Lidwell propõe que o princípio da acessibilidade no Design implica tornar o produto utilizável por todas as pessoas, sem a necessidade de adaptação. A evolução desse conceito abrange não apenas pessoas com deficiência, mas toda a população. Quatro características essenciais para um Design acessível são perceptibilidade, operacionalidade, simplicidade e perdão.
Perceptibilidade refere-se à capacidade de todos compreenderem o Design, independentemente das capacidades sensoriais. Lidwell sugere melhorar a percepção através do uso de signos, atalhos visuais e compatibilidade com tecnologias de assistência sensorial.
Operacionalidade significa que todas as pessoas devem ser capazes de usar o Design. Recomendações incluem minimizar ações repetitivas e esforço físico adicional, facilitar o uso de controles e garantir compatibilidade com tecnologias de assistência física, como cadeiras de rodas, além de sistemas digitais para pessoas com deficiência visual ou auditiva. A simplicidade no Design é alcançada quando todos conseguem compreender e utilizar o produto, independentemente da experiência, literacia ou nível de concentração. Isso envolve a remoção de elementos complexos desnecessários, o uso de um código de etiqueta claro, a revelação progressiva de informações importantes e a promoção de feedback claro ao usuário. Por outro lado, o perdão é obtido ao minimizar a ocorrência e consequências dos erros, usando controles unidirecionais, confirmações e avisos, e implementando ações reversíveis. As características propostas por Lidwell ,destacam a importância da acessibilidade, contribuindo para a redução de erros na utilização e facilitando a adaptação para pessoas com deficiência.
TECNOLOGIA

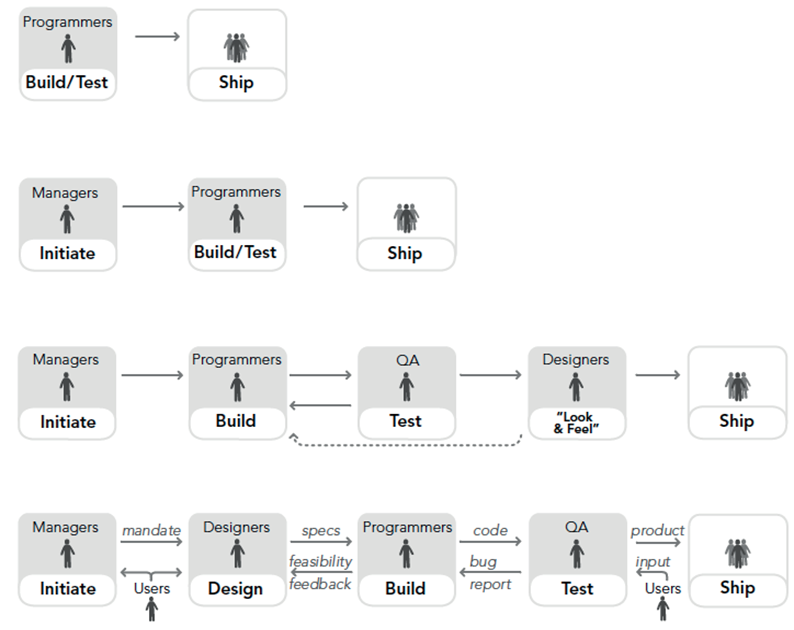
Desde o início do desenvolvimento tecnológico, especialmente na era dos computadores, houve uma expansão significativa na variedade e na proliferação de aplicações digitais, as quais desempenham um papel central em diversos setores da sociedade. No contexto do planeamento de projetos digitais, o Designer, como profissional de comunicação, precisa tomar decisões cruciais para garantir a eficácia da comunicação e evitar possíveis erros.
o Designer deve escolher a tecnologia mais adequada às necessidades do projeto, considerando qualidade e alcance (quantidade de público versus tempo). A evolução da Internet e da World Wide Web possibilitou o surgimento das “Rich Internet Applications” (RIAs), que oferecem interfaces interativas semelhantes a aplicações de desktop, As características distintivas das RIAs incluem a ausência de recarregamento da página, funcionalidades como “drag & drop,” instalações desnecessárias, tempos de resposta curtos e suporte a animações multimídia. Com base nessas características, as RIAs proporcionam diversas funcionalidades, como validação em tempo real, preenchimento automático e atualizações periódicas