Introdução ao Design de Interfaces
pag 55 à 64
4 A EQUAÇÃO DA INTERAÇÃO PESSOA-MÁQUINA
Este capítulo aborda a questão da interação Pessoa – Máquina. Ao conjunto de atividades necessárias à definição destes processos damos o nome de “desenvolvimento centrado nos utilizadores”, que será também descrito neste capítulo.
Estudaremos alguns modelos e processos que podem servir como fundamento para a análise, design, desenvolvimento e testes de sistemas interativos. Incluimos ainda algumas considerações relativas a construção de software com sucesso e a visão do software como um produto invulgar, com características muito próprias, que conferem imensos desafios na sua elaboração e na própria gestão do processo de engenharia da usabilidade. Falaremos um pouco do ciclo de vida de uma tecnologia descrito por Don Norman que define conceitos de engenharia da usabilidade.
A interação pessoa-máquina é o campo de estudo que busca compreender e melhorar a interação entre humanos e sistemas computacionais. É uma área multidisciplinar que envolve aspectos da engenharia, psicologia, design e ciências da computação.
4.1 A ENGENHARIA DA USABILIDADE
Uma das principais preocupações da interação pessoa-máquina é a usabilidade, que consiste na facilidade de uso e aprendizagem de um sistema por seus usuários. Para garantir a usabilidade de um sistema, é necessário seguir princípios de design específicos, como a capacidade de aprendizado, eficiência, memorabilidade, entre outros.
4.1.1 O CICLO DE VIDA DE UMA TECNOLOGIA
O ciclo de vida de uma tecnologia também é um aspecto importante a considerar na interação pessoa-máquina. Ao longo do tempo, as tecnologias evoluem e passam por diferentes fases, desde o seu desenvolvimento até a sua obsolescência. É fundamental acompanhar essas mudanças e adaptar os sistemas de acordo com as necessidades e expectativas dos usuários.
4.2 O DESENVOLVIMENTO CENTRADO NOS UTILIZADORES
O desenvolvimento centrado nos utilizadores é uma abordagem que busca colocar o usuário no centro do processo de design e desenvolvimento de um sistema. Isso envolve a realização de pesquisas e testes com usuários reais, para identificar suas necessidades, expectativas e dificuldades. Essa abordagem resulta em sistemas mais eficientes e agradáveis de se usar.
4.3 NA DIREÇÃO DO BOM DESIGN
Na direção do bom design, é importante considerar não apenas a usabilidade e funcionalidade de um sistema, mas também a estética e experiência do usuário. Um bom design é capaz de equilibrar todas essas dimensões, criando uma interação fluida e satisfatória.
4.4 CRIANDO SOFTWARE DE SUCESSO
Para criar software de sucesso, é essencial que ele atenda às necessidades dos usuários e resolva seus problemas de forma eficiente. Além disso, é importante ter em mente que o sucesso de um software vai além da sua funcionalidade, envolvendo também aspectos como a valorização e satisfação do usuário.
4.5 CONCLUSÃO
Em conclusão, a interação pessoa-máquina envolve uma série de aspectos relacionados à usabilidade, ciclo de vida de tecnologias, desenvolvimento centrado nos usuários, bom design e criação de software de sucesso.
Esses elementos são fundamentais para a criação de sistemas que sejam eficientes, agradáveis de usar e atendam às expectativas e necessidades dos usuários.
Introdução ao Design de Interfaces
pag 43 à 54
3.2 ESTILOS DE INTERAÇÃO
A forma como os utilizadores usam os dispositivos de interação, chamaremos o estilo de interação. Este pode ser realizado recorrendo a tecnologias, paradigmas e processos diferentes, mesmo utilizando os mesmos dispositivos de entrada e saida. Uma vez que não existe nenhum estilo de interação ideal, ou 100% adequado a todas as situações e contextos de utilização, nesta secção, estudaremos alguns dos estilos de interação mas dando especial ênfase às suas vantagens e desvantagens, para que o leitor possa considerar esses aspectos positivos e negativos a fim de decidir quando empregar que estilo. Incluem também princípios e recomendações tidos como provados e aceites, úteis para o design dos elementos desses estilos de interação.
Além dos estilos de interação que você mencionou, existem outros estilos de interação que são bastante utilizados na área de interação humano-computador. Vou descrever alguns deles:
3.2.1 MENUS
Menus: é um estilo de interação no qual o sistema apresenta uma lista de opções ao usuário e ele seleciona a opção desejada através do teclado, mouse ou outros dispositivos de entrada. Essa é uma forma de interação muito comum em softwares e aplicativos.
3.2.2 LINGUAGENS DE COMANDOS
Linguagens de comandos: nesse estilo de interação, o usuário interage com o sistema através de comandos de texto. Ele digita os comandos em uma linha de comando ou terminal e o sistema executa as ações correspondentes. Esse estilo de interação é comumente utilizado em sistemas operacionais e softwares de programação.
3.2.3FORMULÁRIOS
Formulários: também conhecidos como interfaces baseadas em formulários, esse estilo de interação permite que o usuário insira dados em campos previamente definidos. Os formulários podem conter campos de texto, caixas de seleção, botões de rádio e outros elementos interativos. É um estilo de interação comumente encontrado em páginas da web e aplicativos.
3.2.4 LINGUAGEM NATURAL
Linguagem natural: esse estilo de interação permite que o usuário se comunique com o sistema utilizando linguagem natural, ou seja, escrevendo ou falando de forma semelhante à comunicação humana. Os sistemas que utilizam processamento de linguagem natural são capazes de entender e interpretar as intenções do usuário, respondendo de forma adequada. Assistentes virtuais como a Siri, Alexa e Google Assistant são exemplos de sistemas que utilizam a linguagem natural como estilo de interação.
3.2.5 PERGUNTA – RESPOSTA
Pergunta-resposta: esse estilo de interação envolve uma série de perguntas feitas ao usuário pelo sistema, com o objetivo de obter informações ou esclarecer dúvidas. O sistema então responde com base nas respostas fornecidas pelo usuário. Esse estilo de interação é utilizado em chatbots, questionários online e sistemas de atendimento automático.
3.2.6 MANIPULAÇÃO
Manipulação direta: nesse estilo de interação, o usuário interage diretamente com os objetos ou elementos da interface, utilizando dispositivos de entrada como mouse, tela sensível ao toque ou gestos. Essa forma de interação é considerada mais intuitiva, pois permite uma manipulação direta dos elementos. Exemplos de interfaces que utilizam a manipulação direta são os aplicativos de desenho e edição de imagem.
3.2.7 NOVOS PARADIGMAS
Novos paradigmas: com o avanço da tecnologia, surgem constantemente novos paradigmas de interação. Alguns exemplos são a realidade virtual (interação em ambientes virtuais imersivos), realidade aumentada (interação com elementos virtuais sobrepostos ao mundo real), interfaces gestuais (interação por meio de gestos e movimentos do corpo) e interfaces cerebrais (interação utilizando sinais do cérebro).
3.3 CONCLUSÃO
Conclusão: esse não é realmente um estilo de interação, mas é importante mencionar que a conclusão é uma etapa essencial da interação humano-computador. Ela ocorre quando o usuário encerra a interação com o sistema, seja por ter concluído uma tarefa, ter encontrado a informação desejada ou qualquer outro motivo. Uma conclusão satisfatória é fundamental para uma experiência de usuário positiva.
Fundamentos de Desenvolvimento Web
AUTORES : Bruno Batista Boniati E Teresinha Letícia da Silva
Resumo das páginas 85-94 ( 8ª RESUMO)
Introdução às folhas de estilo em cascata
Cascading Style Sheets (CSS) é uma linguagem de estilo utilizada para descrever a apresentação de um documento HTML (ou XML). A principal funcionalidade do CSS é separar o conteúdo da estrutura do documento HTML, permitindo que os desenvolvedores apliquem estilos de forma eficiente e consistente em várias páginas.
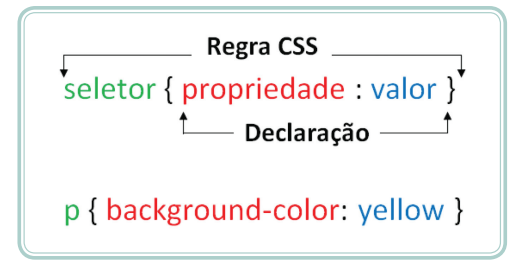
Regras, seletores e declaração – sintaxe CSS
O CSS é formado por duas partes : seletor e a declaração . Essa declaração se refere a uma propriedade e a um valor . O seletor é o alvo das regras aplicadas no CSS . As folhas de cascatas podem ter várias declarações , precisando estar separadas apenas por “;”(ponto-e-vírgula).

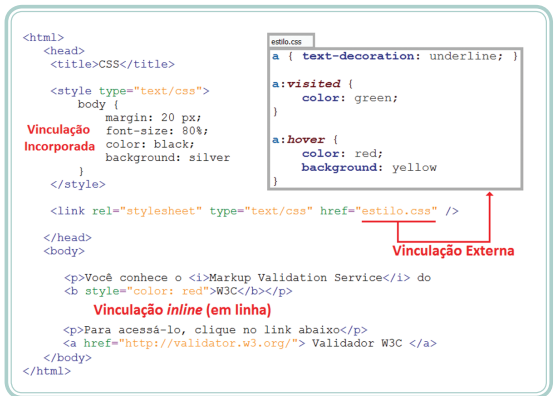
Acoplando CSS em HTML
Uma das maneiras mais comuns de integrar o CSS nos documentos em HTML é de maneira incorporada . Para isso , é necessário usar a tag no cabeçalho do documento em HTML . A vantagem de usar a tag <style> dentro do próprio documento HTML é tudo estar integrado em um único documento , mas não é possível compartilhar a folha de estilos em outras páginas do site se a mesma estiver integrada diretamente integrada a um único documento HTML .
Dessa Maneira , a forma mais eficiente de usar o CSS em documentos HTML , é a ligação externa vinculando os arquivos em CSS aos documentos HTML . Essa vinculação da folha de cascata é feita pelo uso da tag no documento HTML em questão .

Introdução ao design de Interfaces
pag. 37 á 43
3. ELES, OS COMPUTADORES
No capitulo anterior ficamos a conhecer um dos lados da equacao da interaçao Pessoa – Máquina: neste capitulo iremos estudar o lado da equacão, os computdores. Tal como os humanos hoje em dia podemos ver computadores de varias formas(distintas). E tal como, os humanos eles multiplicam-se de dia para dia.
Os computadores são essencialmente únicos em alguns aspetos. Em primeiro lugar estudaremos diferentes dispositivos de interação, alguns já antigos, outros atuais e ainda outros mais futurísticos. De seguida, estudaremos alguns dos principais estilos de interação que são empregues pelas interfaces.
3.1 DISPOSITIVOS DE INTERAÇÃO
Dispositivos de interação são coisas legais que nos ajudam a nos conectar e interagir com o mundo digital. Você sabe aqueles aparelhos que a gente toca, digita ou até fala com eles para fazer alguma coisa? Pois é, esses são os dispositivos de interação!
Vou te contar alguns exemplos deles. Sabe aquele telefone celular super popular? É um dispositivo de interação. A gente pode usar o touchscreen para tocar nos aplicativos e nas mensagens, ou até falar com o telefone usando a voz para pesquisar coisas na internet.
Além disso, tem também o teclado do computador. É um dispositivo de interação que a gente usa para digitar textos, mandar e-mails ou conversar com amigos em redes sociais. Pense nisso: se não fosse por esse teclado, como é que a gente ia escrever essas coisas todas?
Outro exemplo legal é o mouse. Ele ajuda a gente a mover o cursor na tela do computador, clicar em botões e abrir programas. Sem o mouse, ia ser difícil navegar pela internet ou jogar aquele jogo preferido.
E tem ainda os assistentes virtuais, como a Siri, o Google Assistant ou a Alexa. Eles são dispositivos de interação por voz, que a gente pode falar com eles e eles nos ajudam a fazer pesquisas na internet, tocar músicas ou até controlar a casa.
Enfim, dispositivos de interação nos permitem conectar com o mundo digital de maneiras diferentes e divertidas. Então, da próxima vez que você usar seu celular, teclado, mouse ou conversar com a Siri, lembre-se que todos eles são dispositivos de interação que nos ajudam a aproveitar o mundo digital!
3.1.1 DISPOSITIVOS DE INTRODUÇÃO DE TEXTO
O uso de dispositivos de introdução de texto é essencial na nossa sociedade atual. Dentre os diversos tipos de teclados disponíveis, podemos destacar o teclado QWERTY, o teclado analfabetico, o teclado Dvorak, o teclado de acordes, o reconhecimento caligráfico e o reconhecimento de fala.
O teclado QWERTY é o mais comum e utilizado atualmente. Ele foi projetado para evitar o travamento das máquinas de escrever, colocando as letras mais usadas no início do teclado. Porém, essa disposição não é a mais eficiente, pois exige movimentos desnecessários dos dedos e pode levar a problemas de saúde relacionados à digitação repetitiva.
Já o teclado analfabetico é um tipo de teclado que possui apenas símbolos universais, dispensando o uso de letras. É utilizado por pessoas analfabetas ou que possuem dificuldades na leitura e escrita. Esse tipo de teclado facilita a comunicação e a interação com dispositivos eletrônicos.
O teclado Dvorak é uma alternativa mais eficiente ao teclado QWERTY. Ele foi projetado para aumentar a velocidade e a eficiência da digitação, colocando as letras mais usadas no centro do teclado e distribuindo as outras de forma mais equilibrada. Apesar de ter sido criado na década de 1930, ainda é pouco utilizado.
O teclado de acordes é um tipo de dispositivos que utiliza combinações de teclas para gerar palavras ou comandos. É utilizado principalmente por pessoas com deficiências motoras que têm dificuldades em digitar com precisão os caracteres individuais. Essas combinações de teclas são chamadas de acordes e são mais fáceis de serem pressionadas do que as teclas individuais.
O reconhecimento caligráfico é uma tecnologia que permite ao usuário escrever em um dispositivo com uma caneta stylus e o texto é convertido em texto digital. Essa tecnologia é normalmente encontrada em tablets e smartphones e é bastante útil para quem prefere escrever à mão ou tem dificuldades em utilizar teclados tradicionais.
Por fim, o reconhecimento de fala é outra forma de introduzir texto em dispositivos. Por meio de comandos de voz, o usuário pode ditar o texto que deseja inserir, e o dispositivo converterá o discurso em texto escrito. Essa tecnologia é encontrada em assistentes virtuais e é bastante útil para pessoas com dificuldades motoras ou que precisam digitar grandes quantidades de texto rapidamente.
Em resumo, os dispositivos de introdução de texto possuem diferentes formas e tecnologias para atender às necessidades e preferências dos usuários. O teclado QWERTY é o mais comum, mas existem alternativas mais eficientes, como o teclado Dvorak e o teclado de acordes. Além disso, o reconhecimento caligráfico e o reconhecimento de fala oferecem opções para aqueles que preferem escrever ou falar em vez de digitar.
3.1.2 DISPOSITIVOS DE INTRODUÇÃO DE COORDENADAS
Os dispositivos de introdução de coordenadas são utilizados para fornecer informações de posição ao computador. Alguns exemplos desses dispositivos incluem:
- Rato: O rato é um dispositivo de entrada comum em computadores. Consiste em um dispositivo apontador que pode ser movido sobre uma superfície plana para controlar o cursor na tela.
- Trackball: Semelhante a um rato, mas em vez de movimentar o dispositivo na superfície, a bola é girada com o dedo para controlar o cursor na tela.
- Joysticks: Os joysticks são usados principalmente para jogos, mas também podem ser usados em aplicações que exigem controle preciso, como simulações de voo ou controle de robôs.
- Trablet PC: É um dispositivo híbrido que combina um tablet com uma mesa digitalizadora. Permite aos usuários escrever ou desenhar diretamente na tela sensível ao toque com uma caneta especial.
- Mesas digitadoras: Mesas digitadoras são dispositivos com uma superfície plana e sensível à pressão que permite aos usuários desenhar ou escrever com uma caneta especial. São amplamente utilizadas em design gráfico e edição de fotos.
- Ecrãs sensíveis ao toque: Os dispositivos com ecrãs sensíveis ao toque permitem aos usuários interagir diretamente com a tela, tocando-a com os dedos. Esses dispositivos são usados em smartphones, tablets e muitos outros dispositivos portáteis.
- Superfícies multitoque: Essas superfícies podem detetar a entrada de múltiplos pontos de contato simultaneamente, permitindo gestos e comandos mais complexos, como zoom e rotação com os dedos. São encontradas em dispositivos como smartphones e tablets modernos.
3.1.3 DISPOSITIVOS DE SAÍDA
Os dispositivos de saída são componentes eletrônicos ou periféricos de um computador que permitem a exibição ou transmissão de informações para o usuário. Esses dispositivos são responsáveis por fornecer os resultados de processamentos, dados ou informações processadas pelo computador.
Os principais dispositivos de saída incluem:
- Monitor: é o dispositivo mais comum de saída e permite a exibição visual das informações processadas pelo computador. Atualmente, a maioria dos monitores são digitais e utilizam tecnologias como LCD ou LED.
- Impressora: é um dispositivo que permite a criação de cópias físicas de informações ou documentos processados pelo computador. Existem diferentes tipos de impressoras, como jato de tinta, laser e matricial.
- Alto-falantes: são dispositivos que permitem a reprodução de áudio. Eles são usados principalmente para ouvir músicas, sons de sistema, vídeos e chamadas de voz.
- Fones de ouvido: semelhantes aos alto-falantes, os fones de ouvido permitem a reprodução de áudio, mas de forma privada. Eles são colocados diretamente nos ouvidos do usuário.
- Projetor: permite a projeção de imagens ou vídeos em uma superfície plana, como uma tela ou parede. É usado principalmente para apresentações ou exibições de vídeos em larga escala.
- Caixa de som: é um dispositivo separado que pode ser conectado ao computador para amplificar o áudio e melhorar a qualidade sonora.
- Plotter: é um dispositivo de saída especializado usado para criação de desenhos técnicos, gráficos e mapas de alta qualidade. Ele é frequentemente usado em áreas como design gráfico, arquitetura e engenharia.
Existem muitos outros dispositivos de saída disponíveis, mas esses são os mais comuns no uso cotidiano de um computador. É importante escolher os dispositivos adequados para cada necessidade e garantir uma experiência satisfatória ao usuário.
Introdução ao Design de Interfaces
pág. 30 á 35
2.3 PROCESSOS E MODELOS COGNITIVOS
Processos e modelos cognitivos são abordagens teóricas que buscam entender como as pessoas percebem, processam e interpretam informações. Esses modelos analisam o pensamento humano e como ele é influenciado por fatores internos e externos.
2.3.1 O MODELO DE PROCESSAMENTO HUMANA DE CARD
Um dos modelos mais conhecidos é o modelo de processamento humano proposto por Card, Moran e Newell. Esse modelo divide o processamento cognitivo em três estágios: perceção, interpretação e ação. O estágio de perceção envolve a coleta de informações sensoriais do ambiente. O estágio de interpretação é a análise e organização dessas informações. E, por fim, o estágio de ação é a resposta ou tomada de decisão baseada nas informações processadas.
2.3.2 O CICLO DE INTERAÇÃO DE NORMAN
Outro modelo importante é o ciclo de interação proposto por Donald Norman. Esse modelo enfatiza a importância da interação entre usuário e sistema. O ciclo envolve os seguintes estágios: formação do objetivo, formação da intenção, especificação da ação, execução da ação, perceção do estado do sistema e interpretação do estado do sistema. Esse ciclo ocorre de forma iterativa, onde o usuário realiza ações e interpreta os resultados para ajustar seu objetivo inicial.
2.4 CONCLUSÃO
O primeiro passo para compreender os princípios e praticas do design de interfaces é precisamente compreender o próprio ser humano. Esse é o objetivo central de aprendizagem nesse capitulo.
Em conclusão, os processos e modelos cognitivos são abordagens valiosas para compreender como o pensamento humano funciona. O modelo de processamento humano de Card e o ciclo de interação de Norman são exemplos desses modelos e fornecem insights importantes sobre como as pessoas percebem e interagem com o mundo ao seu redor. Compreender esses modelos pode ajudar na conceção e melhoria de sistemas e interfaces para torná-los mais intuitivos e eficazes para os usuários.
Introdução ao Design de Interfaces
pag 26 à 30
2.1.4.2 A LEI DE HICK
A Lei de Hick é um princípio que descreve como a quantidade de tempo que uma pessoa leva para tomar uma decisão está relacionada ao número de opções disponíveis para escolher. Em termos simples, quanto mais opções tivermos, mais tempo levará para decidir.
Essa lei é frequentemente usada na psicologia e no design de produtos para entender como as pessoas tomam decisões e como fornecer a quantidade certa de opções para facilitar a escolha.
2.2 A MEMÓRIA
A memória é o processo pelo qual adquirimos, armazenamos e recuperamos informações. É uma função cognitiva essencial para nossa vida cotidiana, permitindo-nos lembrar de experiências passadas, aprender novos conhecimentos e utilizar essas informações para tomar decisões.
Em resumo, a memória é fundamental para nossa vida cotidiana e pode ser dividida em diferentes tipos, como memória sensorial, memória de curta duração e memória de longa duração. Cada tipo desempenha um papel importante no processamento e retenção de informações ao longo do tempo.
2.2.1 A MEMÓRIA SENSORIAL
A memória sensorial refere-se à capacidade do nosso sistema perceptivo de reter por breves momentos as informações sensoriais que recebemos do ambiente. É uma memória de curta duração que nos permite ter uma percepção contínua e fluida do mundo ao nosso redor. Existem dois tipos principais de memória sensorial: a icônica, relacionada à visão, e a ecoica, relacionada à audição.
2.2.2 A MEMÓRIA DE CURTA DURAÇÃO
A memória de curta duração, também conhecida como memória de trabalho, é responsável pela retenção temporária de informações. É uma memória que pode armazenar um número limitado de itens por uma curta duração de tempo, geralmente até 20-30 segundos. Essa memória é utilizada para tarefas como memorizar um número de telefone temporariamente ou reter informações enquanto realizamos uma ação.
2.2.3 A MEMÓRIA DE LONGA DURAÇÃO
A memória de longa duração é a capacidade de reter informações por um longo período de tempo, de horas a anos. É a forma mais duradoura de memória e tem uma capacidade quase ilimitada de armazenamento. A memória de longa duração é subdividida em diferentes tipos, como a memória declarativa (memória consciente de fatos e eventos) e a memória procedural (habilidades e procedimentos aprendidos).
Introdução ao Design de Interfaces
2.1.4.1 A LEI DE FITTS
pag 25 à 26
A velocidade e a precisão do movimento são relevantes no design de sistemas interativos. O tempo para atingir ou seleccionar um determinado alvo depende da distância em relação ao alvo mas também da dimensão do mesmo. A lei de Fitts (Fitts, 1954; Fitts & Posner, 1967).Isto significa que os alvos são suficientemente grandes para não serem errados num curto intervalo de tempo, de uma selecção.A lei de Fitts enuncia no caso de um ecrã, há cinco alvos mais rápidos de serem acertados são os 4 cantos e o pixel onde está o cursor. A leu de Fitts também diz que para um alvo de dimensão fixa, o tempo de selecção diminui quando a amplitude do movimento diminui.O pixel mágico requer um tempo de viagem nulo e é para todos os efeitos um efeito de dimensão infinita, e é simplesmente impossível não acertar nele.
Introdução ao Design de Interfaces
2- NÓS, OS HUMANOS
Pag 19 à 25
Os humanos são criaturas fascinantes. Ao observar, o como lidam com os problemas diariamente, criando atalhos e remendos para ultrapassar as dificuldades impostas devido aos defeitos de design das Interfaces que eles próprios usam seria matéria suficiente para escrever outro livro. Numa abordagem baseada na psicologia cognitiva introduzida no capítulo anterior. Isto porque são eles o objectivo da criação de interfaces, todas as Interfaces para ajudar um ser humano a executar as suas necessidades.
Significa que para criar uma interface ou compreender os princípios e práticas do design, primeiramente tens de compreender o ser humano.
Tal como os computadores os humanos possuem entradas e saidas de informação, que podem ser de forma auditiva, visual e táctil.
E um dispositivo de saída de informação, como a fala. As informações são processadas, são aplicadas e também armazenadas na memória.
2.1 SISTEMA DE PERCEPÇÃO
Toda a interacção de um ser humano são apartir de trocas de informação que são realizadas graças ao mecanismo de receção e emissão de informação, numa analogia com os periféricos dos computadores entradas e saídas. Antes de estudarmos os subsistemas é importante entender tanto os mecanismos cognitivos como os mecanismos percentuais estão relacionados e funcionam em conjunto, constituindo parte de um sistema maior .
2.1.1 A VISÃO
A visão é o dispositivo de entradapor excelência.
A visão começa com a luz. O olho humano e fantástico, ele recebe a luz e transforma essa luz em energia eléctrica. O mesmo transforma uma imagem 2D em uma 3D que é a construção dessa projecção.
As limitações que sofrem o nosso sistema visual são chamadas de ilusões óticas, situações em que o cérebro “engana” o sistema visual humano fazendo-nos ver coisas que não estão presentes ou vê-las de forma errónea, são exemplos adequados para uma melhor compreensão da interpretação da informação visual.
2.1.2 A AUDIÇÃO
A audição é um dos sentidos que nos fornece informação sobre o ambiente aue nos rodeia. Distâncias, objectos, direcções, sendo um dispositivo de entrada de informação importantíssimo e muito mais informativo do que nos poderá, á partida, parecer.
Em termos físicos, o nosso sistema auditivo pode subdividir-se em três partes: o ouvido médio, o ouvido externo e o ouvido interno. O ouvido externo capta as ondas sonoras transmite essas ondas como vibrações para o ouvido interno. O ouvido médio protege o ouvido interno e amplifica o som. O ouvido liberta transmissores químicos e causa impulsos ao nervo auditivo, que são transmitidos ao cérebro, ou seja, o nosso sistema processador percentual cognitivo.
2.1.3 O TOQUE
O toque é um sentido que fornece informação importantíssima sobre o ambiente, como acontece no caso dos invisuais, que o utilizam com muita frequência para ultrapassar os obstáculos resultantes da falta de visão.
As percepções táteis provem de diversos tipos de receptores. Por este motivo existem áreas mais sensíveis que as outras. Exemplo a ponta dos dedos são mais sensíveis que outras zonas do corpo.
2.1.4 O MOVIMENTO
Falando sobre o movimento, podemos distinguir dois tipos de tempos que se medem após um determinado estímulo: o tempo de reacção e o tempo do movimento propriamente dito. O tempo de movimento é variável consoante a idade, a forma física do indivíduo, o estado psicológico ou o cansaço, etc. Já o tempo de reacção depende do estímulo, sabendo que o tempo de reacção a um estímulo visual ronda a 200 ms; a reacção a um estímulo auditivo, 150 ms, e a reacção a dor 700 ms.
Introdução ao Design de Interfaces
Pag 17 à 18
1. 4 Conclusão
Este capítulo que nos fala sobre as Interfaces, começou por fixar o objecto de estudo oh seja a “interface com o utilizador ” incluindo os aspectos fisicos ergonómicos e não apenas os aspectos do software, embora estes sejam naturalmente os mais focados neste livro introdutório. A motivação económica para o desenho das Interfaces não é, por isso, singular, existindo muitos outros bons motivos para que os engenheiros e designers de software devam apreender e seguir a teoria e prática do desenho de interfaces.
Por muito concluímos refletindo sobre as qualidades que um bom designer de interfaces deverá evidenciar: ser capaz de identificar e resolver correctamente os problemas de design, de compreender o perfil das pessoas que irão utilizar o produto, de conseguir evoluir desde o desenho conceptual e abstrato até ao desenho final, detalhado, e ainda ser capaz de comunicar de forma eficaz uma ou várias ideias de desenho.
