Pagina 160 até 180
Resumo
A série Quadra do Macintosh foi lançada em 1987 e foi a linha de computadores Macintosh mais poderosa disponível na época. Os modelos da série Quadra eram equipados com o microprocessador Motorola 68040, que era muito mais rápido do que o microprocessador 68000 usado nos modelos anteriores do Macintosh.
A série Quadra também oferecia uma capacidade de vídeo de 8 bits (256 cores) que poderia ser aumentada para 24 bits (milhões de cores) simplesmente adicionando-se RAM ao vídeo (VRAM). VRAM estava disponível na época por cerca de US$ 47 por chip de 256 K. Seis chips eram necessários para milhões de cores em um monitor Apple de 13 polegadas.
A Quadra 700 era o modelo básico da série Quadra. Era uma máquina compacta (de aproximadamente 12 por 15 por 5 polegadas) que incluía dois slots de expansão NuBus internos e um slot de expansão direto do processador. O slot direto do processador podia ser usado para aumentar a potência da CPU por meio de placas aceleradoras ou placas de cache de memória. Os slots de expansão NuBus permitiam a adição de um segundo monitor, o acesso a vídeo com movimentação total e a produção de áudio de alta qualidade.
A Quadra 900 e a Quadra 950 eram os modelos mais avançados da série Quadra. Ambas as máquinas eram colocadas em uma caixa torre e operadas em uma velocidade mais rápida (33 MHz) do que a 700 (25 MHz). Tanto a 900 quanto a 950 ofereciam conexões com o AppleTalk e a Ethernet.
A série Quadra foi um sucesso comercial e ajudou a Apple a manter sua liderança no mercado de computadores pessoais.
O Macintosh IIfx é uma máquina poderosa na série Macintosh, alimentada pelo processador 68030. Ele oferece seis slots de expansão para hardware especializado, como placas de vídeo e de som. Embora seja rápido o suficiente para multimídia, requer adições de placas NuBus para conexões de vídeo e Ethernet.
Os modelos Ilci e Ilex são computadores menores, considerados “antigos”, mas ainda robustos para produção de multimídia. Eles demandam slots de expansão para placas Ethernet e de vídeo com alta capacidade. O IIci possui uma porta de vídeo com 256 cores.
As séries SI e LC são as opções mais acessíveis da linha Macintosh, equipadas com o processador 68030 e oferecendo velocidade de processamento de 20 MHz. Embora não sejam as mais rápidas, são boas opções para investimento. Têm slots NuBus limitados, mas podem ser configuradas para produção ou apresentação. Muitas vêm com um monitor colorido de 12 polegadas, com opções para aumentar a resolução.
Os PowerBooks, laptops da Apple, trouxeram a multimídia para mobilidade. Porém, para produção mais séria de multimídia, a falta de slots NuBus para upgrades de vídeo e som pode limitar sua eficácia, especialmente quando desenvolvedores de multimídia lidam com múltiplas janelas e demandas intensivas.
- Série Duo dos PowerBooks: Projetada para se conectar a uma base, transformando o laptop em um desktop completo com monitor externo, unidades de disco e até slots NuBus adicionais para mais expansões.
- Linha Performa: Esses Macs foram destinados ao mercado consumidor e lojas de departamento. O modelo 600CD, por exemplo, trazia o controlador de CD-ROM 300i, compatível com o Photo CD e incluía software de visualização de slides Photo CD.
- Plataforma PC de Multimídia (MPC): Não é um hardware específico, mas uma padronização com especificações mínimas. Uma configuração básica consiste em um processador 386SX, 2 Mb de RAM (8 Mb recomendados), um disco rígido de 30 Mb, uma unidade de CD-ROM, placa de vídeo VGA (4 bits, 16 cores), placa de áudio e Windows com MultiMedia Extensions. Porém, para desenvolvimento sério de multimídia, uma configuração mínima de 486 com 25 MHz é necessária, juntamente com mais RAM e espaço em disco consideráveis.
- IBM PS/2 Ultimedia M57 SLC: Atende aos requisitos do padrão MPC, oferecendo melhorias operacionais. Fabricantes como Tandy, Zenith, NEC, BANCOR e Fujitsu também adotaram configurações baseadas no padrão MPC, garantindo compatibilidade com programas rotulados como MPC.
Esta era uma época em que diferentes marcas estavam criando padrões e configurações mínimas para computadores voltados à multimídia, desde laptops PowerBook com opções de desktop até os padrões MPC para PCs visando suporte a programas específicos de multimídia.

MEMÓRIA E ARMAZENAMENTO
A regra da Capacidade de Vaughan é a seguinte:
Você nunca tem memória ou espaço em disco suficiente.
À medida que você adiciona mais memória e espaço de armazenamento em seu computador, você poderá aproveitar isto até preencher esta nova capacidade.
A capacidade necessária de armazenamento para produzir um projeto ao multimídia em cores (24 BHIS) pode abranger de 95 a 150 Mb. Isto improi
Seu projeto, que pode ter de 10 Mb a 50 Mb ou mais.
Arquivos gráficos de “trabalho” usados durante a produção.
• Clipes de áudio originais, partes editadas e trilhas sonoras finais.
Todo trabalho escrito e as correspondências da produção.
• Pelo menos um backup do seu projeto e um segundo backup armazenado em um outro lugar.
O espaço de armazenamento adequado para o seu ambiente de produção pode ser fornecido por um disco rígido bem grande, um disco servidor em uma rede local, cartuchos removíveis Syquest, mídia ótica, discos flexíveis, bancos de dispositivos de memória, ou qualquer combinação acima. Leia o Capítulo 5 para receber dicas sobre a organização e o gerenciamento dos seus arquivos.
Os cartuchos removíveis Syquest são atualmente o meio portátil mais usado pelos desenvolvedores e profissionais de multimídia. Esses cartuchos cabem em uma caixa de correspondência para serem enviados pelo serviço de correio noturno. Dois ou mais cartuchos podem ser necessários para o armazenamento de cada projeto, e você pode planejar duplicar este número para acomodar backups e mantê-los em algum outro lugar. Os cartuchos, embora convenientes, são caros em termos de dólares por byte.
È importante lembrar que, se você deparar com despesas de orçamento, poderá certamente produzir um projeto de multimídia em um computador mais lento ou configurado com os recursos mínimos.
A MEDIA CONTROL INTERFACE (MCI)
Windows 3.1 fornece Media Controle Interface
(MCI), um método unificado dirigido por comandos para o software comunicar. se com os periféricos relacionados à multimídia. Com a MCI, qualquer dispositivo de hardware (ou software) pode ser conectado a um computador que estiver executando o Windows. Utilizando os controladores apropriados (normalmente fornecidos pelo fabricante do dispositivo), é possível controlar o dispositivo com simples sequências de comandos ou códigos enviados para a MCI.
O Windows 3.0 não inclui a interface de alto nível MCI, mas tem
disponível o Multimídia Developer Kit (MDK).
SMALL COMPUTER SYSTEM INTERFACE (SCSI)
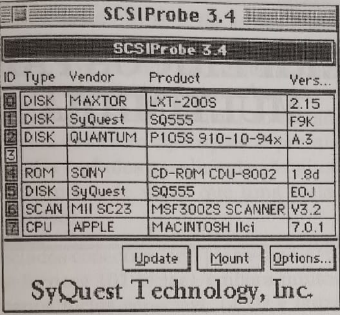
O SCSI, um padrão usado desde o início nos Macintoshes, permite a conexão de periféricos como unidades de disco, scanners, controladores de CD-ROM e outros dispositivos compatíveis com o padrão SCSI. A porta SCSI pode suportar até oito dispositivos, identificados por números ID de 0 a 7. O computador em si geralmente é designado com o ID 7, enquanto o disco rígido interno é frequentemente identificado como ID 0.
Ao desenvolver em um Macintosh, a configuração dos dispositivos SCSI é crucial, pois os cabos SCSI são sensíveis ao comprimento e à resistência. É fundamental seguir as instruções do guia do usuário do Macintosh para terminação adequada e atribuição de números de ID para os dispositivos SCSI.
Ter mais de um dispositivo SCSI externo pode tornar o sistema delicado e, com múltiplos dispositivos, pode até mesmo torná-lo frágil. Configurações complexas, como várias unidades de disco externas, um controlador de CD-ROM e um scanner de mesa, podem exigir várias horas para serem configuradas corretamente e podem ser propensas a problemas.

A tabela sobre como instalar uma unidade de CD-ROM em um PC. O texto da página diz que, se o Macintosh não estiver satisfeito com a cadeia de periféricos SCSI, ele não inicializará. Nesse caso, é necessário ajustar os cabos e reconfigurar os resistores de terminação. Também é importante garantir que os IDs designados para os periféricos não sejam nem 0 nem 7, e que o mesmo número de ID não seja designado a dois dispositivos diferentes.também menciona que as placas SCSI também podem ser instaladas em PCs, mas as placas PC SCSI não reconhecerão todos os dispositivos Macintosh, como cartuchos Syquest.mostra instruções sobre como solucionar problemas de inicialização em um Macintosh com uma unidade de CD-ROM SCSI.
Para transmitir e apresentar um projeto de computação, variados dispositivos de entrada, como teclados, mouse, telas de toque e placas de voz, são utilizados. A escolha depende do contexto: para um quiosque público, uma tela de toque é adequada; para interações com um professor, um mouse remoto pode ser útil. Além disso, para projetos com muita arte original, considera-se equipamento sensível à pressão dos dedos e uma mesa gráfica. Esses dispositivos são essenciais para facilitar a interação e a apresentação eficaz do conteúdo do projeto.
Mouse
Os teclados variam em formato e funcionalidade, com a configuração QWERTY sendo comum. Eles possuem teclas largas, rótulos de letras, e saliências nas teclas 1, J e 5 para facilitar o processamento numérico. O teclado numérico é essencial para aqueles que realizam muitas operações matemáticas. As teclas de função possibilitam operações especiais com uma única pressão, e a durabilidade dos teclados costuma ser de pelo menos 50 milhões de ciclos de pressionamento.
Nos PCs, os teclados são conectados à placa-mãe, com o estilo 101 sendo o mais comum, embora existam diferentes estilos com mais ou menos teclas e recursos especiais. Os teclados do Macintosh se conectam ao Apple Desktop Bus (ADB) e existem dois tipos principais: o Apple Standard, similar a uma máquina de escrever com algumas teclas extras, e o Apple Extended, que possui uma fileira adicional de teclas de função para comandos específicos do aplicativo ou sistema operacional.
O mouse é uma ferramenta padrão para interação com interfaces gráficas. Enquanto todos os computadores Macintosh requerem um mouse, nos PCs ele muitas vezes é opcional. Apesar do ambiente Windows aceitar entrada pelo teclado, projetos de multimídia geralmente são desenvolvidos considerando o uso do mouse ou tela de toque.
Entre as tecnologias usadas nos mouses, o design mais comum é o de bola, onde uma bola dentro do mouse controla duas rodas que, ao girarem, sinalizam as mudanças de posição no computador.
Trackballs: São semelhantes a mouses, mas o cursor é movido ao girar uma bola com um ou mais dedos. Não exigem o espaço de movimento de um mouse, sendo ideais para ambientes pequenos e laptops. Geralmente possuem dois botões, um para cliques simples e duplos, e outro para seleção de menus e arrastar objetos.
Telas de Toque: Monitores com revestimento sensível à pressão que registram a posição do dedo quando tocado. Existem diferentes métodos, incluindo medição de ponto, movimento e rotação, além de cálculos baseados em raios infravermelhos. Permitem a simulação de cliques duplos e arrastar, e algumas até simulam um teclado virtual na tela.
Telas de toque são ótimas para aplicações de multimídia em quiosques comerciais ou sistemas de museus, porém não são ideais para o uso diário em computadores. Quando se desenvolve para telas de toque, o monitor pode ser o único dispositivo de entrada, permitindo proteger outros hardwares de possíveis danos ou furtos.
codificadores de cartão magnético, leitoras, mesas digitalizadoras e scanners:
Codificadores e Leitoras de Cartão Magnético: São utilizados para interfaces em aplicativos de banco de dados ou projetos de multimídia interativos. O codificador transfere informações para uma fita magnética no cartão, e a leitora lê essas informações. Por exemplo, em museus, visitantes podem obter informações personalizadas ao passar um cartão codificado em uma estação de exibição, recebendo respostas específicas de um banco de dados ou sistema de apresentação inteligente.
Mesas Digitalizadoras: Conectadas ao computador, funcionam como um mouse ou trackball. Utilizam uma caneta especial contra uma superfície sensível à pressão para controlar o cursor. São úteis para artistas gráficos e projetistas de interface, permitindo um controle detalhado para edição de elementos gráficos. Podem ser usadas como dispositivos de entrada para usuários finais, como em plantas de museus, onde visitantes podem desenhar rotas e receber uma lista impressa do percurso.
Scanners: São essenciais na produção de projetos de multimídia, existindo modelos de mesa e de mão. Eles permitem digitalizar documentos, fotos ou imagens para incorporação em projetos multimídia.
Unidades Remotas Infravermelhas e Sistemas de Reconhecimento de Voz:
Unidades Remotas Infravermelhas: Permitem interação sem fio enquanto o usuário se move livremente. Funcionam como um mouse ou trackball, porém utilizam luz infravermelha para controlar o cursor. Úteis em conferências ou apresentações, permitindo que o apresentador se mova pela sala enquanto controla o computador.
Sistemas de Reconhecimento de Voz: Facilitam a interação sem necessidade de dispositivos físicos. Geralmente possuem microfones não direcionais com cancelamento de ruído, filtrando o som ambiente. Esses sistemas são cada vez mais precisos e úteis em ambientes onde a liberdade de movimento é importante.
Câmeras digitais e hardware de saída em projetos de multimídia:
Câmeras Digitais: Para capturar imagens digitais, é necessário hardware com tecnologia de vídeo. Câmeras como a XAPSHOP SV podem gravar até 50 imagens em um disco flexível reutilizável de 2 polegadas. Essas imagens podem ser visualizadas em monitores de TV ou digitalizadas para entrada no computador. O software controla a captura, ajuste e salvamento das imagens. Após serem gravadas, as imagens podem ser exportadas para vários aplicativos, usadas em editoração eletrônica, aprimorar bancos de dados ou incluídas em apresentações de multimídia.
Hardware de Saída: Para apresentação de áudio e visual em projetos de multimídia, é necessário hardware que pode ou não estar incluído no computador, como alto-falantes, amplificadores, monitores, dispositivos de movimentação de vídeo e armazenamento eficiente. Um bom equipamento melhora a qualidade da apresentação. Testar o hardware de saída, como alimentar o áudio do computador para um amplificador externo, pode melhorar significativamente a qualidade do som reproduzido, mesmo para músicas com baixa qualidade.
Dispositivos de Áudio: Todos os Macintosh possuem alto-falante interno e um chip de som dedicado, além de aceitarem saídas de áudio. Esses dispositivos são fundamentais para a reprodução de sons e músicas em projetos de multimídia.
Dispositivos de vídeo:
Impacto Visual do Vídeo: O vídeo é um meio de mensagem contemporâneo com um enorme impacto visual. Com placas de digitalização de vídeo em um computador, é possível capturar imagens de televisão e transformá-las em mapas de bits coloridos, úteis para gráficos ou fundos em projetos.
Manipulação de Dados na Tela do Vídeo: A exibição de vídeo em computadores requer manipulação de grandes volumes de dados. As placas de vídeo, quando combinadas com controladores de discos a laser, permitem colocar imagens na tela do computador sem a necessidade de uma segunda tela dedicada. Essas placas também oferecem excelentes efeitos especiais.
Variedade de Placas de Vídeo: Existem muitas placas de vídeo disponíveis, oferecendo suporte a diferentes tamanhos de vídeo, identificação de fontes, efeitos especiais e criação de imagens digitais. No Windows, as placas são controladas pela Media Control Interface (MCI), enquanto nos Macintoshes são controladas por comandos externos vinculados a programas.
Importância da Qualidade do Vídeo: Um bom vídeo aprimora um projeto, enquanto vídeos simples podem arruiná-lo. A qualidade do material fonte é crucial, especialmente ao apresentar vídeos de fitas, exigindo que o material fonte seja de alta qualidade para uma boa reprodução.
Os dispositivos de vídeo oferecem uma ampla gama de recursos e desempenham um papel fundamental na criação e exibição de conteúdo visual em projetos de multimídia.
Maria Lelo
a52450