Página 276-304
Resumen
Capítulo 6: Dispositivos
En los últimos años, ha habido un notable avance en el rendimiento y la reducción de costos de los ordenadores, llevando a un aumento del número de usuarios. Este progreso se ha extendido a los dispositivos de interacción, reemplazando a los antiguos.
Además, se ha observado un surgimiento de nuevos dispositivos de interacción que complementan las computadoras de escritorio o se utilizan en nuevos estilos de interacción, como lápices para escritura manual, dispositivos de realidad virtual, hápticos, realidad aumentada y rediseños de dispositivos existentes para adaptarlos a nuevas necesidades, como kioscos. Este desarrollo ha sido impulsado por una creciente preocupación por los aspectos humanos de las interfaces.
En este capítulo, se revisa cómo se manejan los periféricos en las computadoras y se proporciona una visión general del estado actual de los dispositivos de interacción, abordando diversos ámbitos de aplicación, como ordenadores personales, entrada y salida por voz, y realidad virtual.
1. Gestión de los periféricos
Se emplea un protocolo multinivel que abarca desde programas de usuario hasta el hardware. Cuando un programa realiza una salida de información, se ejecuta una llamada al sistema operativo, que verifica permisos y posibles errores. En caso de que sea correcto se pasa la información al manejador del dispositivo, un conjunto de rutinas que convierte las peticiones del sistema operativo en órdenes específicas para el dispositivo.
El controlador del dispositivo es un hardware que comunica periféricos con el ordenador y se encarga de activar actuadores físicos según las señales del hardware de interacción. Para la entrada de datos a un programa, el hardware digitaliza señales físicas de sensores y las envía al controlador. Este comunica la entrada al manejador del dispositivo, y los programas pueden recibir estas entradas mediante llamadas al sistema.
Los programas de usuario no manejan directamente los recursos de entrada/salida; esto lo realizan las rutinas del sistema operativo. Esto proporciona ventajas como independencia del dispositivo y mecanismos de protección y compartición de recursos. La sincronización entre componentes puede ser mediante espera activa, encuesta o señales asíncronas. También puede haber circuitos adicionales para entrada/salida o transmisiones específicas, mejorando el rendimiento del ordenador.
2.Teclado
Es la forma más común de introducir información en una computadora, compuesto por un grupo de botones on-off que se usan individualmente o en combinación.
El diseño qwerty es ampliamente conocido, pero es considerado poco eficiente. El mecanismo es simple: al presionar una tecla, se cierra una conexión y se envía el código del carácter al ordenador, ya sea mediante cable o inalámbricamente.
La ergonomía del teclado incluye la presión y la distancia de viaje de las teclas. Algunos teclados son sensibles al tacto, pero pueden no ser prácticos para un uso intensivo. La cantidad y distribución de teclas depende de la función y tipo de información que se desea introducir.
La mayoría de los teclados tienen un buffer para almacenar caracteres antes de enviarlos al ordenador. Algunos teclados retienen los caracteres hasta que se presiona una tecla especial, lo que permite una transmisión eficiente. Se asignan múltiples valores a una tecla mediante teclas especiales de cambio. Las funciones de las teclas incluyen caracteres alfabéticos, numéricos, especiales, control del dispositivo y transmisión al ordenador.
Las necesidades de transferencia del teclado son bajas en comparación con la capacidad de la CPU.
Las características técnicas más importantes son:
- Robustez
- Número de caracteres y símbolos
- Sensibilidad al toque
- Ergonomía
- Peso, tamaño y transportabilidad
- Memoria local
- Distribución de teclas
- Carencia o presencia de teclado numérico
- Consumo de energía
- Formas de transmisión local y remota.
Tipos de teclas
Podemos distinguir:
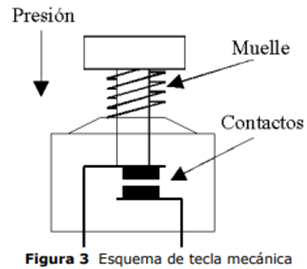
- Teclas mecánicas: compuestas por dos piezas metálicas que contactan al aplicar fuerza, vuelven a su estado inicial mediante un muelle de retorno cuando cesa la fuerza. Aunque son relativamente económicas, presentan inconvenientes. Los contactos metálicos causan rebotes en la conexión y desconexión, generando falsos contactos antes de estabilizarse, lo que debe eliminarse para evitar lecturas incorrectas. Con el tiempo, los contactos metálicos se oxidan y ensucian, degradando la calidad de la conexión.

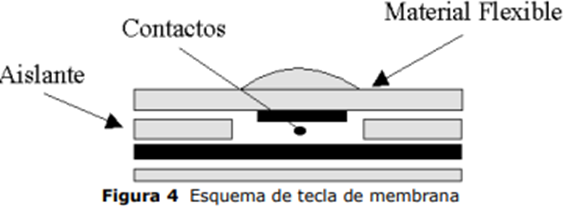
- Teclas de membrana: son un tipo especial de teclas metálicas, formadas por una estructura de tres capas plásticas que componen el conjunto del teclado. La capa superior contiene una pista conductora delgada que pasa por debajo de cada fila de teclas, la capa del medio tiene un agujero en la posición de cada tecla, y la capa inferior cuenta con una pista conductora delgada por debajo de cada columna de teclas. Cuando se presiona una tecla, la capa superior entra en contacto con la capa inferior a través del agujero en la capa del medio. Estas teclas permiten la construcción de teclados delgados y compactos.

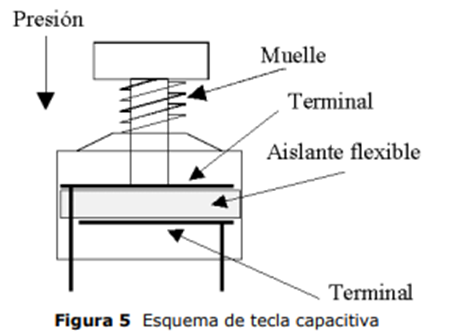
- Teclas capacitivas: aprovechan la variación de capacidad que ocurre cuando se presiona la tecla y los dos contactos se acercan. La detección de la variación de capacidad permite determinar si la tecla ha sido accionada. Se requiere circuitería adicional para convertir el cambio de capacidad en niveles lógicos válidos. La principal ventaja de este tipo de teclas es que los contactos no se oxidan ni se ensucian.

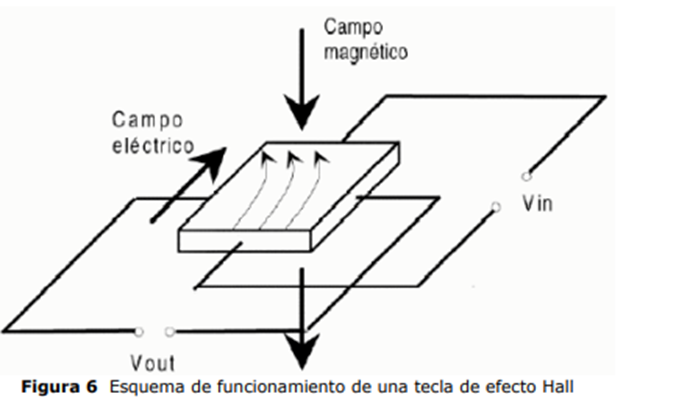
- Teclas de efecto Hall: basadas en detección de movimiento de carga se valen de un campo magnético. Al presionar la tecla, se induce el movimiento de un cristal semiconductor por un campo magnético, cuyas líneas son perpendiculares a una corriente circulante en el cristal. Amplificando el pequeño voltaje generado en el cristal debido al cambio del campo magnético, se puede detectar la activación de la tecla. Aunque este tipo de teclas es costoso.
- Teclas inductivas: funcionan al hacer pasar un imán a través de una bobina al presionar la tecla. La corriente inducida en la bobina por el movimiento del imán permite determinar qué tecla ha sido accionada. Estas teclas también tienen un tiempo de vida largo.

Cómo funcionan
Para teclas individuales o teclados con pocas teclas se pueden realizar a través de un puerto de entrada, donde cada línea del puerto detecta el estado de una tecla. Sin embargo, cuando el número de teclas es grande, se utiliza una estrategia de matriz para ahorrar hardware y simplificar la interfaz. En esta configuración, cada tecla tiene un terminal conectado a una fila y otro a una columna. Para detectar la activación de una tecla, se excita una fila del teclado y se lee el estado de las columnas.
Cuando se trata de teclados mecánicos, es necesario tener en cuenta y eliminar los rebotes en la conexión o desconexión de las teclas.
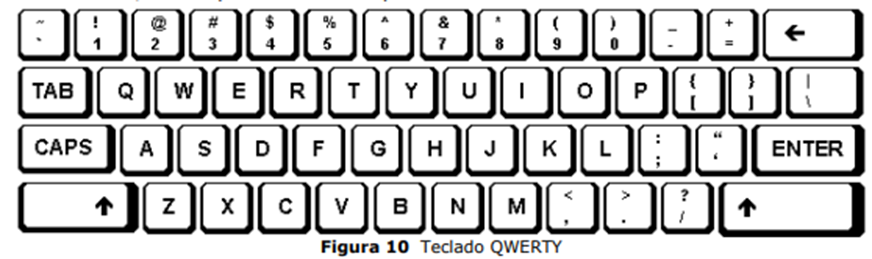
El teclado QWERTY
El diseño de los dígitos y las letras en los teclados está fijado, pero la disposición de otras teclas puede cambiar. Este posicionamiento no es óptimo debido a limitaciones de las máquinas de escribir. La solución fue poner las combinaciones de teclas más comunes en puntos extremos del teclado para evitar atascos.
Los teclados franceses utilizan una disposición ligeramente diferente llamada “azerty” por las primeras teclas en la primera fila de letras empezando por la izquierda.
Composición de teclado
La disposición actual del teclado QWERTY tiene sus raíces en las máquinas de escribir del siglo XIX.

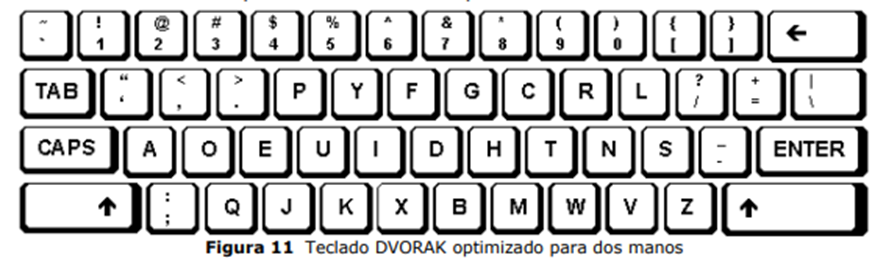
En la década de 1920, se propuso el teclado DVORAK, que reducía las distancias de viaje de los dedos y aumentaba las pulsaciones de los expertos.

Sin embargo, a pesar de sus ventajas, la adopción masiva del teclado QWERTY ha dificultado el cambio, y aún hoy se sigue utilizando ampliamente. Otras opciones ergonómicas mantienen la distribución de las teclas, pero dividen el teclado en dos zonas, cada una asociada a una mano, conocidas como “teclados partidos” o “split.
3.Pantalla
Es el dispositivo de salida más común conocida como la unidad de visualización, que consiste en un monitor que presenta caracteres y gráficos en una pantalla. Estos monitores pueden tener tubos de rayos catódicos o pantallas más pequeñas de cristal líquido o electro luminiscente.
Un terminal, que consta de un teclado y una pantalla (o monitor de vídeo), es la forma común de acceder a un ordenador. Puede considerarse un periférico independiente, conectado al computador a través de un enlace, o ser parte integrante de los computadores personales. Para controlar el monitor, se requiere un controlador específico llamado controlador de vídeo. En el caso de computadores personales, estos controladores se diseñan en tarjetas independientes llamadas tarjetas controladoras de vídeo, lo que ha llevado a un desarrollo significativo de tarjetas con altas prestaciones y bajos costos.
Esta subdivisión describe los fundamentos de los monitores y las tarjetas controladoras de vídeo.
Monitores de vídeo
La palabra “pantalla” es utilizada para referirse a la Unidad de Representación Visual (VDU en inglés, Video Display Unit), o Unidad de Visualización, la cual consiste en una superficie rectangular de cristal sobre la cual se presentan los caracteres, gráficos e imágenes de un computador, utilizando principalmente un tubo de rayos catódicos (TRC en castellano, CRT en inglés).
Fundamento físico del tubo de rayos catódicos
Los sistemas de visualización a través de una pantalla de tubo de rayos catódicos (TRC) están compuestos por un monitor que alberga el TRC y la electrónica de control asociada y una fuente de alimentación.
El controlador de TRC, también conocido como interfaz TRC. En el caso de ordenadores personales, la tarjeta controladora de vídeo está conectada directamente a los buses del sistema, mientras que el monitor es un componente separado. En algunos casos, el controlador de vídeo puede integrarse en el mismo monitor.
La operación del TRC implica la emisión de un haz de electrones dirigido a la pantalla, donde al chocar con el fósforo provoca la emisión de luz y forma puntos luminosos. El barrido de la pantalla se realiza desviando el haz horizontal y verticalmente mediante placas deflectoras. Los monitores en blanco y negro y en color utilizan principios similares, pero en los monitores a color, se emplean tres cañones de electrones para los colores primarios (rojo, verde y azul).
Los monitores se clasifican en monocromo y a color, y pueden ser alfanuméricos o gráficos. Ofrecen características como enrollado, doble página, pantalla partida, atributos de caracteres y control del cursor. Además, presentan propiedades técnicas como colores, tamaño de pantalla, capacidad alfanumérica y gráfica, señales de entrada, tipo de barrido y conexión al computador.
Las características clave de los monitores incluyen su velocidad, capacidad de reescritura, economía, confiabilidad y capacidad bidireccional cuando se utilizan con un teclado. Las características técnicas adicionales se refieren a la resolución, el tamaño de la pantalla y las opciones de conexión al computador.
Tarjetas controladoras de vídeo
Tiene como función preparar la información que se visualizará en un monitor y generar las señales analógicas necesarias para atacar los circuitos electrónicos. Esta tarjeta realiza la conversión de la información que debe mostrarse en una señal eléctrica de vídeo. Cuenta con una memoria RAM de vídeo, que actúa como memoria local del controlador y almacena la información que se mostrará en la pantalla. Esta memoria local reduce la carga en los buses del sistema, ya que el refresco de la pantalla requiere accesos frecuentes a la memoria.
La cantidad de información que la tarjeta debe manipular depende del tipo de monitor que controlará. La información está codificada en la memoria de vídeo de la tarjeta, cuyo tamaño variará según el tipo de monitor.
Existen dos modos típicos de funcionamiento de las tarjetas controladoras de vídeo:
- Funcionamiento en modo texto: se utiliza principalmente con pantallas monocromas y se basa en el empleo de un generador de caracteres. En este modo, todos los caracteres representables están almacenados en el generador de caracteres. Cada carácter tiene asociada una matriz de puntos que indica cuáles deben iluminarse para dibujar el carácter en la pantalla. Se requiere un bit por punto en la matriz, y el tamaño de estas matrices está relacionado con la resolución del monitor. La memoria de vídeo se utiliza para almacenar el código del carácter que se mostrará en cada posición de texto. La visualización se realiza consultando al generador de caracteres.
- Funcionamiento en modo gráfico: se utiliza con monitores en color y algunos monocromos. La información a almacenar es por cada punto, y se organiza en planos, donde cada plano tiene un bit por punto. Esta organización permite codificar el color o nivel de gris asociado a un punto. La cantidad de memoria necesaria en la tarjeta controladora se determina por el número total de puntos del monitor, la paleta de colores y la resolución.
El generador de barrido tiene la tarea de leer la memoria de vídeo y transformar la información en señales analógicas para gobernar el tubo de rayos catódicos del monitor. Este bloque genera señales que sincronizan y controlan las bobinas deflectoras del TRC, así como la señal que modula el haz de electrones para lograr la imagen correcta.
Es crucial que toda la memoria de vídeo se lea cada 20 milisegundos, lo que implica que se pueda escribir, al menos parcialmente, durante ese tiempo. En el modo texto, se lee la memoria para extraer el código del carácter a representar y se utiliza este código como índice para leer la matriz correspondiente en el generador de caracteres.
El aumento de la memoria de vídeo implica un mayor flujo de información desde la CPU y requiere una mayor potencia de cálculo. Para abordar esto, muchos monitores gráficos tienen su propio hardware gráfico para realizar cálculos y procesamiento de imágenes.
En el ámbito de los computadores personales, existen diversas tarjetas controladoras de vídeo
Pantallas de cristal líquido
Son más pequeñas que las pantallas convencionales de tubo de rayos catódicos y han experimentado un gran desarrollo tecnológico, impulsando en la popularidad de portátiles (laptops). Se basa en el giro de moléculas transparentes de cristales especiales. Al aplicar un campo eléctrico, se modifica el ángulo de polarización de las moléculas, alterando la cantidad de luz que puede atravesar el cristal. Esto permite cambios de color en puntos muy localizados, posibilitando altas resoluciones.
Entre las características principales de una pantalla LCD se encuentran:
- Relación de contraste: es la diferencia de brillo entre las zonas más claras y oscuras
- Velocidad de refresco: es el tiempo necesario para actualizar la información sin producir estelas ni imágenes manchadas
- Tamaño: medido en pulgadas.
- Bajo consumo de energía
- Relación de aspecto: ancho y alto de la pantalla
- Peso
Los ordenadores portátiles han adoptado pantallas LCD durante años, y las últimas generaciones ofrecen una competencia real a las pantallas tradicionales de tubo de rayos catódicos (TRC), superando las limitaciones anteriores en términos de imagen, calidad, tamaño y prestaciones.
Problemas de salud con las pantallas TRC
Los problemas de radiación en las pantallas incluyen:
- Absorción de rayos X
- Radiación UV e IR de los fósforos en niveles insignificantes
- Campos electrostáticos
- Emisiones de radiofrecuencia y ultrasonidos, así como campos electromagnéticos que pueden inducir corrientes en materiales conductores, incluyendo el cuerpo humano. Se han atribuido dos clases de efectos a estos campos electromagnéticos: trastornos en el sistema visual y afectaciones en la reproducción, como abortos y defectos de nacimiento.
Se recomiendan medidas como:
- Mantener una distancia adecuada de la pantalla
- Evitar tipos de letra pequeña
- No mirar constantemente la pantalla durante períodos prolongados, trabajar en entornos bien iluminados
- No colocar la pantalla directamente frente a una ventana bien iluminada
4. Ratón
Es un componente crucial en la mayoría de los ordenadores personales y estaciones de trabajo. Se trata de una pequeña caja del tamaño de la palma de la mano que permite al usuario desplazar un puntero en la pantalla, especialmente útil para interactuar con interfaces gráficas. Aunque versátil, requiere espacio adicional al del teclado y puede presentar desafíos en entornos de computación ubicua.
Existen dos tipos principales de ratones:
- Mecánicos: emplea una bola que se mueve sobre la superficie de la mesa, detectando su rotación mediante potenciómetros
- Ópticos: utiliza diodos, fotodetectores y una almohadilla especial con líneas para detectar el movimiento sin partes móviles.
El ratón suele tener dos o tres botones que se utilizan para selecciones y acciones. Es un dispositivo preciso y útil para el dibujo y el diseño, aunque puede requerir cierta experiencia.
5. Trackball
Es un dispositivo similar a un ratón pero girado, con una bola pesada que se mueve dentro de una carcasa estática. Detecta el movimiento de la bola de manera similar a un ratón y no requiere espacio adicional, siendo compacto y preciso. Aunque puede ser incómodo para movimientos largos, se utiliza comúnmente en ordenadores portátiles. Permite reposar el antebrazo, proporciona retroalimentación táctil y puede integrarse en un teclado.
A diferencia de los ratones, no pueden salirse de la superficie de trabajo y se utilizan en modo relativo. Sin embargo, suelen ser menos útiles para tareas de dibujo o escritura a mano. La interacción con los botones asociados al puede ser complicada con una sola mano.
Otro dispositivo similar es el touchpad, utilizado en algunos portátiles. Detecta la capacitancia del dedo para calcular su posición absoluta. Estos dispositivos son compactos y permiten un control preciso sin apartar la vista de la pantalla.
6. Joystick
Es un dispositivo de entrada compacto que puede incorporarse dentro del teclado. Consiste en una caja del tamaño de la palma de la mano con un bastón que se levanta y se desplaza en todas direcciones. Utiliza potenciómetros para detectar los movimientos del bastón. Es un dispositivo económico y robusto. Opera en dos dimensiones y se utiliza en tareas que requieren dirección y velocidad sin necesitar una gran precisión.
7. Micrófono
Es un dispositivo que convierte la energía del sonido en energía eléctrica. Existen varios tipos de micrófonos, cada uno con su principio de funcionamiento específico.
- Micrófono de carbón: utilizado en teléfonos, consta de un disco metálico lleno de granos de carbón y un diafragma metálico móvil. Las ondas sonoras hacen vibrar el diafragma, alterando la presión sobre los granos de carbón y variando la resistencia eléctrica. Esta variación se traduce en una corriente eléctrica que puede ser amplificada y digitalizada.
- Micrófono de cristal: emplea cristales piezoeléctricos para generar un voltaje al aplicar presión. Las ondas sonoras hacen vibrar un diafragma, modificando la presión sobre el cristal piezoeléctrico, generando un pequeño voltaje que se amplifica.
- Micrófono dinámico: incluye micrófonos de cinta y de bobina móvil. En el primero, una cinta metálica en un campo magnético genera voltaje por inducción electromagnética al vibrar con las ondas sonoras. El segundo utiliza una bobina de hilo fino en lugar de una cinta.
- Micrófono de condensador: compuesto por dos láminas metálicas cercanas que actúan como un condensador. Las ondas sonoras alteran la distancia entre las láminas, cambiando la capacidad entre ellas. Suelen ser pequeños y requieren una fuente de alimentación adicional.
Las características clave de los micrófonos incluyen la respuesta en frecuencia, direccionalidad, sensibilidad e inmunidad a perturbaciones externas.
8. Altavoces
También conocidos como bocinas, son dispositivos electromecánicos utilizados para producir sonido audible a partir de voltajes de audio amplificados.
La mayoría de los altavoces modernos son de tipo dinámico. Estos altavoces cuentan con una bobina de cable muy ligero que se encuentra dentro del campo magnético generado por un potente imán permanente o un electroimán. Cuando una corriente eléctrica variable proveniente del amplificador atraviesa la bobina, se modifica la fuerza magnética entre la bobina y el campo magnético del altavoz. Esta variación en la fuerza magnética provoca vibraciones en la bobina, y estas vibraciones, a su vez, se transmiten mecánicamente a un diafragma o un cono vibrante grande unido a la bobina. Estas vibraciones generan ondas sonoras en el aire, reproduciendo así el sonido deseado.
Salida de sonido
El sonido se destaca como un mecanismo claro de interacción para proporcionar a los usuarios información sobre el estado actual del sistema. Algunos investigadores sugieren que el sonido puede ser utilizado como un método de codificación para enriquecer las representaciones gráficas. En sistemas complejos, se argumenta que el uso de sonidos con una relación directa con el proceso representado puede ser beneficioso.
Además, se presenta como una herramienta valiosa para aquellas personas que no pueden ver, ofreciendo una forma alternativa de percepción y comprensión del entorno o de la información.
Tipos
Distinguimos:
- Sonido musical: usado en interfaces de propósito general está en una fase inicial y su valor puede variar según los usuarios.
- Sonido natural
9. Interacción usando el lenguaje
El lenguaje hablado es un medio natural de comunicación que ha sido fundamental en el desarrollo humano y en la interacción con el entorno.
A pesar de la complejidad del reconocimiento de voz, se han realizado intentos, aunque con éxito parcial.
Diferentes métodos de interacción basados en el lenguaje incluyen:
- Reconocimiento del habla: también conocido como voz-a-texto, es una tecnología que permite a los ordenadores convertir la voz en texto. Hay dos tipos principales de reconocimiento de voz:
- Reconocimiento de órdenes
- Dictado de voz: puede ser:
- Discreto: requiere pausas entre cada palabra
- Continuo: tiene tales limitaciones.
Existen diferentes métodos:
- Reconocimiento de voz: sistemas de palabras aisladas que requieren pausas entre palabras y tienen un vocabulario limitado
- Sistemas de reconocimiento de voz continua: pueden identificar palabras en secuencia.
- Sistemas pueden ser dependientes del hablante: requiriendo entrenamiento previo con la voz de los usuarios
- Sistemas independientes del hablante: sin restricciones en el reconocimiento de cualquier usuario.
- Síntesis de voz: conocida como texto-a-voz, es la tecnología que permite a las computadoras producir sonidos que emulan la voz humana al leer texto en voz alta. Es una tecnología que requiere menos potencia y no depende de hardware de alta calidad.
- Identificación y verificación de la persona por el habla: son tecnologías relacionadas que se centran en reconocer la identidad de la persona en lugar de comprender el contenido de lo que dicen. En la identificación de la persona que habla, se utiliza tecnología para intentar identificar a una persona. Por otro lado, la verificación de la persona que habla busca garantizar que la persona que habla es realmente quien dice ser, aplicando el concepto de “mi voz es mi contraseña”.
- Comprensión del lenguaje natural (NLU: Natural Language Understanding): es una tecnología que posibilita que los ordenadores comprendan el significado de las palabras habladas o del texto escrito. Representa la próxima generación de tecnología de voz en el mercado, permitiendo que las computadoras comprendan preguntas u órdenes en lenguaje natural, no solo interpretando las palabras, sino también su sentido.
Usos
Podemos distinguir:
- Ordenes habladas: el reconocimiento de órdenes es una aplicación común en el software actual y se relaciona con el reconocimiento de palabras o frases cortas. El software que utiliza esta tecnología tiende a caracterizarse por el uso intensivo del teclado para comandos individuales, estructuras de menú complejas, operación manos libres, cambios frecuentes de modalidad (transición entre teclado y ratón) y entradas repetitivas.
- Dictado por la voz: encuentra un uso significativo en la manipulación de grandes cantidades de texto y en la creación de informes especializados. El software que aprovecha esta tecnología incluye aplicaciones de procesamiento de texto a. Además, esta tecnología se integra con operaciones manos libres y con la comprensión dellenguaje natural
- Síntesis de la voz: tiene diversas aplicaciones. Algunas de las características necesarias para estas aplicaciones incluyen la capacidad de revisar grandes volúmenes de texto, confirmar órdenes y selecciones, y operar en condiciones que requieran atención auditiva en lugar de visual.
Existen dos métodos principales para la síntesis de voz:
- Concatenación: implica grabar registros digitales de voz humana real en el ordenador. Estos registros pueden almacenarse por frases o segmentos de palabras, y luego se pueden combinar para construir nuevas frases organizando las palabras en el orden correcto. Aunque este método presenta algunos problemas
- Síntesis por reglas: no se utiliza directamente la voz humana. La síntesis se controla mediante reglas de fonemas y reglas relacionadas con el contexto de una frase. Al utilizar fonemas, las unidades más pequeñas de sonido que cambian una palabra, el sistema puede teóricamente articular un vocabulario indefinido de palabras.
Ambos métodos tienen sus propias características y consideraciones, pero en conjunto, la síntesis de voz a partir de texto ofrece una solución valiosa para diversas aplicaciones centradas en la voz.
- Identificación y verificación de la persona por la voz: tiene aplicaciones en entornos donde puede haber varios usuarios en un mismo sistema o cuando es crucial contar con controles de acceso seguros. Algunas características y aplicaciones clave de esta tecnología incluyen:
- Configuraciones de muchos usuarios o personalizadas: permite reconocer y adaptarse a las preferencias o perfiles de diferentes usuarios en un sistema.
- Derechos de acceso seguros: proporciona un nivel adicional de seguridad al autenticar la identidad a través de la voz.
- Elementos de la interfaz de usuario dedicados a control de accesos y restricciones para usuarios: integra funciones específicas en la interfaz de usuario para gestionar el acceso y las restricciones basadas en la identificación vocal.
- Bloqueo y desbloqueo de elementos: permite la capacidad de bloquear y desbloquear elementos o funciones del sistema mediante la autenticación de la voz.
- Comprensión del lenguaje natural: abre amplias posibilidades de aplicaciones. Algunas de las áreas en las que se pueden aprovechar estas tecnologías incluyen:
- Aplicaciones de Preguntas y Respuestas
- Sistemas Expertos
- Aplicaciones con Agentes del Tipo Wizard
- Sistemas de Acceso a Bases de Datos para la Resolución de Problemas:
- Motores de Búsqueda de Bases de Datos, incluyendo Internet:
- Sistemas de Interrogación y Respuesta
Ejemplos
Algunos de ellos son:
- Sistema Festival Speech Synthesis
- Text-to-audiovisual-speech
- IBM Voice: donde distinguimos tres modalidades:
- Via Voice Execute
- Via Voice Office
- Via Voice Home
- Dragon Naturally Speaking
- In Cube