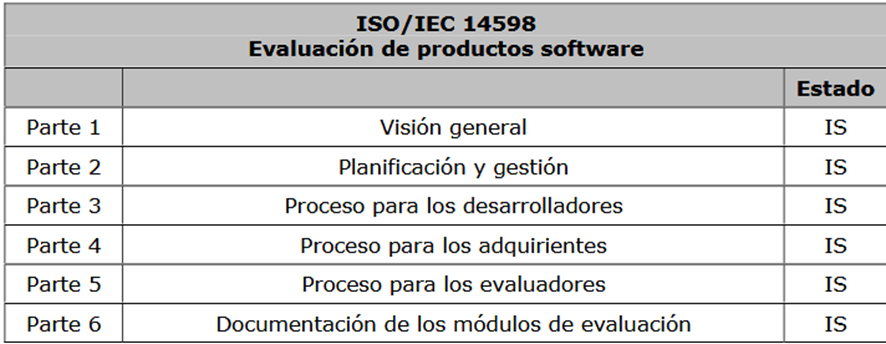
ISO/IEC 14598
Estándar que conste de seis partes donde se detalla el proceso de la evolución del software.

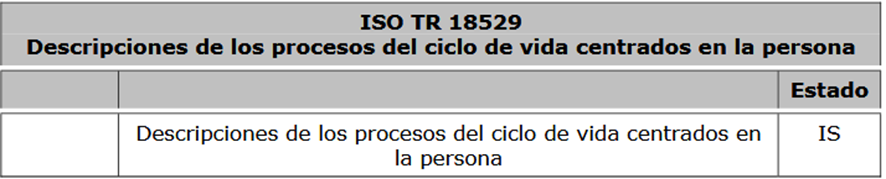
ISO TR 18529
Estándar que se utiliza para evaluar el nivel de implementación del diseño centrado en el usuario de una organización. Consta de una lista formal y estructurada de procesos centrados en el usuario.

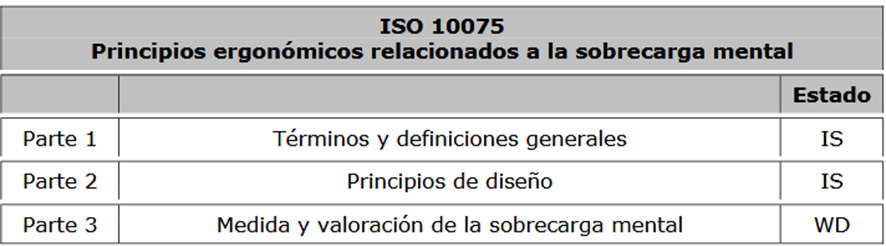
ISO 10075
Estándar que consta de tres partes. Las dos primeras son reconocidas como estándares internacionales donde se definen términos y principios ergonómicos asociados a la sobrecarga mental. La tercera parte todavía no ha sido aprobada como estándar, está centrada en la medición y evaluación de la carga mental.

4. Guías de estilo
Son herramientas esenciales para asegurar la consistencia en el diseño de interfaces de usuario a lo largo de diferentes partes de un sistema o en una familia de sistemas. Permite a los desarrolladores basar sus diseños en principios y directrices específicos, facilitando la transferencia de conocimientos a los usuarios. Distinguimos dos tipos:
- Comerciales: producidas por fabricantes de software y hardware, y a menudo son consideradas estándares de facto. Se basan en principios específicos, ofreciendo órdenes con mucho detalle. Algunas de ellas son:
- Apple
- CUA
- Common Desktop Environment (CDE)
- Motif
- Open Look
- Java Look and Feel
- Corporativas: son elaboradas en las empresas para su propio uso.
Guías de estilo para la Web
Es diferente a diseñar para software, aunque comparten similitudes como sistemas interactivos y diseño de software. Sin embargo, algunos de los principios de diseño de interfaces tradicionales son aplicaciones, a comparación de las web consideraciones únicas ya que se basa en las interfaces gráficas tradicionales.
Es importante, la falta de interfaces de usuario es notable, ya que la prioridad suele ser lograr una interfaz atractiva y distinta para atraer y retener a los usuarios. Algunas de empresas han publicado guías de diseño para la web, varían ofreciendo principios generales mientras que otras proporcionan detalles más específicos. Podemos destacar:
- Apple: lanzando un sitio web que presenta los principios generales de diseño de interfaces de usuario aplicables para el diseño de web.
- IBM: proporciona una guía de diseño de nivel medio que abarca principios abstractos hasta convenciones específicas.
- Sun: libro destinado a ayudar a las personas a crear mejores páginas web.
- W3C: consorcio internacional que promueve la evolución e interoperabilidad en la web. Dentro de las áreas se encuentra la accesibilidad.
Las guías tienen un papel clave en la consecución de una web accesible explicando cómo emplear las tecnologías web para crear sitios accesibles, navegadores u herramientas de autor. La WAI ofrece tres guías, estas son:
- Web Content Acccesibility Guidelines (WCAG): contienen principios de diseño destinados a hacer que los sitios sean accesibles, para ello se abordan escenarios comunes que pueden presentar problemas para usuarios con discapacidades.
- Authoring Tool Acccesibility Guidelines (ATAG): guías para ayudar a los desarrolladores en el diseño de las herramientas del autor para que produzcan contenidos web que sean accesibles y asistan a los desarrolladores en la creación de interfaces de autor.
- User Agent Acccesibility Guidelines (UAAG): aborda la navegación con teclado, opciones de configuración, documentación, comunicación con software especializado y otras características de las interfaces de usuario pueden ayudar a las personas con discapacidades cognitivas y neurológicas.
- Yale Center for Advanced Instructional Media: ha desarrollo una guía de estilo que detalla los principios de diseño utilizados para crear las páginas en su sitio. Ampliamente reconocida y engloba todos los elementos fundamentales relacionados con la creación en la interfaz y los principios de diseño gráfico para el diseño web, ya que ofrece orientación sobre la planificación y organización de objetos y estrategias de diseño para un sitio y el diseño de paginas individuales.
- Natinal Cancer Institude (NIC): publica en su sitio web 50 directrices sobre usabilidad y diseño web, que están basadas en investigaciones y datos contrastados.
Diseña y gestiona numerosos sitios web para esta enfermedad. Las guías fueron desarrolladas para ayudar a gestores de web, diseñadores y autores a mejorar sus esfuerzos de diseño y tomar decisiones.
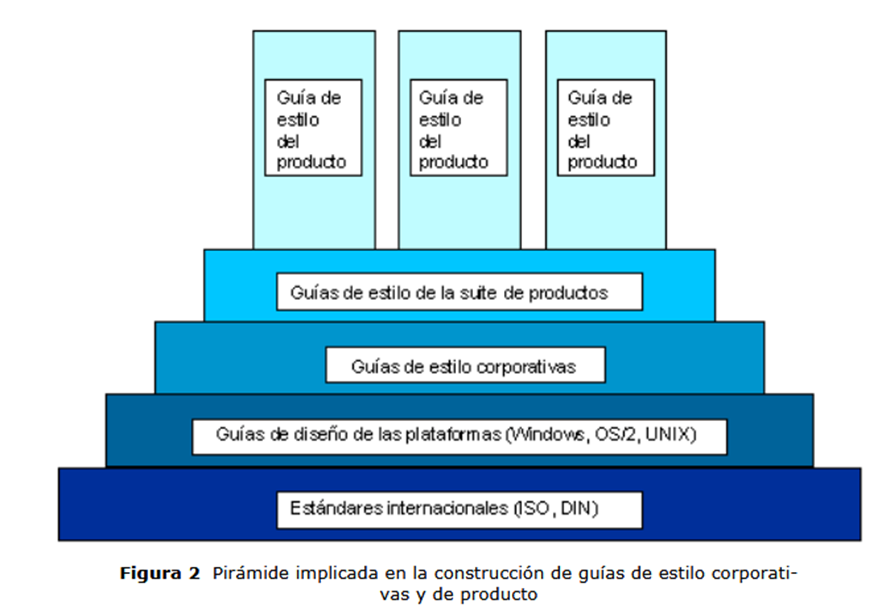
5. Guías de estilo corporativas
Se centran en establecer pautas, comportamientos y técnicas para ser usadas por todos los productos de una empresa. Su objetivo es mantener y fortalecer la identidad corporativa mediante el uso de colores, gráficos e iconos que reflejen el logotipo de la compañía en todas las interfaces de sus productos.
Un método para la creación de las mismas implica basarse en una guía de estilo de la industria, como es el método de Theo Mandel

A veces, se pueden necesitar guías para un grupo de productos relacionados o individuales
6. Consideraciones sobre los estándares y las guías de estilo
Las consideraciones sobre los estándares y las guías de estilo aunque se sigan no asegura que el producto sea usable, ya que son parte de un proceso grande que abarca el diseño, usabilidad y comprensión de los usuarios. Sin embargo, muchas veces es mejor no seguirlas para conseguir un diseño mejor.
Para implementar las guías de estilo, es importante dar herramientas a los diseñadores y programadores, destacando el uso de ejemplos para la presentación de guías y la importancia de tener herramientas que permitan diseñar interfaces de acuerdo a las guías de estilo.
7. Conclusiones
Las consideraciones sobre los estándares y las guías de estilo aunque se sigan no asegura que el producto sea usable, ya que son parte de un proceso grande que abarca el diseño, usabilidad y comprensión de los usuarios. Sin embargo, muchas veces es mejor no seguirlas para conseguir un diseño mejor.
Para implementar las guías de estilo, es importante dar herramientas a los diseñadores y programadores, destacando el uso de ejemplos para la presentación de guías y la importancia de tener herramientas que permitan diseñar interfaces de acuerdo a las guías de estilo.
