No resumo anterior, dei inicio á leitura do segundo capitulo que aborda como adicionar marcação para o texto que aparece em páginas, como por exemplo, marcação estrutural e marcação semântica. A marcação estrutural diz nos que os elementos que podemos usar para descrever ambos os títulos e parágrafos. Já a marcação semântica diz nos que fornece informações extra, tal como onde a ênfase é colocada em uma frase, que algo que escrevemos é uma citação e o significado de siglas, e assim por diante. Depois disto, o livro explicanos como fazer os cabeçalhos, ou seja, os títulos. Em HTML exixtem seis “níveis” de títulos: é utilizado para posições principais, é utilizado para subtítulos, elemento é usado, e assim sucessivamente. O conteúdo de um < h1> elemento é o maior, e o conteúdo de um < h6> elemento é o menor. O tamanho exato em que cada navegador mostra que os títulos podem variar ligeiramente. Os usuários também podem ajustar o tamanho do texto no browser. Desta forma, para controlar o tamanho do texto, a cor, e as fontes usadas quando chegarmos na parte do CSS. Em seguida, o livro explicamos como criar um parágrafo. Um parágrafo consiste em uma ou mais frases que formam uma unidade auto-contida de discurso. O início de um número é indicado por uma nova linha. Por exemplo, um livro pode ter capítulos. Capítulos pode ter subtítulos. De seguida, ao colocar palavras nas tags e , nós podemos fazer aparecer em negrito. O < b> elemento também representa uma seção de texto que será apresentado em uma maneira visualmente diferente. Ao colocar palavras nas tags e , nós podemos fazer aparecer em itálico. O < i> elemento também representa uma seção de texto que seria dito de uma maneira diferente da que envolve os conteúdos. O < sup> elemento é usado para conter caracteres que deve ser sobrescritos. O < sub> elemento é utilizado para conter os caracteres que devem ser subscritos. Passando para o seguinte subtitulo, o livro de seguida explicanos como funciona as quebras de linha e regras horizontais. Desta forma, para adicionar uma quebra de linha dentro do meio de um parágrafo, podemos usar a tag de quebra de linha < br />. Para criar uma pausa entre os temas, como a mudança de assunto em um livro ou uma nova cena em um jogo, teremos de adicionar uma regra horizontal entre as seções usando o < hr/> tag. Em seguida, o uso do < strong> elemento indica que o seu conteúdo tem grande importância. Por exemplo, as palavras contidas nesse elemento pode ser dito com forte ênfase. Por padrão, irá mostrar o conteúdo de um < strong> elemento em negrito. O < em> elemento indica ênfase que sutilmente muda o sentido de uma frase. Por padrão, irá mostrar o conteúdo de um < em> elemento em itálico. O < blockquote> elemento é usado para citações mais longas que ocupam um parágrafo inteiro. O < q> elemento é usado para citações curtas de um parágrafo, ou seja, colocar aspas em torno do < q> elemento. O < abbr> pode ser usado para especificar o termo completo. O elemento é utilizado para indicar de onde é a citação. O < dfn> elemento é usado para indicar a ocorrência com a definição de um novo prazo. O < address> elemento tem um bom uso específico: para conter detalhes de contato para o autor da página. O < ins> elemento pode ser usado para mostrar o conteúdo que foi inserido em um documento, enquanto o < del> elemento pode mostrar texto que foi excluído a partir dele. O conteúdo de um < ins> elemento é geralmente sublinhado, enquanto o conteúdo de um < del> elemento geralmente tem uma linha através dele. Por último, o < s> elemento indica algo que não é mais preciso ou relevante (mas que não deve ser excluído). Visualmente o conteúdo de um < s> elemento normalmente será exibido com uma linha através do centro.
E assim dou por terminado o terceiro capítulo do livro.
1.2 – Componentes de um Computador
A abordagem clássica em arquitetura de computadores é apresentar a
máquina com cinco componentes básicos. Isto remonta o modelo de
computação preconizado por Von Neumman e usado até hoje. Neste modelo
há um repositório para dados e programas que é a memória. Uma via de
dados (datapath) por onde os dados da memória são trazidos para o
processador, processados e devolvidos à memória. Uma unidade de controle,
que gerencia a via de dados baseada no código (programa) que o usuário
também depositou na memória. Finalmente um sistema de entrada e saída
(E/S ou I/O, Input/Output), por onde o computador se comunica com o
mundo externo. Costumamos chamar a unidade de controle junto com a via de
dados de CPU (Central Processing Unit ou UCP, Unidade de Processamento
Central) ou processador. A Figura 1.4 mostra um diagrama dos componentes
básicos de um computador e suas inter-relações.
A memória é um grande supermercado. Nele temos muitas prateleiras.
As prateleiras do supermercado são numeradas para que os ingredientes
possam ser facilmente encontrados. Existem setores específicos para cada
ingrediente no supermercado. O chefe de cozinha adquire no supermercado
um livro de receitas e nele estão mostrados os ingredientes e modo de fazer. A
receita é análoga ao programa (software). Nela está mostrado o modo de
preparar e os ingredientes. O chefe, então, instrui seus comandados a
comprarem no supermercado os ingredientes e depois lhes informa como
misturar. Depois de preparado, o bolo vai para a despensa (prateleiras). O
chefe então manda entregar ao supermercado, onde os bolos serão vendidos.
1.3 – A visão do software
Ao longo deste livro uma seção especial sempre se faz presente: a visão
do software. Estamos descrevendo hardware, mas com enfoque em software,
por isto, mesmo que o assunto seja muito voltado ao engenheiro de
computação e afins, sempre devemos apontar como o software, mais
precisamente o programador, enxerga a máquina e/ou quais softwares podem
ser utilizados para extrair o máximo da organização de um computador.
Dentro deste espírito, vamos definir o termo Arquitetura de
Computadores, como a visão que um programador de baixo nível tem sobre a
máquina para qual ele está codificando. Este programador enxerga então
uma abstração da máquina chamada Arquitetura do Conjunto de
Instruções, ISA (Instruction Set Architecture). Ela define como é possível
fazer a nossa máquina funcionar.
O Conjunto de Instruções de uma máquina é simplesmente o conjunto
de palavras que compõem o idioma inteligível ao processador e outras partes
da organização do computador. Algumas destas instruções podem afetar a
bom funcionamento da máquina, o que, no passado, levou até à perdas de
partes do hardware. Para evitar tal situação, algumas das instruções foram
selecionadas, na maioria das arquiteturas, para compor um conjunto de
instruções privilegiadas. Este conjunto é rigorosamente controlado pelo
Sistema Operacional, ou seja, um software que deseja fazer uso de tais
instruções precisa de permissão especial. Quem constrói um Sistema
Operacional precisa, por sua vez, prover os serviços necessários à proteção
da máquina e dos processos que nela são executados. Um software que roda
sobre o sistema operacional é dito software do usuário.
Vamos de forma introdutória mostrar as atribuições básicas do
Sistema Operacional. Depois seguiremos com a apresentação de outros
softwares básicos.
1.3.1 – O Sistema Operacional
O Sistema Operacional é o software básico de maior importância
dentro do sistema computacional. Ele controla as funções básicas do
computador, incluindo o gerenciamento de memória e o I/O. O Sistema
Operacional é um software baseado em eventos, isto é, ele realiza tarefas em
respostas à comandos, à chamadas de programas de usuários, de dispositivos
de Entrada e Saída etc.
Os sistemas operacionais modernos têm aparência parecida, mas suas
funcionalidades podem diferir muito. Uma possível abordagem é a
minimalista, onde apenas as funcionalidades mais básicas estão presentes no
SO. Outra abordagem é a completa, onde toda e qualquer funcionalidade
deve estar presente. Alguns têm uma interface com usuário bastante
amigável, mas falham em desempenho ou confiabilidade. Outros são bastante
confiáveis, mas não têm uma boa interface. Em suma, nenhum sistema
operacional é completo e melhor que os outros em todos os aspectos.
1.2 – Componentes de um Computador
A abordagem clássica em arquitetura de computadores é apresentar a
máquina com cinco componentes básicos. Isto remonta o modelo de
computação preconizado por Von Neumman e usado até hoje. Neste modelo
há um repositório para dados e programas que é a memória. Uma via de
dados (datapath) por onde os dados da memória são trazidos para o
processador, processados e devolvidos à memória. Uma unidade de controle,
que gerencia a via de dados baseada no código (programa) que o usuário
também depositou na memória. Finalmente um sistema de entrada e saída
(E/S ou I/O, Input/Output), por onde o computador se comunica com o
mundo externo. Costumamos chamar a unidade de controle junto com a via de
dados de CPU (Central Processing Unit ou UCP, Unidade de Processamento
Central) ou processador. A Figura 1.4 mostra um diagrama dos componentes
básicos de um computador e suas inter-relações.
A memória é um grande supermercado. Nele temos muitas prateleiras.
As prateleiras do supermercado são numeradas para que os ingredientes
possam ser facilmente encontrados. Existem setores específicos para cada
ingrediente no supermercado. O chefe de cozinha adquire no supermercado
um livro de receitas e nele estão mostrados os ingredientes e modo de fazer. A
receita é análoga ao programa (software). Nela está mostrado o modo de
preparar e os ingredientes. O chefe, então, instrui seus comandados a
comprarem no supermercado os ingredientes e depois lhes informa como
misturar. Depois de preparado, o bolo vai para a despensa (prateleiras). O
chefe então manda entregar ao supermercado, onde os bolos serão vendidos.
1.3 – A visão do software
Ao longo deste livro uma seção especial sempre se faz presente: a visão
do software. Estamos descrevendo hardware, mas com enfoque em software,
por isto, mesmo que o assunto seja muito voltado ao engenheiro de
computação e afins, sempre devemos apontar como o software, mais
precisamente o programador, enxerga a máquina e/ou quais softwares podem
ser utilizados para extrair o máximo da organização de um computador.
Dentro deste espírito, vamos definir o termo Arquitetura de
Computadores, como a visão que um programador de baixo nível tem sobre a
máquina para qual ele está codificando. Este programador enxerga então
uma abstração da máquina chamada Arquitetura do Conjunto de
Instruções, ISA (Instruction Set Architecture). Ela define como é possível
fazer a nossa máquina funcionar.
O Conjunto de Instruções de uma máquina é simplesmente o conjunto
de palavras que compõem o idioma inteligível ao processador e outras partes
da organização do computador. Algumas destas instruções podem afetar a
bom funcionamento da máquina, o que, no passado, levou até à perdas de
partes do hardware. Para evitar tal situação, algumas das instruções foram
selecionadas, na maioria das arquiteturas, para compor um conjunto de
instruções privilegiadas. Este conjunto é rigorosamente controlado pelo
Sistema Operacional, ou seja, um software que deseja fazer uso de tais
instruções precisa de permissão especial. Quem constrói um Sistema
Operacional precisa, por sua vez, prover os serviços necessários à proteção
da máquina e dos processos que nela são executados. Um software que roda
sobre o sistema operacional é dito software do usuário.
Vamos de forma introdutória mostrar as atribuições básicas do
Sistema Operacional. Depois seguiremos com a apresentação de outros
softwares básicos.
1.3.1 – O Sistema Operacional
O Sistema Operacional é o software básico de maior importância
dentro do sistema computacional. Ele controla as funções básicas do
computador, incluindo o gerenciamento de memória e o I/O. O Sistema
Operacional é um software baseado em eventos, isto é, ele realiza tarefas em
respostas à comandos, à chamadas de programas de usuários, de dispositivos
de Entrada e Saída etc.
Os sistemas operacionais modernos têm aparência parecida, mas suas
funcionalidades podem diferir muito. Uma possível abordagem é a
minimalista, onde apenas as funcionalidades mais básicas estão presentes no
SO. Outra abordagem é a completa, onde toda e qualquer funcionalidade
deve estar presente. Alguns têm uma interface com usuário bastante
amigável, mas falham em desempenho ou confiabilidade. Outros são bastante
confiáveis, mas não têm uma boa interface. Em suma, nenhum sistema
operacional é completo e melhor que os outros em todos os aspectos.
Capitulo 2 “TEXT MANIPULATION”
Página 44 a 52
Este capítulo foi mais curto que o ultimo mas muito importante deu-nos a entender que no Linux, quase tudo com que lidamos diretamente é um ficheiro, e na maioria das vezes são ficheiros de texto.
Por exemplo, todos os ficheiros de configuração em Linux são ficheiros de texto. Assim, para reconfigurar uma aplicação, basta abrir o ficheiro de configuração, alterar o texto, guardar o ficheiro, e depois reiniciar a aplicação o que irá gerar uma reconfiguração completa.
Com tantos ficheiros de texto, a manipulação de texto torna-se crucial na gestão do Linux e das aplicações Linux. Neste capítulo, conseguimos absorver os pontos fortes e fracos das várias formas de manipular texto, aprendendo assim a usar vários comandos e técnicas no quais percebemos os que acabam por ser mais uteis e eficientes. Durante a leitura para fins ilustrativos, foi utilizado pelo autor ficheiros do melhor sistema de detecção de intrusões de rede (NIDS) do mundo, o Snort, que foi inicialmente desenvolvido por Marty Roesch e é agora propriedade de um dos maiores fabricantes de software do mundo a Cisco. Os NIDSs são normalmente utilizados para detectar intrusões por hackers, por isso, nós leitores se quisermos ser hackers bem sucedidos, devemos estar familiarizados com as formas como os NIDSs podem impedir ataques e as formas de como se pode abusar deles para evitar a detecção. No fim acaba mais uma vez com um exercício para pormos em pratica os conhecimentos adquiridos antes de passar para o próximo capitulo.
Resumo do livro “Sistemas Operativos e Interfaces Gráficos: MS-DOS e Windows” de Fernando Botelho Antunes Moura e Manuel Luis da Silva Pinto, das páginas 26 a 35
Páginas 26 a 29: Organização de um sistema operativo
Nestas páginas, os autores apresentam uma visão geral da organização de um sistema operativo. O sistema operativo é um software que controla o hardware de um computador e fornece serviços aos programas de aplicação. Ele é responsável por tarefas como a gestão de memória, a gestão de processos, a gestão de ficheiros e a entrada/saída de dados.
Os autores descrevem os seguintes componentes principais de um sistema operativo:
- Memória principal: A memória principal é um tipo de memória de alta velocidade que é usada para armazenar os programas e dados que estão em execução. O sistema operativo é responsável pela gestão da memória principal, garantindo que os programas tenham acesso à memória necessária.
- Processos: Um processo é um programa em execução. O sistema operativo é responsável pela criação, gestão e terminação de processos.
- Ficheiros: Os ficheiros são unidades de armazenamento de dados. O sistema operativo é responsável pela criação, gestão e acesso a ficheiros.
- Entrada/saída de dados: O sistema operativo é responsável pela comunicação entre o computador e os dispositivos de entrada/saída, como o teclado, o rato e o disco rígido.
Páginas 30 a 32: Funções de um sistema operativo
As funções de um sistema operativo podem ser divididas em duas categorias:
- Funções básicas: Estas funções são essenciais para o funcionamento do sistema operativo. Incluem a gestão de memória, a gestão de processos, a gestão de ficheiros e a entrada/saída de dados.
- Funções adicionais: Estas funções são opcionais e podem variar de sistema operativo para sistema operativo. Incluem funções como o gerenciamento de energia, a segurança e o suporte a multitarefa.
Páginas 33 a 35: Evolução dos sistemas operativos
Os sistemas operativos têm evoluído ao longo dos anos para atender às necessidades crescentes dos utilizadores. As primeiras gerações de sistemas operativos eram simples e destinavam-se a computadores pessoais. As gerações mais recentes de sistemas operativos são mais complexos e suportam uma gama mais ampla de hardware e software.
O livro “Sistemas Operativos e Interfaces Gráficos: MS-DOS e Windows” fornece uma introdução abrangente aos sistemas operativos. O livro é dividido em duas partes: a primeira parte aborda a teoria dos sistemas operativos, enquanto a segunda parte aborda os sistemas operativos MS-DOS e Windows.
Conclusão
As páginas 26 a 35 do livro “Sistemas Operativos e Interfaces Gráficos: MS-DOS e Windows” fornecem uma visão geral da organização e das funções de um sistema operativo. Os autores descrevem os componentes principais de um sistema operativo e as suas funções. Eles também discutem a evolução dos sistemas operativos.
Interface de Aplicação Informática
pagina 62 -82
Resumo
Os desenhos vetoriais são criados usando objetos geométricos, como linhas, retângulos, ovais, polígonos e textos. Em contraste com os desenhos baseados em mapa de bits, que são compostos por pixels individuais, os desenhos vetoriais são descritos matematicamente por meio de equações e fórmulas.
Existem várias aplicações para desenhos vetoriais. Por exemplo, os sistemas de CAD (Computer-Aided Design) utilizam desenhos vetoriais para criar representações precisas de projetos arquitetônicos e engenharia. Os artistas gráficos também usam desenhos vetoriais para criar ilustrações e gráficos para mídia impressa, pois eles podem ser redimensionados facilmente sem perder a qualidade.
Além disso, os desenhos vetoriais são amplamente utilizados em programas de animação tridimensional (3D), onde as transformações geométricas, como rotação e sombreamento, são calculadas matematicamente para criar animações suaves e realistas.
Uma das vantagens dos desenhos vetoriais é que eles ocupam menos espaço de armazenamento em comparação com os desenhos baseados em mapa de bits. Isso ocorre porque os objetos vetoriais são descritos por equações e fórmulas, enquanto os desenhos em mapa de bits exigem o armazenamento de informações de cor para cada pixel.
Os desenhos vetoriais são criados usando objetos geométricos, como linhas, retângulos, ovais, polígonos e textos. Em vez de armazenar informações pixel a pixel, os desenhos vetoriais descrevem os objetos matematicamente, por meio de equações e fórmulas.
Existem várias aplicações para desenhos vetoriais. Por exemplo, os programas de Computer-Aided Design (CAD) são usados para criar representações precisas de projetos arquitetônicos e de engenharia. Os artistas gráficos também utilizam desenhos vetoriais para criar ilustrações e gráficos para mídia impressa. A vantagem dos desenhos vetoriais nesses casos é a capacidade de redimensionar os objetos sem perder qualidade, pois as equações matemáticas podem ser ajustadas para se adequar a diferentes tamanhos.
Além disso, os desenhos vetoriais são amplamente usados em programas de animação tridimensional (3D), nos quais as transformações geométricas, como movimento, rotação e sombreamento, são calculadas matematicamente para criar animações suaves e realistas.
Uma das vantagens dos desenhos vetoriais é que eles ocupam menos espaço de armazenamento em comparação com desenhos baseados em mapa de bits. Isso ocorre porque os objetos vetoriais são descritos por meio de equações e fórmulas, enquanto os desenhos baseados em mapa de bits exigem o armazenamento de informações de cor para cada pixel.
Em resumo, os desenhos vetoriais são uma forma de representação gráfica que utiliza objetos geométricos descritos matematicamente. Eles oferecem flexibilidade de redimensionamento, ocupam menos espaço de armazenamento e são amplamente utilizados em áreas como design gráfico, CAD e animação 3D.
A conversão de mapas de bits em objetos de desenho vetoriais pode ser realizada por meio de programas de conversão ou autotraçamento. Esses programas analisam a imagem em bitmap, identificam formas e cores e geram um objeto vetorial que descreve a imagem. Isso pode ser útil para trabalhar com gráficos vetoriais em programas de desenho ou para reduzir o tamanho do arquivo de imagens.
Além disso, o texto menciona a importância dos monitores coloridos na apresentação de multimídia. Os monitores coloridos geralmente possuem uma resolução de 640 x 480 pixels e suportam uma variedade de cores, geralmente 256 cores. A quantidade de cores disponíveis afeta a qualidade das imagens exibidas, sendo necessário encontrar um equilíbrio entre a qualidade visual e o desempenho do computador.o texto menciona os termos “placa de vídeo” e “placa de captura de vídeo”, que são usados para se referir a diferentes componentes de hardware relacionados à exibição e edição de vídeo.
para criar uma boa multimídia, é necessário ter pelo menos uma placa de adaptador gráfico SVGA de 256 cores e um monitor VGA conectado ao computador. Isso indica que, na época em que o texto foi escrito, o suporte a 256 cores era considerado adequado para uma boa qualidade de exibição de multimídia.
No entanto, o texto também menciona que levará algum tempo até que processadores e adaptadores mais rápidos com 16 milhões de cores se tornem comuns e acessíveis para computadores Macintosh e PCs com Windows.
O texto explica que as cores primárias usadas pelo monitor são vermelho, verde e azul. Em sistemas coloridos com 24 bits, o adaptador gráfico trabalha com três canais de 256 sombras discretas de cada uma dessas cores, resultando em um total de 16.777.216 cores possíveis.
Em sistemas SVGA de 8 bits, que suportam 256 cores, o computador utiliza uma paleta ou tabela de pesquisa de cores (CLUT) para determinar quais das 256 cores estão disponíveis em determinado momento. Essa paleta é selecionada estatisticamente pelos engenheiros da Apple e da Microsoft para serem as cores mais populares nas imagens fotográficas.
também é mencionado o que seria ideal ter a capacidade de utilizar diretamente a resolução de 24 bits com milhões de cores, evitando a necessidade de criação de paletas e mapeamento de cores. No entanto, os custos e a realidade da indústria ainda não permitem que isso aconteça.
Quando uma imagem digitalizada contém milhares de cores, é comum reduzi-la para um conjunto de 256 cores. Isso é feito alterando o valor das cores de cada pixel para o valor da cor mais próxima na paleta de cores desejada, usando um algoritmo matemático.
Frequentemente, os pixels adjacentes também são examinados para criar padrões de cores mais precisos e representar melhor as cores originais. Isso pode envolver a criação de paletas limitadas para representar melhor as cores da imagem. Em vez de mapear cada pixel para a cor mais próxima na paleta, é possível mapeá-lo para a média de uma área da imagem, o que pode resultar em uma cor mais precisa.
Existem diferentes algoritmos para realizar a redução de cores, e o texto menciona o algoritmo de corte médio de Heckbert como um exemplo. Esse algoritmo cria um histograma tridimensional das cores da imagem e, em seguida, divide esse histograma em caixas menores até que haja o mesmo número de caixas que o número de entradas na paleta. A decisão de onde dividir uma caixa é baseada na distribuição de cores dentro dela. Esse algoritmo é considerado comercialmente o melhor em termos de velocidade e qualidade.
destaca a importância de entender os conceitos de redução de cores ao trabalhar com mapas de bits derivados de informações RGB ou baseados em diferentes paletas ou CLUTs (tabelas de pesquisa de cores). Por exemplo, ao combinar uma imagem de uma rosa com uma imagem de um vaso de Delft, é necessário usar um algoritmo de redução para encontrar os tons das 256 cores que melhor representam ambas as imagens e gerar uma nova paleta no processo.
o recurso de redução de cores geralmente está incorporado em programas de edição de imagens e faz parte do conjunto de ferramentas desses aplicativos. A redução de cores pode ser útil quando se deseja apresentar uma imagem fotográfica real com um número limitado de cores, ou quando não se está satisfeito com as cores da imagem original.
No entanto, o texto também menciona que é difícil criar imagens gráficas significativas usando apenas 16 cores. Embora seja possível melhorar a faixa de cores usando redutores de duas cores, isso exigiria mais tempo e esforço na otimização da aparência dos objetos desenhados e pintados.
Além disso, ter mais de um monitor ou um único monitor de alta resolução com vários estados de tela é útil ao desenvolver multimídia. Isso permite apresentar a área de trabalho inteira do projeto ou apresentação, com espaço para ferramentas e menus adicionais. Ter monitores extras facilita o trabalho em aplicativos como o Macromedia Director, onde as edições e mudanças feitas em uma janela são imediatamente visíveis na janela de apresentação.
Após passar algum tempo alternando entre as janelas para ver os resultados das edições, pode ser convincente investir em um segundo monitor. Esse segundo monitor pode ser simples, em preto e branco, e usado para atividades de comandos e menus.
o autor aborda os diversos formatos de arquivos de imagens utilizados para armazenar mapas de bits e desenhos. Destaca-se que desenvolvedores de aplicativos de pintura e desenho frequentemente criam formatos nativos para otimizar o carregamento e salvamento de arquivos. No entanto, a maioria desses aplicativos oferece a opção “Salvar Como” para permitir que usuários gravem arquivos em formatos comuns.
O texto enfatiza a importância de garantir a compatibilidade entre o formato de arquivo gerado pelo aplicativo e o suportado pelo pacote de multimídia utilizado. Isso é crucial ao trabalhar com aplicativos especializados em criação de mapas de bits ou desenhos.
O autor compartilha uma experiência pessoal em que precisou transferir cerca de 40 arquivos de mapa de bits do Macintosh para o Sun SparcStation. Ele descreve o processo, que envolveu converter os arquivos do formato nativo do Photoshop para PICT e, em seguida, para o formato de arquivo RAS utilizado pelo Sun. O autor destaca a necessidade de renomear os arquivos para se adequarem ao formato de arquivo do MS-DOS antes de realizar a transferência entre as plataformas.
Apesar de inicialmente estimar que o processo levaria apenas alguns minutos, a complexidade da conversão e transferência de arquivos demandou aproximadamente duas horas. O autor humoristicamente observa que o processo manteve três cadeiras aquecidas durante esse período.
Formatos Usados com Mais Frequência no Windows:
- DIB (Device Independent Bitmap): Um formato comum de arquivo de imagem no Windows.
- BMP (Bitmap): Um arquivo de mapa de bits do Windows.
- PCX: Desenvolvido para uso nos pacotes de pintura da Z-Soft no MS-DOS; é aberto e gravado em muitos programas de pintura e editoração eletrônica do MS-DOS.
- TIFF (Tagged Interchange File Format): Designado como o formato universal para imagens mapeadas a bits, amplamente utilizado em pacotes de editoração eletrônica.
Formatos de Plataformas Cruzadas:
- DXF (Drawing Exchange Format): Desenvolvido pela AutoDesk como um arquivo de troca de desenhos ASCII para o AutoCAD, agora usado por muitos aplicativos de CAD.
- IGS (Initial Graphics Exchange Standard ou IGES): Desenvolvido por um comitê industrial como um padrão de transferência de desenhos de CAD, utilizado em apresentações 3D e programas de animação.
Trabalhando com Animação:
- O texto aborda a animação de projetos, sugerindo a possibilidade de animar o projeto inteiro ou partes específicas para enfatizar e adicionar dinamismo.
- Para demonstrações de produtos com pouca interação do usuário, é recomendado desenvolver o projeto inteiro como um filme, mantendo a apresentação em movimento.
- Sugere-se animar elementos como texto, gráficos e outros objetos para criar apresentações visualmente atraentes.
- Destaca a possibilidade de animar tópicos, fazer texto voar ou usar gráficos com transições visuais para suporte ao apresentador.
Controle do Alto-Falante:
- O autor sugere dar ao alto-falante o controle sobre a animação, permitindo manipulação durante a apresentação para um suporte mais dinâmico.
O texto abrange formatos de imagem comuns no Windows, formatos de plataformas cruzadas relevantes para desenhos e CAD, além de fornecer dicas sobre trabalhar com animação em projetos, destacando a importância do controle do alto-falante para uma apresentação dinâmica.
No contexto de um manual de treinamento de montagem de peças e técnicas de animação em apresentações de multimídia, o texto destaca o uso de efeitos visuais para chamar a atenção, como componentes explodindo em uma visualização expandida. Além disso, menciona que pacotes de multimídia oferecem uma variedade de efeitos visuais, como surgimento instantâneo, desaparecimento gradual, zooms e dissolução.
Efeitos visuais disponíveis no Macromedia Director são apresentados na Figura 4.6, incluindo opções como “Center out”, “Checkerboard”, “Dissolve”, entre outros. Esses efeitos visuais podem ser utilizados para animação primitiva, como introduzir imagens na tela com um surgimento instantâneo ou provocar a implosão de um objeto com um efeito de fechamento da íris.
No entanto, o texto ressalta que animação vai além dos efeitos visuais, envolvendo elementos como botões movendo-se pela tela, globos terrestres girando e carros andando em estradas desenhadas. Antes da popularização do vídeo em movimento, as técnicas de animação eram fundamentais para criar ação dinâmica em apresentações de multimídia.
O texto enfatiza o uso de efeitos visuais, como surgimento instantâneo e dissolução, em apresentações de multimídia, destacando a variedade de opções disponíveis no Macromedia Director. Além disso, ressalta que animação não se limita a efeitos visuais, incluindo elementos interativos e dinâmicos, e sugere que ferramentas para criar apresentações de multimídia animadas serão detalhadas.
A animação funciona alterando rapidamente a posição ou a forma de um objeto para que as mudanças sejam percebidas como movimento pelos olhos. Na indústria de animação, a taxa padrão é geralmente de 24 quadros por segundo, e para o padrão NTSC, é de 30 quadros por segundo. Ao alterar progressiva e rapidamente as imagens de um objeto, o observador percebe um movimento suave.
Para criar animações, é essencial mudar a forma e a posição do objeto em cada quadro, movendo-o alguns pixels. Ao reproduzir esses quadros em alta velocidade, as mudanças são combinadas, resultando em movimento e animação. As taxas de quadros podem ser ajustadas no computador, mas a eficácia dependerá da velocidade e da capacidade do hardware.
A animação exige um trabalho computacional significativo para calcular e apresentar as mudanças em intervalos adequados. Se as mudanças não forem calculadas e apresentadas em tempo hábil (por exemplo, dentro de 1/30 de segundo para uma taxa de quadros de 30 por segundo), os movimentos parecerão abruptos e lentos.
A velocidade do movimento de um objeto na tela está relacionada ao seu tamanho; objetos menores podem se mover mais rapidamente. Isso é exemplificado pelo rebote de uma bola de tênis de 10 pixels de diâmetro, que proporciona um movimento mais rápido do que o de uma bola de praia de 150 pixels de diâmetro.
A animação envolve a rápida alteração de posição ou forma de um objeto para criar a ilusão de movimento. A taxa de quadros, normalmente 24 por segundo na indústria de animação, é crucial para garantir movimentos suaves. O tamanho do objeto influencia sua velocidade aparente, e o trabalho computacional é essencial para calcular e apresentar as mudanças em tempo real. O ajuste da taxa de quadros no computador deve levar em consideração a capacidade do hardware para evitar movimentos abruptos e lentos.
Resumo das paginas 37 à 54 do livro Interação Humana e computador
Abordamos diversas teorias e modelos aplicados no design de sistemas interativos, categorizando-os em teorias exploratórias e teorias preditivas. As teorias exploratórias auxiliam na observação e comparação de conceitos de alto nível entre projetos, enquanto as teorias preditivas ajudam na comparação de projetos em termos de tempo de execução de tarefas e taxas de erro. Destacam-se teorias relacionadas a atividades cognitivas e perceptivas, sendo eficazes na previsão do tempo gasto em tarefas específicas. No entanto, a predição em atividades cognitivas complexas é desafiadora devido a várias sub tarefas, e o tempo de uso do sistema pode influenciar o desempenho, com usuários novatos levando mais tempo. O Modelo de Foley propõe uma abordagem “topdown” para o desenvolvimento de sistemas interativos, dividindo-o em quatro níveis: conceitual, semântico, sintático e léxico. Esse método favorece a modularidade no projeto, começando pelo nível conceitual. Os modelos GOMS e Keystroke foram propostos para prever tempos de execução e erros em tarefas realizadas por usuários experientes. Já os diagramas de transição, uma alternativa, são úteis no projeto e instrução, além de servirem como preditores de tempo. O Modelo de Ação de Norman descreve sete estágios no processo de interação humano-computador, identificando o “golfo da execução” e o “golfo de avaliação”. Destaca a importância do estudo dos erros nas transições entre estágios. O uso de widgets em programas de computador, destacando a importância de sua disposição na interface para medir a qualidade.
O Modelo de Objeto-Ação concentra-se em compreender tarefas do usuário, envolvendo objetos do mundo real e suas ações. Ao projetar sistemas interativos, é crucial compreender os usuários, considerando características individuais e diversidades de situação, tarefa, frequência de uso e impacto do erro. Categorizar os usuários com base na frequência de uso, fornecendo estratégias de design para cada grupo: novatos, usuários intermitentes e usuários experientes.
A análise de tarefas é destacada como crucial no processo de design, com ênfase na estruturação para otimizar a usabilidade, considerando a frequência das ações e a possibilidade de atribuir atalhos. Os diferentes estilos de interação em design de interfaces são discutidos, incluindo Manipulação Direta, Menus, Preenchimento de Formulários, Linguagem de Comandos e Linguagem Natural. A tabela comparativa entre os métodos primários não foi transcrita. Oito regras fundamentais para o projeto de interface, destacando a importância da consistência, atalhos para usuários frequentes, feedback informativo, diálogos auto-contidos, prevenção de erros e recuperação, além de considerações sobre o locus interno de controle e carga de memória a curto prazo. Finalmente, são discutidos princípios de design relacionados à entrada e apresentação de dados, assim como a interação entre automação e controle humano. A busca por tecnologias que possibilitem a interação com computadores por meio da linguagem natural é mencionada, destacando a importância de estratégias para obter a atenção do usuário e o equilíbrio entre automação e controle humano.
Resumo Capítulo 3 – Gerenciando os processos do projeto
Este capítulo tem como objetivo:
• Apresentar métodos que descrevem como o processo de construção deve
ser conduzido dentro das organizações
• Discutir técnicas consagradas na área como a observação etnográfica, o
projeto participativo e o desenvolvimento baseado em cenários
• Abordar os cuidados que o gerente desse tipo de projeto devem ter acerca
de como os funcionários da organização que irá receber o sistema vêem a
iniciativa.
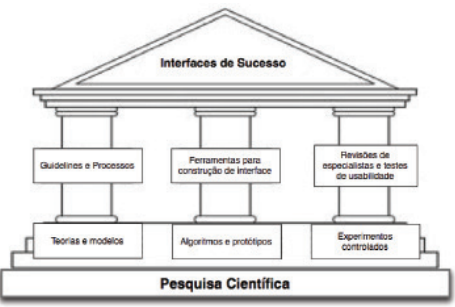
Em tudo mundo, a Engenharia da Usabilidade tem se firmado como uma disciplina com práticas e padrões bem estabelecidos. Gerentes de projetos são convidados a adaptar as práticas apresentadas nesse capítulo a fim de adequá-las a seus orçamentos, cronogramas e estrutura organizacional. Entretanto, é importante que as empresas deem apoio organizacional à usabilidade. Esse ponto é importante uma vez que as empresas dão muito mais importância aos processos de engenharia de software que aos de usabilidade. Também discutiremos os três pilares sobre os quais o processo de desenvolvimento de sistemas interativos se assenta:
1) Um documento de guidelines para o processo propriamente dito;
2) Ferramentas de software para o desenvolvimento de interface;
3) A revisão de especialistas e os testes de usabilidade.
- Apoio organizacional à usabilidade
Quando os dois produtos possuem funcionalidades semelhantes, a da usabilidade passa a ser o principal critério de comparação. Assim aquele que tiver usabilidade superior tem vantagem. Cientes disso, muitas empresas desenvolvedoras de software criaram laboratórios de usabilidade que são utilizados para revisão de especialistas e na condução de testes de usabilidade. Especialistas de fora do projeto podem fornecer observações importantes e enriquecedoras, enquanto os testes de usabilidade realizados nas principais tarefas do domínio de aplicação implementadas em um sistema de computação são muito importantes para o entendimento de performance dos futuros utilizador.
- Os três pilares do projeto
Os três pilares (Figura 31) descritos abaixo foram propostos por (SHNEIDERMAN E PLAISANT (2005) com o intuito de ajudar o projetista a “tornar boas
idéias em sistemas de sucesso”.

2.1 Guidelines e processos
Antes de mais nada, o grupo de desenvolvimento deve elaborar um documento contendo guidelines, ou seja, orientações que devem guiar todos os projetistas da organização.
2.2 Ferramentas de software de apoio ao desenvolvimento da interface
Uma das dificuldades no projeto de sistemas interativos encontra-se no fato
de que clientes e utilizadores normalmente não tem idéia de como o sistema
ficará até que ele esteja pronto.
2.3 Revisão de especialistas e testes de usabilidade
Produtores de espetáculos de teatro sabem que antes da estreia devem fazer ensaios onde todos as personagens vestem com as suas fantasias e o palco está montado exatamente da forma em que estará no primeiro dia de espetáculo.
- Metodologias de desenvolvimento
3.1 Introdução
SHNEIDERMAN e PLAISANT (2005) estima que cerca de sessenta porcento
dos projetos fracassam dos quais vinte e cinco porcento deles nunca terminam enquanto os outros trinta e cinco alcançam apenas sucesso parcial. Uma abordagem de desenvolvimento que leve considere as questões de usabilidade desde os estágios iniciais do projeto resultam em diminuição dramática de custos de desenvolvimento e manutenção. Tais abordagens produzem sistemas mais fáceis de se aprender e de se utilizar, aumentam a produtividade e diminuem as taxas de erro. Metodologias de engenharia de software como a UML tem-se se mostrado úteis para que projetistas e gerentes mantenham seus projetos dentro dos prazos e orçamentos estimados. Entretanto, nem sempre fornecem guidelines úteis à construção de interfaces de qualidade. Várias metodologias de projetos focadas no projeto de interfaces foram
propostas, como Hix e Hartson (1993) e Nielsen (1994). A título de ilustração detalharemos a metodologia Logical User-Center design proposta por Kreitzberg (1996). Ela identifica seis estágios no processo de desenvolvimento de sistemas interativos. Tais estágios estão abaixo listados.
Estágio 1: Desenvolvimento do conceito do produto
Estágio 2: Pesquisa e análise das necessidades
Estágio 3: Conceitos de projeto e protótipos de telas-chave
Estágio 4: Refinamento do projeto através de iterações
Estágio 5: Implemente o sistema
Estágio 6: Apóie o processo de implantação
Em seguida, discutiremos três técnicas bastante utilizadas no processo
de desenvolvimento de sistemas interativos: Observação etnográfica, projeto
participativo e desenvolvimento baseado em cenários.
3.2 Observação etnográfica
Praticamente todas metodologias incluem a observação de utilizadores em seu ambiente de trabalho como um dos passos iniciais no processo de construção de sistemas interativos. Para esses usuários, trabalhar em uma organização e em um lugar e em uma época acabam constituindo uma cultura única. Por esse motivo métodos etnográficos de observação tendem a se tornar cada vez mais importantes. “Um etnógrafo participa, de modo explícito ou não, no cotidiano das pessoas por um período extenso de tempo, observando o que acontece, ouvindo o que é falado e fazendo perguntas”, Hammersley e Atkinson (2007). Como etnográficos, projetistas de interface ganham entendimento sobre o comportamento individual e o contexto organizacional. O trabalho desses projetistas se diferencia do etnógrafo tradicional porque eles observam as interfaces em uso com o propósito de melhora-la ou de construir algo inteiramente novo. Enquanto etnógrafos tradicionais entram em um processo de imersão na cultura, o que normalmente leva semanas ou meses, projetistas de interface limitam esse tempo para dias ou mesmo horas e mesmo assim ainda conseguem obter informações necessárias ao seu ofício. Métodos etnográficos já foram empregados em observações realizadas em escritório, controle de tráfego aéreo e em vários outros domínios. Essa atividade também precisa de guidelines para diminuir as possibilidades de serem feitas observações irrelevantes ou que se deixe de perceber detalhes que devam ser considerados. ROSE et al. (1995) elaborou uma série
de guidelines com objetivo de tornar o processo de observação etnográfica mais produtivo, as quais transcrevemos a seguir:
- Preparação
- Estudo de Campo
- Análise
- Divulgação dos resultados
3.3 Projeto participativo
É fácil entender porque devemos envolver os usuários nas várias fases dos projetos de sistemas interativos. Um maior envolvimento resulta em informações mais precisas acerca das tarefas pertencentes ao escopo do sistema, mais oportunidades para que eles influenciem nas decisões de projeto, facilita o processo de aceitação do sistema e aumenta a sensação de que o projeto também é deles.
3.4 Desenvolvimento baseado em cenários
Nessa prática, bastante utilizada nos dias de hoje durante o processo de licitação de requisitos. Na construção dos cenários descrevemos situações em que os usuários se utilizarão recursos fornecidos pelo sistema para resolver situações encontradas no dia-a-dia de suas atividades. Quando possível e especialmente quando no cenário envolve mais de um ator e um processo de colaboração entre eles, é aconselhável criar um pequeno teatro e “executar” a atividade conjunta. Além dos utilizadores chave, esses “teatrinhos” devem ser encenados nos locais de trabalho para que os atores possam utilizar o espaço e os objetos normalmente empregados na execução das tarefas encenadas, por exemplo:
Recepção de hotéis, laboratórios de análises clínicas, etc. Os cenários podem representar situações normais ou emergenciais. Pode-se construir cenários descrevendo a utilização do sistema por usuários novatos e outro cenário onde a mesma atividade é executada por um usuário experiente.
- Impacto social
A introdução de sistemas interativos normalmente causam enorme impacto não somente nas organizações, mas também nas vidas das pessoas que as fazem. A fim de minimizar os riscos associados ao seu desenvolvimento e implantação, é interessante que se produza um documento bastante bem fundamentado antecipando os impactos que o sistema deve causar para que seja apresentado aos tomadores de decisão das empresas. A circulação desse documento, além de ser uma medida preventiva, pode elicitar sugestões produtivas por parte desse grupo. Essas sugestões podem levar a correções de rumo ainda em uma fase inicial do projeto, o que é bem mais barato do que em fases mais adiantadas. Shneiderman e Rose (1997) sugerem um roteiro para a construção do documento de impacto social, transcrito abaixo:
- Descreva o novo sistema e seus benefícios
- Aborde preocupações e potenciais barreiras
- Descreva o processo de desenvolvimento
Resumo Capitulo 6 pagina 78 a 91
Mecanismos
Importância da comunicação na modelagem, comparando-a com a linguagem musical e arquitetónica. A UML como uma ferramenta para visualizar e documentar sistemas complexos de software, mas ressalta a necessidade de adaptação ocasional. Menciona o uso de notas na UML para captar restrições, comentários e representações gráficas. Destaca a importância de manter a linguagem básica, mas permite inserções controladas para garantir compreensão são abordados mecanismos essenciais, como notas, estereótipos, valores atribuídos e restrições, na modelagem UML. As notas são cruciais para anexar informações, enquanto os estereótipos ampliam o vocabulário, permitindo a criação de novos blocos de construção. Valores atribuídos estendem propriedades, e as restrições fornecem limitações específicas. Os mecanismos de extensibilidade da UML, incluindo estereótipos, valores atribuídos
Os estereótipos são comumente usados em casos onde os elementos padrão do UML precisam ser especializados para atender a requisitos ou conceitos adicionais que não são adequadamente representados pelos elementos padrão da linguagem. Eles fornecem uma maneira flexível de estender o UML para lidar com situações específicas de modelagem.
Exemplo:
<<EntidadeEspecial>>
classe MinhaClasseEspecial { // atributos e métodos }
páginas 50 á 55
3.TECNOLOGIA
O avanço tecnológico impulsionou uma variedade crescente de aplicações digitais, reformulando processos organizacionais. O planeamento de projetos digitais exige decisões estratégicas, e os designers são fundamentais para resolver problemas de comunicação e escolher a tecnologia mais adequada, considerando a qualidade e o alcance desejados.
Os pontos principais sobre a evolução tecnológica, o papel do designer na escolha das tecnologias e as características de algumas delas.
- Evolução Tecnológica: Desde o advento dos computadores, houve um crescimento exponencial das aplicações digitais, alterando processos organizacionais e se tornando centrais em diversos setores da sociedade.
- Planeamento de Projetos Digitais: O designer desempenha um papel crucial na escolha das tecnologias para garantir a eficácia da comunicação, prevendo problemas e selecionando aquelas que melhor se adaptam às necessidades do projeto.
- Rich Internet Applications (RIAs): Estas oferecem interfaces mais ricas e interativas, semelhantes a aplicações de ambiente desktop. Características incluem ausência de recarregamento da página, drag & drop, tempo de resposta curto e animações multimídia.
- Plataformas RIA: Exemplos incluem Angular JS, Apache Flex e Microsoft Silverlight, entre outras, oferecendo funcionalidades como validação em tempo real e preenchimento automático.
- Apache Flex, ActionScript e MXML: O Apache Flex, baseado no Adobe Flash Player, permite a criação dinâmica de aplicações web. O ActionScript é uma linguagem orientada a objetos para interações ricas na plataforma Flash, enquanto o MXML é uma linguagem baseada em XML para estruturar componentes e dados nas interfaces Flex.
- HTML, CSS e Javascript: Essas tecnologias são fundamentais na construção de páginas web. O HTML fornece a estrutura, o CSS cuida do layout e o Javascript permite interações dinâmicas e conteúdo animado.
- Aplicações Híbridas e HTML5: As aplicações híbridas, escritas com HTML5, CSS e Javascript, são executadas nos dispositivos usando o motor do browser localmente. O HTML5, em conjunto com frameworks como PhoneGap ou Apache Cordova, permite criar apps multiplataforma.
- Decisões de Tecnologia nos Projetos: O designer enfrenta o desafio de encontrar um equilíbrio entre as tecnologias disponíveis e as necessidades específicas de cada projeto, garantindo as melhores decisões para atingir os objetivos.
Resumo
Página 40-80
Rogers et al. (2013) traçam os seus princípios essenciais do design de interação, incluindo visibilidade, feedback, restrições, consistência e affordance, que servem como diretrizes para os designers na criação de interfaces. Os autores destacam atividades fundamentais no processo de design de interação, como identificar necessidades e estabelecer requisitos, compreendendo os utilizadores-alvo e levantando dados sobre suas necessidades.
As etapas seguintes incluem o desenvolvimento de designs alinhados com esses requisitos, criando ideias que atendam às necessidades e a criação de um modelo conceitual para o produto. A construção de versões interativas segue, permitindo que sejam compartilhadas e avaliadas quanto à sua aceitabilidade e usabilidade.
Rogers et al. (2013) enfatizam a importância da disciplina no design de interação, considerando-a fundamental para todas as áreas relacionadas à pesquisa e projeto de sistemas computacionais. Destacam que é a interseção central entre diversas disciplinas, desempenhando um papel crucial no desenvolvimento da interação.
O design de interação destaca a preocupação crucial com a acessibilidade, visando tornar os produtos interativos acessíveis ao maior número possível de pessoas, especialmente aquelas com limitações físicas, sensoriais ou motoras. A acessibilidade, definida como “ausência de barreiras que garante a igualdade de oportunidades”, é fundamental, conforme destacado pela Lei nº 13.146 de 2015.
A Lei nº 13.146 define deficiência como a “redução, limitação ou inexistência das condições de percepção das características do ambiente”, incluindo mobilidade e utilização de edificações, espaço e equipamentos urbanos.
Rogers et al. (2013) salientam que é comum abordar a acessibilidade no design de interação focalizando em limitações visuais e dificuldades de locomoção, mas destacam a importância de considerar uma ampla variedade de usuários, como idosos, pessoas com daltonismo, obesidade, dislexia, entre outras. Tratar essas particularidades pode ser desafiador, mas oferece uma oportunidade valiosa para o design responder às diversas necessidades das pessoas.
O design de interação visa contribuir para a sociedade, oferecendo soluções que não apenas beneficiam utilizadores com limitações evidentes, mas também melhoram a vida de utilizadores comuns. Sistemas computacionais, como softwares, aplicações móveis e jogos, têm a vantagem de serem facilmente adaptáveis, em contraste com produtos físicos ajustáveis, como meios de transporte, que são dispendiosos e muitas vezes não atendem a diversas necessidades.
Nesse contexto, o design universal surge como uma abordagem que pode enriquecer o design de interação, seguindo princípios fundamentais para o desenvolvimento de artefatos interativos que atendam a uma ampla variedade de utilizadores. O Centro de Desenho Universal da Universidade da Carolina do Norte define o design universal como a criação de produtos e ambientes para serem utilizados por todas as pessoas, na maior medida possível, sem a necessidade de adaptação ou design especializado.
